atum主题部署文档
自周三发布的博客园主题1.0版本赢得得广大博友的好评,但同时该主题也存在一些小瑕疵,这个版本主要是根据atum1.0版本以及各博友的建议做了一些升级改动,改动后重新打包发布atum1.1版本。博主在接下来的版本迭代中也会不断加入更多符合博友方便使用的各种新特性。好了,接下是atum1.1主题的部署详情。
介绍
一款由VUE打造的简约型博客主题,兼容各大主流浏览器,响应式设计,PC、平板、手机等均可正常浏览。
特性
- 响应式设计,兼容手机端浏览器。
- 提供多种配置信息,方便各类用户进行个人定制化。
- 部署文档十分详细且部署快捷。
- 主题整体偏向简约、无太多不必要的特效画面、偏向于阅读型博客。
- 请求局部HTML刷新,实现全站无刷新式加载。
该版本主要改进
- 相对于atum1.0需要的blogAcc、blogId等参数的必须配置,该版本采用自动配置特性,即做到了所有属性无必须配置,做到了按需配置的特性。
- 中央面板新增滚动条辅助,改进了能够快速进入页底或页顶的阅读体验。
- 修改博客文章标题右侧眼睛图标为放大图标,点击可进行全屏沉浸式阅读文章,加强阅读体验。
- 调整分页显示,修改为分页页数在下,分页内容在上。
- 调整各处内容过长导致内容溢出或换行问题。
急速部署
前提:已经开通js权限,没开通的可以向博客园官方申请开通。
前提:对于随笔发布请不要设置EntryName属性。
- 进入博客园设置,修改皮肤为SimpleMemory
- 在页面定制 CSS 代码下方勾选禁用模板默认CSS
- 将下方代码块拷贝至页首 HTML 代码编辑框中
- 保存检查博客样式是否正常
<script>
$("link").remove();$("script").remove();$(function(){$("link").remove();$("script").remove()});window.blogCommentManager=function(){this.renderComments=function(){}};window.loadViewCount=function(){};window.loadNewsAndKb=function(){};window.loadBlogSignature=function(){};window.LoadPostCategoriesTags=function(){};window.LoadPostInfoBlock=function(){};window.GetPrevNextPost=function(){};window.loadBlogCalendar=function(){};window.loadBlogSideColumn=function(){};window.loadBlogTopLists=function(){};window.GetHistoryToday=function(){};window.deliverAdT2=function(){};window.getFollowStatus=function(){};window.deliverAdC1=function(){};
</script>
<style type="text/css">body{margin:0;padding:0;overflow:hidden;margin-top:100%}#shade_animal_wrap{opacity:1;margin:0;padding:0;display:flex;position:absolute;top:0;left:0;right:0;bottom:0;align-items:center;justify-content:center;height:100vh;width:100%;background-color:#f2f2f2;z-index:99999;transition:all 1s ease 0s;}.lds-hourglass{display:inline-block;position:relative;width:64px;height:64px;transform:translateX(-30px) translateY(-60px);}.lds-hourglass:after{content:" ";display:block;border-radius:50%;width:0;height:0;margin:6px;box-sizing:border-box;border:60px solid #fff;border-color:#ff8d00 transparent #ff3004 transparent;animation:lds-hourglass 1.2s infinite;}@keyframes lds-hourglass{0%{transform:rotate(0);animation-timing-function:cubic-bezier(0.55,0.055,0.675,0.19);}50%{transform:rotate(900deg);animation-timing-function:cubic-bezier(0.215,0.61,0.355,1);}100%{transform:rotate(1800deg);}}</style><div id="shade_animal_wrap"><div class="lds-hourglass"></div></div>
<script type="text/javascript">
(()=>{
//该处用于配置atum主题参数,具体配置参数可参考下方3个表格
let p={};
p.avatarSign= "具体配置属性可查看下方表格";
window.__BLOG_CONFIG__=p;
})();
</script>
<script type=text/javascript src=https://cdn.jsdelivr.net/gh/cjunn/atum@v1.15/cnblogLoader.js></script>
配置参数说明
自定义参数属性[按所需进行修改]
| 参数 | 是否必填 | 值说明 | 默认值 |
|---|---|---|---|
| headBackImg | 非必填 | 心情栏目背景图URL地址 | .../img/ing/autorbimg.jpg |
| bigBackImg | 非必填 | 背景图URL地址 | .../img/body/background.jpg |
| blogSign | 非必填 | 博客签名 | 自惭多情污梵行,入山又恐误倾城。世间安得双全法... |
| aboutmeHtml | 非必填 | 关于我Html展示模板 | <img src=''/> |
| avatarSign | 非必填 | 头像底部签名 | ↗↗点击头像关注我。 |
| ingTitle | 非必填 | 心情栏签名 | 一念花开,一念花落。这山长水远的人世... |
| blogFriendList | 非必填 | 博客友链栏 | [{name: '', url: ''}] |
| blogUsedLinks | 非必填 | 博客常用链接 | [{name: '', url: ''}] |
| musicIds | 非必填 | 网易云单曲ID(数组)或歌单ID(字符串) | ["26568025", "26329928"] |
| 非必填 | 博主QQ | 592571519 | |
| 非必填 | 博主email | 592571519@qq.com | |
| github | 非必填 | 博主github | cjunn |
| mainExtNav | 非必填 | 面板扩展外链 | [{title: "音乐收藏", url: "打开新页面",pageid:'打开文章', icon: "ic_addmusic"}] |
| openMathJax | 非必填 | 是否开启数学公式支持(开启后需将原生博客园数学公式禁止) | false |
如果您需要在加载完atum主题后再次进行css渲染或JS执行可以设置以下参数值
| 参数 | 是否必填 | 值说明 | 默认值 |
|---|---|---|---|
| extCss | 非必填 | 扩展CSS样式URL | 默认为空数组 |
| extJs | 非必填 | 扩展JS脚本URL | 默认为空数组 |
全局类参数[不建议修改]
如果您是属于二次开发则建议您修改此处,使其加载地址为您的服务器地址
| 参数 | 是否必填 | 值说明 | 默认值 |
|---|---|---|---|
| autoInfoReset | 非必填 | 是否自动装配博客园博主参数 | true |
| staticSrc | 非必填 | JS与CSS引用URL地址(默认即可) | https://cdn.jsdelivr.net/gh/cjunn/atum@ |
| staticVer | 非必填 | 引用atum的版本号 | v1.1 |
| staticIco | 非必填 | 网页Icon的URL地址 | https://cjunn.gitee.io/c_cnblog_vue/img/body/miao.ico |
| extendApiPath | 非必填 | 粉丝详情,博客文章搜索,闪存接口API | https://www.cjunn.xyz/cnblog-api |
| extendStylePath | 非必填 | 博客图片库URL地址 | https://cdn.jsdelivr.net/gh/cjunn/atum@v1.1 |
用户参数配置(autoInfoReset参数默认开启,下方表格参数将自动注入为您的相关博客信息,您可无需关注该表格参数)
| 参数 | 是否必填 | 值说明 | 默认值 |
|---|---|---|---|
| blogAcc | 非必填 | 博客账号名 | cjunn |
| blogId | 非必填 | 博客ID号 | 571504 |
| blogPostId | 非必填 | 博客随便一篇随笔的随笔ID号 | 12237892 |
| blogName | 非必填 | 博客名称 | C君 |
| blogUserGuid | 非必填 | 博客账号的GUID号 | 2476b4f3-9f13-4c75-389e-08d789d7fa8d |
| blogIndexPath | 非必填 | 博客主页URL地址 | https://www.cnblogs.com/cjun/ |
| manPage | 非必填 | 博客管理后台URL地址 | https://i.cnblogs.com/ |
| sendPage | 非必填 | 博客发送邮件URL地址 | https://msg.cnblogs.com/send/cjunn |
| subPage | 非必填 | 博客订阅RSS地址 | https://www.cnblogs.com/cjunn/rss |
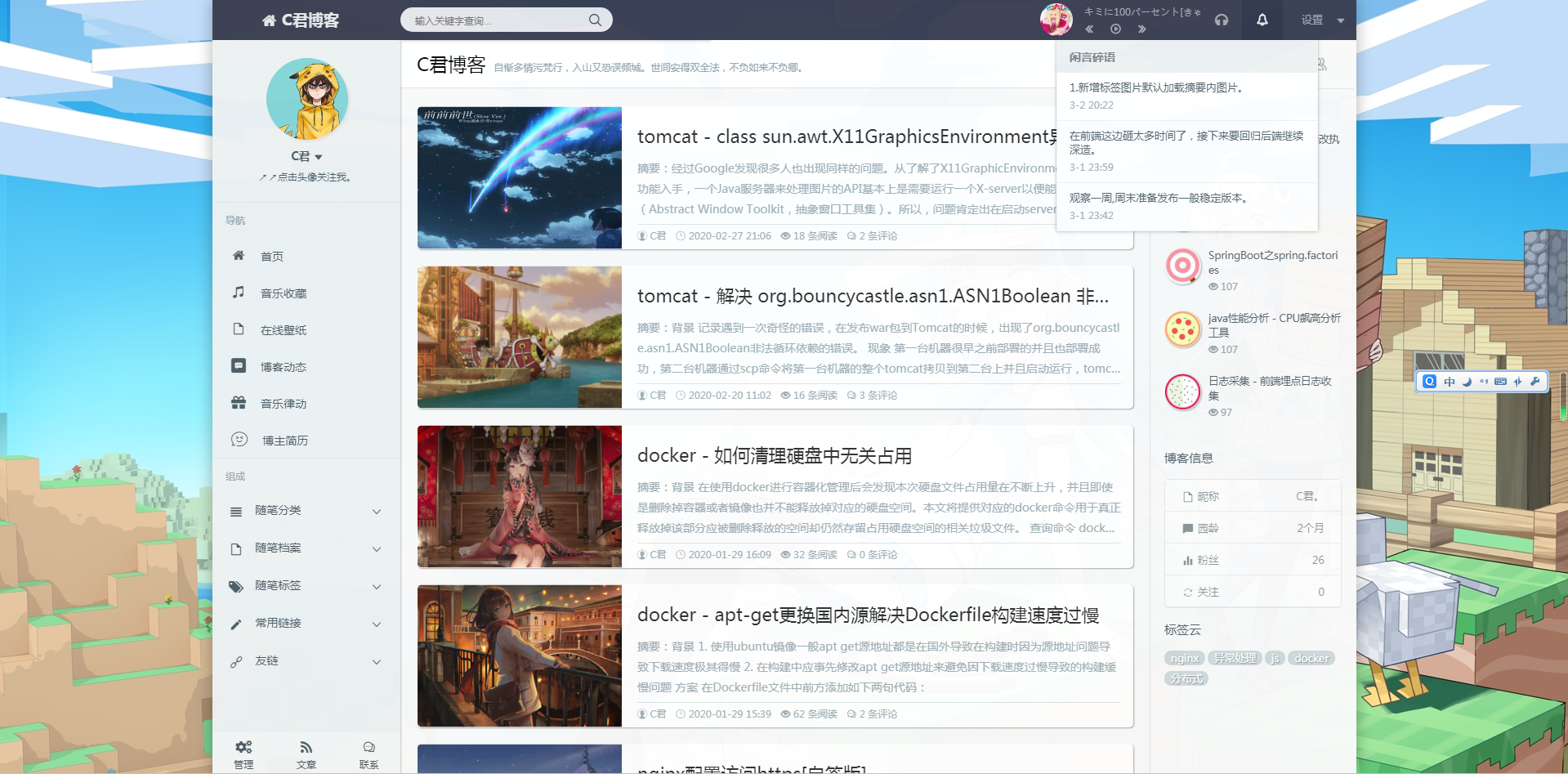
部署后效果

具体效果可至 点我跳转 查看。
最后
- 开源地址Gitee、Github,求些小星星嗯。
- 感谢 @YJLAugus 在该主题不断代码迭代的时候提供的宝贵意见。
- 源码目前已开源、方便具有开发经验的人进行二次开发、但恳请您二次开发时能够保留相应的作者信息。
- 如果你有多余的RMB的话,可以赏我吃颗糖么。
- 如果您赞赏了我,请在支付宝或微信上留下博客园ID号,让我知道你嗯。


来源:oschina
链接:https://my.oschina.net/u/4259099/blog/4410177