官方文档及资源
uni-app 原生插件文档:https://uniapp.dcloud.io/api/extend/native-plugin
uni-app 原生插件开发文档:https://nativesupport.dcloud.net.cn/NativePlugin/README
App 离线 SDK 下载地址:https://nativesupport.dcloud.net.cn/AppDocs/download/android
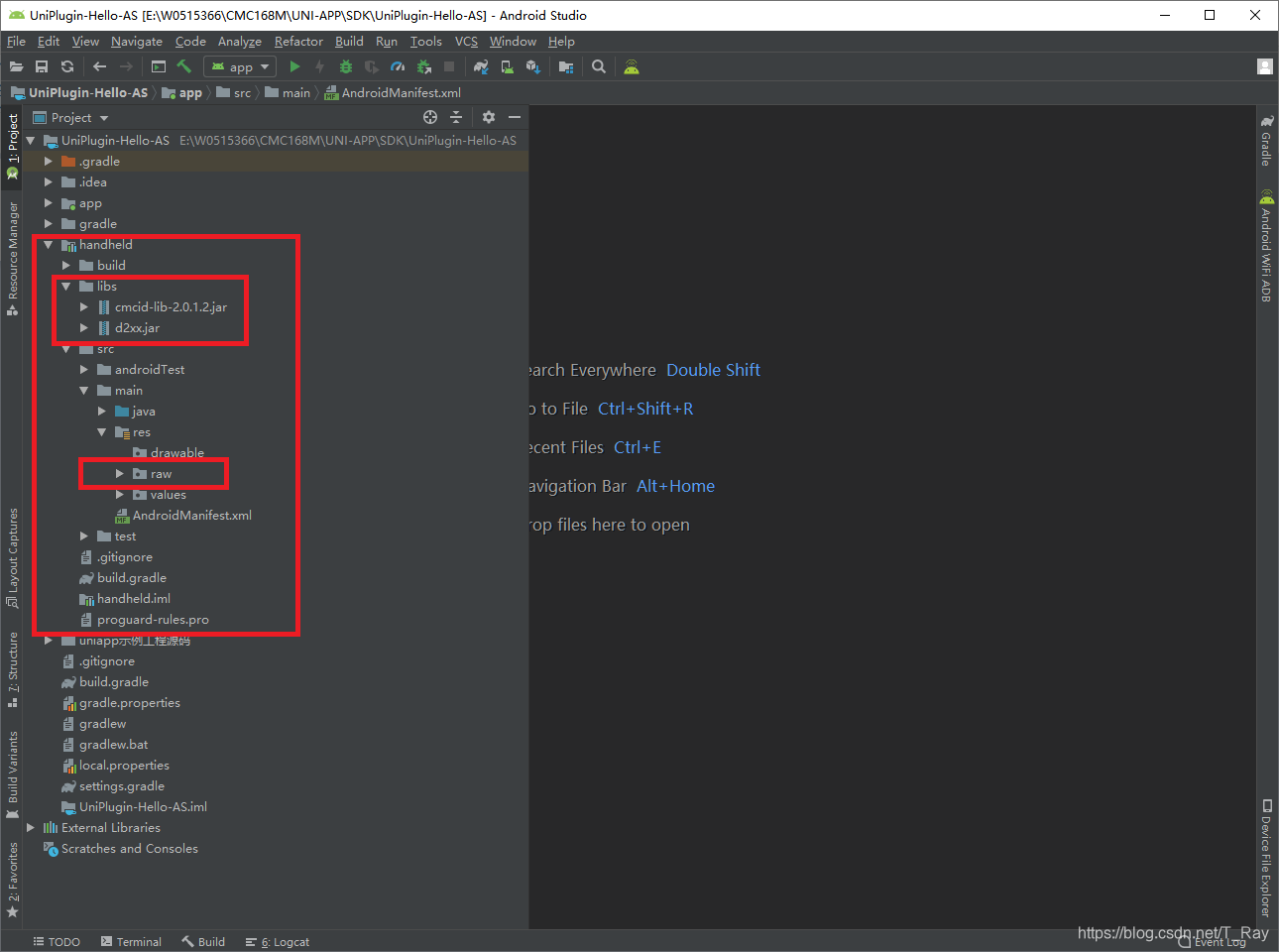
App 离线 SDK 下载解压后,使用 Android Studio 打开UniPlugin-Hello-AS 工程,删除自带的三个模块:
uniplugin_componentuniplugin_moduleuniplugin_richalert
- 添加模块,将需要调用的 jar 包拷贝到新增模块的 libs文件夹下,并添加依赖:

- 编写 js 与 jar包相互调用的中间件:
package com.example.handheld;
import android.util.Log;
import com.alibaba.fastjson.JSONObject;
import com.cmcid.lib.Common;
import com.cmcid.lib.Device;
import com.cmcid.lib.OnHandleListener;
import com.cmcid.lib.Power;
import com.taobao.weex.annotation.JSMethod;
import com.taobao.weex.bridge.JSCallback;
import com.taobao.weex.common.WXModule;
public class HandheldModule extends WXModule {
private Device device;
private Beep beep;
public static final String TAG = "Lu Chang li";
private JSCallback handleCallback;
OnHandleListener onHandleListener = new OnHandleListener() {
@Override
public void onDown() {
if (handleCallback == null) return;
mWXSDKInstance.runOnUiThread(new Runnable() {
@Override
public void run() {
JSONObject data = new JSONObject();
data.put("code", "down");
// invokeAndKeepAlive 可以持续回调, invoke只能回调一次
handleCallback.invokeAndKeepAlive(data);
}
});
}
@Override
public void onUp() {
if (handleCallback == null) return;
mWXSDKInstance.runOnUiThread(new Runnable() {
@Override
public void run() {
JSONObject data = new JSONObject();
data.put("code", "up");
handleCallback.invokeAndKeepAlive(data);
}
});
}
};
/**
* 初始化
*/
@JSMethod
public void initHandheld(JSCallback callback) {
device = Device.getInstance(mWXSDKInstance.getContext());
device.setOnHandleListener(onHandleListener);
JSONObject result = new JSONObject();
if (device.connect()) {
result.put("code", "success");
} else {
result.put("code", "failure");
}
callback.invoke(result);
beep = new Beep(mWXSDKInstance.getContext());
}
/**
* 设置监听器
*/
@JSMethod
public void setOnHandleListener(JSCallback callback) {
this.handleCallback = callback;
}
/*
* 设置功率
*/
@JSMethod
public void setPower(JSONObject option, JSCallback callback) {
Power power = JSONObject.parseObject(option.toJSONString(), Power.class);
JSONObject result = new JSONObject();
try {
device.setPower(power);
result.put("code", "success");
beep.playOk();
} catch (Exception e) {
e.printStackTrace();
result.put("code", "failure");
beep.playError();
}
callback.invoke(result);
}
}
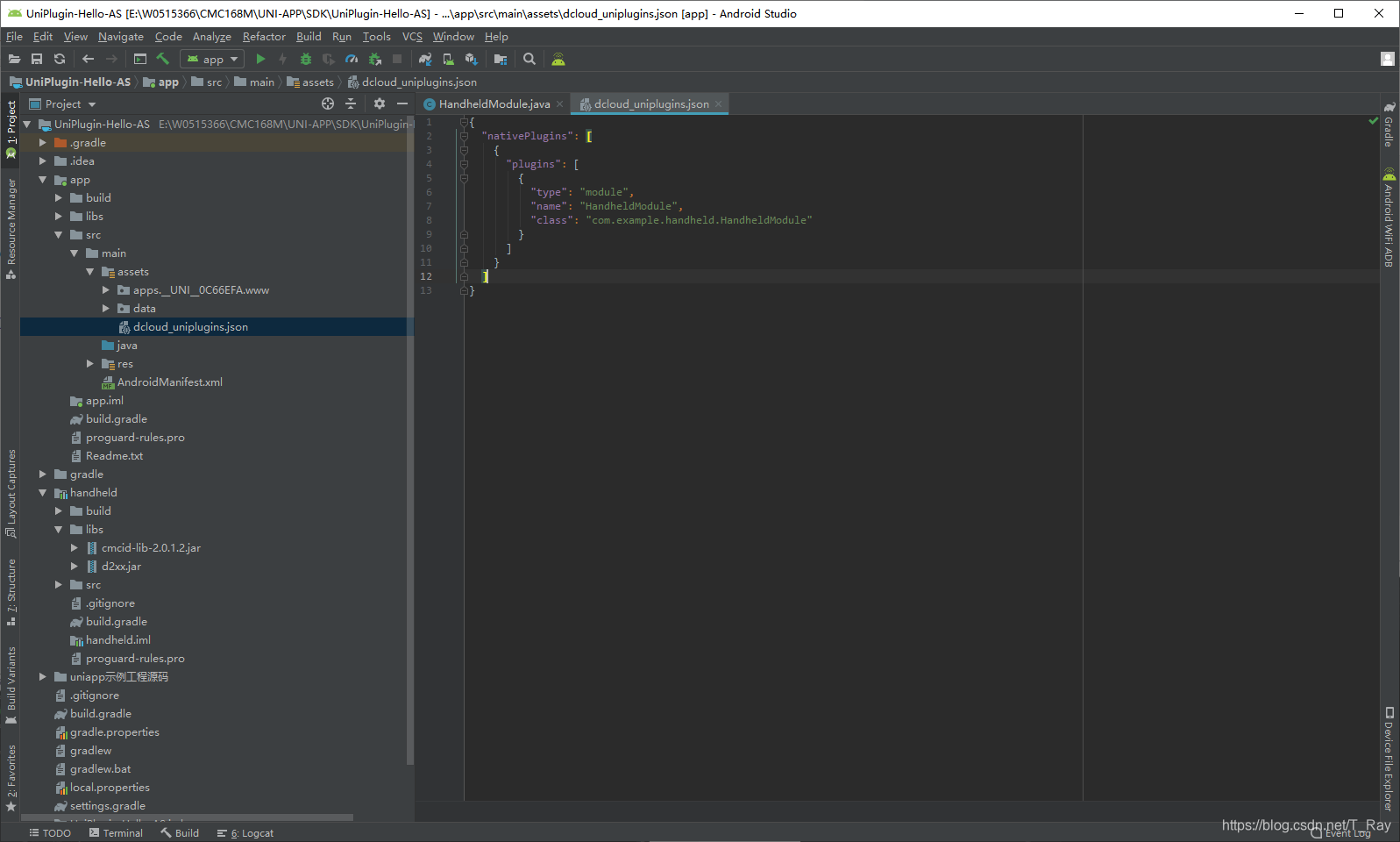
- 注册中间件:

在app/assets/dcloud_uniplugins.json文件中添加:
"plugins": [
{
"type": "module",
"name": "HandheldModule",
"class": "com.example.handheld.HandheldModule"
}
]
- 在 vue 中调用 jar 包中的方法:
<script>
var handheld = uni.requireNativePlugin("HandheldModule")
const defaultPower = {
db: 28,
dwell: 200,
idle: 50
}
export default {
data () {
return {
power: Object.assign({}, defaultPower),
}
},
mounted() {
handheld.setOnHandleListener(this.onHandler);
},
methods: {
onHandler: function(e) {
if (e.code === 'up') {
} else if (e.code === 'down') {
}
},
setPowerClick: function(e) {
handheld.setPower(this.power, (res)=> {
})
}
}
}
</script>
- 使用 HBuilder
生成本地打包App资源拷贝到 app 资源文件夹下。
来源:oschina
链接:https://my.oschina.net/u/4347922/blog/4667272