一、新建小程序项目
二、打开cmd,小程序项目目录下
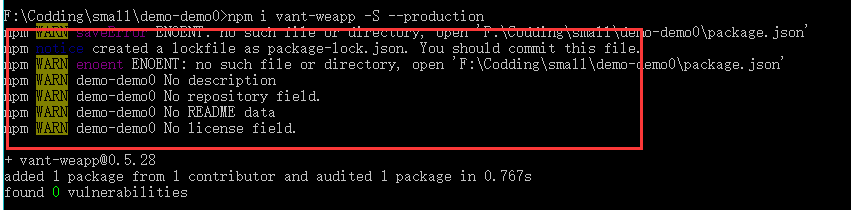
npm i vant-weapp -S --production
2.1 如果执行上面的代码报错了

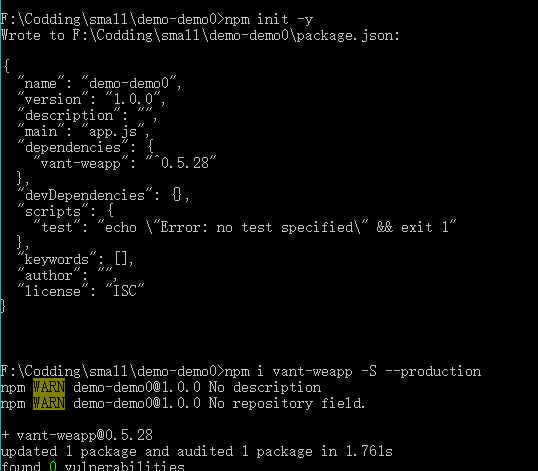
那你就执行一下:npm init -y 微信开发工具里面就会出现:package.json这样就解决问题了 2.2 接着就可以执行:npm i vant-weapp -S --production

这样就可以了~~~~
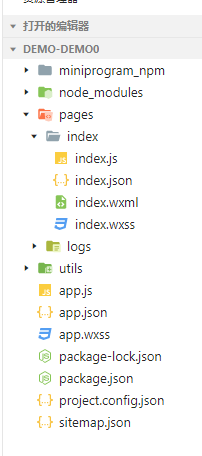
三、在微信开发者工具中,就可以用了


四、使用
- 在app.json引入
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"usingComponents":{
"van-cell":"./miniprogram_npm/vant-weapp/cell/index"
}
}
- 在wxml里面使用了!
<van-cell-group>
<van-cell title="单元格" value="内容" />
<van-cell title="单元格" value="内容" label="描述信息" border="{{ false }}" />
</van-cell-group>
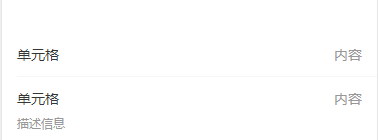
结果:

来源:oschina
链接:https://my.oschina.net/u/4461771/blog/4299780