通过从网上看到的面经,总结的一些高频的前端CSS面试题,有很多不会,于是找资料,并通过代码实现,自己提供了一些参考答案。 ####目录 1.怎样会产生浮动? 2.如何清除浮动? 3.盒子模型,以及IE和其他浏览器的却别? 4.CSS3新特性有哪些? 5.em 和 rem 的区别? 6.重排和重绘? 7.行元素和块元素? 8.border-box 和 content-box 的区别? 9.伪元素和伪类? 10.unset? 11.CSS选择器优先级? 12.水平垂直居中布局? 13.两列等高布局?
####1.怎样会产生浮动? 某一个元素的float属性设置为left或者right,这个元素就会脱离文档流,左右浮动,直至它的外边缘遇到包含框或者另一个浮动框的边缘。当一个元素浮动之后,不会影响到块级框的布局而只会影响内联框(通常是文本)的排列,文档中的普通流就会表现得和浮动框不存在一样,当浮动框高度超出包含框的时候,也就会出现包含框不会自动伸高来闭合浮动元素(“高度塌陷”现象)。
###2.如何清除浮动? 方法比较多,这里介绍三种典型的方法: a.在与浮动元素的同级元素中加一个空的div,并将其css属性设置为
.clear1 {
clear: both;
}
优点:通俗易懂,容易掌握 缺点:添加了太多空标签,有违结构与表现的分离,在后期维护中将是噩梦,这是坚决不能忍受的,所以你看了这篇文章之后还是建议不要用了吧。 b.父元素css属性设置为
.ovef2 {
overflow: auto;
zoom:1;
}
优点:不存在结构和语义化问题,代码量极少 缺点:overflow为hidden时内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素;overflow为auto时会产生firefox和IE的兼容性问题。 c.父元素使用:after 伪元素
.clear-fix3 {
zoom:1
}
.clear-fix3::after {
display: block;
visibility: hidden;
clear:both;
height:0;
content:''
}
优点:简洁,没有其他问题 缺点:代码量看似略大
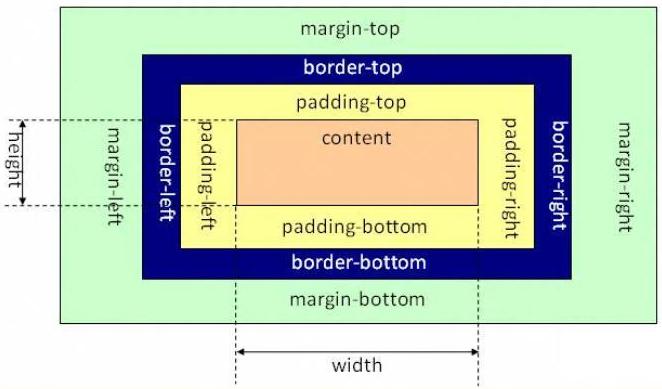
###3.盒子模型,以及IE和其他浏览器的区别? 盒子模型由内往外分别包括: content、padding、border、margin

上图为标准W3C盒子模型示意图,它的 width = content的宽度 height = content的高度 而IE盒子模型的 width = (content + padding + border) 的宽度 height = (content + padding + border) 的高度
###4.CSS3新特性有哪些? 这个题答案就比较多了,建议大家回答一些比较常用的特别是自己用过的新特性,下面我简单介绍一些: a.css选择器 (1)E:last-child 匹配父元素的最后一个子元素E。 (2)E:nth-child(n)匹配父元素的第n个子元素E。 (3)E:nth-last-child(n) CSS3 匹配父元素的倒数第n个子元素E。 b.加载字体 @font-face 可以用来加载字体样式,而且它还能够加载服务器端的字体文件,让客户端显示客户端所没有安装的字体。
@font-face {
font-family: Runic;
src:url(RUNICMT0.eot);
}
c.圆角 设置border-radius属性 d.设置阴影 box-shadow / text shadow 属性值:水平移动距离 垂直移动距离 阴影距离 颜色
.shadow {
box-shadow: 2px 2px 2px black;
text-shadow: 2px 2px 2px black;
}
e.多列布局 column-count 列数 column-gap 列之间的间隔大小 column-rule 列之间的分隔线
.column-container {
column-count: 3;
column-gap: 35px;
column-rule: 1px solid gray;
}
f.背景颜色渐变效果 linear-gradient(方向,初始颜色,结束颜色)
.gradient_bg {
background-image : linear-gradient(to top, red, yellow);
}
g.弹性盒子模型 即flex布局,这里不详细说明了,有兴趣的可以看:runboo上面的教程 h.过渡动画效果 transition:过渡属性 动画时间 动画类型 动画延迟时间
.transition-demo {
transition:border-color .5s ease-in .1s;
}
i.动画效果 animation:动画名称 动画时间 动画类型 动画延迟时间 @keyframes 动画名称 { 中间状态 }
.animation-demo {
animation:mymove .5s ease-in .1s;
}
@keyframes mymove {
0% { opacity : 0 }
100% { opacity : 1 }
}
###5.em 和 rem 的区别? em的值并不是固定的, em会继承父级元素的字体大小。看一下例子:
<style>
.font-father {
font-size: 1.5em; /* 实际为24px */
}
.font-son {
font-size: 1.5em; /* 实际为36px */
}
</style>
<div class='font-father' >
<a>hello </a>
<span class='font-son' >boy</span>
</div>
 而rem只会继承根元素root的字体大小,所以把上例中em都改成rem,就成了下图:
而rem只会继承根元素root的字体大小,所以把上例中em都改成rem,就成了下图: 
###6.重排和重绘? 重绘:当 DOM 元素的属性发生变化 (如 color) 时, 浏览器会通知 render 重新描绘相应的元素。 重排:当变化涉及元素布局 (如 width), 浏览器则抛弃原有属性, 重新计算并把结果传递给 render 以重新描绘页面元素。 根据浏览器的加载顺序:(所以重排一定会引起重绘) 1、构建DOM树(parse):渲染引擎解析HTML文档,首先将标签转换成DOM树中的DOM node(包括js生成的标签)生成内容树(Content Tree/DOM Tree); 2、构建渲染树(construct):解析对应的CSS样式文件信息(包括js生成的样式和外部css文件),而这些文件信息以及HTML中可见的指令(如<b></b>),构建渲染树(Rendering Tree/Frame Tree); 3、布局渲染树(reflow/layout):从根节点递归调用,计算每一个元素的大小、位置等,给出每个节点所应该在屏幕上出现的精确坐标; 4、绘制渲染树(paint/repaint):遍历渲染树,使用UI后端层来绘制每个节点。
###7.行内元素(内联元素)和块级元素有哪些,区别是什么? 行内元素: a、b、small、strong、i、img、input、textarea、span 块级元素: 标题类h1、h2...,列表类ul、ol、li,表格类table、tbody、thead、th...,段落p、div 区别: a.位置占据上不同 行内元素会在一条直线上排列,都是同一行的,水平方向排列 块级元素各占据一行,垂直方向排列。块级元素从新行开始结束接着一个断行。 b.包含关系不同 块级元素可以包含行内元素和块级元素。行内元素不能包含块级元素。 c.盒模型属性上不同 行内元素设置width无效,height无效(可以设置line-height),margin上下无效,padding上下无效 进一步提问:img是行内元素为何可以设置宽高? 因为img是置换元素,浏览器根据元素的标签和属性,来决定元素的具体显示内容。例如浏览器会根据<img>标签的src属性的值来读取图片信息并显示出来,而如果查看HTML代码,则看不到图片的实际内容;又例如根据<input>标签的type属性来决定是显示输入框,还是单选按钮等。(这些元素拥有内在尺寸 内置宽高 他们可以设置width/height属性。他们的性质同设置了display:inline-block的元素一致。)
###8.border-box 和 content-box 的区别? 这两个值是CSS3中新增加了box-sizing属性的取值,简单来说border-box代表IE盒子模型,content-box代表W3C盒子模型
###9.伪元素和伪类? 伪元素: 在不增加dom结构的基础上添加的一个元素,在用法上跟真正的dom无本质区别。普通元素能实现的效果,伪元素都可以。有些用伪元素效果更好,代码更精简。常见的伪元素选择器包括: :first-letter 选择元素文本的第一个字(母)。 :first-line 选择元素文本的第一行。 :before 在元素内容的最前面添加新内容。 :after 在元素内容的最后面添加新内容。 伪类分为两类: 状态伪类: 基于元素当前状态进行选择的。在与用户的交互过程中元素的状态是动态变化的,因此该元素会根据其状态呈现不同的样式。当元素处于某状态时会呈现该样式,而进入另一状态后,该样式也会失去。常见的状态伪类主要包括: :link 应用于未被访问过的链接; :hover 应用于鼠标悬停到的元素; :active 应用于被激活的元素; :visited 应用于被访问过的链接,与:link互斥。 :focus 应用于拥有键盘输入焦点的元素。 结构性伪类: 利用dom树进行元素过滤,通过文档结构的互相关系来匹配元素,能够减少class和id属性的定义,使文档结构更简洁。常见的包括: :first-child 选择某个元素作为第一个子元素; :last-child 选择某个元素作为最后一个子元素; :nth-child() 选择某个元素作为一个或多个特定的子元素; :nth-last-child() 选择某个元素作为一个或多个特定的子元素,从这个元素的最后一个子元素开始算;
###10.unset? 如果该属性是默认继承属性,该值等同于 inherit 如果该属性是非继承属性,该值等同于 initial 以下是默认继承属性: 所有元素可继承:visibility 和 cursor 内联元素可继承:letter-spacing、word-spacing、white-space、line-height、color、font、 font-family、font-size、font-style、font-variant、font-weight、text- decoration、text-transform、direction 块状元素可继承:text-indent和text-align 列表元素可继承:list-style、list-style-type、list-style-position、list-style-image 表格元素可继承:border-collapse
###11.CSS选择器优先级? !important > 行内样式 > ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性 同一优先级的选择器,后写的会覆盖之前的。
###12.水平垂直居中布局? 方案一:flex布局
.center-flex {
display:flex;
justify-content:center;
align-items:center;
}
方案二:position transform
.father {
position: relative;
}
.son {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
###13.两列等高布局? 方案一:flex布局
.equalHeight-flex {
display: flex;
}
方案二:浮动布局
.equalHeight-float-father {
overflow: hidden;
}
.equalHeight-float-son {
float: left;
width: 300px;
margin-bottom:-2000px;
padding-bottom:2000px;
}
来源:oschina
链接:https://my.oschina.net/u/4323904/blog/3937360