这次加个水管,效果是生成水管,并且让水管自动向左移动
源码和素材可在公众号获取(发送FlappyBird):
制作水管预制
cocoscreator在生成节点的策略中,提供了预制节点的方案,就相当于把节点的默认值设定好,然后保存为文件,在需要的时候利用脚本生成。
像素鸟中需要不停的生成水管,所以需要用到水管的预制节点。
cocoscreator中制作预制节点需要先用设置普通节点的方法设置节点,然后将节点拖入资源中。
设置单个节点
在我提供的素材中,有水管的上部分和下部分:
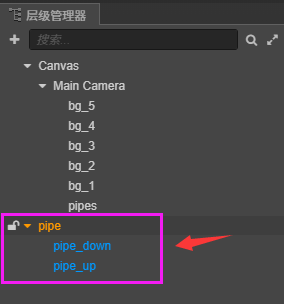
在层级管理器(就是游戏存放节点的地方)中新建一个节点,名叫pipe,把上面两个图片拖入该节点生成该节点的子节点:
做好之后应该长这样。
然后来编辑这两个水管,首先先让水管的x值都为0,y值让pipe_down为580,pipe_up为-580,宽度为52,长度为1000(长度1000是为了让他可以超出屏幕,不会被玩家看到尾部,y值为580的目的是长度的一半是500,然后就会多80的间隙,两个水管都这样设置就会在中间有160的间隙,可以让鸟通过):
上图为pipe_down的设置,pipe_up的值只有position的y是负的,其他都一样。
设置好之后,你会发现图变形了,水管头部会被拉伸,就会很难看,这是因为cocoscreator默认对图像进行原来xy直接拉升,这个需要设置一下,让他不该拉伸的不拉伸。
这边只设置pipe_down的,pipe_up记得自己设置下。
在左侧层级管理器中点击pipe_down节点,在右边的属性检查器中点击下图的编辑。
然后应该会出现如下界面:
上图中的值是设置好的,照着设置就行,pipe_up的区别是Bottom为0,Top为30。
解释一下,这个东西是一个九宫格的图像设置:
图像设置之后,位于被拉的区域,在图像大小改变之后就会被拉伸,位于不拉的区域,图像大小改变之后就不会做改变。
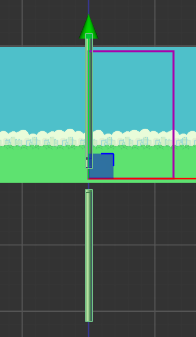
将上下都设置好之后,水管应该是这个样子的,整体的位置在哪无所谓,两个水管的相对位置一样就行:
制作预制:
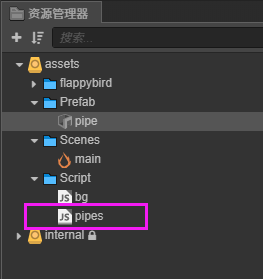
把单个节点设置好之后,就可以做成预制节点(Prefab)了,在资源管理器中新建一个文件夹,名字叫Prefab,把层级管理器中的pipe节点拖入刚刚新建的文件夹中,结果应该是这样的:
pipe是一个整体,注意将整个pipe拖入,拖入之后就可以在层级管理器中把pipe整个删掉。
以后要修改水管的话,双击pipe的预制文件,就可以对它进行编辑。
开始整水管生成的逻辑
要生成水管的话,我们最好新建一个所有水管的父节点,以便对水管进行管理。在层级管理器中新建pipes:
之后生成的节点都会存放在这个文件夹中,我们生成节点和移动节点的脚本也会挂载在这个节点中。
开始写脚本
在Script文件夹中新建一个javascripe脚本文件,名字叫做pipes:
双击打开,开始编写代码,在后面都有源码,如果有看图片看不懂的,可以直接看源码:
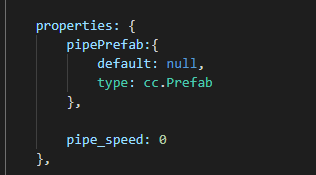
首先,在我们需要在节点中应用到预制节点,这边还加了一个水管速度的属性:
pipePrefab就是水管的预制,pipe_speed就是水管移动的速度,后面需要在编辑器中对这两个值进行设置。
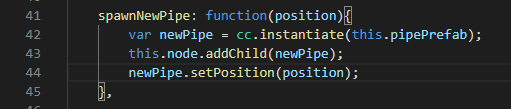
取到预制节点之后,我们需要写一个函数,利用预制生成一个节点,并让这个脚本挂载的节点为生成节点的父节点:
上面代码中,41行是对函数的定义,括号中的position是传入的变量。42行定义了一个变量,名字叫newPipe,用于表示生成的预制节点,等号后面的就是生成节点用的。43行把这个节点设置为了这个脚本挂载节点的子节点。44行设置了新生成节点的位置。
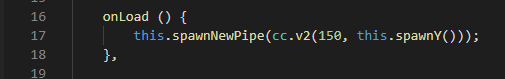
写好之后,我们需要在游戏一开始的时候,生成一个水管,在onLoad函数中添加:
onLoad函数表示节点生成后加载的代码,相当于初始化。17行调用了我们上面写的函数,生成了一个节点,需要注意的是括号中的传值,cc.v2()函数用于生成一个cocoscreator的二维坐标,第一个参数为x值,第二个参数为y值,这边y值调用了另一个函数,这个函数用于随机生成一个固定范围内的y值,函数具体如下:

上图不做过多解释了,不懂请自行百度。
最后,我们需要移动水管,代码如下:
具体功能图片中都写了,需要提的是updata是每一个周期执行一次。
全部代码:
cc.Class({
extends: cc.Component,
properties: {
pipePrefab:{
default: null,
type: cc.Prefab
},
pipe_speed: 0
},
// LIFE-CYCLE CALLBACKS:
onLoad () {
this.spawnNewPipe(cc.v2(150, this.spawnY()));
},
start () {
},
update (dt) {
//移动水管
for(let i = 0; i < this.pipe_speed; i++){
var children = this.node.children;
for(let j = 0; j < children.length; j++){
children[j].x--;
//生成新的水管
if(children[j].x == -50)
this.spawnNewPipe(cc.v2(350, this.spawnY()));
//销毁水管
if(children[j].x <= -500)
children[j].destroy();
//todo 在鸟越过水管之后,分数++
}
}
},
spawnNewPipe: function(position){
var newPipe = cc.instantiate(this.pipePrefab);
this.node.addChild(newPipe);
newPipe.setPosition(position);
},
spawnY: function(){
//为水管生成一个y坐标,上下封顶分别为350,-350
return (Math.random()*2-1)*350;
}
});
设置,运行

点击pipes,把pipes脚本拖入右边空白的地方,把pipe的预制拖入pipe prefab框框中,设置pipe speed为2,保存,点击上面的小三角运行,没问题的话就可以看到生成了水管,并且不断向左边移动。
来源:oschina
链接:https://my.oschina.net/u/4357969/blog/4327563