点击“开发者技术前线”,选择“星标🔝”
让一部分开发者看到未来

作者:老K玩代码
来源:toutiao.com/i6882755471015576072
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。给新手们推荐12个极易上手的Docker实践项目
1. spug
地址: http s:// github.com/openspug/spug
star: 3.8k
fork: 769
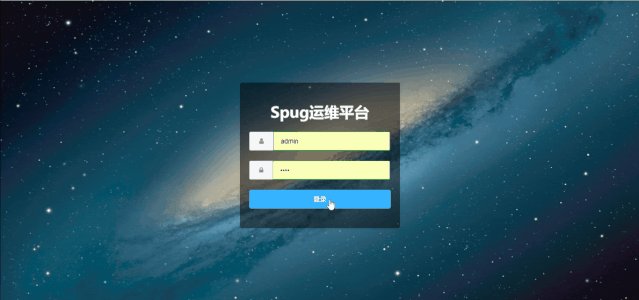
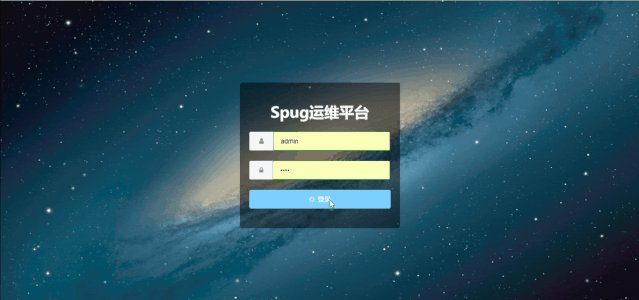
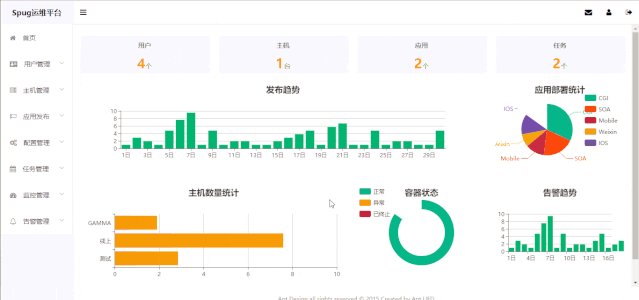
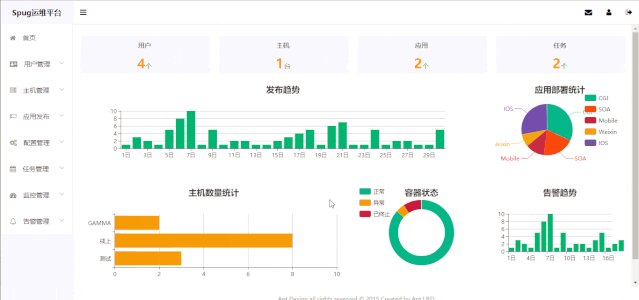
使用 Python+Vue 实现的开源运维平台,前后端分离方便二次开发。该项目基于 Docker 镜像发布部署,方便安装和升级。支持运维常见功能:主机管理、任务计划管理、发布部署、监控告警等

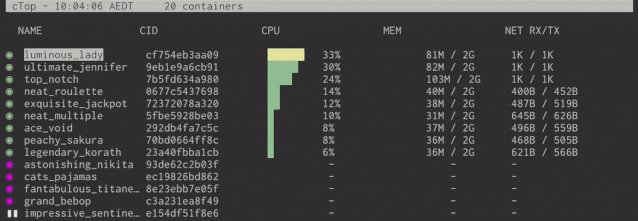
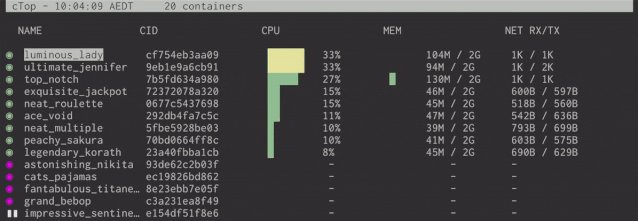
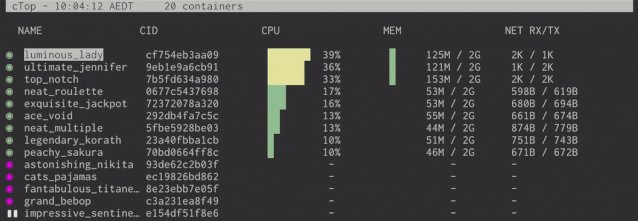
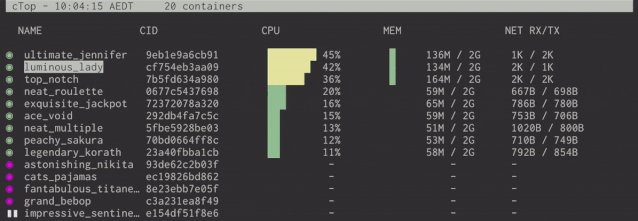
2. ctop
地址: http s:// github.com/bcicen/ctop
star: 10.2k
fork: 388
实现了类 top 命令展示效果的 docker 容器监控工具

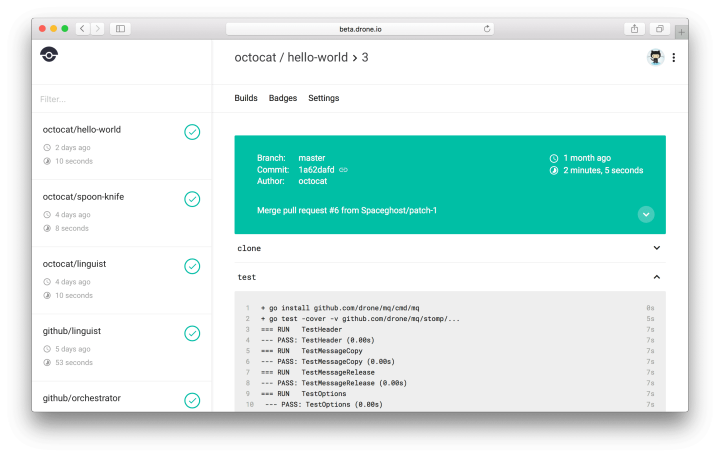
3. drone
地址: http s:// github.com/drone/drone
star: 21.3k
fork: 2.1k
一个基于 Docker 的持续集成平台,使用 Go 语言编写
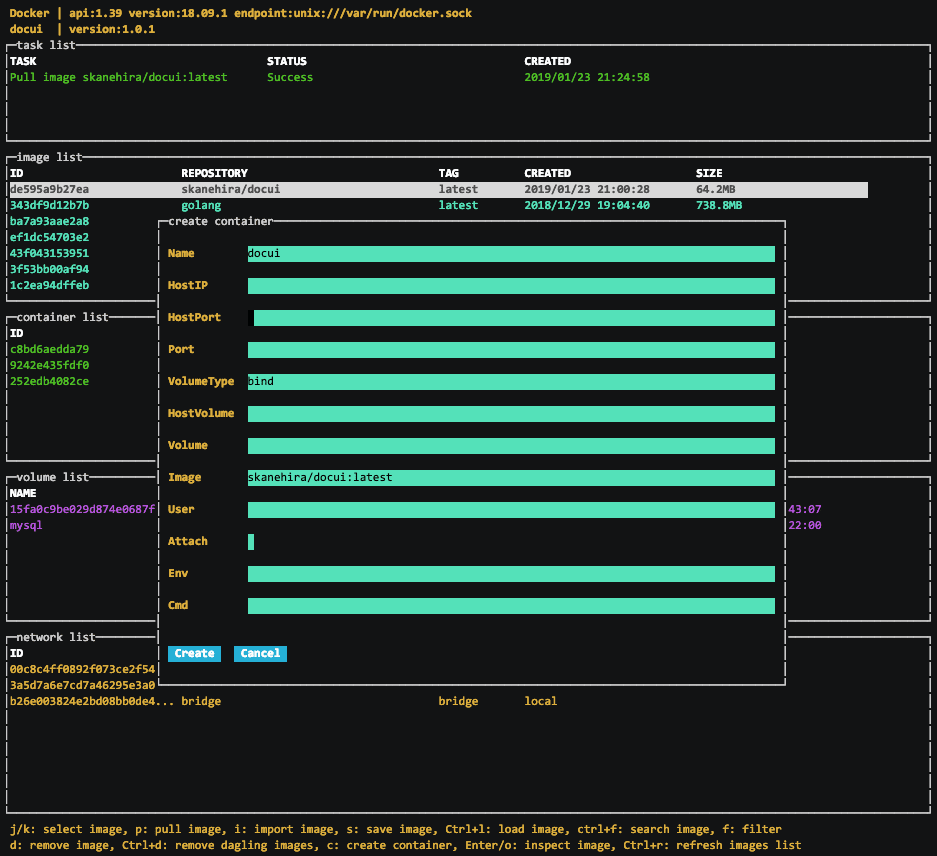
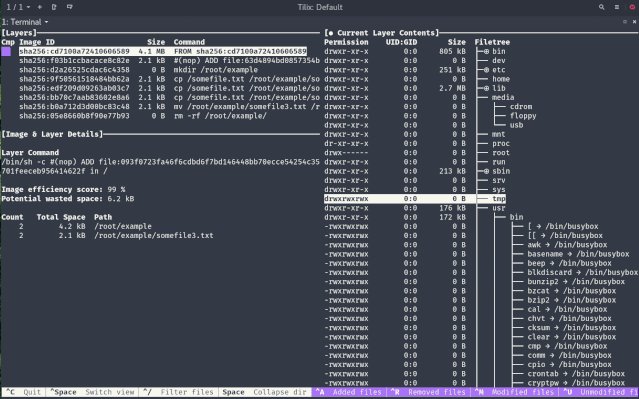
 4. docui
4. docui
地址: http s:// github.com/skanehira/docui
star: 1.8k
fork: 74
终端 Docker 管理工具,自带一个终端界面。使用该工具可以方便的通过界面管理 docker 不用再记那些命令。安装命令:

5. docker-slim
地址: http s:// github.com/docker-slim/docker-slim
star: 8.8k
fork: 306
自动缩减 docker 镜像的体积的工具。大幅度缩减 docker 镜像的体积,方便分发,使用命令 docker-slim build --http-probe your-name/your-app。比如 Node.js 镜像缩减后的对比:
6. docker_practice
地址: http s:// github.com/yeasy/docker_practice
star: 17.1k
fork: 4.7k
Docker 从入门到实践
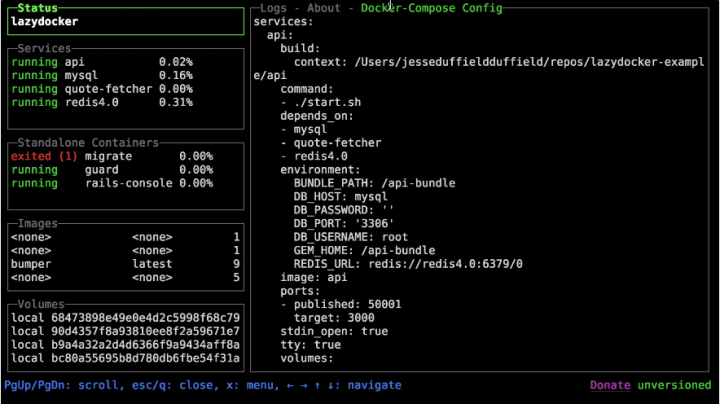
7. lazydocker
地址: http s:// github.com/jesseduffield/lazydocker
star: 15.5k
fork: 581
带命令行 UI 的 docker 管理工具。可以通过点点点来管理 docker,却又不需要装 rancher 这样的企业级容器管理平台

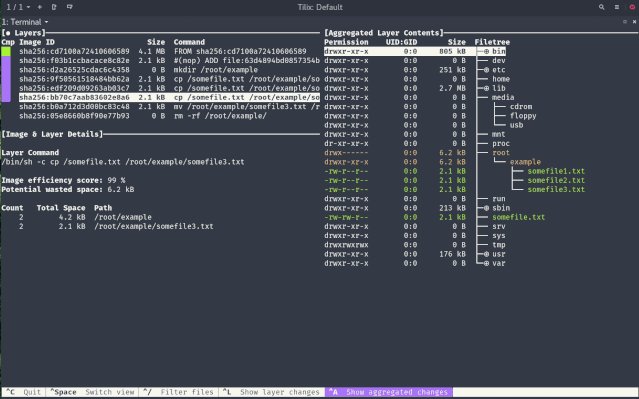
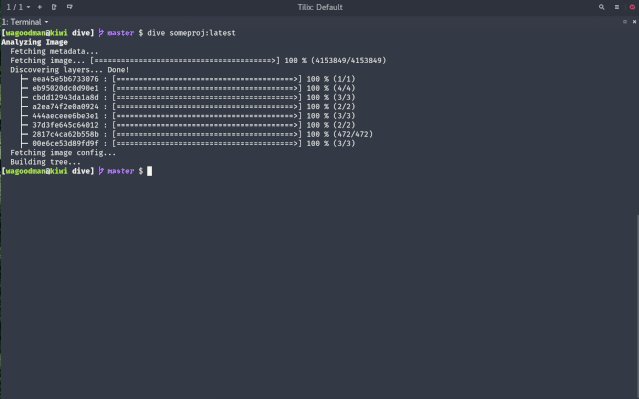
8. dive
地址: http s:// github.com/wagoodman/dive
star: 20.7k
fork: 749
用来探索 docker 镜像每一层文件系统,以及发现缩小镜像体积方法的命令行工具。启动命令:dive 镜像名

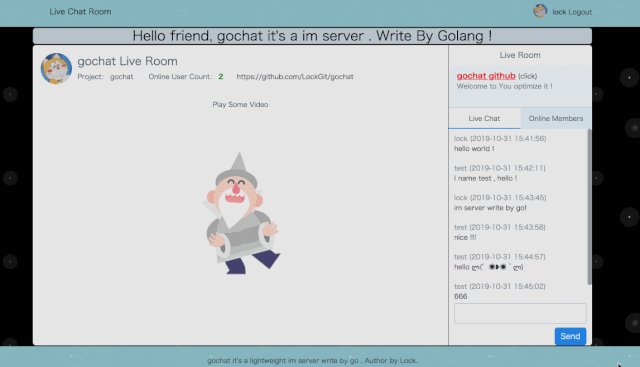
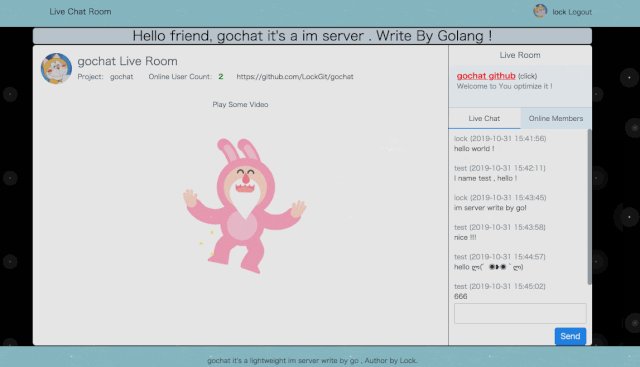
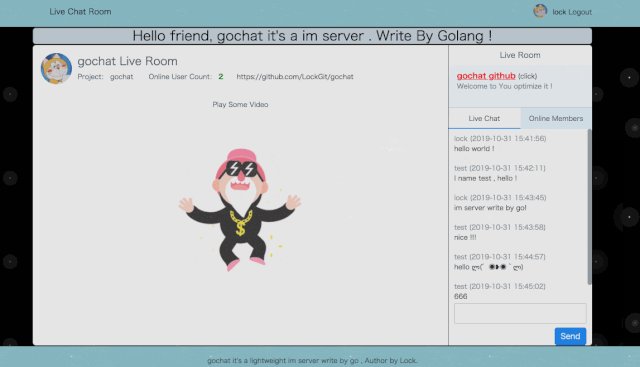
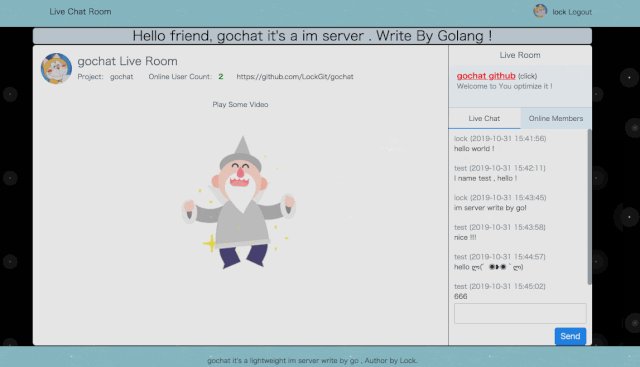
9. gochat
地址: http s:// github.com/LockGit/gochat
star: 663
fork: 108
纯 Go 实现的轻量级即时通讯系统。技术上各层之间通过 rpc 通讯,使用 redis 作为消息存储与投递的载体,相对 kafka 操作起来更加方便快捷。各层之间基于 etcd 服务发现,在扩容部署时将会方便很多。架构、目录结构清晰,文档详细。而且还提供了 docker 一件构建,安装运行十分方便,推荐作为学习项目

地址: http s:// github.com/pipiliang/docker-dashboard
star: 205
fork: 22
基于控制台的 docker 工具,代码简单易读,可以做为学习 Node.js 的实践项目
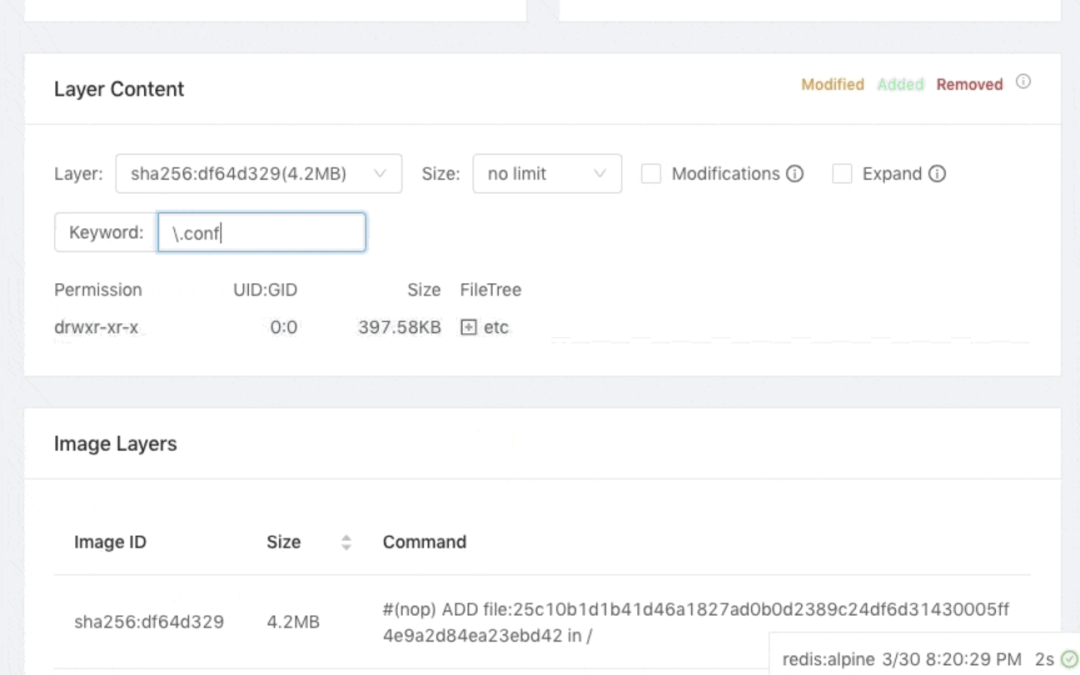
11. diving
地址: http s:// github.com/vicanso/diving
star: 136
fork: 12
基于 dive 分析 docker 镜像,界面化展示了镜像每层的变动(增加、修改、删除等)、用户层数据大小等信息。便捷获取镜像信息和每层镜像内容的文件树,可以方便地浏览镜像信息。对于需要优化镜像体积时非常方便

-本文完-
前线推出学习交流一定要备注:
研究/工作方向+地点+学校/公司+昵称(如Java+上海+上交+卡卡)
,根据格式备注,可更快被通过且邀请进群

扫码加我微信和大佬们零距离
END
历史推荐
面试官:为什么 wait() 方法需要写在while里、而不是if? 我回答不上来
为什么我不建议你去外包?
1024 来了!
MySQL 用得好好的,为什么要转Elasticsearch ?
不想花钱?用Python爬虫攻破爱奇艺Vip防线,从此视频免费看!


点个在看吧

本文分享自微信公众号 - 开发者技术前线(China_DevTech)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/3071980/blog/4686402



