前言
在说这个之前,想必大家应该都比较了解搜索引擎了,它就是通过用户在浏览器输入框中输入文本,从而显示一些结果,你觉得哪项符合你要搜索的内容,你就点击哪项。
【一、项目准备】
浏览器:360浏览器
编辑器:Sublime Text 3
插件:Jquery-3.2.1.Min.Js
【二、项目实现】
由于是要实现一个网页搜索引擎,所以我们需要借用网页三剑客(Html+Css+Javascript),然后实现这一功能。
1.打开百度分析网页结构
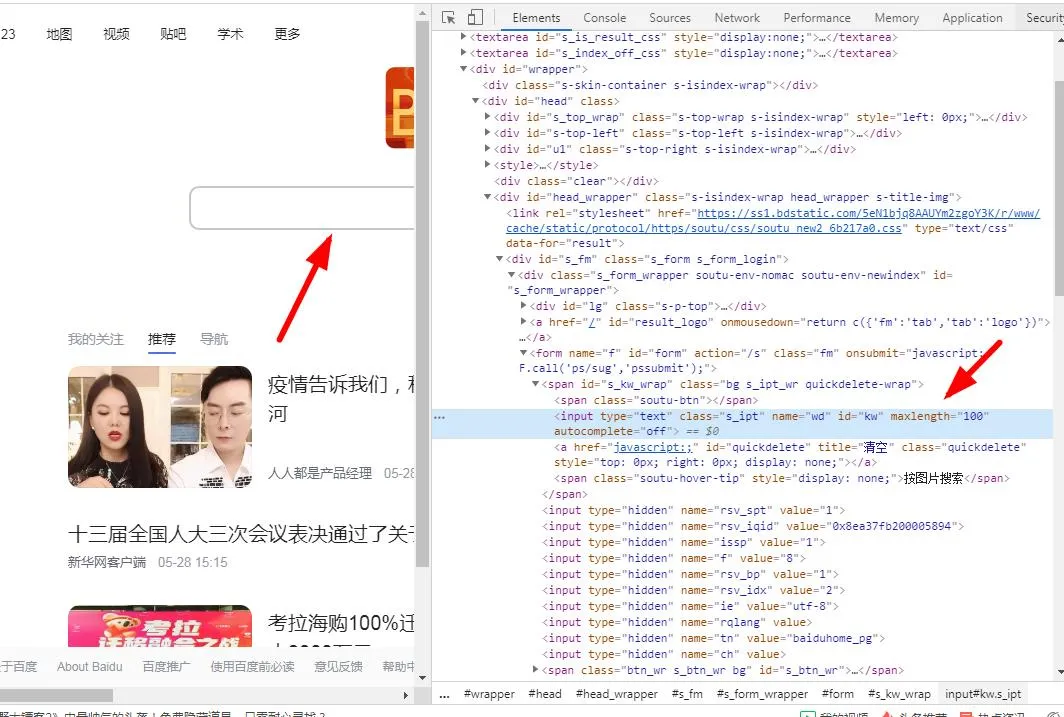
我们可以先看看百度的搜索引擎:

可以看到,这个搜索框的部分设置,比如关闭自动完成功能。然后我们在随便搜索内容来查看它的变化:

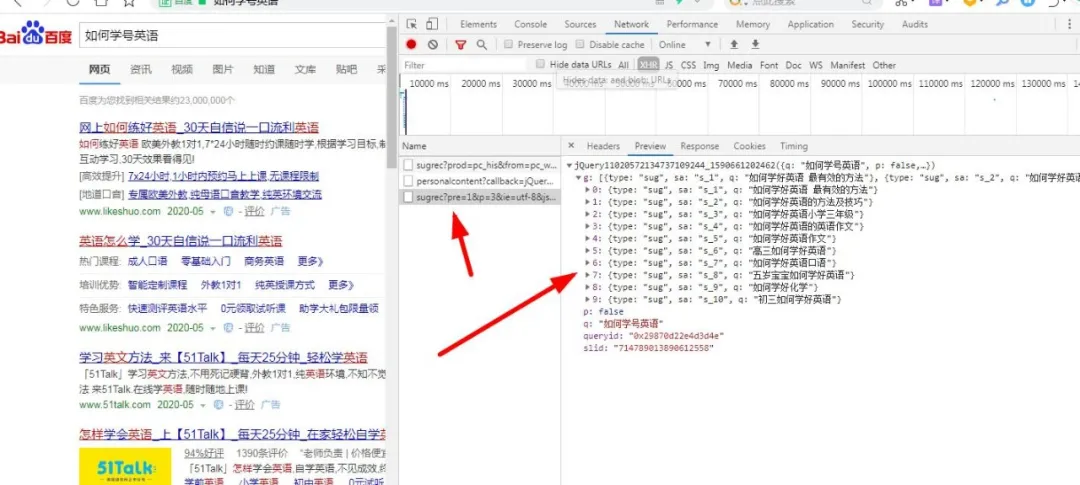
可以看到某些我们查询的关键字,于是我们便发现了请求规律:
https://www.baidu.com/s?+查询字符参数
这就构成了我们的一个完整的get请求,而且这里面有很多关键字参数可以省略掉,只需要保留重要的一部分就好了。于是,经试验,得出如下结论:
https://www.baidu.com/s?wd=keyword
这个才是请求的接口地址,只需将keyword参数替换为任意搜索关键字即可实现查询并跳转到相应结果页面。
2.编写Html输入框,搜索按钮
看过之前写的Html系列的文章,你将不再对此感到困惑。
<html>
<head>
<title></title>
<style type="text/css">
*{ 内外边距初始时为0
margin:0;
padding:0
}
input{
width:300px;
height:30px
}
span{
position:absolute; 绝对定位
background-color:red; 背景颜色
border:1px solid gray; 边框设置
width:60px;
height:32px;
text-align:center 文字位置
}
span:hover{ 鼠标悬停时的样式
background-color:blue
}
</style>
</head>
<body>
<input type="text" name="" placeholder="请输入要搜索的内容"> 文本框
<span>search</span> 搜索按钮
</body>
</html>
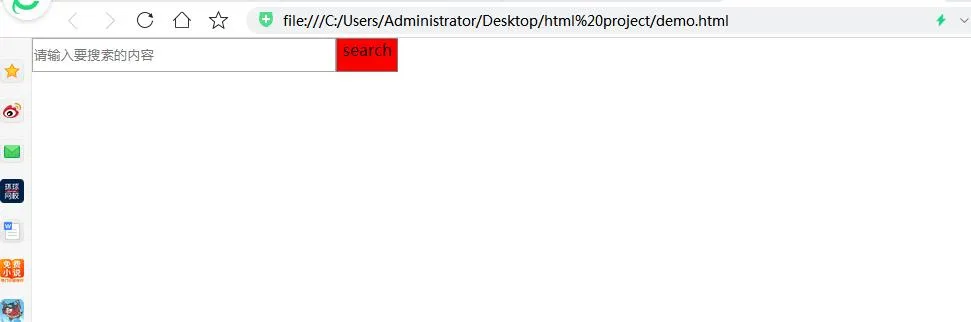
编写完成后进入浏览器查看,即可看到:

可以看到,已经有点浏览器搜索框的意思了。
3.导入Jquery插件
<script src='jquery-3.2.1.min.js'></script>
4.编写js脚本
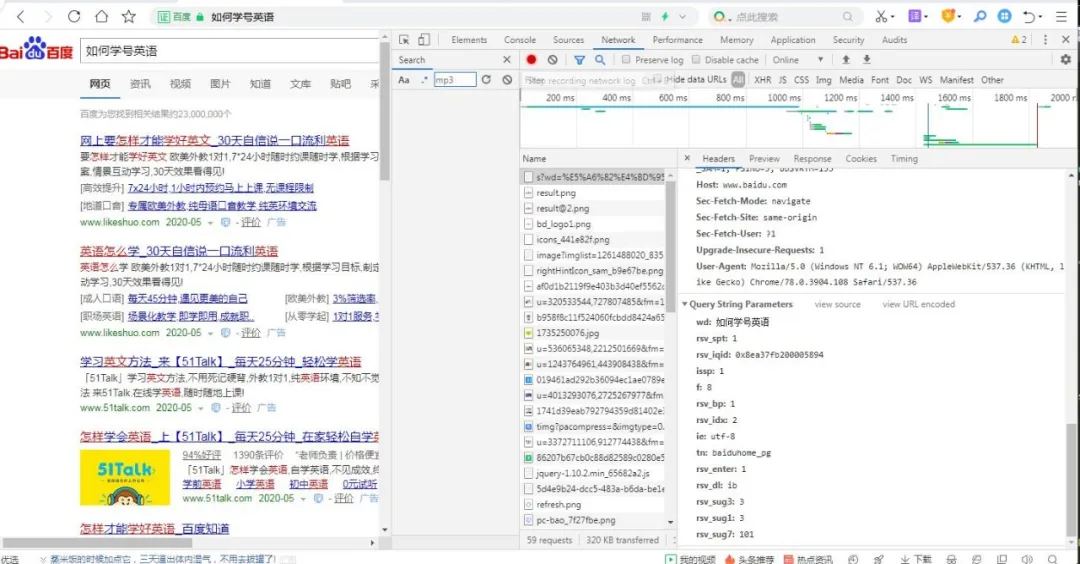
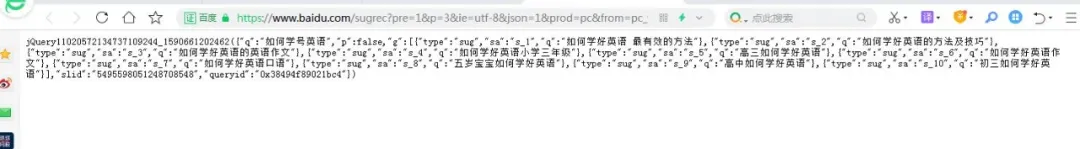
这个是重中之重,打开浏览器,network,继续分析:


可以看到搜索结果就在里面。然后打开这个请求的url地址,经过多次实验,发现就只有图中标记的参数有变化:
所以我们可以得出结论,我们只需要改变这两个值即可。
1).创建删除脚本
于是我先创建一个脚本标签,不用它的时候随时可以清除,避免占用内存,导致页面打开迟缓,性能降低:
var script=document.createElement('script'); 创建script的标签
script.id='jsonp'; 设置id为jsonp
script.src='https://www.baidu.com/sugrec?prod=pc&cb=getData&wd='+wd; 设置它的地址
document.body.appendChild(script); 添加script元素到body中
然后等它不用了,随时将它删除:
var script=document.querySelector('#jsonp'); 选择id为jsonp的元素
script.parentNode.removeChild(script); 从这个元素的父元素中删除这个元素
2).生成选项下拉菜单
我们在浏览器可以看到,只要一输入文本,它就会弹出对应的选项让我们选择,那么这是如何办到的了?
<script>
function getlist(wd){ /*获取下拉列表*/
var script=document.createElement('script'); /*创建script的标签*/
script.id='jsonp'; /*设置id为jsonp*/
script.src='https://www.baidu.com/sugrec?prod=pc&cb=getData&wd='+wd; /* 设置它的地址*/
document.body.appendChild(script); /*添加script元素到body中*/
}
function getData(data){ /*获取数据*/
var script=document.querySelector('#jsonp'); /*选择id为jsonp的元素*/
script.parentNode.removeChild(script); /*从这个元素的父元素中删除这个元素*/
$('ol').html(''); /* 设置有序列表的值为空*/
var da=data.g; /* 获取搜索的结果*/
if(da){ /*结果存在的话就将结果放到li标签中*/
da.forEach(function(item,index){
$('<li><a target="_blank" href ="https://www.baidu.com/s?wd='+item.q+'">'+item.q+'</a></li>').appendTo('ol');
})
}
}
/* 判断键盘是否按下*/
$('input:text').keyup(function(){
var wd=$(this).val(); /* 输入框的值*/
if(wd==''){ /*如果值是空,那么就隐藏,否则显示*/
$('ol').css('display','none');
$('ol').css('zIndex',-10);
}else{
$('ol').css('display','block');
$('ol').css('zIndex',20);
}
getlist(wd);
});
</script>

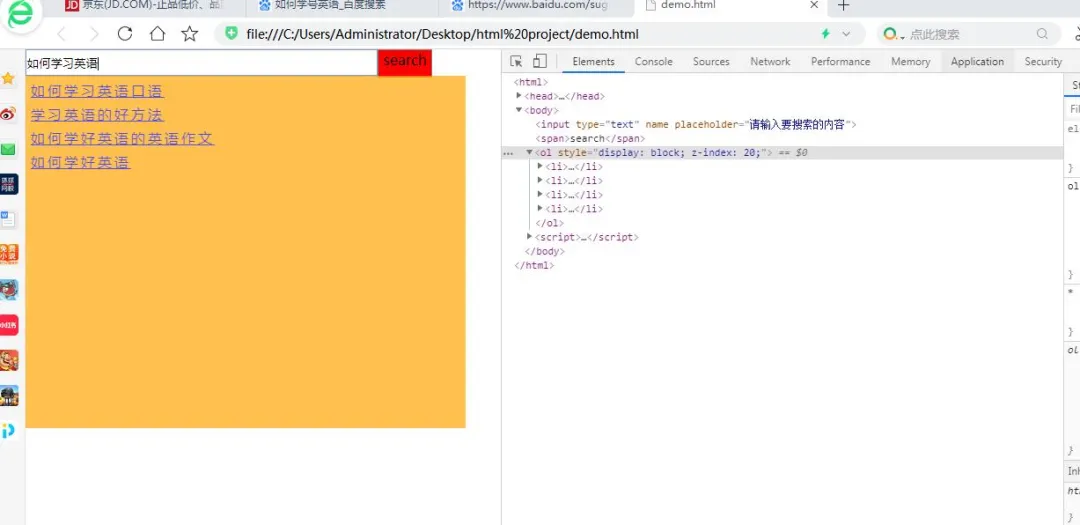
可以看到,搜索结果已经出来了,而且有序列表下的"li"标签也都对应的生成了。
3).给选项标记序列
我们可以看到,结果终于出来,但是我想给它个序列号,这样就可以知道搜索结果有多少个了。要设置的标记方式有很多种,可以以数字开头,也可以是大小写字母或者罗马时间。在这里我选择数字,很简单。
终于非常完美的实现了这一功能,是不是很惊艳了,赶快去试下吧。
4).搜索刷新
看到这里相信大家应该都知道这个功能已经算是完成了,我们只需要随便点击哪个li标签都可以访问到相应的页面。于是,我决定添加一个刷新的功能,属于重连服务器的那种刷新:
<span onclick='window.location.reload()'>search</span> 点击后立即刷新
【三、项目总结】
总的来说,对于初学者小白是个很不错的练手项目,希望大家能从中有所收获。
需要源码的小伙伴,后台回复“搜索引擎”四个字即可获取。 想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/
来源:oschina
链接:https://my.oschina.net/u/4521128/blog/4667616