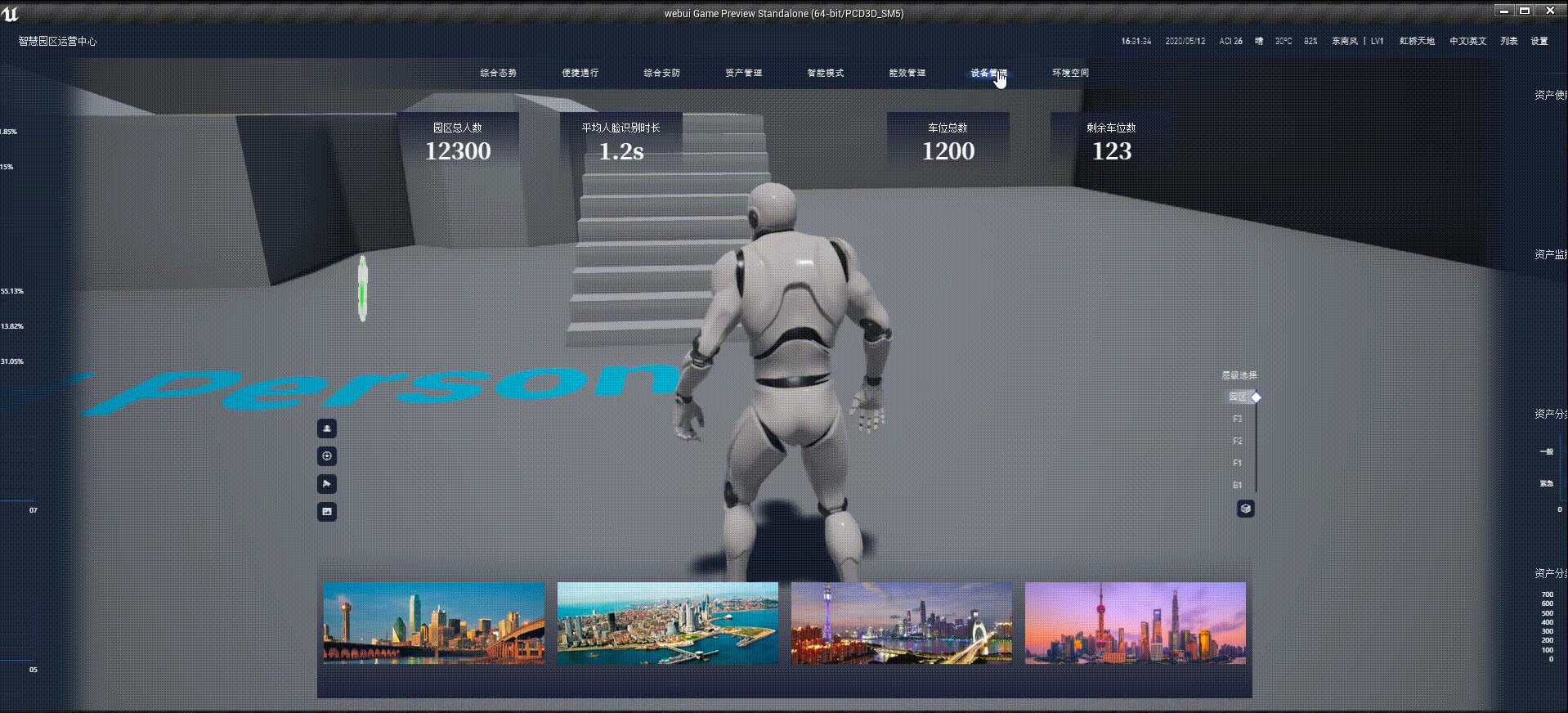
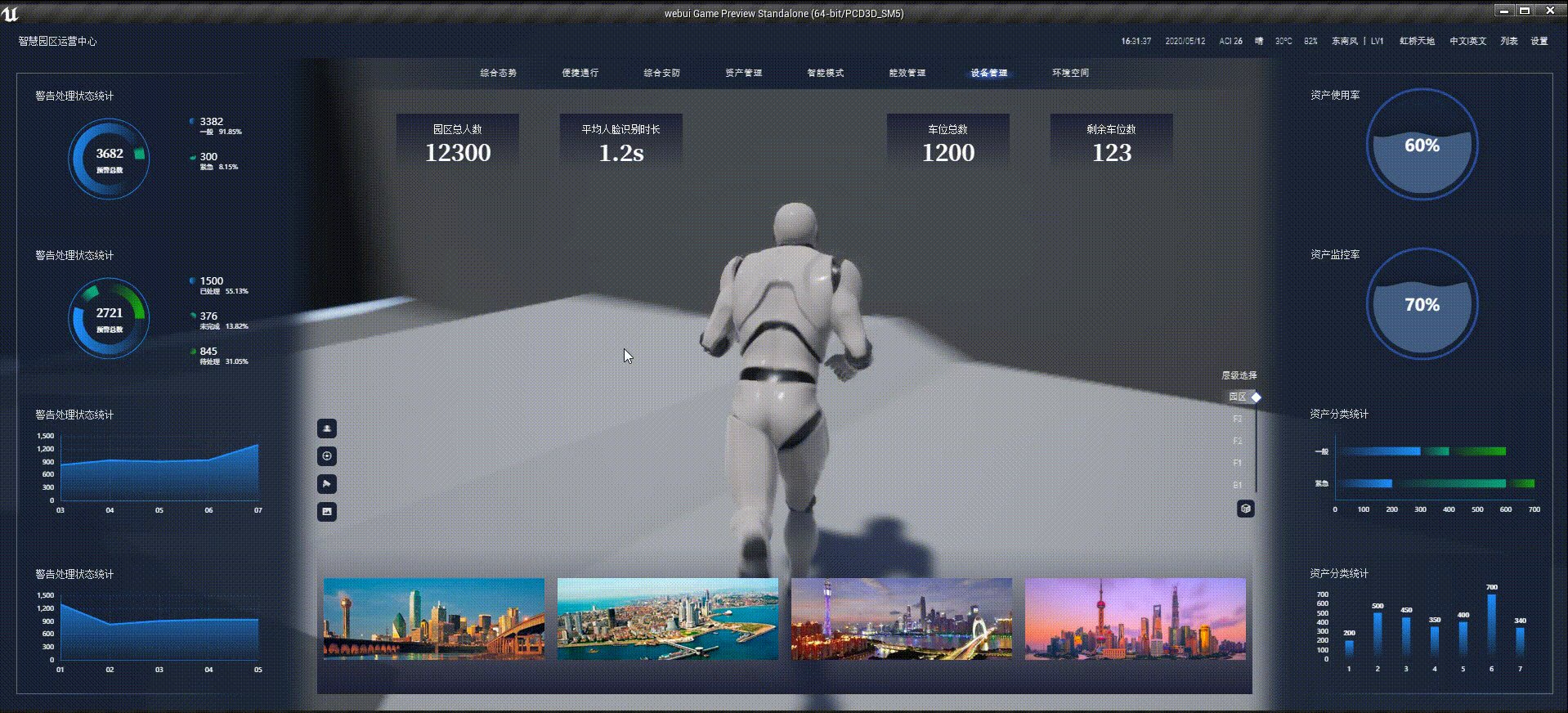
先前使用ue4自带的web brower插件嵌入了网页,但是全屏覆盖网页的时候,网页层劫持了鼠标对场景的操作控制。
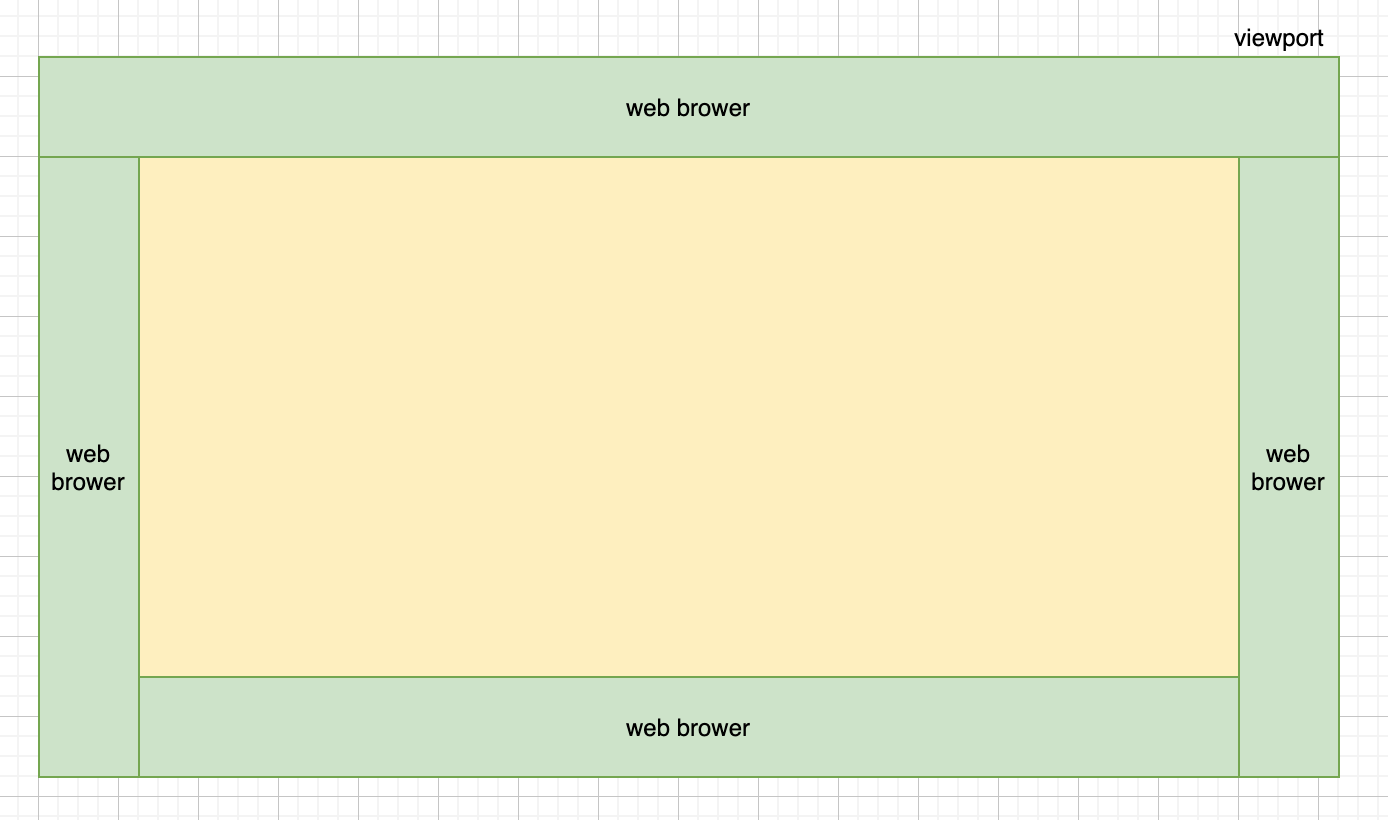
之前的项目中为了实现这种透明区域可控,同事采用的是在User Interface-->Widget Blueprint组件中如下布局:

这样确实也实现了所需要的功能,但是可以看到由于四块页面是分开的,所以这四块要分4个页面写。
那么问题来了,可不可以只用一个web brower组件,并且还能实现透明区域点击穿透,让场景响应鼠标操作呢?
这就是同事最近发现的一个web插件---WebUI,我也跟着学习了一波,插件我已经传到百度云了,地址如下:
链接:https://pan.baidu.com/s/1_rAZsh5_qd9Ul_Z_Dp_23Q 提取码:myrt
1.下载插件

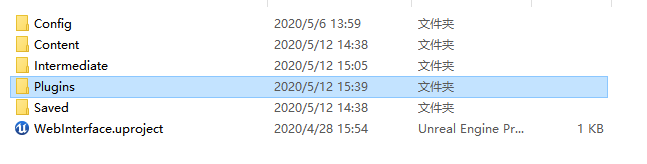
下载好插件之后,放到上述文件夹下(引擎版本4.24.3,平台windows)
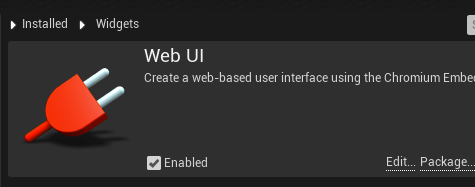
然后打开项目,在插件窗口开启该插件

2.编写组件蓝图
User Interface-->Widget Blueprint
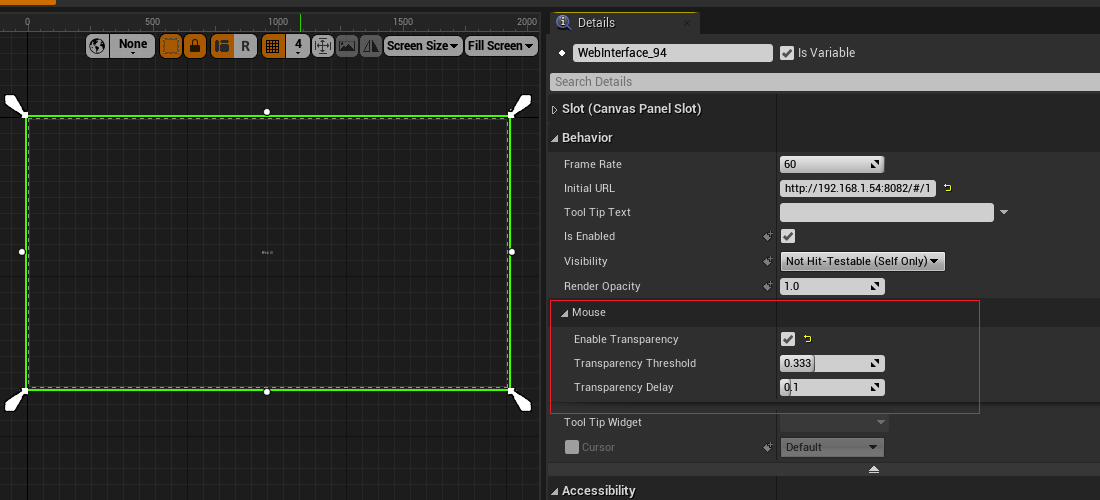
这一步和之前差不多,多了几个关于透明穿透的设置

依次是:
开启透明穿透,
穿透值(透明度小于该值就穿透),
穿透延迟。
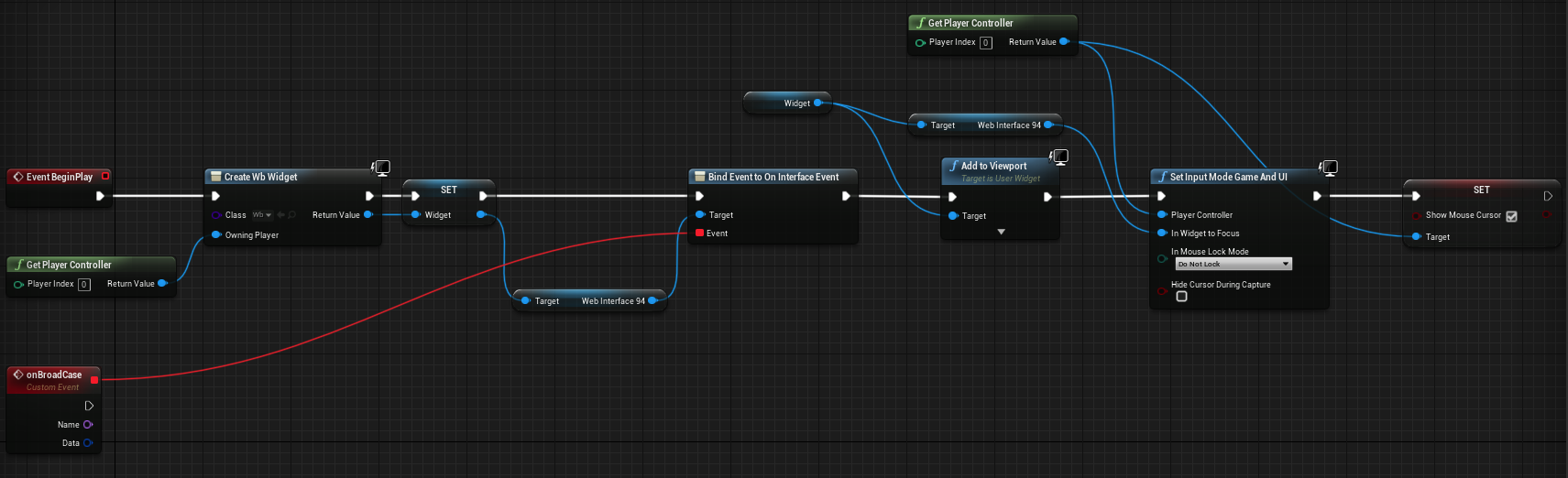
3.编写HUD蓝图类
新建一个HUD蓝图类,然后写蓝图

其实你也可以直接利用上一篇的蓝图;
其实就是添加自己写的UI组件到场景中,但是上图的蓝图额外添加了对网页的事件处理和始终显示鼠标
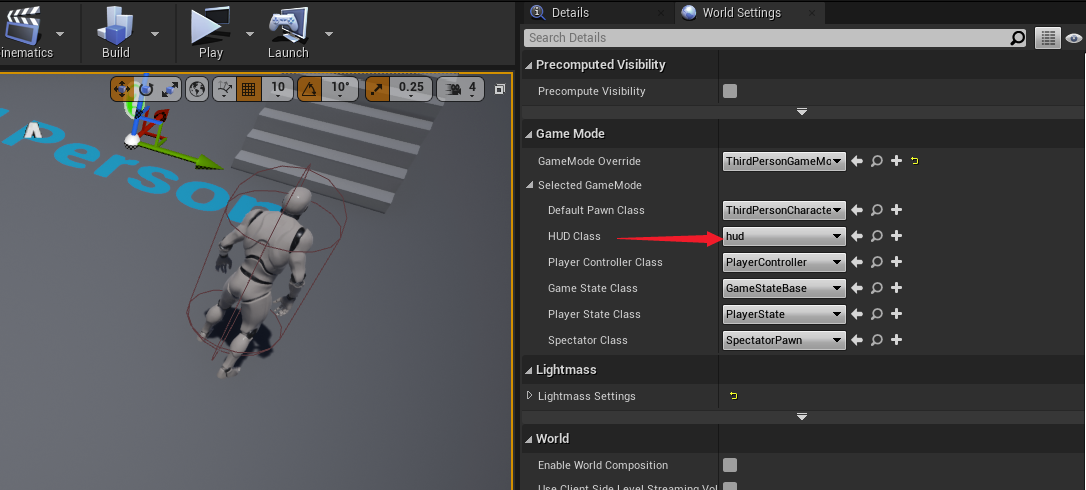
4.world setting添加hud
写完上述HUD类之后,设置在wirld setting中设置HUD class

这个小写的hud就是我之前自己写的那个HUD类。
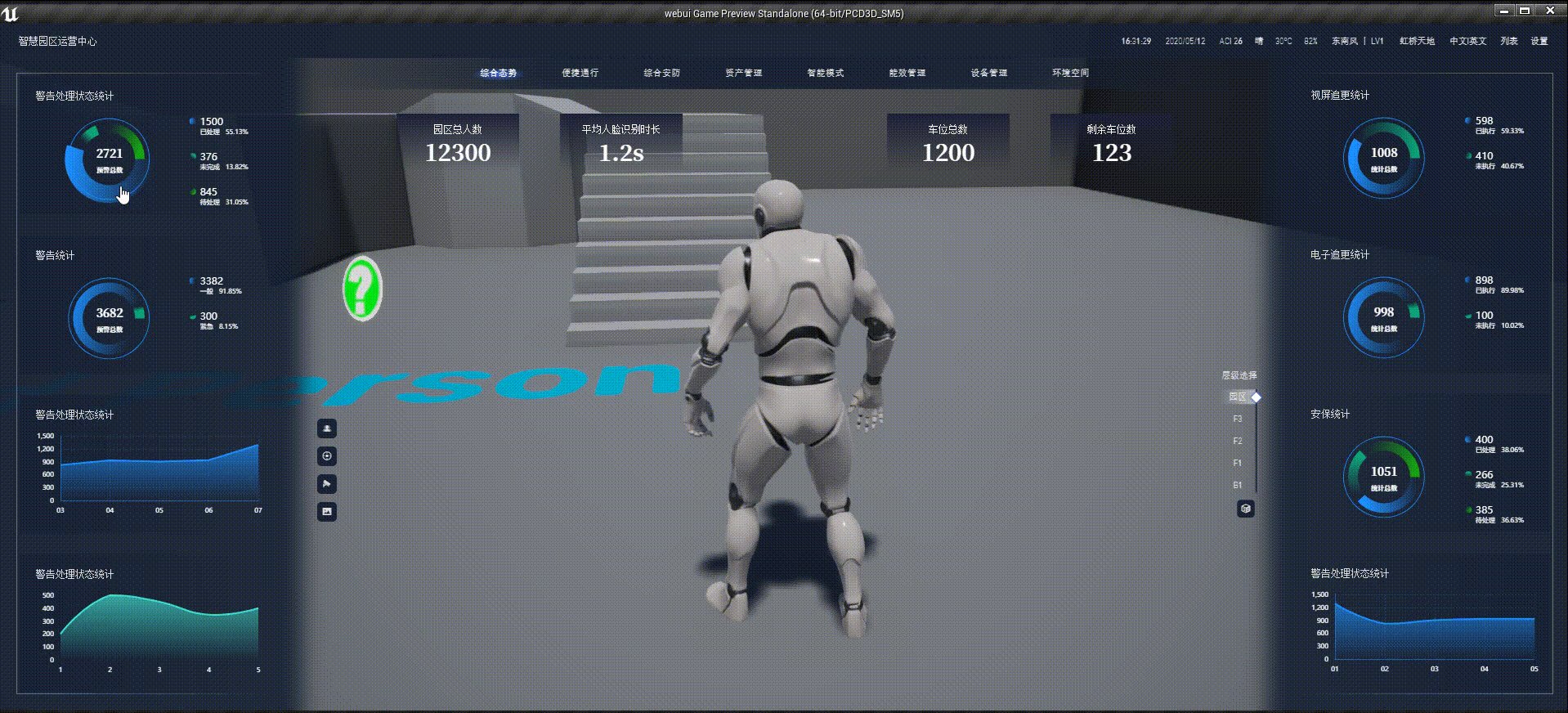
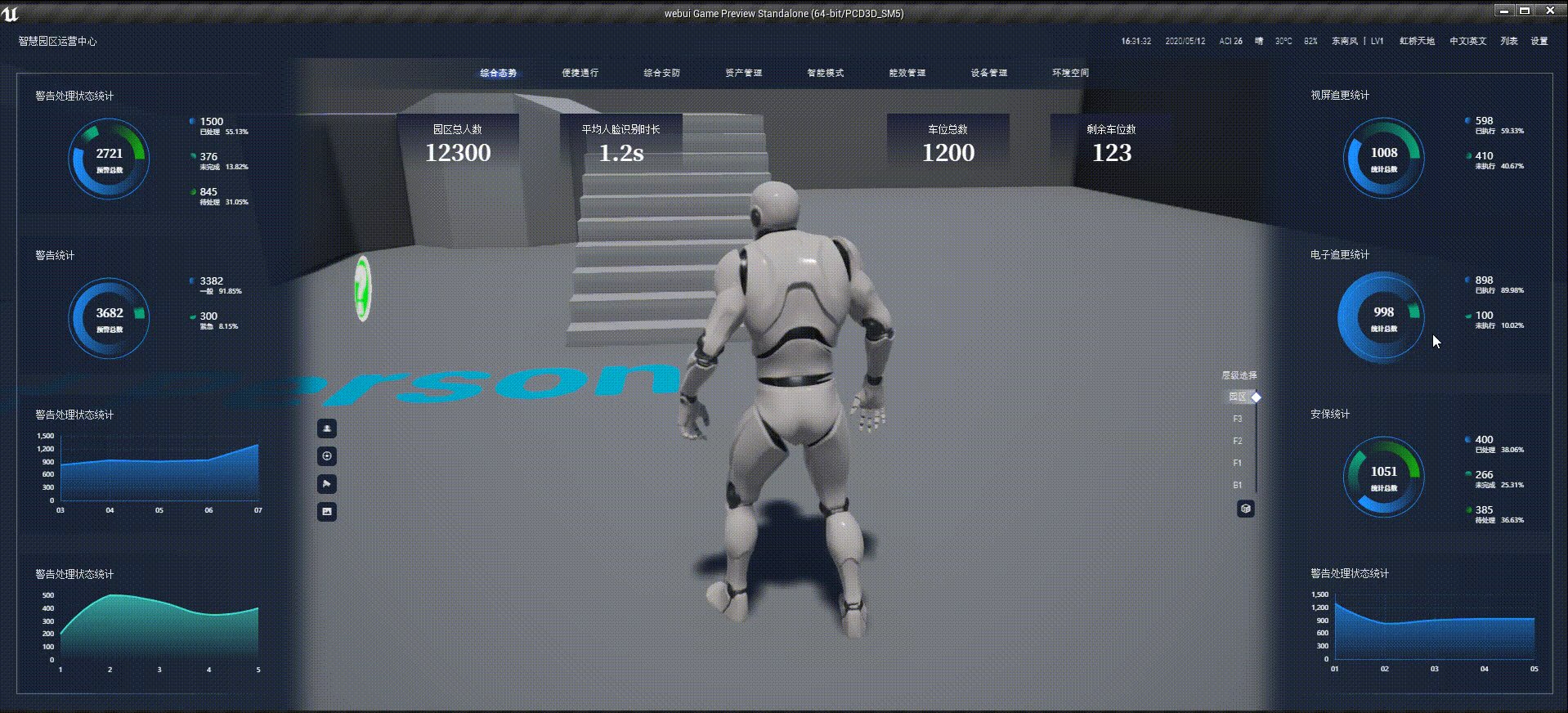
至此,Web UI插件的应用就结束了。

来源:oschina
链接:https://my.oschina.net/u/4267970/blog/4341585