vant的特性:
- 60+ 高质量组件
- 95% 单元测试覆盖率
- 完善的中英文文档和示例
- 支持按需引入
- 支持主题定制
- 支持国际化
- 支持 TS
- 支持 SSR
vant 在 vue中引入
# 通过 npm 安装 npm i vant -S
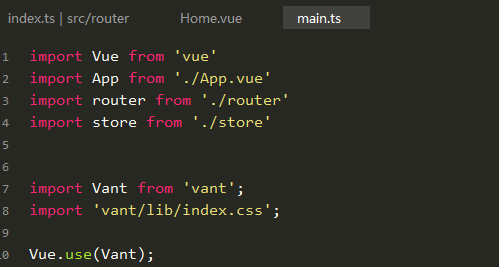
在main.js引入
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);

vant主要是vue中的移动端
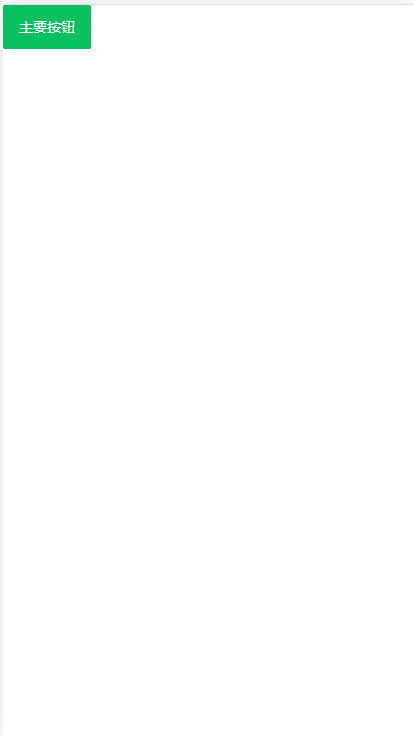
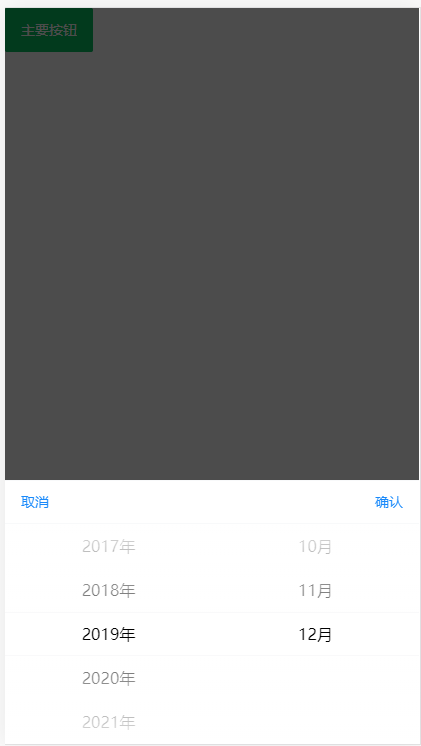
下面我们来演示一下在vue移动端中点击按钮显示遮罩层 在遮罩层中显示DatetimePicker 时间选择
如图所示


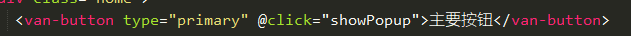
在temolate中写入button按钮并设置点击事件

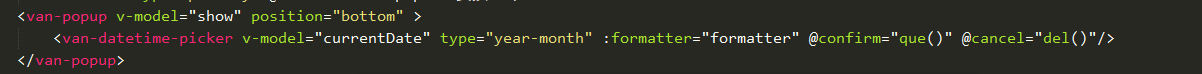
遮罩层中写入DatetimePicker 时间选择

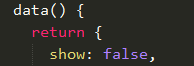
v-show显示与隐藏
position定位于底部bottom
type属性是时间的年月
formatter是选项格式化函数
!!!应该驼峰命名 sorry~!!!!
confirm是确认按钮que是点击事件
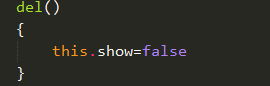
cancel是取消按钮del是点击事件

点击取消时隐藏遮罩层
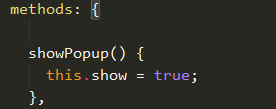
点击按钮时显示遮罩层


formatter是时间的选择器

来源:oschina
链接:https://my.oschina.net/u/4350670/blog/3331053