如果你还想从头学起Appium,可以看看这个系列的文章哦!
https://www.cnblogs.com/poloyy/category/1693896.html
webview 简介
- WebView是android中一个非常重要的控件
- 它的作用是用来展示一个web页面,它使用的内核是 webkit 引擎,Android 4.4版本之后,直接使用 Chrome 作为内置网页浏览器
- 简单理解:就是App 中内嵌了一个浏览器
- 类比:Web 浏览器里面的 iframe
做 webview 自动化测试前的准备
需要让开发在app中添加 webview 调试代码,yinw
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WebView myWebView = (WebView) findViewById(R.id.jcywebview);
# 添加这一行
myWebView.setWebContentsDebuggingEnabled(true);
};注意:从应用市场下载的app不具备此条件哦
跟开发说一声:帮我开启 webview debug 模式就可以啦~
查看 webview 里面的网页元素
第一种情况:被测试应用webview不依赖app
- 把webview 的 url 复制出来,在Web 中打开
- 按F12,进入开发者模式
- 选择手机模式
第二种情况:被测应用webview与app原生有交互,依赖app
方法:通过chrome 浏览器的远程调试功能(前提是本电脑可以爬梯子上网)
- app 已打开
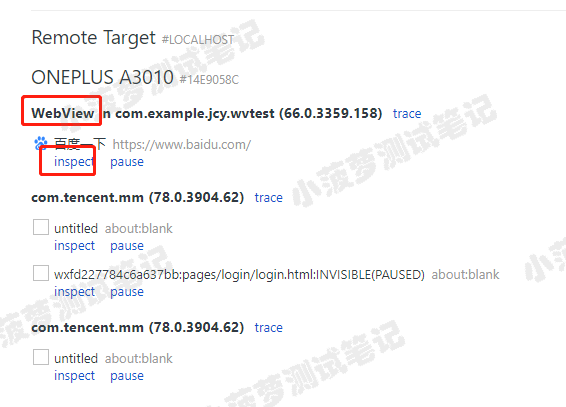
- 打开chrome 浏览器,地址输入 chrome://inspect (如下图)
- 确认 webview 版本【下图:66.0.3359.158就是版本】
- 点击对应app 的 inspect 按钮

注意:有的系统比较老的,比如android 4.4 对应的 webview 的版本比较老 ,比如33.0 的,可能不能inspect, 所以尽可能使用新一些的android 版本
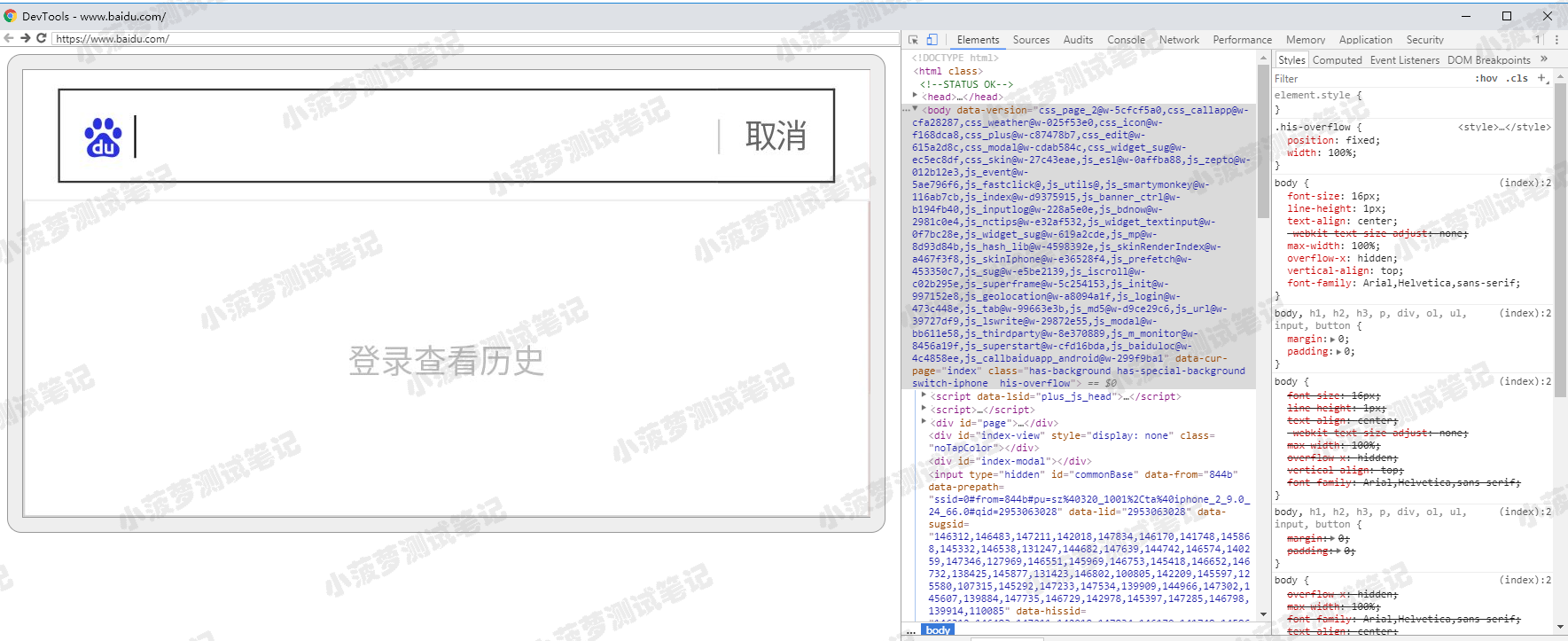
点击 inspect 之后,就可以像看网页一样啦!可以随意定位 webview 页面的元素了

确认手机 webview版本
方式一:电脑chrome浏览器访问 chrome://inspect
翻上去,前面已经讲啦【注意标红文字】
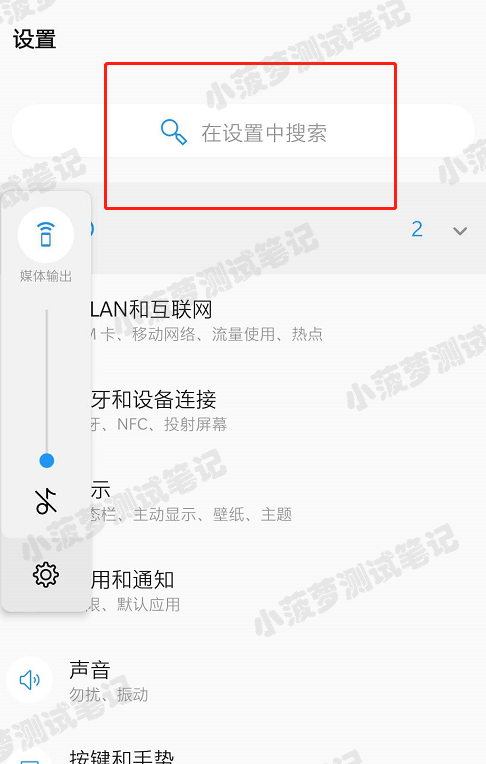
方式二:手机设置
在手机设置页面,搜索webview就可以啦


针对 webview 自动化测试
其实满简单的,和Selenium 切换至 iframe 差不多的顺序,先看看伪代码的步骤
- 查看app 当前有哪些的 context
- 要了解app 原生控件的 context 命名
- 然后了解 webview 控件的 context 命名
- 切换到 webview context
- 操作 webview 页面内容
- 操作完了,切换回app context
context 是啥?
- 可以理解成 appium 操作的作用域
- 原生app context 就是 appium 默认操作的作用域,而 webview 是一个独立的作用域,appium 可以切换到里面进行操作
- 和selenium 一样,iframe 是独立的一个作用域,所以要切换到 iframe,才能对iframe里面的元素进行操作
原生app控件的 context 名字是啥?
NATIVE_APP
webview 控件的context 名字是啥?
- 前缀:WEBVIEW_
- 后面跟当前 app 的 package名字
- 结合起来:WEBVIEW_package名字
这里提供一个有 webview 的 app
链接:https://pan.baidu.com/s/1CsXz0JbaDIoAMVBOFvorcg
提取码:a9lc
完整 webview 测试代码
根据上面说的伪代码去理解这段完整的代码哦
from appium import webdriver
caps = {
"platformName": "Android",
"platformVersion": "6",
"deviceName": "test",
'appActivity': '.MainActivity',
'appPackage': 'com.example.jcy.wvtest',
# 设置命令超时时间
'newCommandTimeout': 6000,
# 确保自动化之后不重置app
'noReset': True,
# 底层驱动
'automationName': 'UiAutomator2',
# 查看webviwe版本方式三:通过代码的报错来查看【最终办法】
# 指定chromedriver存放的路径【需要改成自己的】
'chromedriverExecutableDir': 'C:\Tools\webdriver\chromedriver_win32_2.23'
# chromedriver版本匹配地址【可以找到对应的chromedriver版本】
# https://github.com/appium/appium/blob/master/docs/en/writing-running-appium/web/chromedriver.md
}
driver = webdriver.Remote('http://localhost:4723/wd/hub', caps)
# 查看当前app的context(appium操作的作用域)
# context-NATIVE_APP的时候-只能操作原生控件
# context-WEBVIEW_包名,只能操作web元素
# 查看context的名称
print(driver.contexts)
# 当前处于哪个context?
print(driver.current_context)
# 如何切换context
driver.switch_to.context('WEBVIEW_com.example.jcy.wvtest')
# 打印切换后的context
print(driver.current_context)
# 访问百度页面
driver.get('http://baidu.com')
# driver.find_element_by_id('index-kw').send_keys('松勤\n')
# 操作原生控件?
driver.switch_to.context('NATIVE_APP')
# 点击通知
driver.find_element_by_accessibility_id('通知').click()
input()
driver.quit()
# app的类型
# 原生_app
# 混合app
# web_appwebview 自动化测试的总结
- 只有开启 debug 模式的 app 才能自动化 webview 的内容
- 自动化 webview 界面内容需要指定匹配 webview 版本的驱动
来源:oschina
链接:https://my.oschina.net/u/4368132/blog/4286990