双十一又又又来了,领喵币活动的浏览任务太耗时间,自己空闲时间网上学习整理使用autojs写了一个脚本用来自动完成浏览任务,脚本已经打成apk安装包,现分享给大家,下载地址:http://tool.xianxueba.com/auto
不废话,直接apk使用方法
- 下载apk包 点此下载地址 下载领喵币助手并安装直接运行
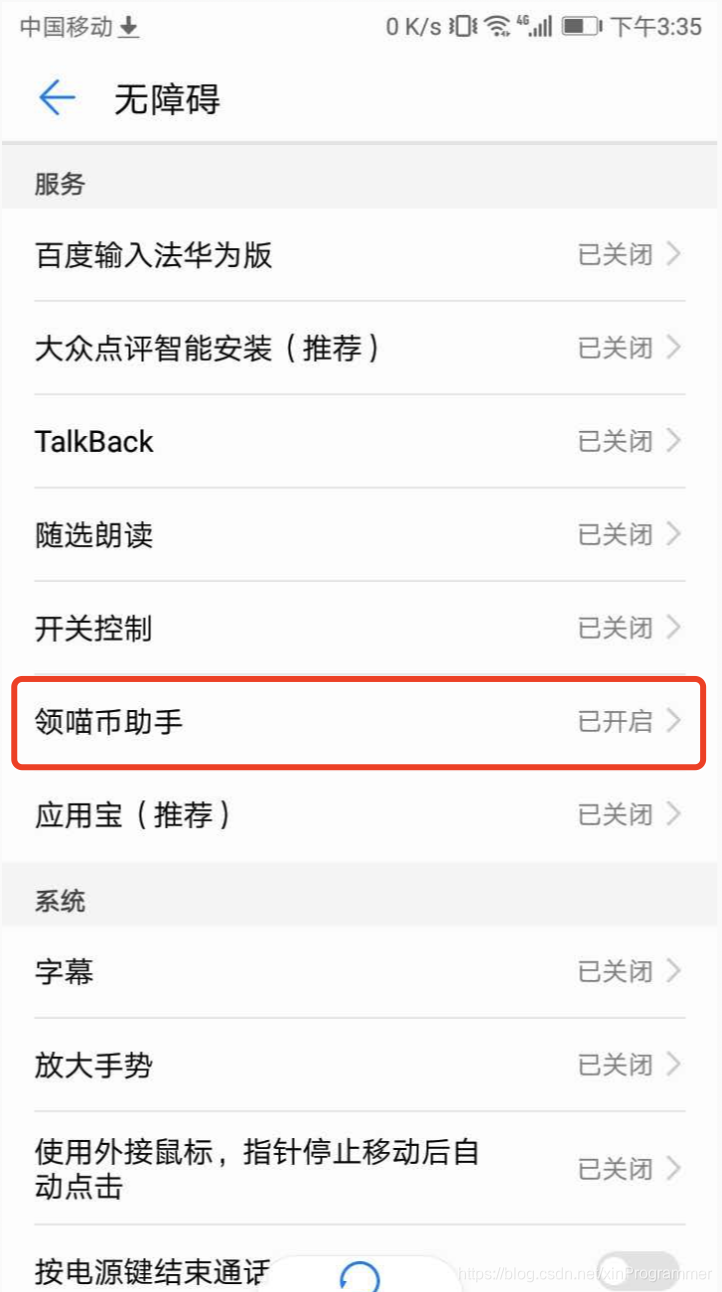
- 检查开启无障碍模式 (以华为为例,如下)

注意事项

- 需要开启无障碍,不同手机开启无障碍方法可自行百度
- 保持淘宝未启动或启动后呆在app首页
- 运行过程中如果出现问题,按手机音量+按键可停止脚本
- 使用过程遇到的问题可加v: woshibeiguoxia(备注csdn)
- 脚本已经被检测,需要的可加微信群互助
其他人有兴趣自己实现可看以下部分 记录了大致实现方法和思路,有些代码可能比较low其他人有好的方法欢迎指正
1、进入到活动页面
function gotoMiaoCenter() {
//搜索双十一,通过活动链接进入
desc("搜索").findOne().click();
sleep(randNum(1000,2000));
id("searchEdit").findOne().setText("双十一");
sleep(randNum(100,2000));
id("searchbtn").findOne().click();
sleep(randNum(100,2000));
let enter = desc("进入").findOne();
click(enter.bounds().centerX(), enter.bounds().centerY());
sleep(randNum(3000,5000));
text("活动链接").findOne().click();
sleep(randNum(3000,5000));
}
2、循环做浏览任务
function execView() {
let quliulanBtn = className("android.view.View").text("去浏览").findOnce();
log("quliulanBtn", quliulanBtn);
while (quliulanBtn) {
quliulanBtn.click();
sleep(randNum(2000,4000));
gesture(1000, [300, device.height - 800], [300, device.height - 1200]);
//随机等待15-20秒
sleep(randNum(15000,20000));
gesture(2000, [300, device.height - 1200], [300, device.height - 800]);
//返回上一级
back();
sleep(randNum(1000,3000));
quliulanBtn = className("android.view.View").text("去浏览").findOnce();
log("quliulanBtn2", quliulanBtn);
}
}
3、随机生成撸猫次数,自动撸猫
function execLuMiao() {
//随机撸的次数
var num = randNum(20, 100);
toast("随机撸"+num+"次");
while (num--) {
var cat=text("我的猫,点击撸猫").findOnce();
if(cat){
click(cat.bounds().centerX()+random(1,5)*5,cat.bounds().centerY()+random(1,5)*5);
sleep(200);
}
}
}
4、整体调用
toast("检测是否开启无障碍模式")
auto.waitFor()
sleep(1000);
var appName = "手机淘宝";
launchApp(appName);
sleep(3000);
gotoMiaoCenter()
//打开任务弹窗
text("赚喵币").findOne().click();
sleep(randNum(3000,5000));
//执行浏览
execView();
console.log("浏览任务已完成")
toast("浏览任务已完成");
//关闭任务弹窗
indexInParent(0).text("关闭").findOne().click();
//执行撸猫
execLuMiao()
附加随机数函数
//获取范围内的随机数
function randNum(minnum, maxnum) {
return Math.floor(minnum + Math.random() * (maxnum - minnum));
};
来源:oschina
链接:https://my.oschina.net/u/4259809/blog/4685315