上一篇文章主要写了关于react组件化开发的一些基本配置,慢慢的深入到每个组件的详细介绍中,今天我们就来分享react的分页组件
组件基本数据

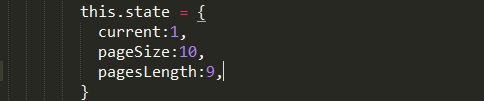
current:当前页码,默认是第一个
pageSize:每页显示的页数,默认是10页
pagesLength:(很重要)这个参数的主要作用是用于控制分页的按钮个数,默认是9页,当数据小于90条(因为每页是10条数据,则页数小于9页),则所有的页码直接显示,如图:
![]()
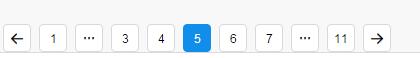
如果大于9页,则采用显示部分的形式,如图显示:

下面来具体介绍内部逻辑。
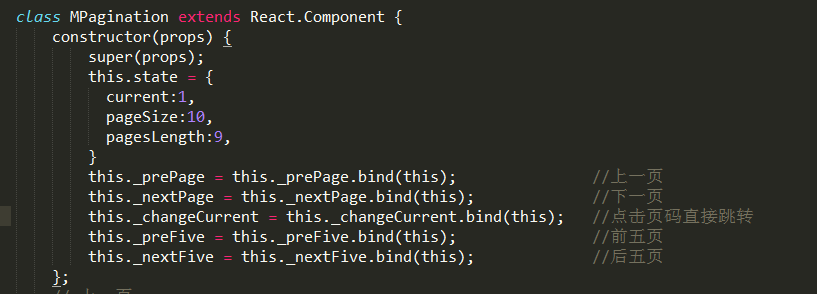
调用函数初始化

在构造函数里面初始化基本调用的函数,主要有:上一页、下一页、点击页码直接跳转、前五页、后五页,基本调用函数介绍完,则要开始着手分页的显示逻辑了。

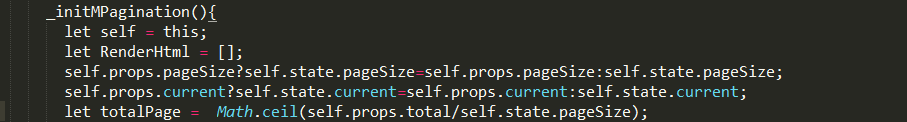
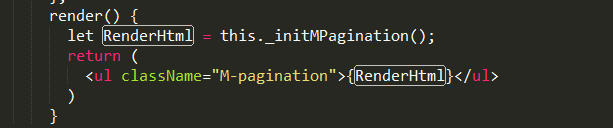
_initMPagination()函数负责分页的逻辑,先处理基本数据,pageSize,current,还要计算总页数(总页数需要向上取整),现在我们得到了:当前页码,总页数,每页大小(即每页显示数据的条数)。那么接下来需要做的处理就是判断总页数和页面显示页数的大小,如果总页数小于等于页面显示页数的大小,则直接全部显示,如图:

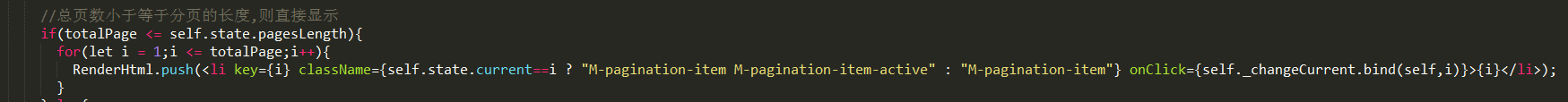
需要为每一个页码绑定一个唯一的key值,判断当前的页面是否等于i,给当前页码不同的样式,并且为每一个页码绑定click函数,这样点击页码的时候能获取到正确的索引值,这个相对比较简单,如果总页数大于页面显示页数的大小,则需要考虑三种情况
1:左边没有省略号,如图:
![]()
2:右边没有省略号,如图:
![]()
3:两边都有省略号,如图:
![]()
以上三种情况的区分通过中心偏移量来判断:
let offset = (self.state.pagesLength-1)/2;先在所有操作前加上上一页的按钮:
RenderHtml.push(<li key='pre' className={self.state.current == 1?'M-pagination-prev M-pagination-disabled':'M-pagination-prev'} onClick={self._prePage}><MIcon type="arrowleft"/></li>)这里需要判断当前页是否为第一页,如果是,则点击按钮不可用。
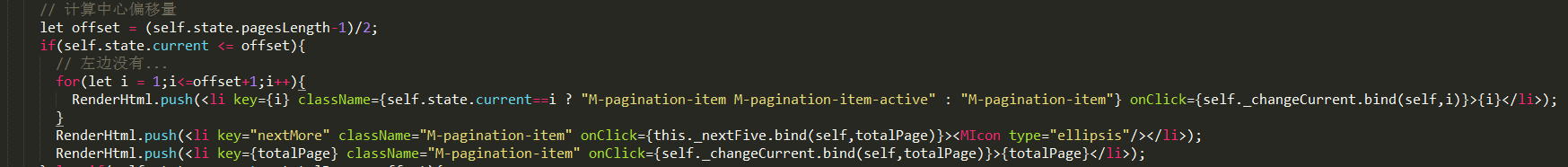
所有情况都已经考虑进去,那么现在就得从代码层面去分析逻辑,先来判断左边没有省略号的情况:

计算出中心偏移量,这里得到为4,判断当前页码是否大于4,如果小于等于4,则显示前五页的页码,剩下的使用省略号代替,最后一页的页码是totalPage,同样的需要为每一个页码绑定click事件,传入正确的索引值,最后一页传入totalPage值即可,省略号跳转页数稍后再说。
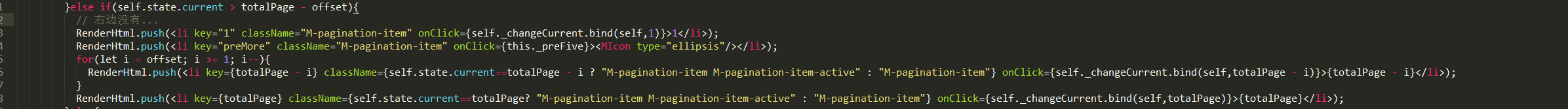
再来判断右边没有省略号的情况:

else if(self.state.current > totalPage - offset)如果当前页大于8(总页数减去中心偏移量得到为8),则右边没有省略号,操作跟左边没有省略号大同小异,
剩下的就是两边都有省略号的情况:

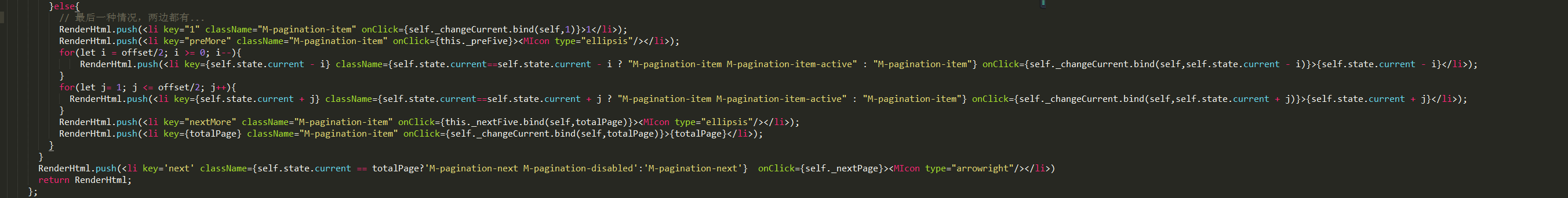
两边都有省略号的情况,两边的省略号必定第一个页码和最后一个页码相连,剩下的我们则需要计算中间显示多少页码,这个时候 pagesLength起到了关键的作用,通过两个for循环,将当前页左右两边显示对等的页码个数。然后返回给 RenderHtml 这个数组,最后:

调用函数
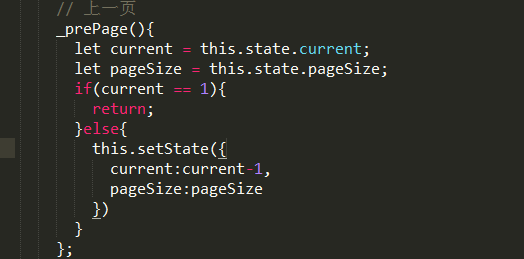
上一页:

判断当前页是否为第一个,如果是,则直接return不做任何操作,如果不是,则将current-1,setState,重新render
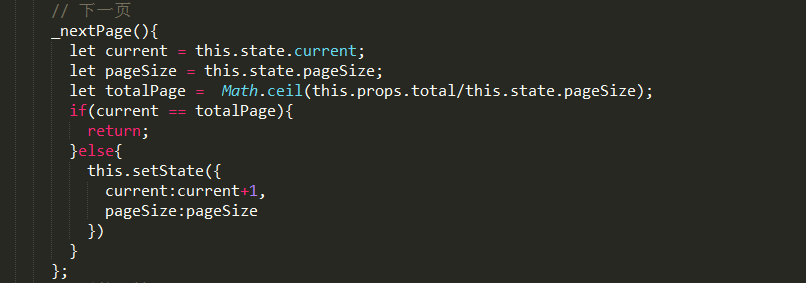
下一页:

这里需要计算下总页数是多少,然后判断当前页是否等于总页数,如果是,则直接return不做任何操作,如果不是,则将current+1,setState,重新render
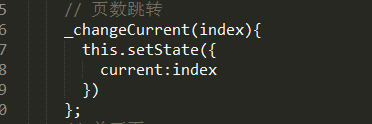
点击页码直接跳转:

将传入的索引值直接替换掉当前的current值。
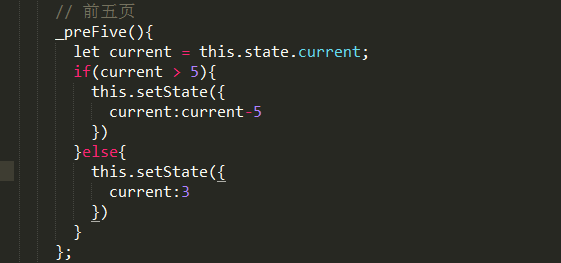
点击左边的省略号跳转前五页:

判断当前的页码是否大于5,如果是,则将current-5,如果不是,则将当前页码设置成第三页。
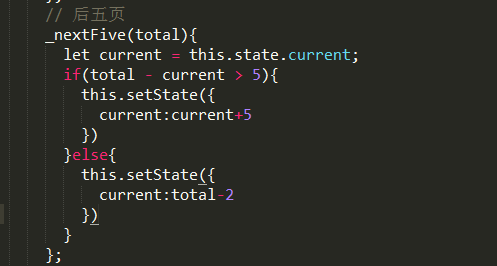
点击右边的省略号跳转后五页:
判断当前页码距离最后一页是否大于5,如果是,则将current+5,如果不是,则将当前页设置total-2(这里的total值是在bind的时候传入的totalPage);
调用组件:
<MPagination total="109">目前不够完善的地方:
1:因为分页需要配合表格的显示才能发挥出最大的作用,而目前仅仅是单个分页组件,还没有配合表格数据,因此缺少回调函数,在该回调函数中会传入当前页,每页显示的数据条数,预期会在下个版本中在表格组件中完善这一功能。
2:每页显示的数据条数应该做成一个下拉框供用户选择,目前还没有,下个版本完善。
3:pagesLength应该可由用户控制,这样分页具体显示多少个页码,用户的掌控力更强,下个版本完善。
结束语:
具体代码可以查看:https://git.oschina.net/meichao/React-webpack
另外,为什么还有那么几个小问题不这个版本就做完,要等到下个版本完善呢?为什么?因为我懒,对,我就是懒!!!!
来源:oschina
链接:https://my.oschina.net/u/583858/blog/795558