pip install -i http://mirrors.aliyun.com/pypi/simple --trusted-host mirrors.aliyun.com nodeenv
nodeenv envnode
. envnode/bin/activate
# env虚拟环境
npm config list
# 查看npm源
npm config set registry https://registry.npm.taobao.org
npm install --registry=https://registry.npm.taobao.org --global vue-cli
npm install -g webpack
# 安装脚手架
vue init webpack new_vue
# 创建项目
cd new_vue
npm run dev
# 本地运行项目
Build Setup
# install dependencies (安装package.json包中的依赖)
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
npm install -g @vue/cli
# 安装vue-cli3
vue ui
# 1. 创建项目
# 2. 选择手动,此时会让我们选择需要使用的库和插件,比如bebel、vuex、vue-router 等常用的库
# 3. 任务菜单: serve 用于开发环境,build
编译并压缩用于生产环境
#vue create myvue
# 创建项目
#vue add @vue/eslint //安装eslint
#vue add router //安装router
#vue add vuex //安装vuex
# 插件
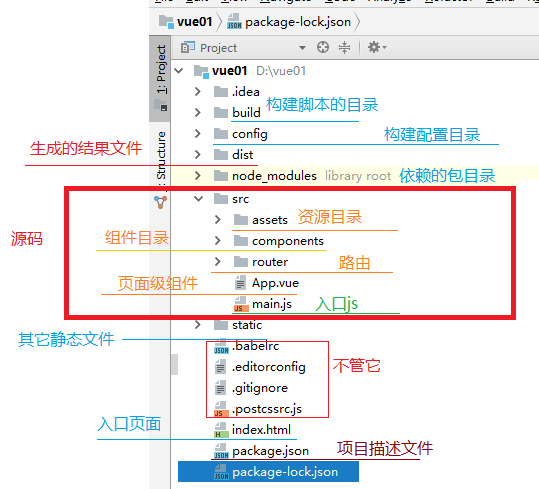
目录结构描述参考
npm run build
# 生成静态文件,打开dist文件夹下新生成的index.html文件

来源:oschina
链接:https://my.oschina.net/u/2711635/blog/3112387