一: 进入minium官方文档
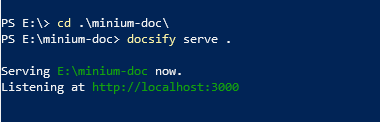
1. 进入minium目录然后运行服务,出现以下提示说明打开成功,

2. 浏览器直接运行http://localhost:3000即可看到效果。
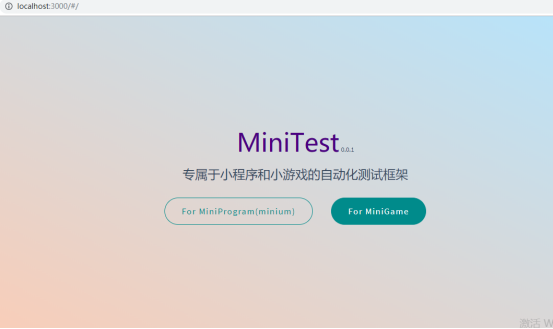
3. 下图为进入网页后的效果图,选择For MiniProgram(minium)进入即可(如果小程序是游戏版本则进入For MiniGame)

二: 打开微信开发工具的安全模式,这一步的作用主要是让工具打开一个端口,用于实现端口连接。跟appium运行时要指定端口一样的原理。
2.1 进入微信开发工具界面。
2.2 在工具栏菜单中点击设置
2.3 在下拉option中选择安全设置
2.4 设置菜单弹窗中切换的“安全”分页
2.5 服务端口处点击开启(开启之后会自动随机一个端口号)
2.6 关闭设置弹窗即可自动保存
三:确认开发者工具调试基础版本大于>=2.7.3
3.1 进入微信开发工具界面。
3.2 在工具栏菜单中点击设置
3.3 在下拉option中选择项目设置
3.3 切换到“本地设置”分页
3.4 将调试基础库选择大于2.7.3的库

四:开始运行minium:
1. 进入工具cli所在目录,执行下面指令。如果出现错误,可先看看下面的注意说明。
指令:path/to/cli --auto /miniprogram/project/path --auto-port 9420
# path/to/cli 是命令行工具所在位置:
# macOS: <安装路径>/Contents/MacOS/cli
# Windows: <安装路径>/cli.bat windows版本在安装之后默认会把cli加入到系统路径,可以先测试cli命令是否可用,如果可用,path/to/cli可以直接用cli替换 (通过Windows PowerShell进入Program Files (x86)时需要在文件名前后加" ")
# /miniprogram/project/path 是小程序工程的路径( Windows下面用 \\ 代替 \ )
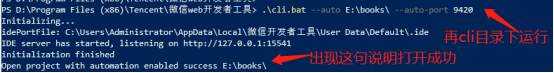
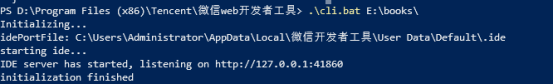
下图为运行指令后的截图:

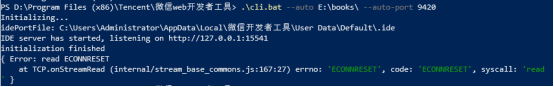
1.2注意:如果出现下图错误请先运行微信开发者工具然后再次运行指令。(不报错可以跳过)

1.2.1 运行开发者工具有两个方式。
- 通过桌面图标进行运行
- 通过cli指令来运行,如下图:

1.2.2 打开开发者工具之后重新运行cli --auto e:\\books --auto-port 9420,即可看见提示:Open project with automation enabled success E:\books\,说明开发者工具绑定了9420端口
五:运行官方demo查看当前设备的信息
- 新建一个minium_test.py文件,里面编写以下代码:
#!/usr/bin/env python3
import minium
mini = minium.Minium()
system_info = mini.get_system_info()
print(system_info)
2. 运行上诉文件
运行python minium_test.py指令,结果如下:

3. 真机运行上诉文件。
3.1 打开微信开发者工具
3.2 手机扫码实现真机调试
3.3 运行python minium_test.py指令,结果如下:

扩展:运行实例代码目前可用以下三个方式:
- 通过cmd运行python指令
- 利用miniruntest来运行
- 通过idea来运行
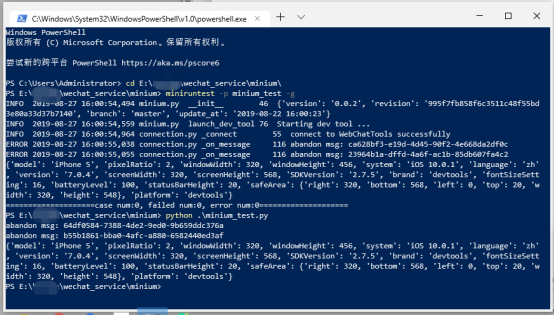
下图为方式一和方式二的运行结果,其中框架之间打印的log日志都有些不同:

六: 通过PyCharm idea运行官方demo并查看结果报告,不需要我们单独运行HTMLTestRunner就有报告,特别方便。
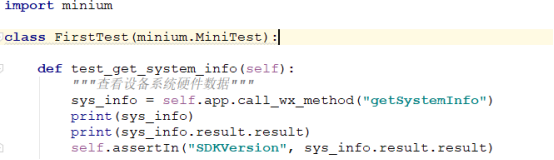
1. 新建first_test.py编写测试用例。
# -*- coding: utf-8 -*-
import minium
class FirstTest(minium.MiniTest):
def test_get_system_info(self):
sys_info = self.app.call_wx_method("getSystemInfo")
print(sys_info)
print(sys_info.result.result)
self.assertIn("SDKVersion", sys_info.result.result)
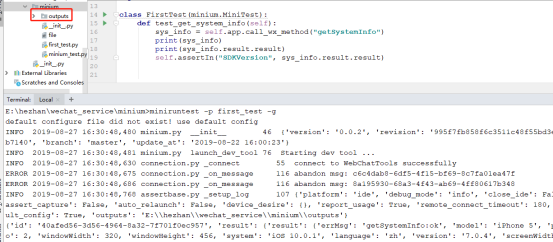
2. 通过idea工具来运行代码,结果如下(截图打错字:应该为输出的日志)

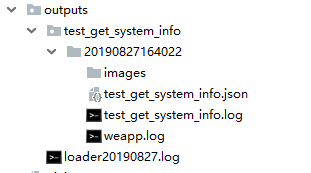
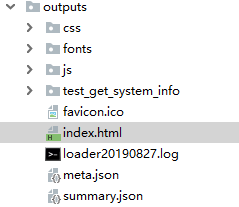
报告目录(报告跟运行的文件同属目录):

说明:很明显我们无法直接观看到报告信息,可以试一试下面操作方法。下面方式运行后,通过idea运行的日志也会一起显示在报告中。
3. 通过miniruntest -p file_name -g (file_name为文件名,无须拼接.py)来运行文件,结果如下:

报告目录如下:

说明:将之前通过idea运行生成的报告给合并了,并且能通过index.html来查看报告。
打开报告后的结果如下:

说明:报告页面中“用例说明”处有数据的原因为,我在代码中加入了注释,注释方式沿用unittest的格式。

七:场景:手机在不扫码的情况下,实现真机调试。
前提:手机开启开发者模式,并且能通过adb devices查询到手机。
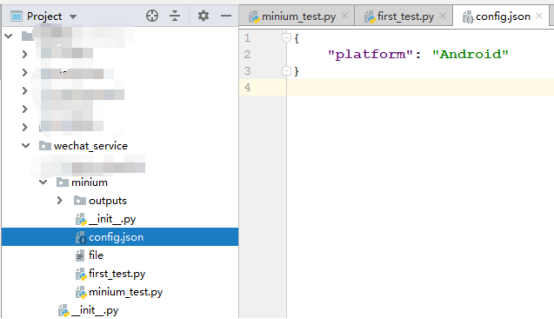
1. 在用例所在的目录下新建config.json文件.

2. 编写下面代码
{ "platform": "Android" }
3. 运行first_test代码
4. 能看到手机进入小程序,并开启调试模式
整文说明:
执行minium代码的人必须拥有小程序的开发权限,否则无法运行。
调试阶段用idea运行即可挺方便,等需要后台运行时可配置jenkins来运行。
代码运行过程中不允许关闭开发者工具,类似于通过appium运行时不能关闭appium工具。
配置config.json文件之后,手机没有连上电脑然后运行代码会出现(at.core.adbwrap.AdbException: '没有在线的手机')错误,电脑连上手机之后重新运行即可或者先去除该文件。
来源:oschina
链接:https://my.oschina.net/u/4294880/blog/4302685