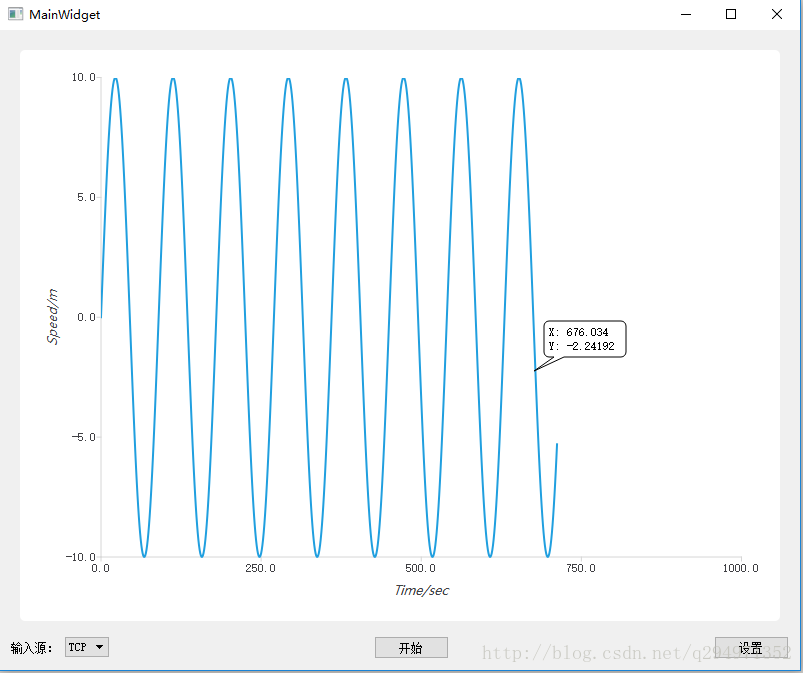
众所周知Qt 5.7过后Qt添加了官方的Chart库,终于可以用官方的库替代QWT和QCustomerPlot。本文只是简单的融合了几个Qt官方例子。程序运行图如下:
文章目录
#功能点
其实大家来看博客,就是来看有啥功能,能ctrl + C加ctrl + V到自己项目里的,至于原理,有兴趣的同学可以自己去看看Qt源码,所以这里就主要讲一下本例有什么功能:
- 数据动态更新。例子里是定时器,定时更新一个正弦波。
- 放大缩小。通过鼠标滚轮实现图像放大缩小功能。
- 比例复原。当你不小心把图像弄丢了,没关系,点击一下鼠标右键就行了。
- 坐标显示。鼠标悬停到数据线条上就会显示,XY坐标的值。
- 图像拖拽。不能拖拽那有啥意思?
接下来就简单讲解一下每个功能点的简单实现,基础知识我就不讲了,因为我也不知道,写代码就是一个搬运的过程。
##数据动态更新
说道数据动态更新,但凡用过QWT和QCustomerPlot的同学都知道,这样做:
QVector<QPointF> data;
if (data.size() > max) {
data.pop_back();
data.push_front(point);
} else {
data.push_front(point);
}
每次只需要把最后的数据弹出去,然后添加新的数据就OK了,但是QChart这个地方有点意思,到替换原来数据的时候,前面数据和后面数据就连一起了,一条好好的正弦波多了一条线,肯定不爽啊。然后就看了Qt的Example,在audio那,就是音频数据采集那,但凡做过AD数据采集的同学应该都懂,然后我当然就把那的代码化为己有了:
void MainWidget::updateData()
{
int i;
QVector<QPointF> oldData = series->pointsVector();
QVector<QPointF> data;
if (oldData.size() < 97) {
data = series->pointsVector();
} else {
/* 添加之前老的数据到新的vector中,不复制最前的数据,即每次替换前面的数据
* 由于这里每次只添加1个数据,所以为1,使用时根据实际情况修改
*/
for (i = 1; i < oldData.size(); ++i) {
data.append(QPointF(i - 1 , oldData.at(i).y()));
}
}
qint64 size = data.size();
/* 这里表示插入新的数据,因为每次只插入1个,这里为i < 1,
* 但为了后面方便插入多个数据,先这样写
*/
for(i = 0; i < 1; ++i){
data.append(QPointF(i + size, 10 * sin(M_PI * count * 4 / 180)));
}
series->replace(data);
count++;
}
清楚明了,每次都需要copy一次数据,不过这种方法效率不知道怎么样,普通的采集还好,我之前公司的项目,收数据是按us级来搞的,所以之前用QCustomerPlot效果也不太好,一次replot()就是3个ms(毕竟QCustomerPlot的底层也是copy了一次数据= =!),那我得漏多少条数据。。。
##放大缩小
这个就比较好搞,一个鼠标滚轮事件:
void MainWidget::wheelEvent(QWheelEvent *event)
{
if (event->delta() > 0) {
chart->zoom(1.1);
} else {
chart->zoom(10.0/11);
}
QWidget::wheelEvent(event);
}
比例自己定,这里我的是比例是10%。
##比例复原
其实就调用了一个zoomReset()函数:
void ChartView::mousePressEvent(QMouseEvent *event)
{
if (event->button() & Qt::LeftButton) {
isClicking = true;
} else if (event->button() & Qt::RightButton) {
chart()->zoomReset();
}
QChartView::mousePressEvent(event);
}
##坐标显示
改自官方Example的Callout,其实我就改了一下命名,因为有代码洁癖,不习惯匈牙利命名法,C++喜欢用驼峰,C语言还是K&C,然后内容没改,但愿不会被查水表,具体代码就不贴了,下面发整个工程的代码链接。
##图像拖拽
就是一个mousePressEvent和mouseMoveEvent事件,鼠标按下了把标志位变为true,然后在鼠标Move的时候检测标志位是否为true,如果是就根据坐标计算scroll值:
void ChartView::mouseMoveEvent(QMouseEvent *event)
{
int x, y;
if (isClicking) {
if (xOld == 0 && yOld == 0) {
} else {
x = event->x() - xOld;
y = event->y() - yOld;
chart()->scroll(-x, y);
}
xOld = event->x();
yOld = event->y();
return;
}
QChartView::mouseMoveEvent(event);
}
代码链接:
https://github.com/DragonPang/QtChart
转载于:https://blog.csdn.net/q294971352/article/details/78558987
来源:oschina
链接:https://my.oschina.net/u/4255691/blog/4686191