dhtmlxDiagram是一个图表库,只需几行代码就能生成任何你需要的图表。借助自动布局和实时图编辑器,以整齐的层次结构可视化复杂数据。JavaScript dhtmlxDiagram允许您向Web应用程序中添加漂亮的交互式图表,图表和图形。借助这种轻巧而快速的组件,您的数据将以清晰直观的方式表示。
为什么选择DHTMLX JS / HTML5 Diagram?
DHTMLX Diagram是一个JavaScript图库,用于向您的Web应用程序添加漂亮的交互式图。
 高性能
高性能
我们的JavaScript Diagram框架将帮助您使用任意数量的节点和连接器可视化数据。该组件非常轻巧,可提供快速渲染和高性能。DHX Diagram js库可在所有现代Web浏览器中无缝运行:Google Chrome,Firefox,IE11 +,Safari。
 使用方便
使用方便
可以轻松地将此HTML5图表库集成到任何Web应用程序中。它是纯JavaScript,并且以JSON格式加载数据,并且可以与任何服务器端技术完美配合使用。我们还提供导出服务,以将您最终的组织结构图或图表导出为PDF或PNG。
 灵活的可视化
灵活的可视化
我们的JavaScript图库可以创建预定义和自定义图类型。您可以在一个图中使用文本节点,带有图像的节点或混合类型的节点。总而言之,有30多种形状可用于构建您需要的任何图表类型。此外,您可以借助HTML模板添加自定义形状。
 便捷的现场编辑
便捷的现场编辑
您可以更改图表外观,而无需在编辑模式下进行编码。有两种类型的编辑器:用于组织结构图和其他图,例如流程图,活动图,方框图,树形图等。通过编辑器,您可以即时添加,删除和自定义所有组件。它们还使您能够以JSON格式导出图。
JavaScript Diagram功能
- Live Diagram 和Org图表编辑器可快速安排图表
- 可编辑和不可编辑模式
- 分组处理形状(选择,复制,移动,删除)
- 组织结构图和图表形状的自动布局(自动放置)模式
- 简单创建自定义形状即可满足您的需求
- 展开和折叠形状
- 跨浏览器支持(IE11 +)
- 组织结构图和 图编辑器的 本地化
- 搜索功能
- 便捷的API
- 缩放时更改模板
- 根据您的需求 轻松定制
- 导出为PDF和PNG
- JSON格式的数据导入/导出
- 大型数据集的高性能
JavaScript图库
DHTMLX Diagram js库包含各种节点和连接器,可根据您的目标构建图。以下是您可以使用我们的组件创建图表类型的一些示例。
维恩图
维恩图是几组对象之间逻辑关系的示意图。此图类型包括几组,它们彼此部分重叠。 在定义可能的共性和差异以及寻求最佳解决方案的各个可能领域中,维恩图很有用。
- 添加正在研究的几组对象
- 定义它们的共同特征和区别
- 使用不同的颜色设置场景样式,可实现高效可视化

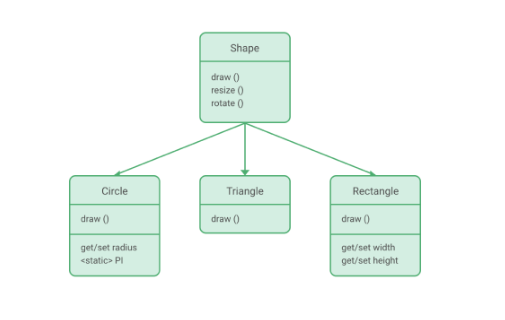
UML类图
软件工程师经常用UML类图来绘制他们需要开发的系统。这种JS图表类型有助于在开发过程开始之前构建系统模型及其所有类和对象。
- 绘制任何复杂的系统
- 在形状内指定类名称,属性和方法
- 在连接器的帮助下连接形状以显示它们之间的关系

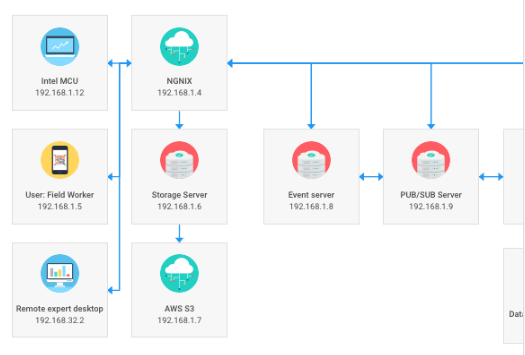
网络图
我们的网络图描绘了一个服务器网络系统,并显示了各种网络元素(例如远程计算机,数据库,云存储服务等)之间的连接。
- 通过HTML模板添加所需的网络形状
- 找到它们并根据您的网络结构相互连接
- 提供文字标签以解释形状的含义
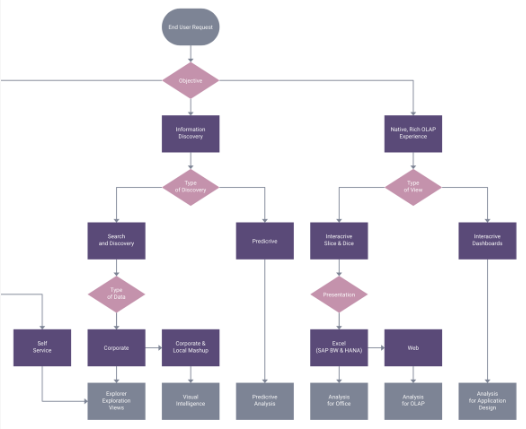
垂直决策树图
能以多种方式应用决策树图,不仅用于决策制定,还可以用于实现公司的任何其他目标。例如,垂直决策树可用于显示应用程序的功能或任何工作过程的步骤。
- 利用类似于流程图的形状在JavaScript diagram中创建特殊的顺序和层次结构
- 突出显示一些零件,为形状选择不同的颜色
- 绘制箭头以显示图元素之间的关系

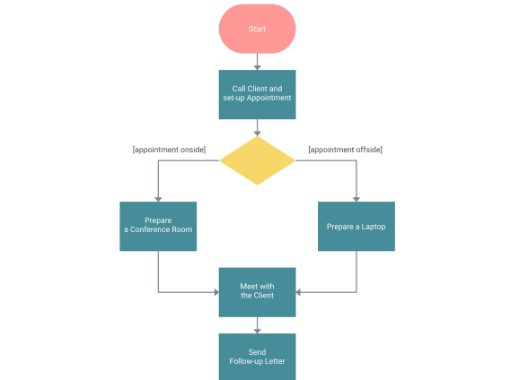
流程图
可以在流程图中创建复杂的图表结构 。如果你想详细了解用户如何与你的网站进行交互,或者深入了解任何其他流程步骤,这种类型的图将最适合你。
- 从各种形状中进行选择,例如准备,数据库,子例程和许多其他形状
- 使用箭头和“or”形状构建几种方案
- 应用水平布局以使图表易于阅读
活动图
使用活动图对业务流程进行建模很简单。您可以轻松地将所有活动整合到一个一致的方案中,该方案将作为方便说明性的工具,满足您的需求。
- 选择与您的目标相对应的形状,例如开始,结束,文档形状
- 用适当的连接器链接您的业务流程步骤
- 设想所有可能的解决方案,在元素旁添加注释

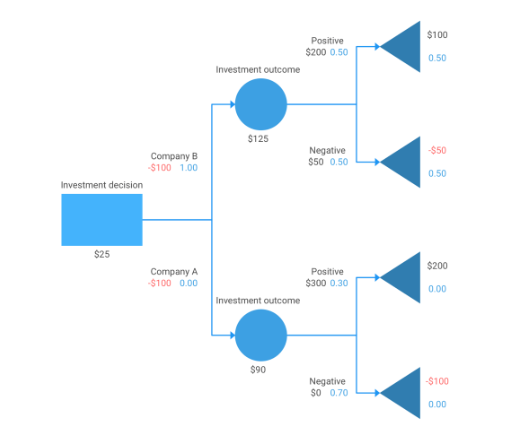
决策树
为公司找到正确解决方案的最便捷方法之一是通过决策树图以图形方式比较不同的选择。图表的树状结构可帮助您反映业务决策以及费用并得出结论。
- 为做出的每个决定创建单独的分支
- 添加细节,例如执行决策所需的时间和资源
- 使您的JavaScript图表丰富多彩
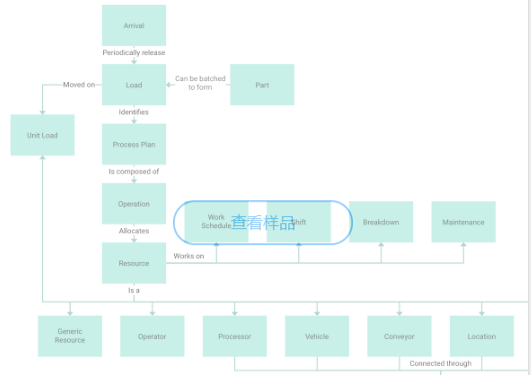
框图
如果需要概述某些流程或系统,则可以利用框图来广泛查看所讨论的问题。这种类型的HTML图表避免了太多细节,对于描述整个过程非常有帮助。
- 将简单的矩形标签标记为某些系统/过程零件
- 将所有元素置于水平和/或垂直范围
- 绘制连接并添加注释以显示元素之间的关系

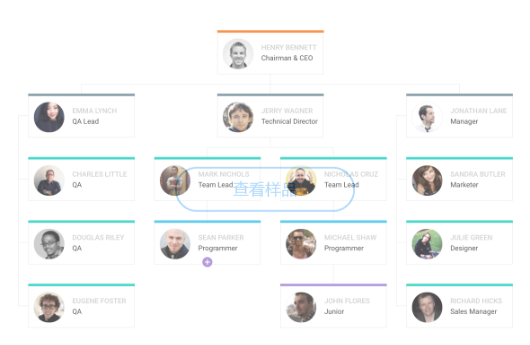
组织图
组织图是最广泛使用的图类型之一,用于描述组织的结构和层次结构。我们的组织结构图支持许多有用的功能,例如嵌入图片或隐藏您选择的卡片。
- 为您的组织定义水平,垂直或矩阵结构
- 自定义不同位置的卡片样式
- 利用编辑器模式轻松修改HTML5图表的外观
使用简单的代码创建任何JS图形状
diagram.addShape("networkCard", {
template: config => (
${config.title} ${config.text}
` ), defaults: { width: 160, height: 160, img: "../network_image/desktop.svg", title: "I’m custom shape", text: "With two text lines" } });来源:oschina
链接:https://my.oschina.net/u/4587239/blog/4701234