上次课程我们新建了管理员的模板页。
本次我们就完善这个模板页,顺便加入样式和一些基本的组件,配置好整个项目的UI风格。
一、引入 共用的css和js文件
后端库用nuget, 前端库用libman.
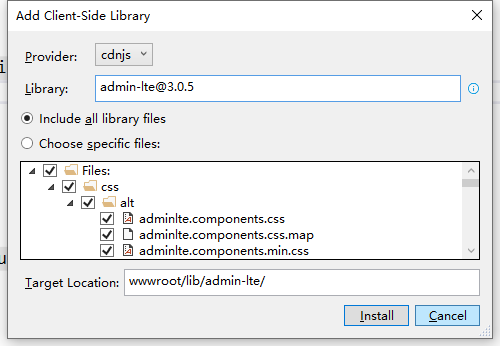
右键wwwroot文件夹,选择菜单 Add / Client-Side Library
我们使用admin-lte作为前端UI。
输入admin-lte搜索会自动产生推荐的版本号,如下图,安装路径默认在wwwroot/lib/admin-lte文件夹。

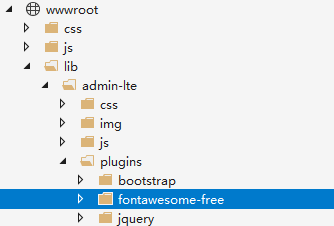
安装完后,可以看到相应位置已经有了admin-lte相关文件。
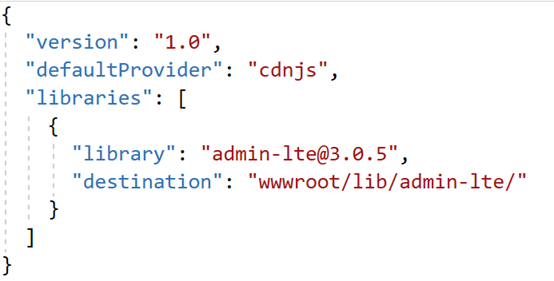
并且项目根目录下会产生 libman.json 配置文件,我们可以直接修改这份配置文件来方便的管理客户端库(如新增、删除库,修改库版本号等, 而且vs编辑器也是有智能感知的)。

二、完善 管理员模板页
打开 Views/Shared/_LayoutAdmin.cshtml
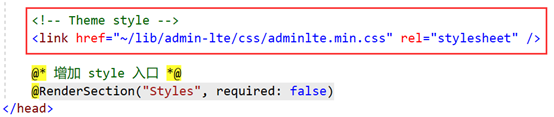
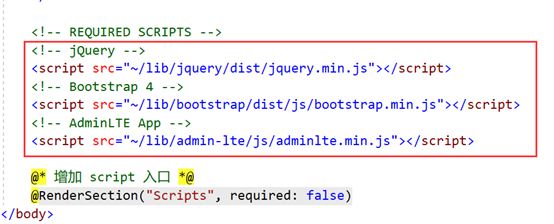
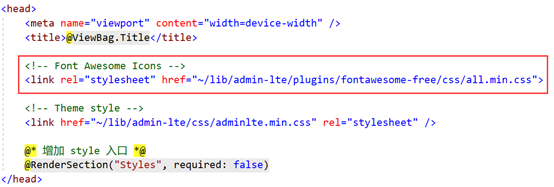
首先引入相应的css和js文件
css放到head里面

js放到body里面。

* jquery和bootstrap在vs模板中已有,我们可以不需要再用libman来管理。
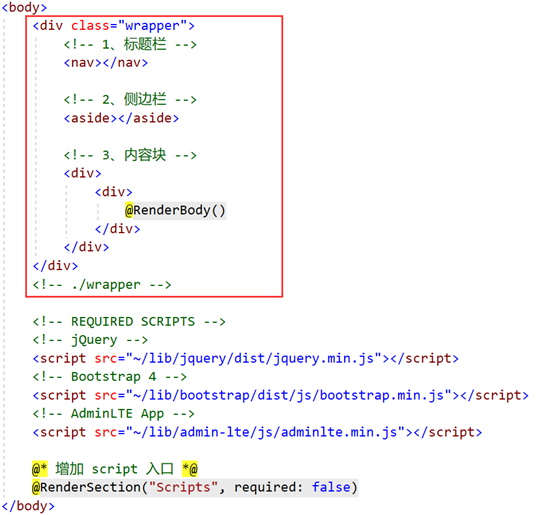
修改整个文档的结构
我们把文档分成三部分:标题栏、侧边栏、内容块。
最后我们用个div把这三个部分都包起来,方便代码的展开收合。
紧跟着Body后面,结构如下:

下面我们来逐步填充这三部分
官方网站 https://adminlte.io/ 给出了示例代码,我们直接从示例代码中粘贴修改即可快速完成前端展示页面的样式。
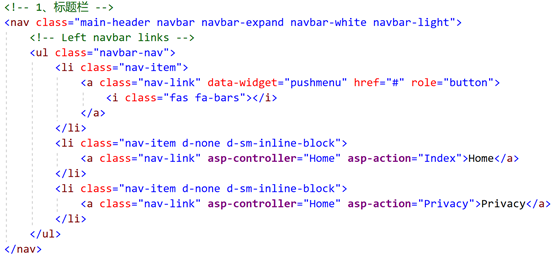
1、标题栏
由于Admin-LTE标题栏会用到一些第三方图标,打开地址https://fontawesome.com/ 下载。
(如果网站打不开,也可以搜索fontawesome-free从其他网站下载)
我们在wwwroot/lib/admin-lte下新建个plugins文件夹,专门用来存放这些组件。

添加相关引用

我们加两个链接,导航到新建项目默认生成的两个视图上,最终的标题栏代码:

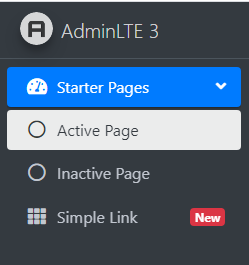
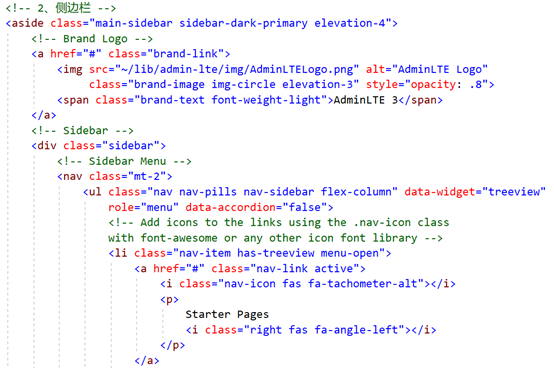
2、侧边栏
分两部分,LOGO和侧边栏菜单,如下:

代码:


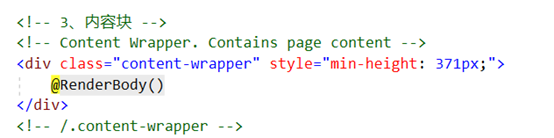
3、内容块
最后是内容块。

三、使用管理员模板页
1、新建View使用模板页
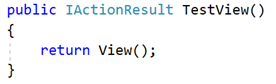
打开 Controllers/HomeController.cs文件,增加一个action及相应的view
增加action

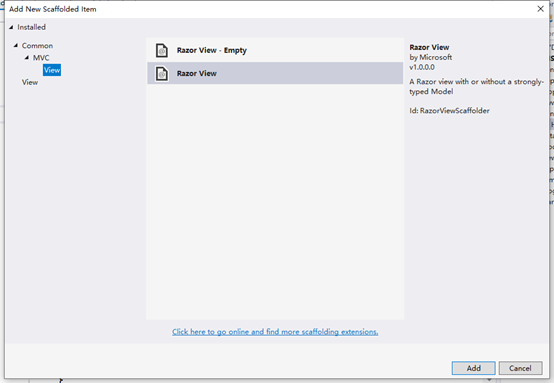
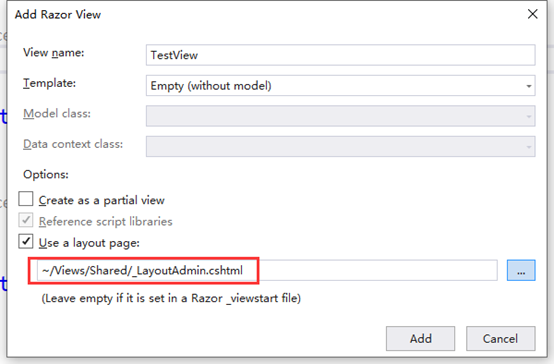
右键方法名,增加view,


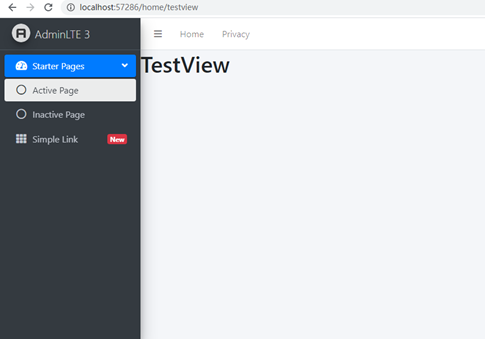
2、运行查看并微调

我们再来调整两个小问题:
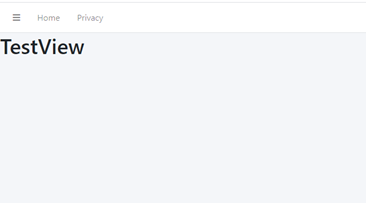
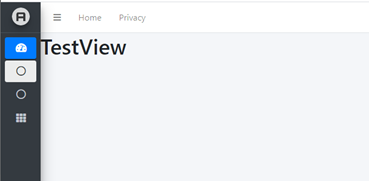
如果将侧边栏折叠起来,侧边栏会完全消失,如下图:

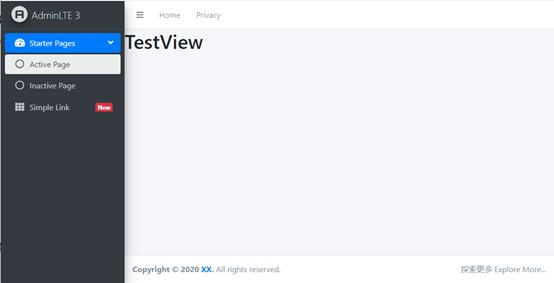
我们需要给一个宽度,这样可以看到菜单的图标。做法很简单,直接在body中应用 class="sidebar-mini",折叠起来的效果如下。

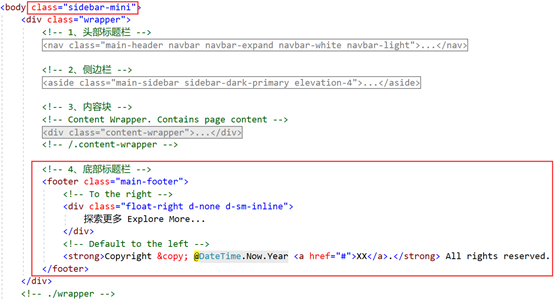
另外,我们再增加一个底部栏,放一些版权信息啥的。最终的代码结构如下:

最终效果图

总结
本次教程我们完成了UI模板的修改。 注意两点:
1、学会使用libman来管理前端库。
2、熟悉前端UI框架admin-lte的基本结构,并熟练修改。对前端不熟悉的同学来说,熟练使用一套成熟的UI框架能节约不少时间。
祝大家学习进步 :)
来源:oschina
链接:https://my.oschina.net/u/4294583/blog/4407099