Element
作为表层html节点,一般用来定位元素节点的样式以及dom对象
$0
选中元素后,在console中输入$0可以直接获取当前的dom对象
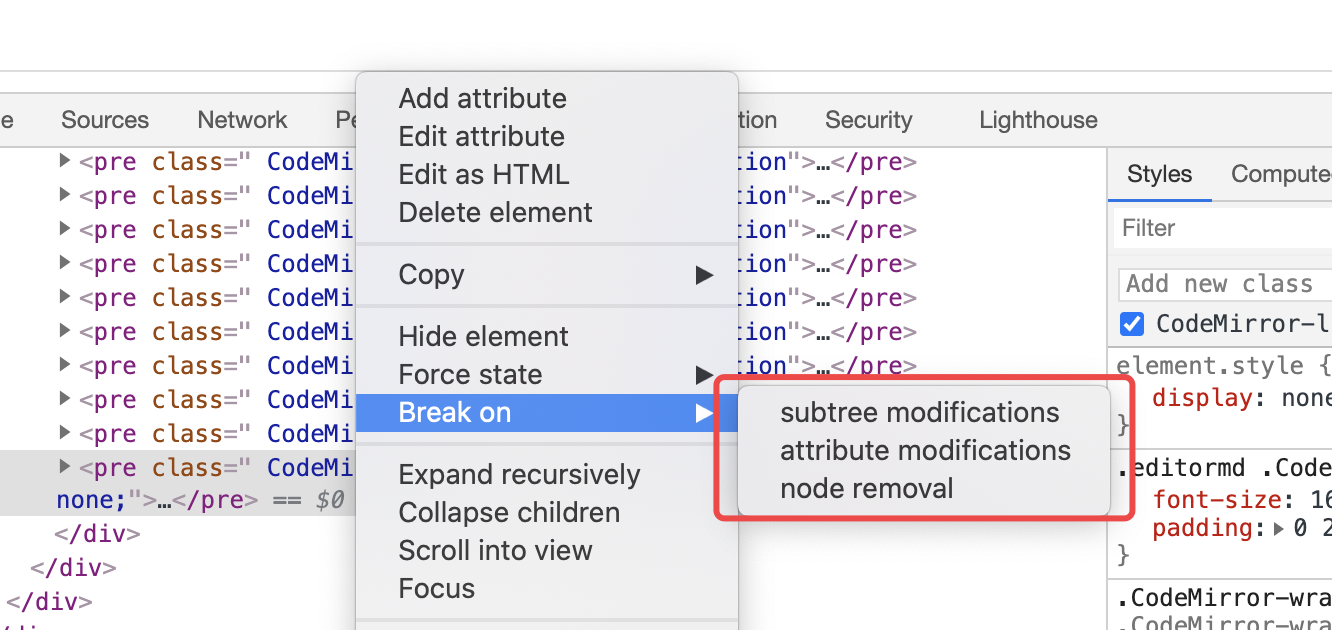
dom生成断点
dom元素变化时可以加入断点,包括子节点修改、属性修改和节点移除

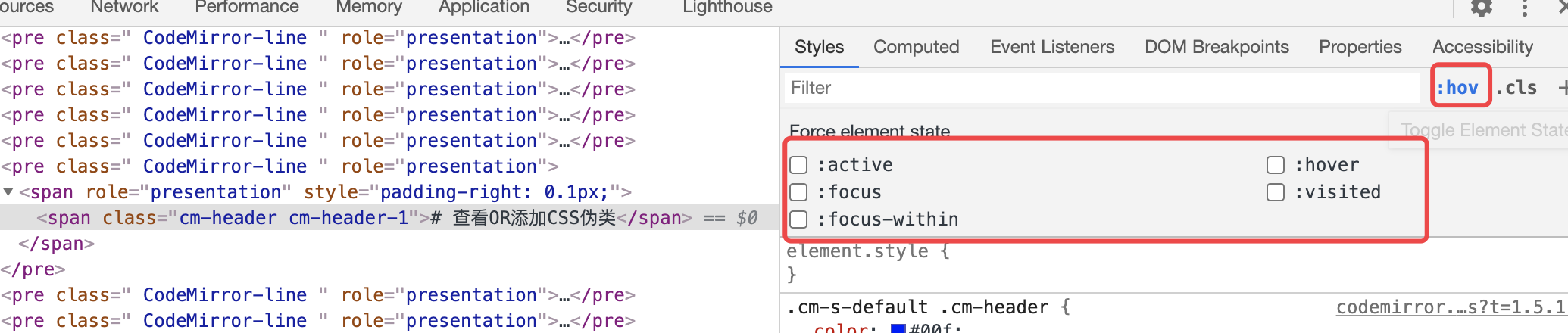
查看OR添加CSS伪类

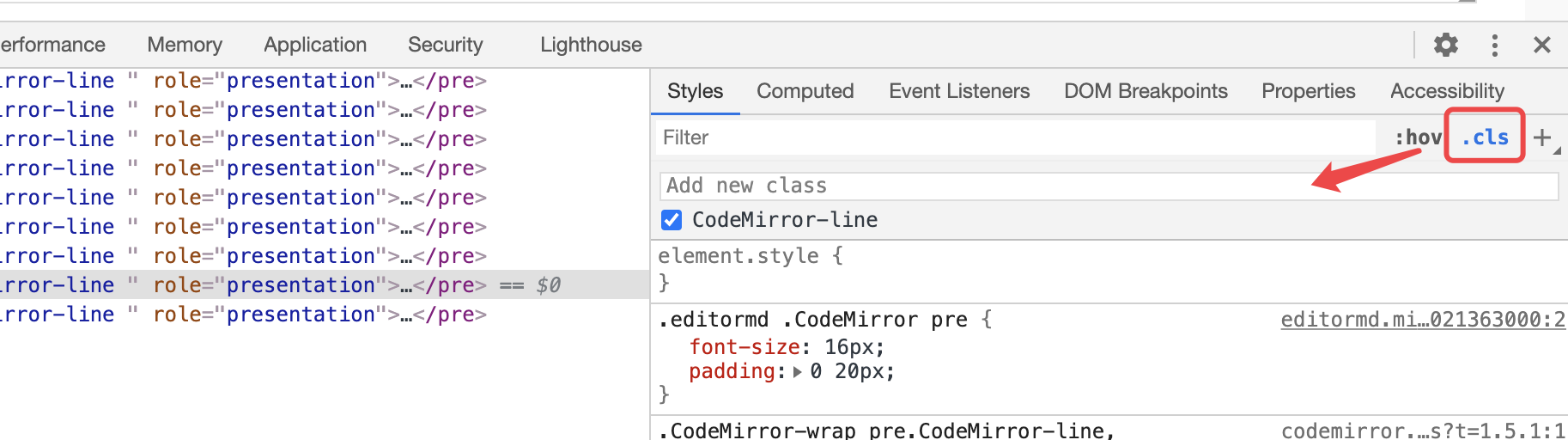
添加自定义class

Console
控制台,百度的控制台上还有招聘信息,调试打印日志console.log(xx)都是在Console视窗体现。也可以把想要调试的对象挂载到window对象上,在console慢慢耍。
Store as global variable
Console会自动显示返回值,如果要使用它,可以右键选中Store as global variable,就会把这个数据赋值给temp1,如果temp1已经使用过,则递推temp2等等。
copy命令
打印出来的数据,不好选中直接复制,可以用copy命令进行复制到剪切版。比如
copy(temp1)
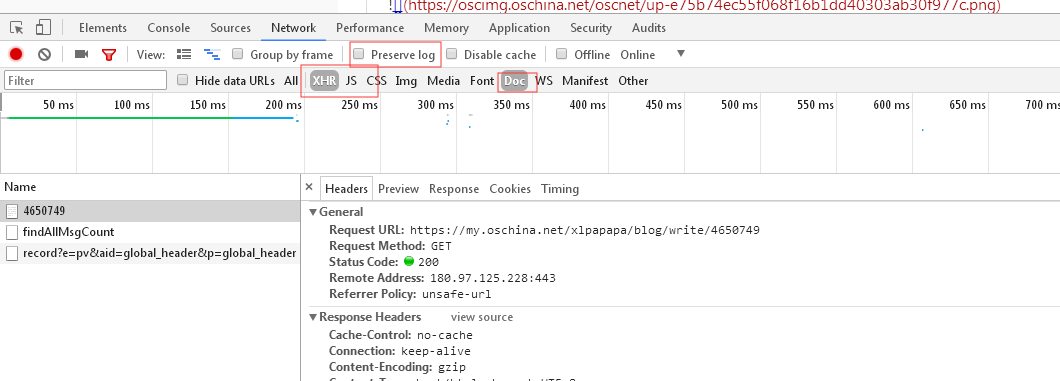
network
查看页面发出的请求和返回值,以及每个请求的耗时
filter类型多选
windows中按住ctrl并且点击不同类型,即可实现多选。一般看xhr和document。输入框则是匹配接口名称。可以输入-,这时会提示指定的属性选项,比如 -method:POST

Preserve log
勾选该选项,则network会保存上个页面残留的信息
Online下拉框
可以选择网速,Online、fast 3G、slow 3G、offline,用来模拟网页在各个网络环境下的表现。
Sources
源代码,可以打断点。
debugger
js代码中放入debugger可以在开启开发者工具(F12)时,进入断点
Snippets
经常需要在Console中执行的脚本,比如监听postMessage发送的消息,可以在Snippets中新建代码片段,要用时只需要右键run即可。
Application
浏览器缓存
localstorage
强缓存
sessionStorage
标签页级别的缓存
cookie
cookie的生成
前端js生成 后端response header中带上set-cookie,可以放在一个属性中,也可以带多个set-cookie 请求何时带cookie
cookie的作用
session(服务器范畴)
存在服务器中,cookie中的sessionId 来换取session身份标识
indexDB
浏览器数据库,为了解决浏览器缓存大小的限制应运而生。支持条件查询及索引 IndexedDB 具有以下特点。
- 键值对储存。 IndexedDB 内部采用对象仓库(object store)存放数据。所有类型的数据都可以直接存入,包括 JavaScript 对象。对象仓库中,数据以"键值对"的形式保存,每一个数据记录都有对应的主键,主键是独一无二的,不能有重复,否则会抛出一个错误。
- 异步。 IndexedDB 操作时不会锁死浏览器,用户依然可以进行其他操作,这与 LocalStorage 形成对比,后者的操作是同步的。异步设计是为了防止大量数据的读写,拖慢网页的表现。
- 支持事务。 IndexedDB 支持事务(transaction),这意味着一系列操作步骤之中,只要有一步失败,整个事务就都取消,数据库回滚到事务发生之前的状态,不存在只改写一部分数据的情况。
- 同源限制 IndexedDB 受到同源限制,每一个数据库对应创建它的域名。网页只能访问自身域名下的数据库,而不能访问跨域的数据库。
- 储存空间大 IndexedDB 的储存空间比 LocalStorage 大得多,一般来说不少于 250MB,甚至没有上限。
- 支持二进制储存。 IndexedDB 不仅可以储存字符串,还可以储存二进制数据(ArrayBuffer 对象和 Blob 对象)。
web sql
Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 APIs。如果你是一个 Web 后端程序员,应该很容易理解 SQL 的操作。
- openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
- transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
- executeSql:这个方法用于执行实际的 SQL 查询。 IndexedDB更像是一个NoSQL数据库,而WebSQL更像是关系型数据库,使用SQL查询数据。W3C已经不再支持这种技术
Performance
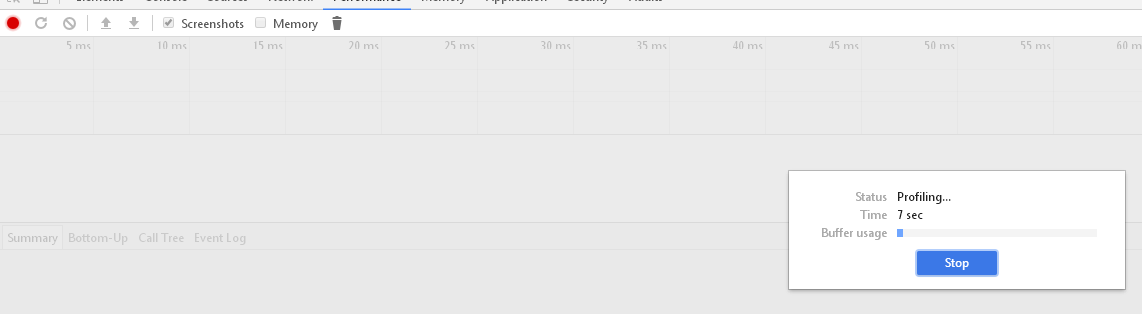
录制网页行为
一般是分析前端网页卡死或者栈溢出,没有及时GC,用此工具进行分析
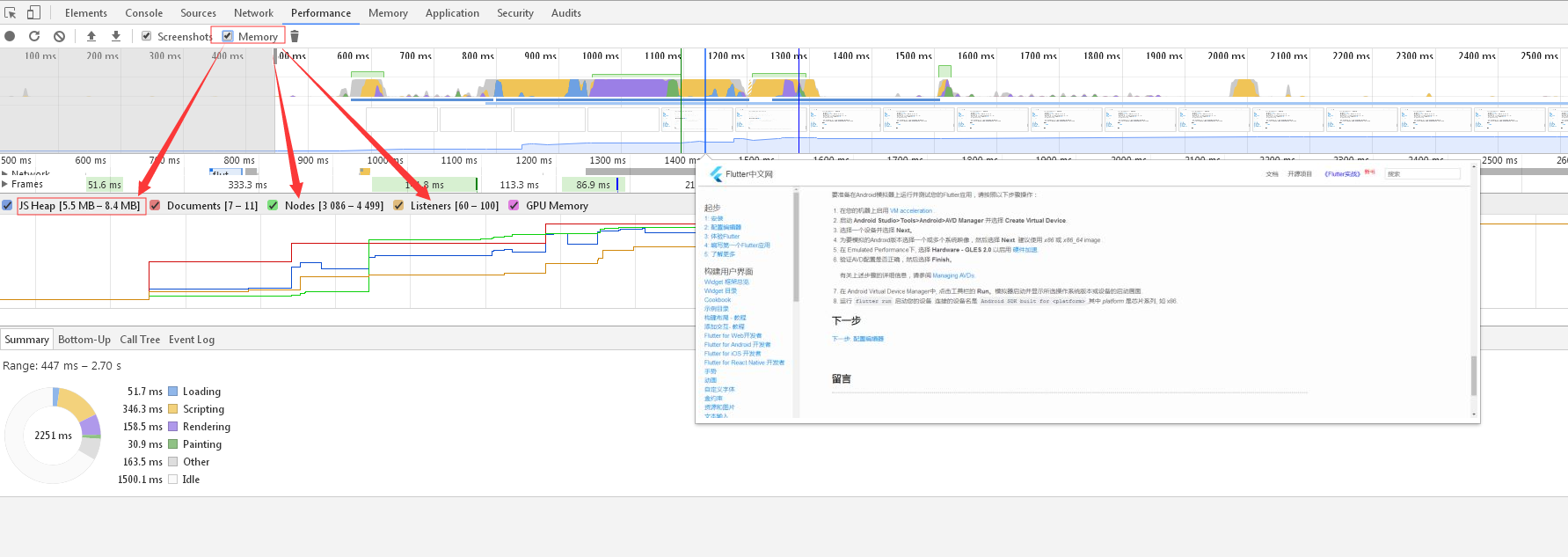
 点击录制后,进行你认为卡的操作,然后stop,可以看页面渲染快照并且当时的js heap,监听器行为,一般是同步,如果heap到顶部没下落,说明没有正常GC,一般分析为bus消息总线监听后没有在destroyed中销毁。
点击录制后,进行你认为卡的操作,然后stop,可以看页面渲染快照并且当时的js heap,监听器行为,一般是同步,如果heap到顶部没下落,说明没有正常GC,一般分析为bus消息总线监听后没有在destroyed中销毁。

Memory

- Collect Javascript CPU Profile:JS函数对CPU的消耗
- Take Heap Snapshot:用于分析JS对象及其关联的DOM节点的内存分布。
- Record Heap Allocations:记录内存分配信息,用于分析内存泄露的情况。
参考runoob 以及 阮一峰老师博客
来源:oschina
链接:https://my.oschina.net/u/2830490/blog/4650749