每个网站表单都可以定义一种个性配置,为网站表单属性增加各种配置选项
例如,为test表单,增加文本选项appid参数设置
1、新建模板dayrui/App/Form/Views/diy_test.html
<div class="form-group">
<label class="col-md-2 control-label">appid</label>
<div class="col-md-10">
<label><input class="form-control input-large" type="text" name="data[setting][appid]" value="{$data['setting']['appid']}"></label>
</div>
</div>
注意表单name的命名一定要是:data[setting][新的名称]
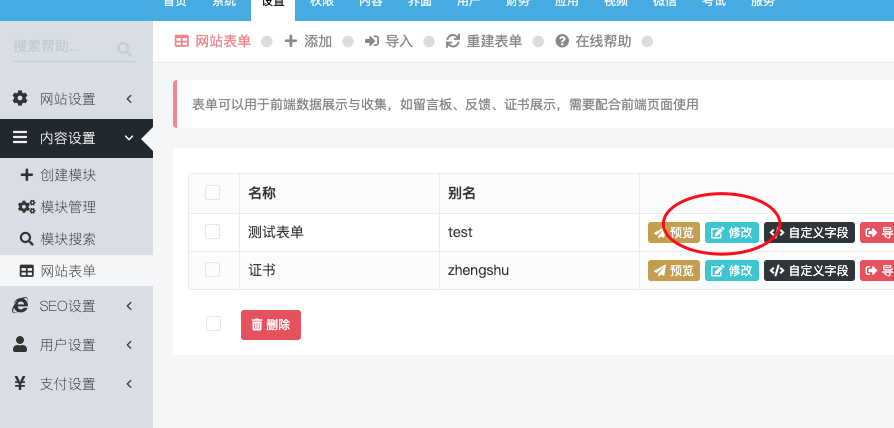
3、然后进入网站表单管理,找到test表单

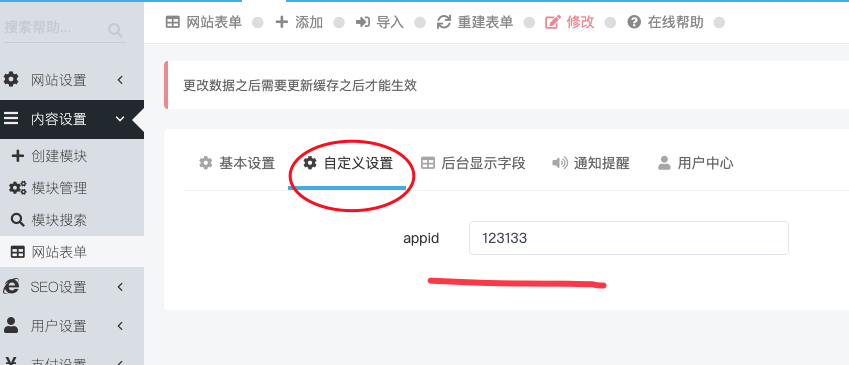
4、找到test表单,点击修改,切换到自定义设置,就可以看到了

5、读取这些参数的方式
程序中读取:
当前表单控制器中时: $this->form['setting']['字段名']
开发者可以利用此方法为表单设置不同的属性参数,便于对表单个性二次开发存储值。
迅睿CMS系统:https://www.xunruicms.com/
本文档原文地址:https://www.xunruicms.com/doc/1057.html
来源:oschina
链接:https://my.oschina.net/finecms/blog/4698926