全文3928字,阅读时间 10分钟,未来节约时间 15分钟/每天
代码片段(code snippet) 相信大家都或多或少有接触过。
在完成一个项目以后,往往都会写出许多有价值的代码,或是绞尽脑汁解决的难题,或是灵光一现的小技巧,又或是需要给组里的人分享经验,分享代码。
对于我而言,我有时确实会把足够酷炫或者自豪的项目封装成一个包(例如npm或者是nuget等等),但面对粒度再小一点的一个function甚至是一行代码就不太合适了。
我自己遇到困难的几个场景
electron-builder 打包后,为了修改electron国内镜像下载地址,往往会配置vue.config.js。这个地址很长一段时间都不会变,包括这个配置的结构等主要内容其实都不太会变,每次要写的时候都会忘记,在找了好一会之前写的代码后,终于找到了之前的配置文件,复制-粘贴
我的vue项目中会使用vuetify,而vuetify的各种配置都会写在一起,说复杂也不复杂,但我没有记,每次都是用到的时候打开官网然后,复制-粘贴
还有一些其他配置文件,例如 axios,echart,signalr等配置文件,大部分情况下都不需要修改,直接,复制-粘贴
....
为了能够减少以上重复工作,提高效率,我也尝试过不少办法
制作项目模板,使用vue init 来初始化项目
使用 github gist
在vscode 中使用code snippet
但以上的解决方案或多或少有些问题,长期使用感觉不现实
制作项目模板的话,需要挺大的启动决心的,并且投入大,见效慢,如果需要普适项目需要花大力气抽象,而不普适有没有复用价值。去建设去维护一个项目模板是一件需要权衡的事情
使用gist 呢,我一直没有找到使用gist的正确姿势,我可以很开心的写gist,也可以很开心的看,但 我如何使用呢?打开网页,搜索,然后?复制粘贴,但这不又回去了(没有简化太多
使用code snippet 可以参看vscode官方文档如何书写snippets,写起来说复杂也不复杂,但是感觉维护和管理也是一个问题。而且那个body需要多行字符串,导致书写的时候还得转换一次,简单的还好,复杂的肯定不能手写了吧。
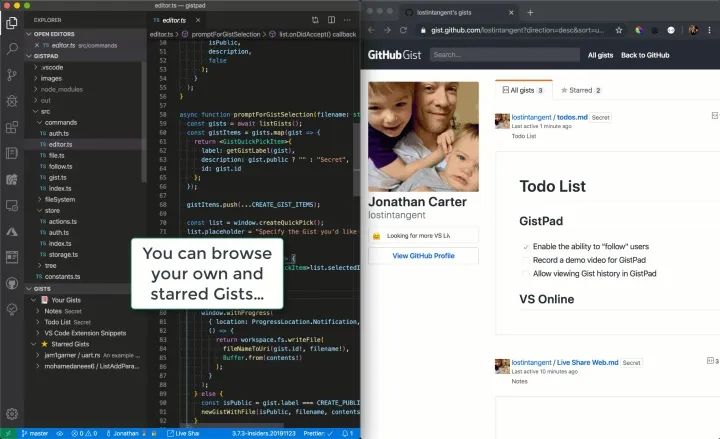
直到前几天,我在vscode 插件市场里逛街的时候,发现了一个还不错的gist书写工具 GistPad

GistPad是一个Visual Studio Code扩展,它允许您完全在编辑器中远程编辑GitHub Gist和存储库。您可以打开,创建,删除,分叉和加星号信息库和存储库,然后无缝地开始编辑文件,就好像它们是本地文件一样,而无需克隆,推送或拉取任何内容。就像您自己的开发人员库一样,它用于构建和引用代码段,常用配置/脚本,与编程相关的注释/文档,知识库和交互式示例。
用了几天以后觉得还挺好用的。虽然还没有到我的要求,但 那至少,我写gist方便很多了对吧。
另外,逛街的时候也发现网友和我有相同的问题呢

要是能够又能够轻易的查看管理自己的gist,又能在vscode中快速使用就好了啊。
感觉?也不是不行?
额,好像是可以的哈,其实只需要能够自动将gist自动转换为code-snippets文件就可以了哈
Gist+Snippet=Gisnippet
于是经过我的捣鼓,gist+snippet的转换工具,gisnippet就完成啦。
0. 第一版
在项目制作之初,就决定写npm 全局包而不是vscode 插件。一方面是不带GUI,稍微方便点;另一方面是我偶尔也会用visual studio,所以写个npm包方便在那边用;另外提一句有点坑的是vscode 的snippet和vsstudio中的snippet竟然格式不一样。
这个工具会访问github gist,下载当前代码端的文件,并且按照指定的代码段的格式来修改,最后存储到当前工作区或者是全局代码段文件夹。
项目依赖如下
octokit/rest 来作为github gist的api 访问工具。
chalk 来让控制台界面漂漂亮亮
commander 来让控制台程序接受指令,并提供帮助说明
lowdb 来存储必要的信息,例如登录数据
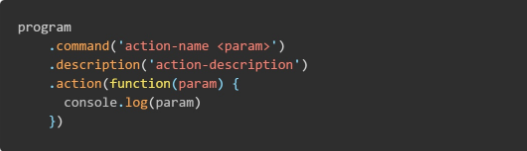
commander-让程序接受指令
利用commander能够很方便的创建交互式控制台程序

图中展示了如何用一个函数响应命令行中的命令,并打印出参数
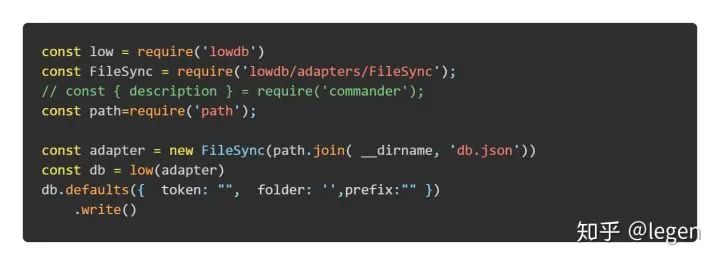
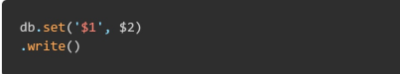
lowdb-爽快的数据持久化
lowdb是一个建立在json文件上的极其简单的数据存储库。
下图展示了如何使用其进行初始化,以及简单的读写操作



用起来还是非常简单爽快的哈
chalk-让控制台程序也能漂漂亮亮
像这样

就能够让控制台输出红色的文本啦 一般用于警告报错之类的
octokit/rest-js也能访问你的github啦
初始化连接

访问当前用户所有gist

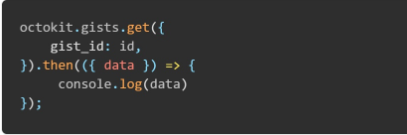
通过id来访问某一条gist

组合以上几个工具,gisnippet 就完成啦,欢迎大家来star
https://github.com/legenself/gisnippet
安装方法
npm install -g gisnippet使用方法
$ gisnippet -h
# output
Usage: index [options] [command]
Options:
-v output the version number
-g, --global localed your snippets (default: false)
-f, --force force convert all your gist file to snippets (default: false)
-h, --help display help for command
Commands:
login <token> login with github token
set <key> <value> set your vscode snippets settings
setting get your vscode snippets settings
globalfolder <folder> set your vscode snippets folder
sync <id> sync your gists to vscode snippets,if id is empty,mg will sync all your gists
show show your gists
help [command] display help for command首先需要登录你的github,获取一个可以访问gist的token,并登录
gisnippet login <yourtoken>然后需要配置你的vscode 代码段路径 一般在这个目录下 C:\Users\yourname\AppData\Roaming\Code\User\snippets
gisnippet globalfolder <folder>使用show命令查看你当前的代码段
gisnippet show使用sync id 来同步某个代码段
gisnippet sync id [-g]加上-g 将安装到vscode全局目录,否则将装在当前文件夹
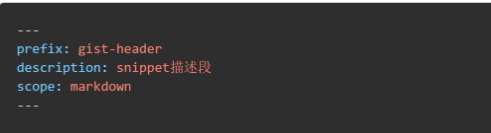
gist格式说明
但是还存在问题
我现在转换的是一条gist中的所有文件。这样就导致转换出来的code-snippet的触发输入只能用文件名来做,但这样很不直观,描述也没地方写,所以我参考 generate-snippet库的格式,利用yaml头来描述一条gist所含有的元数据
一条gist的文件开头应该像这样

标明 触发键,描述,作用文件
这样就解决了配置触发输入,和配置描述的问题
不过为了兼容以前的版本加入了-f --force命令,表示强制转换所有文件为code-snippets
一个完整的示例是这样
---
prefix: lowdb.get
description: lowdb获取数据
scope: javascript,typescript
---
```js
db.get('$1').value()
```最后就是答应大家的福利啦
为了让大家开发 有关lowdb,commandar,chalk,octokit/rest相关的项目的时候少搜索几次,这里提供了我总结出的项目片段。
利用本文的gisnippet 就能够同步代码段到vscode
octokit fff647ac21cf48dca9e96cd627329ecc 2020-10-19T13:13:42Z
- octokit.gist.md 205
- octokit.gists.md 180
- octokit.init.md 155
chalk deec6aa8df4c04bf28de65fddab145d3 2020-10-19T12:53:32Z
- chalk.blue.md 104
- chalk.red.md 101
- chalk.yellow.md 110
commander 2712af98e1ddffaef49bc8652e4201db 2020-10-19T12:46:00Z
- commandar.action.md 256
lowdb 5e0ecea015b9e23fea08170b7806a05d 2020-10-19T12:45:17Z
- lowdb.get.md 116
- lowdb.init.md 399
- lowdb.set.md 121
npm-cli-app f16a9659296be09ef05e0300c0b9de23 2020-10-19T12:46:01Z
- lowdb.get.md 117
- lowdb.init.md 399
- lowdb.set.md 121
- program.command.md 256
md a9859a37565dc0ff3666f1682af92d1e 2020-10-19T12:43:53Z
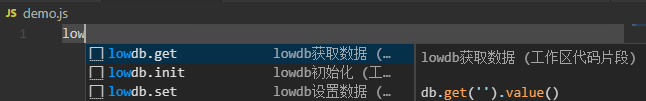
- gist-header.md 126看看安装好的样子

我也能够很轻易的制作自己的代码段,预计将省去我30%百度重复问题的时间,保守估计15分钟起步吧
相信应该也能够节省大家不少时间吧~
如果本文有帮助到您的话,欢迎点个赞,喜欢 鼓励一下我哈哈哈哈哈,那就再好不过了
本文分享自微信公众号 - dotNET跨平台(opendotnet)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/3772973/blog/4681574