一、描述
技术人员一般需要具备一定得画图能力,特别是架构师,需要画各种图:除了让架构更清晰,方便给别人讲解,也是装逼神器~
1.1 ProcessOn
之前都是在 ProcessOn 上画流程图,
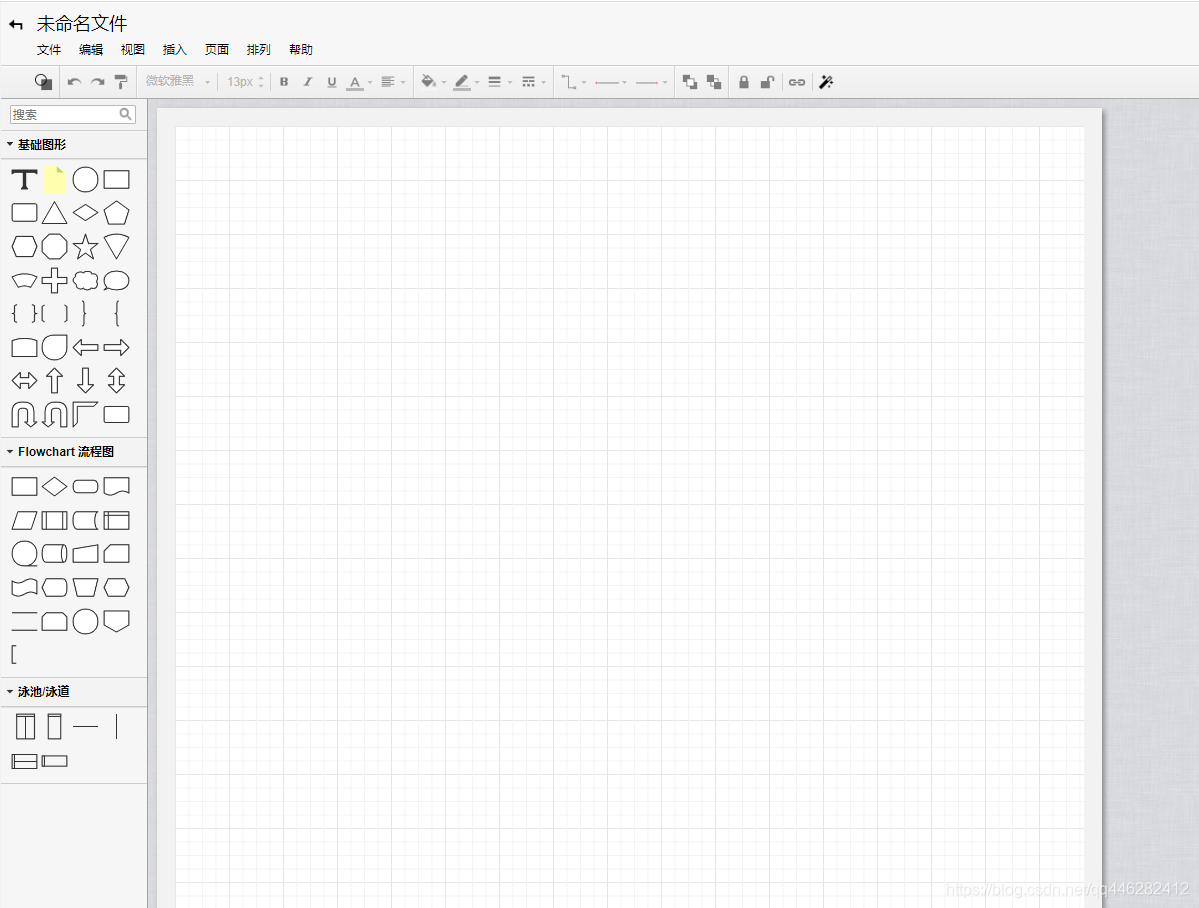
绘制流程图页面
但是免费版本 只能有9张文件保存,多了就得删掉旧的,或者升级为个人版或者团队版。
1.2 draw.io
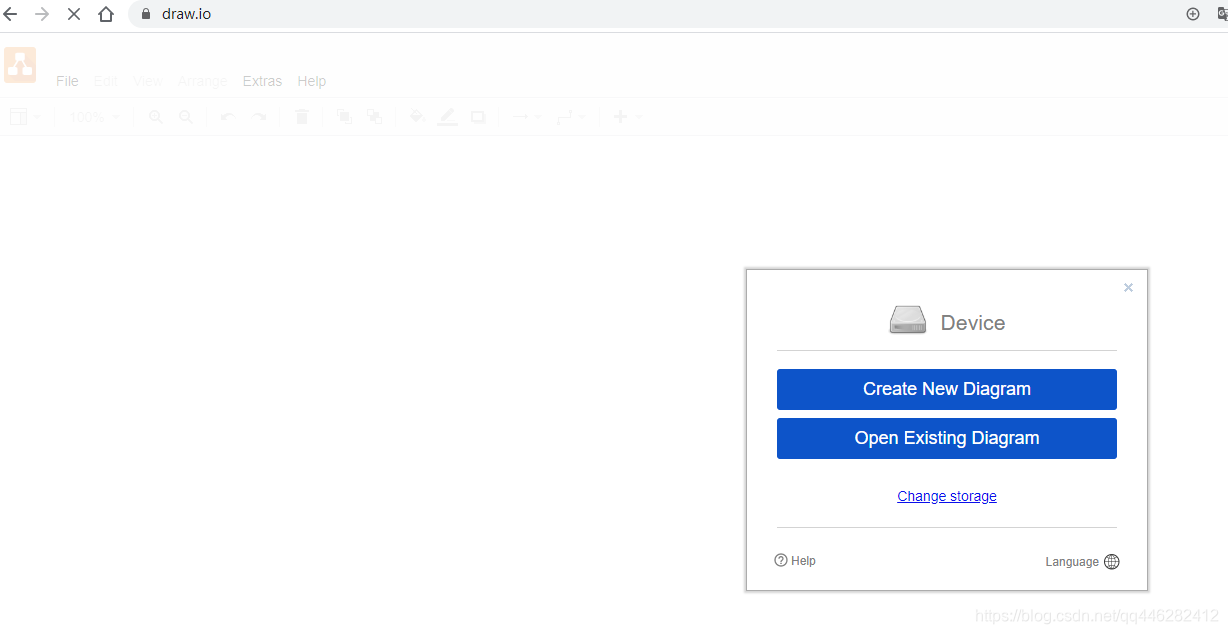
英文原版地址: https://www.draw.io/
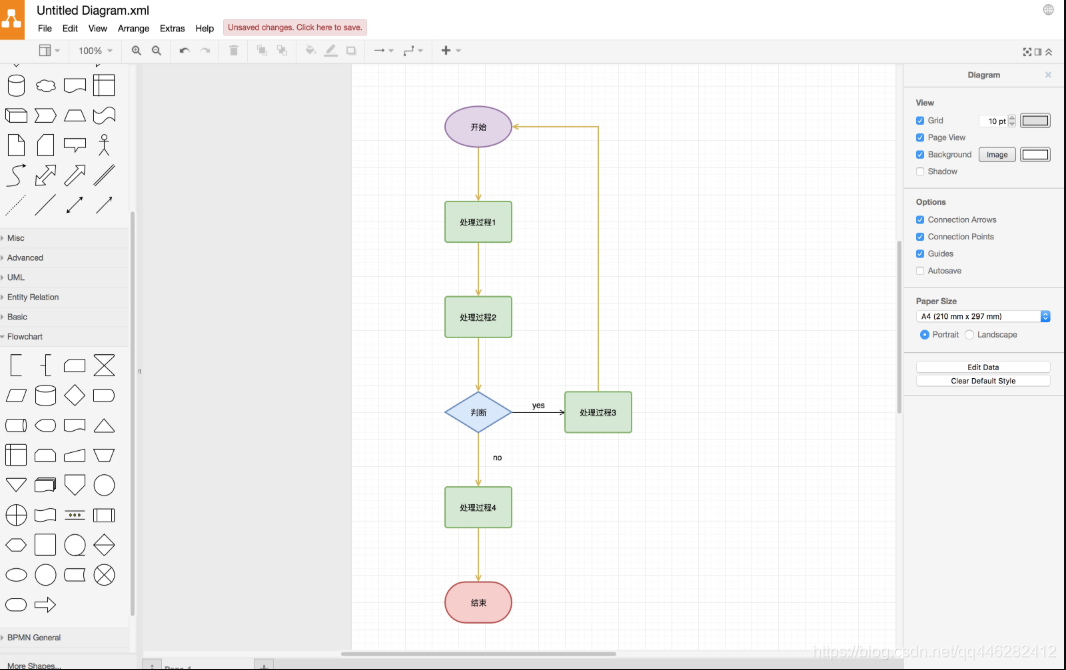
英文界面如下:
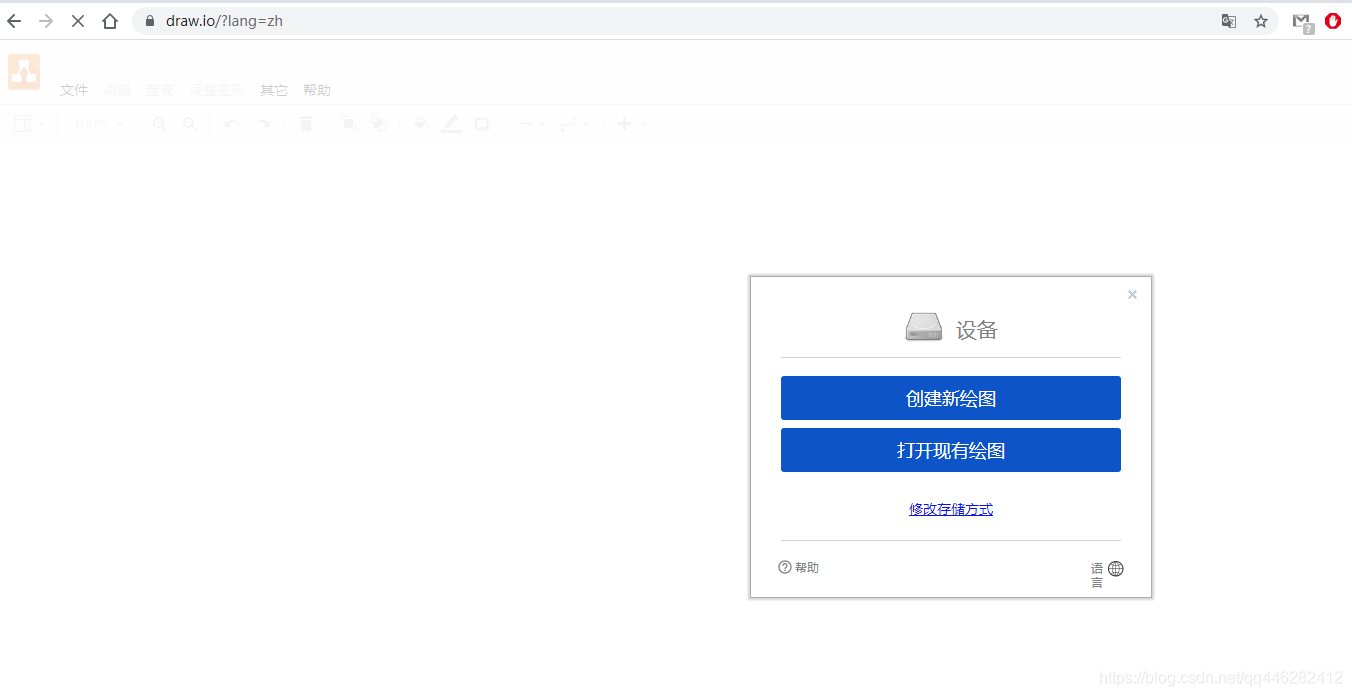
中文地址: https://www.draw.io/?lang=zh
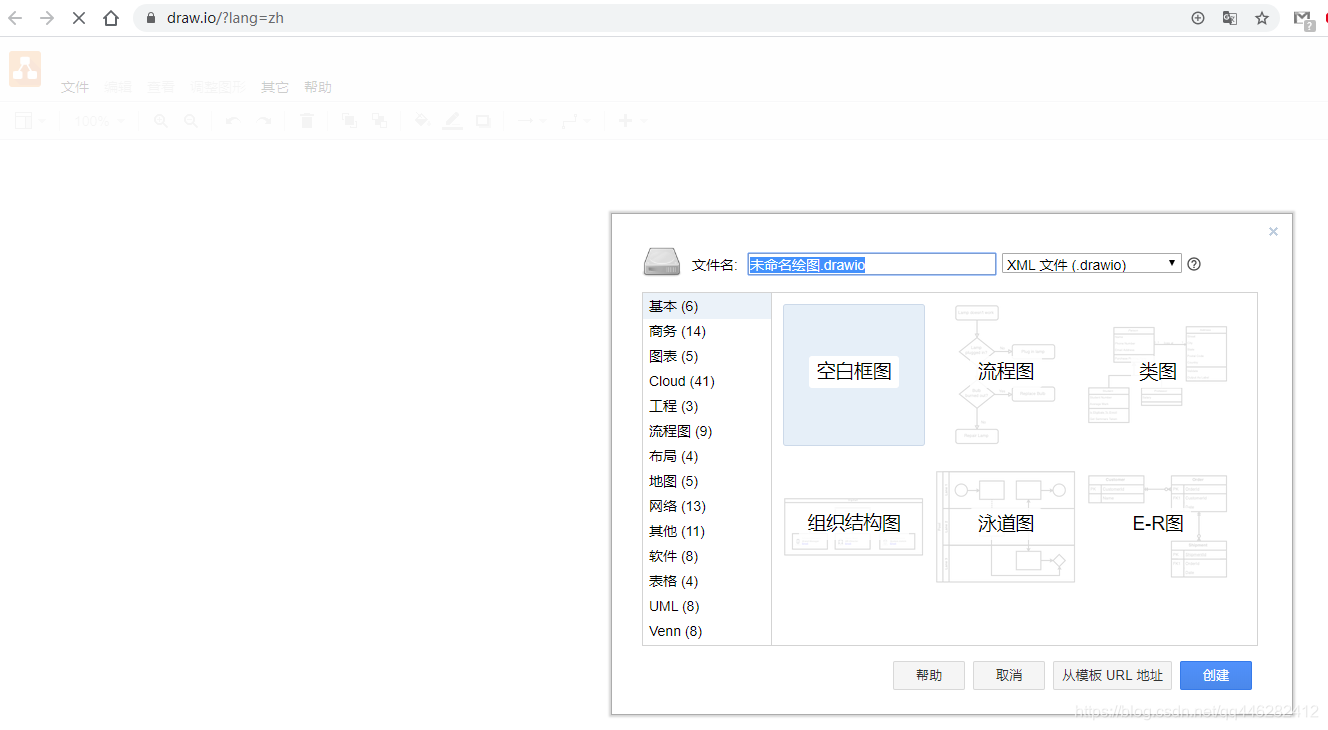
中文界面如下:
选择要绘制的类型
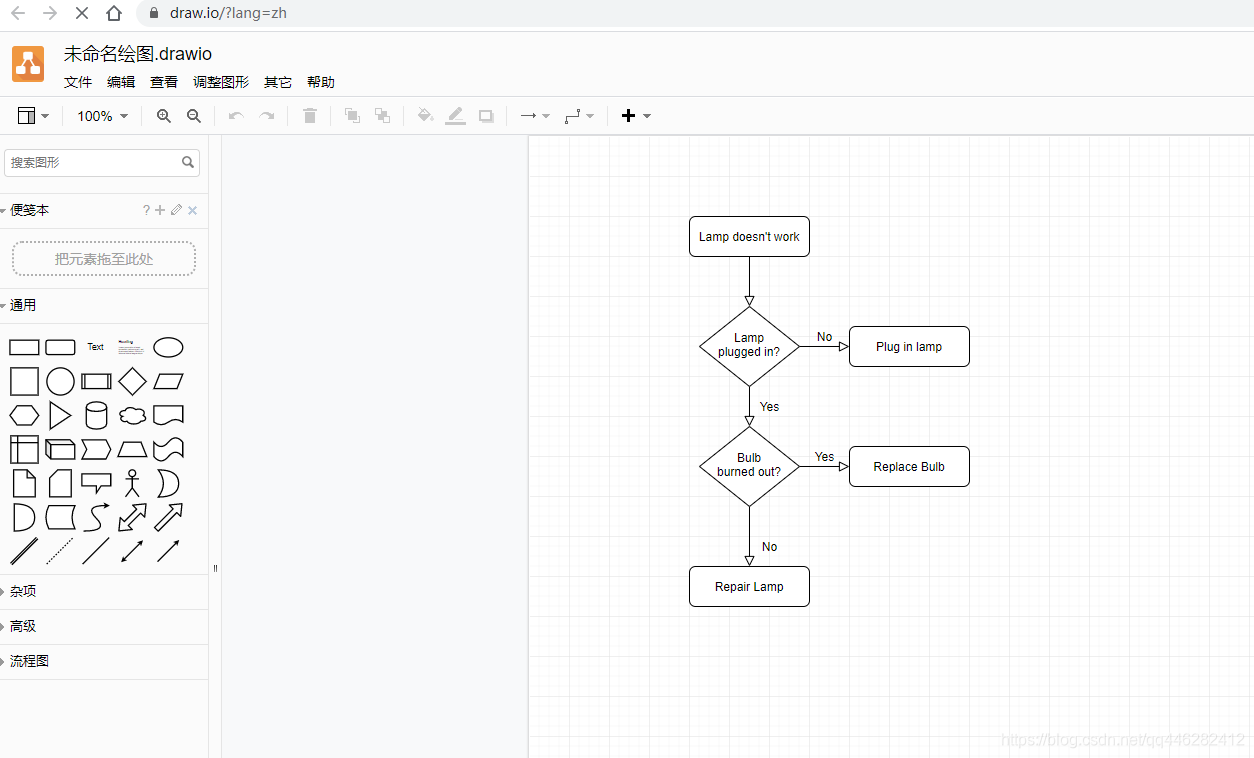
绘制流程图界面如下

具体介绍可以参考下面的链接来学习:
二、vscode-drawio
2.1 效果
好了,上面介绍的就是网页版本的画流程图的工具啦,今天推荐的是一款 VSCode 插件!没错,在 VSCode 中画图。它就是 vscode-drawio,即将 draw.io 集成进 VSCode 中。
是的,在不久前,一位来自德国前端工程师 Henning Dieterichs 成功将 draw.io 的功能集成进了 VSCode,并打包成了插件供开发者下载使用,让你分分钟能用 VSCode 画出完美的流程图、思维导图与 UML 图。
项目地址:https://github.com/hediet/vscode-drawio,截止目前 Star 数:4.7k+

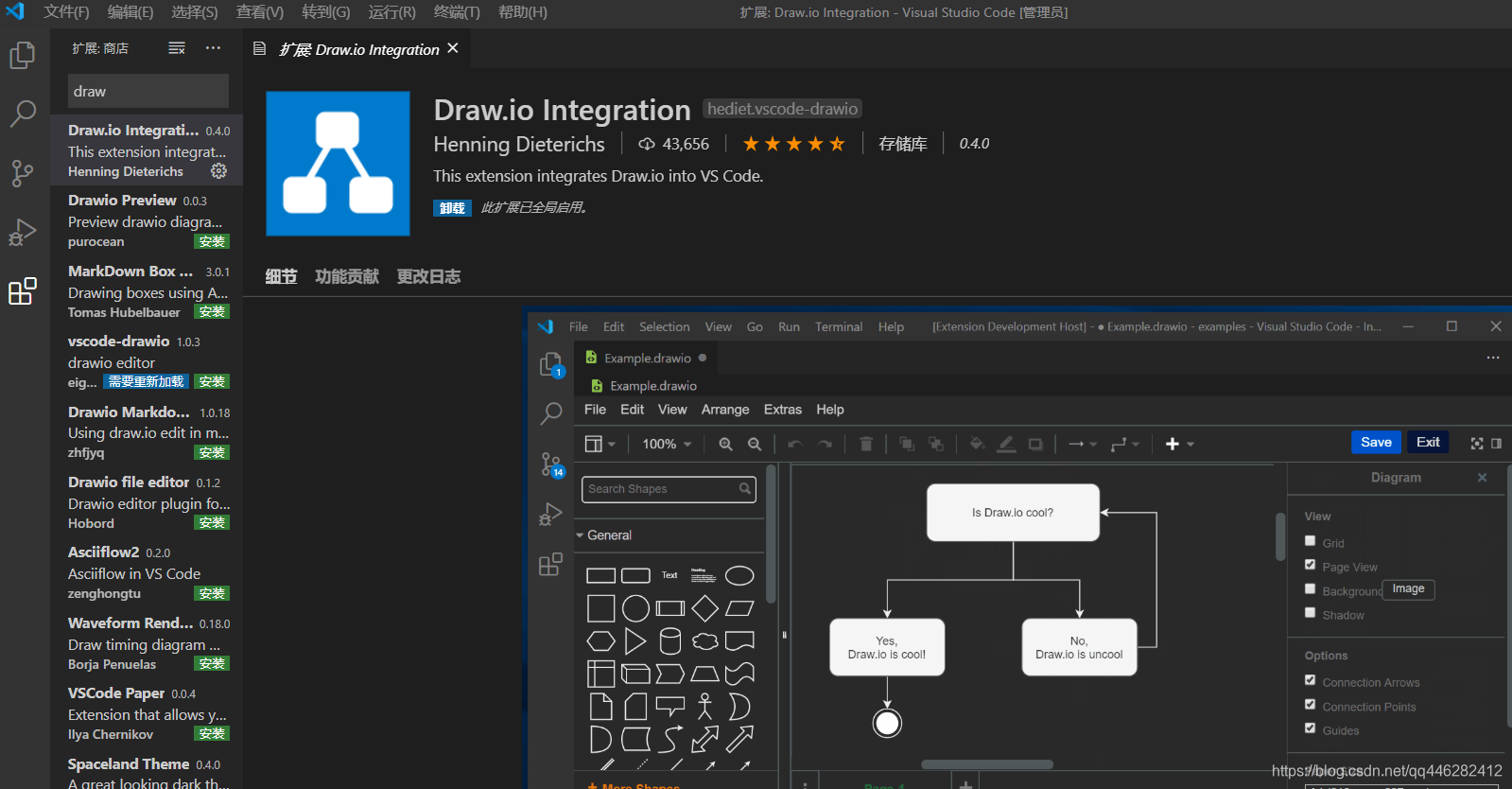
它的具体效果,就像下面这样:
看完上面的效果图,是不是感觉很好用呢?
2.2 安装
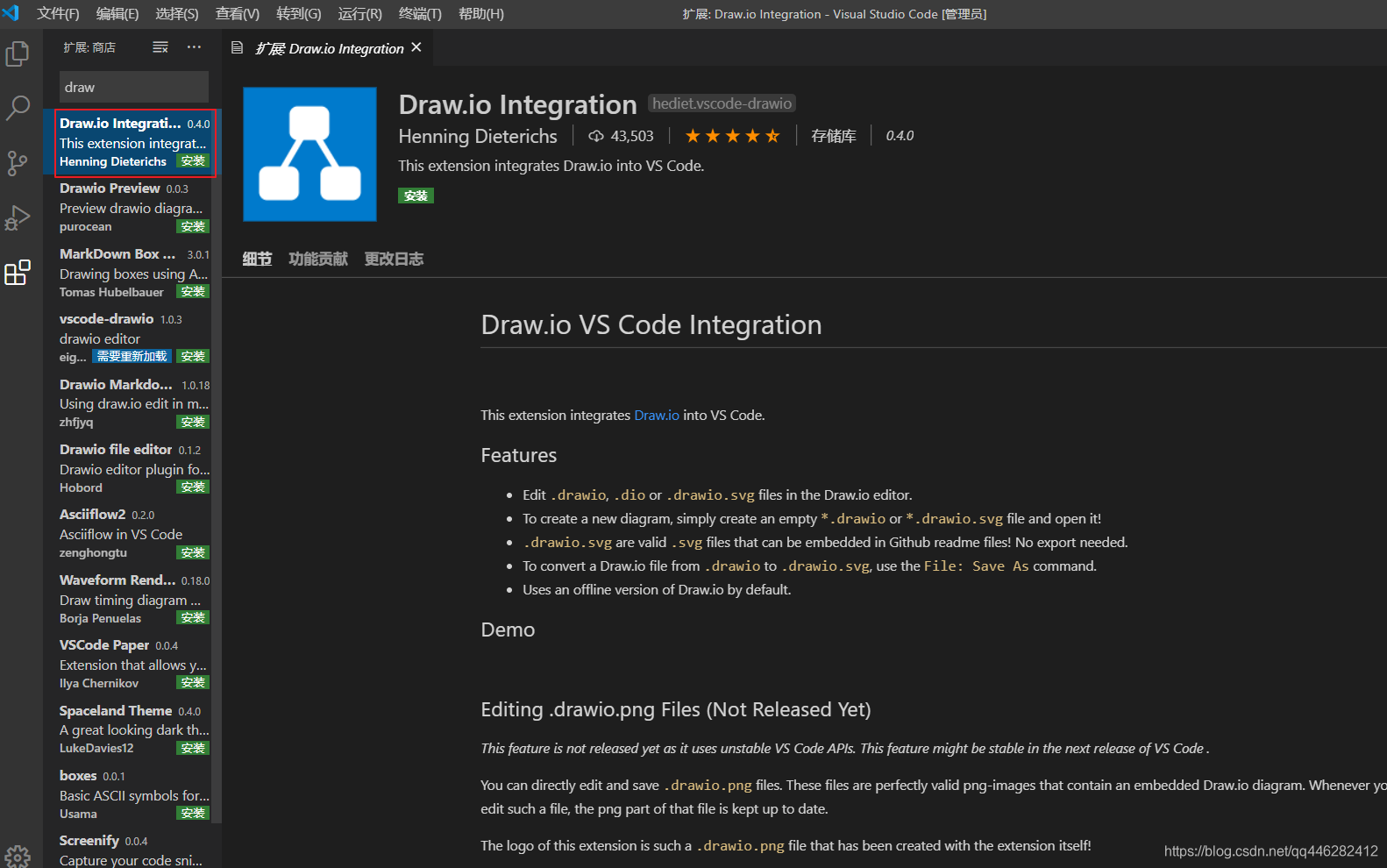
打开 VSCode,点击最左侧底部的 Extensions,搜索 draw.io,找到其中的 Draw.io Integration:

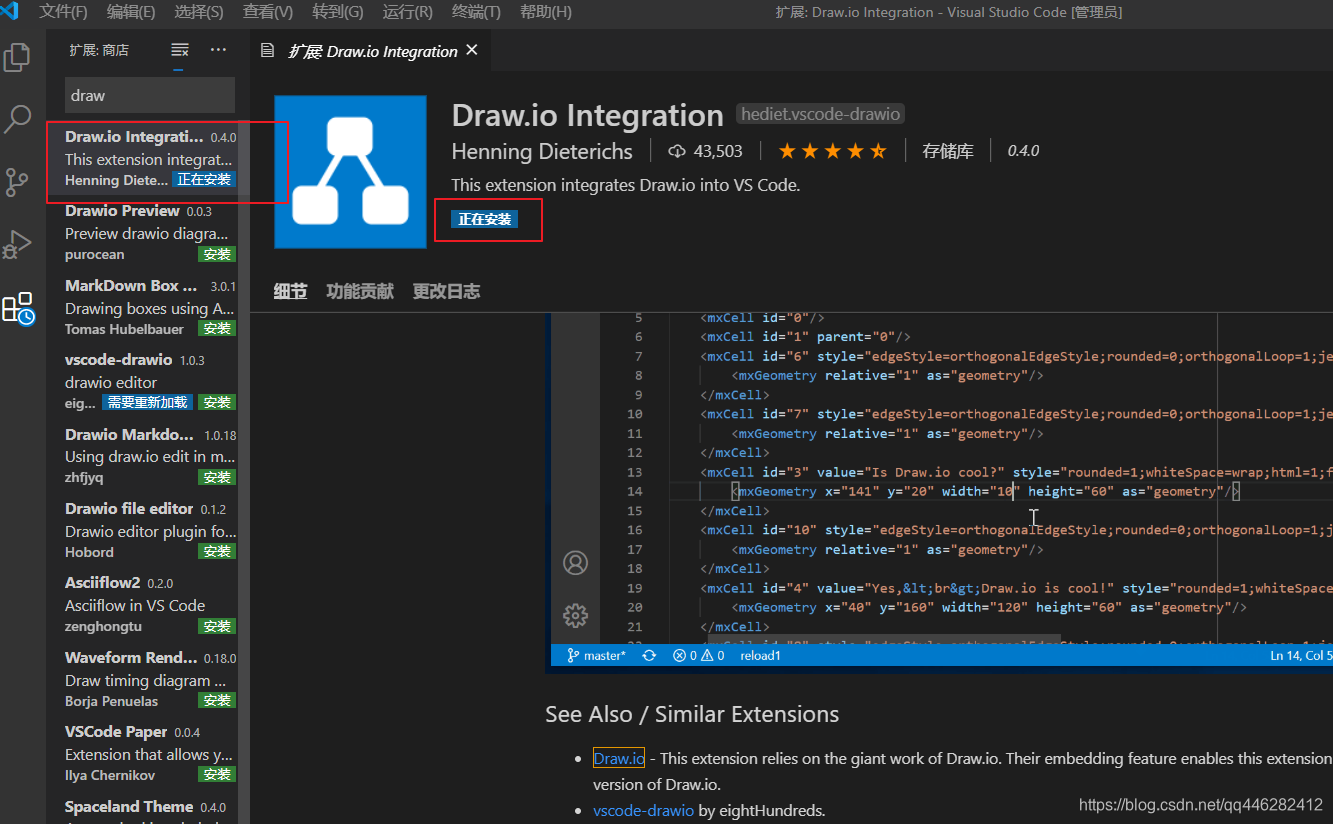
正在安装
安装完成
最好重启下VSCode。
2.3 使用
2.3.1 新建 .drawio文件
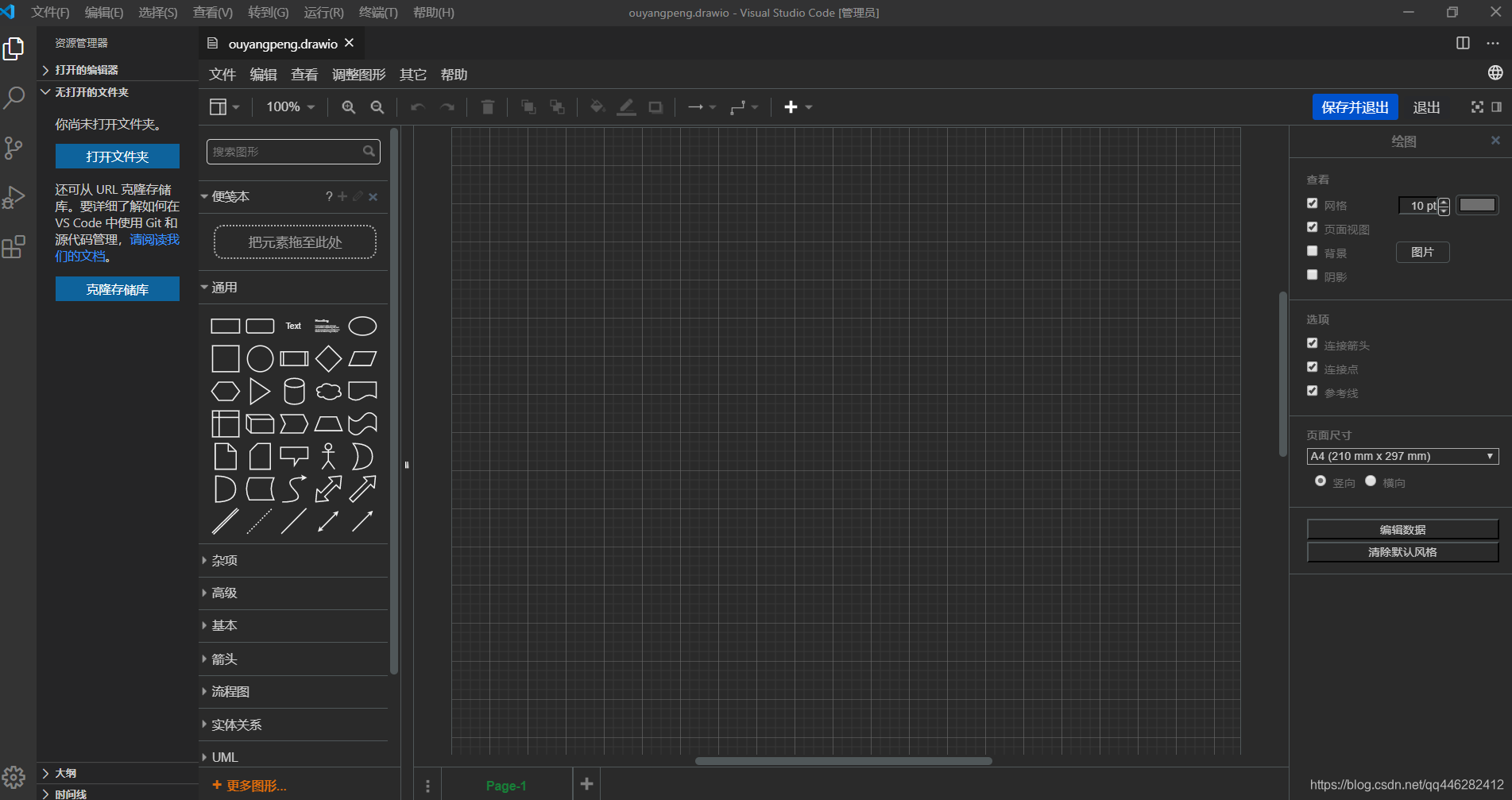
创建一个文件:ouyangpeng.drawio,打开后,自动是如下界面:

之后你就可以跟很多其他画图工具一样,拖拽画图了。

2.3. 2 对比
这款 VSCode 插件跟网站对比起来,有个比较明显的差异,就是当你在绘制和设计流程图时,如果某个文字或词汇需要批量修改,那么你可以直接编程该流程图的 XML 源文件,进行批量搜索替换。也能在 XML 文件中,直接更改流程图某个节点的背景颜色。
具体效果就像下面这样:
此外,该插件还有一个比较强悍的功能,就是支持对 .drawio.png 文件的修改。
当你发现流程图的 png 格式文件有误时,可以随时对 png 图片重新进行更改调整,然后再次生成即可。
三、其他的工具
来源:oschina
链接:https://my.oschina.net/u/4364052/blog/4285950