
如何使用Web的JavaScript HTML5创建网络图网络图是一种特殊的,非常有趣的数据可视化形式。与条形图 或 饼图等更传统的图表类型不同,网络图的作用远不只是可视化数字数据。使用这些图表,可以将每个对象表示为一个点(称为节点),并将对象之间的连接表示为一条线(称为链接或边)。在这里,我们不专注于以通常使用的相同精度来表示对象。取而代之的是,我们试图发现网络或网络中各个部分的关系,而不必担心单个节点。
现在,我将指导您 如何使用JavaScript(HTML5)为Web开发交互式网络图。受 本·沙林斯(Ben Sullins)创建的有趣的可视化效果的启发 ,我决定采用有关过去十年最大的电视连续剧《权力的游戏》的数据。这是一个史诗般的幻想故事,围绕着各种派系式房屋的争吵。因此,在本教程中,我将通过展示谁攻击了谁来形象化《权力的游戏》世界中的关系。跟着我,这将是一次很酷的冒险!
制作网络图

从头开始构建JS网络图
基本上,要构建基于JS的网络图,我们需要遵循与任何JavaScript图表相同的四个步骤:
- 创建一个HTML页面。
- 添加必要的脚本。
- 加载将可视化的数据。
- 绘制图表。
1.创建一个HTML页面
建立网络图的第一步是设置HTML页面。这涉及为图表创建基本的HTML模板以及添加必要的CSS规则。
在这里,我们还为HTML页面添加标题,并创建一个div来包含图表。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Network Graph</title>
<style>
html, body, #container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
// The chart code goes here.
</script>
</body>
</html>
我设置了CSS,以使容器div填充整个页面。当然,您可能要根据用例进行更改。
2.添加必要的脚本
第二步是添加所有必需的脚本。我们将使用AnyChart JS Charts ,它是一个非常易于使用且功能强大的JavaScript图表库。我个人喜欢AnyChart,因为它对初学者和专业人士都非常有用。它使您可以快速建立数据可视化的原型,并确实有助于加快整个开发过程。
为了充分利用AnyChart库,我们需要添加其专用模块。在本教程中,我们将使用其中的三个。需要Core和Graph模块来绘制我们的网络图,而Data Adapter模块将帮助我们导入《权力的游戏》 JSON数据(稍后会介绍更多)。
<script src="https://cdn.anychart.com/releases/8.8.0/js/anychart-core.min.js"></script> <script src="https://cdn.anychart.com/releases/8.8.0/js/anychart-graph.min.js"></script> <script src="https://cdn.anychart.com/releases/8.8.0/js/anychart-data-adapter.min.js"></script>
我们将这些脚本添加到代码的开头。
3.加载我们将要可视化的数据
如前所述,我们将使用的数据基于《权力的游戏》。我找到了一个很棒的数据集,《五王之战》。数据最初是从源火维基和冰,致力于权力的游戏维基。然后,数据科学家Wikimedia Foundation的机器学习总监Chris Albon对其进行了刮擦和清理。为了这个JS网络图教程的目的,我自己进一步处理了它。你可以找到的结果 在这里,在JSON。
问题是,AnyChart希望您的网络图形数据采用特定格式。它想要一个具有节点数组和边缘数组的JSON对象。每个节点都需要一个“ id”。边缘需要一个“从”和“到”,分别是每个连接的源和目标。
像这样:
nodes: [{ "id": "Lannister" }]
edges: [{ "from": "Lannister", "to": "Tully" }]
然后,我们需要导入数据。为JavaScript数据可视化加载数据有时会很麻烦。但是使用AnyChart, 处理数据 确实非常简单。利用正确的功能,您可以轻松导入CSV,JSON,XML甚至Google电子表格!
在这里,我们的数据为JSON格式,因此我们需要以下功能:
anychart.data.loadJsonFile('https://static.anychart.com/git-storage/word-press/data/network-graph-tutorial/data.json', function (data) {
// The chart code goes here.
})
因为我们希望仅在成功加载数据之后才绘制图表,所以我们将放置代码以在该函数中绘制图表。
4.绘制图表
第四步也是最后一步是绘制图表。在这里,我们命令根据数据创建一个图表,设置图表标题,然后使用这些非常简单的函数将图形可视化:
// create a chart from the loaded data
var chart = anychart.graph(data);
// set the title
chart.title("Network Graph showing the battles in Game of Thrones");
// draw the chart
chart.container("container").draw();
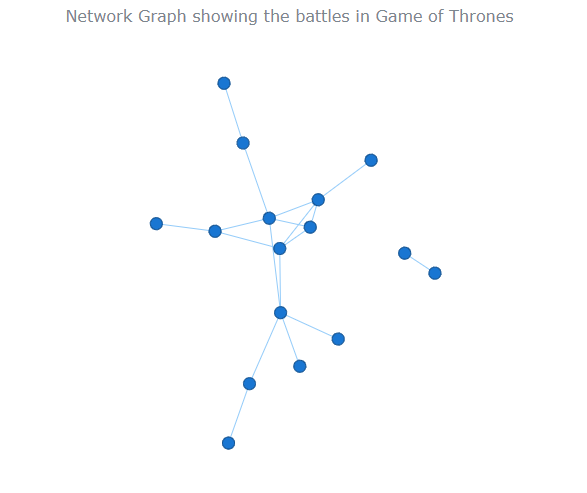
结果如下:

请参见此网络图示例,以及在AnyChart Playground或CodePen上的完整HTML / CSS / JS代码。
也许不如我们基于D3.js的灵感在美学上给人留下深刻的印象,但我们稍后会谈到。花一些时间将鼠标悬停在节点上,或者将它们拖动一点。多么惊人?通过这四个简单步骤和几行JavaScript代码,我们创建了这个功能强大且交互式的网络图。
完整的代码如下,检查出来:
<html>
<head>
<script src="https://cdn.anychart.com/releases/8.8.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.8.0/js/anychart-graph.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.8.0/js/anychart-data-adapter.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
anychart.data.loadJsonFile("https://static.anychart.com/git-storage/word-press/data/network-graph-tutorial/data.json", function (data) {
// create a chart from the loaded data
var chart = anychart.graph(data);
// set the title
chart.title("Network Graph showing the battles in Game of Thrones");
// draw the chart
chart.container("container").draw();
});
});
</script>
</body>
</html>
自定义网络图外观
正如我们目前的可视化效果一样,我们可以做得更好。好了很多。所有不错的JS图表库都允许您自定义使用其API构建的图表。作为数据可视化开发人员,利用这些自定义更好地讲述您的数据故事是一项关键技能。这些定制中的一些是美观的,例如更改元素的大小或颜色,而某些功能是在更改工具提示时。
下面,我将展示一些可用于网络图的自定义技术。
更改迭代步骤
网络图是使用一种算法绘制的,该算法反复尝试改善其布局。对于每次迭代,算法都会根据误差度量进一步优化步骤。这表明迭代次数越多越好。但是,有时算法对优化布局的想法与您(以及您的用户)对优化布局的想法可能会大不相同。通过更改迭代次数,我们可以获得适合我们需求的不同布局。
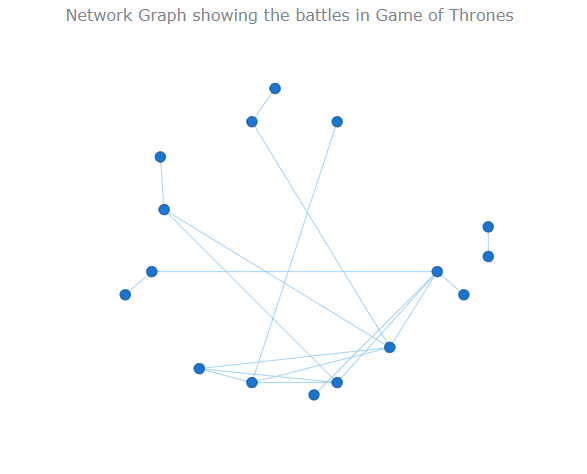
在下面添加代码,您将看到如果仅使用10次迭代(默认值为500),将会发生什么情况。
// set the iteration step chart.layout().iterationCount(10);

好吧,这只是一个快速演示。让我们跳过此更改,看看如何对我们的JS网络图可视化做一些有趣的事情。
定制节点(基本):
我们可以自定义每个节点的大小,填充和笔触,以及为每个状态设置不同的规则。状态表示默认节点,悬停的节点或选定的节点。可以使用与设置CSS颜色相同的方式来设置JavaScript网络图中的颜色,这里我们将使用十六进制代码。
- 显示悬停/选定/正常更改:
// set the size of nodes
nodes.normal().height(30);
nodes.hovered().height(45);
nodes.selected().height(45);
// set the fill of nodes
nodes.normal().fill("#ffa000");
nodes.hovered().fill("white");
nodes.selected().fill("#ffa000");
// set the stroke of nodes
nodes.normal().stroke(null);
nodes.hovered().stroke("#333333", 3);

请参见此网络图示例,以及在AnyChart Playground或CodePen上的完整HTML / CSS / JS代码。
自定义节点(高级):
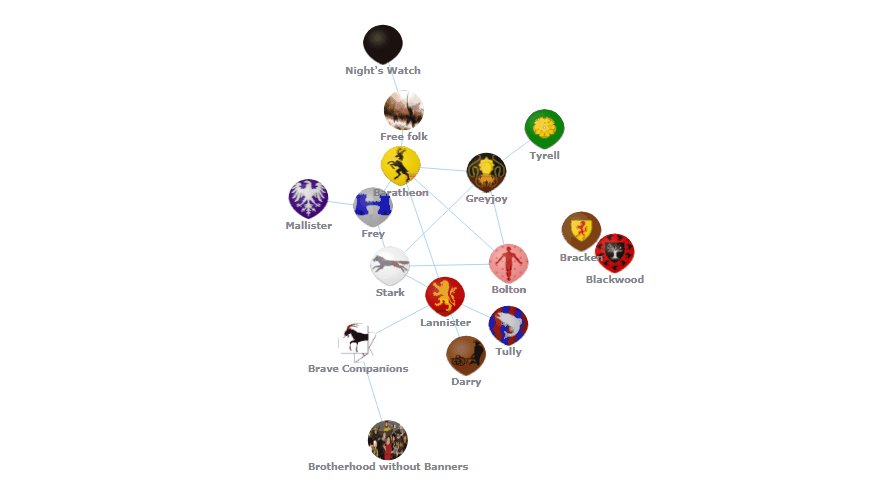
就个人而言,对于网络图,我最喜欢的美学更改是将节点图标替换为图像。在这里,我们可以用图像替换韦斯特罗斯(我们的节点)的大房子。通过将图像的文件路径添加到我们JSON中每个节点的对象上,可以轻松完成此操作。例如:
{id: "Example",
fill: {
src: "example_url"
}
},
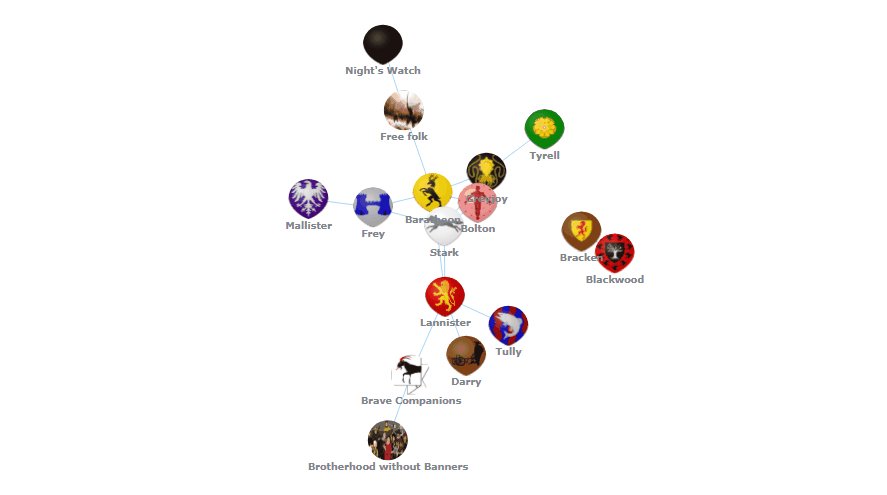
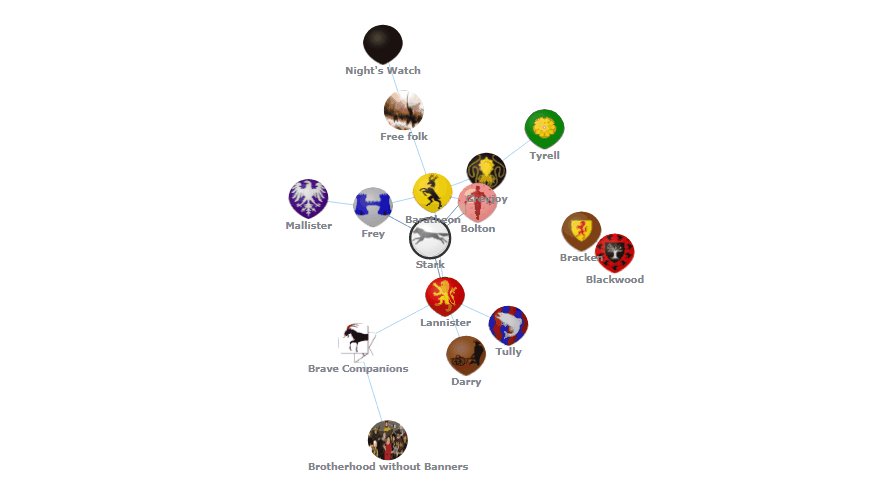
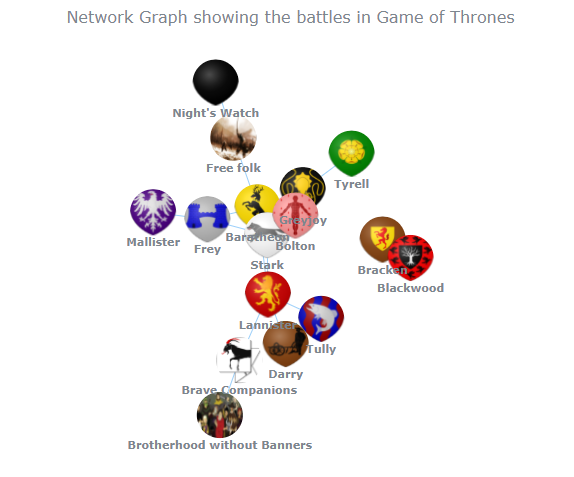
我已经进行了更改,可以在这里找到更新的文件。通过将此JSON与包含的图像一起使用,我们得到以下图形:

请参见此网络图示例,以及在AnyChart Playground或CodePen上的完整HTML / CSS / JS代码。
节点标签
并非所有人都知道每所房子的标语,不得不将鼠标悬停在每个节点上以查看它属于哪个节点可能会非常痛苦。为了解决这个问题,我们可以标记每个节点。使用以下代码即可轻松完成此操作:
// enable the labels of nodes
chart.nodes().labels().enabled(true);
// configure the labels of nodes
chart.nodes().labels().format("{%id}");
chart.nodes().labels().fontSize(12);
chart.nodes().labels().fontWeight(600);
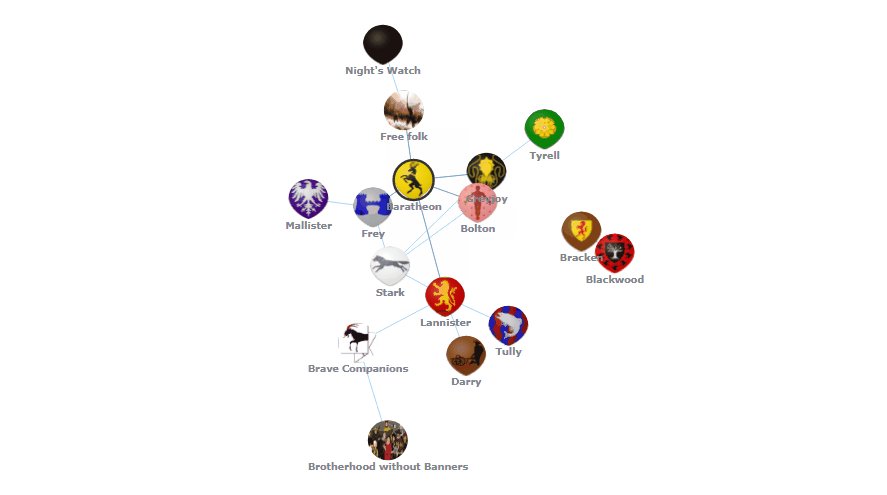
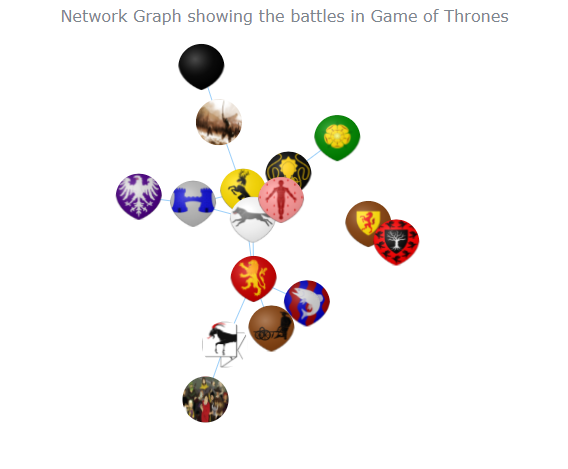
结果是:

请参见此网络图示例,以及在AnyChart Playground或CodePen上的完整HTML / CSS / JS代码。
为了方便起见,这是此交互式Java网络图(此教程的最终版本)的完整代码,该可视化图像将有关权力游戏之战的数据可视化:
<html>
<head>
<script src="https://cdn.anychart.com/releases/8.8.0/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.8.0/js/anychart-graph.min.js"></script>
<script src="https://cdn.anychart.com/releases/8.8.0/js/anychart-data-adapter.min.js"></script>
<style type="text/css">
html, body, #container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
anychart.data.loadJsonFile("https://static.anychart.com/git-storage/word-press/data/network-graph-tutorial/data_images.json", function (data) {
// create a chart from the loaded data
var chart = anychart.graph(data);
// set the title
chart.title("Network Graph showing the battles in Game of Thrones");
// access nodes
var nodes = chart.nodes();
// set the size of nodes
nodes.normal().height(30);
nodes.hovered().height(45);
nodes.selected().height(45);
// set the stroke of nodes
nodes.normal().stroke(null);
nodes.hovered().stroke("#333333", 3);
nodes.selected().stroke("#333333", 3);
// enable the labels of nodes
chart.nodes().labels().enabled(true);
// configure the labels of nodes
chart.nodes().labels().format("{%id}");
chart.nodes().labels().fontSize(12);
chart.nodes().labels().fontWeight(600);
// draw the chart
chart.container("container").draw();
});
});
</script>
</body>
</html>
结论
就像这样,我们有了很棒的可视化工具,可以解开该网络中的复杂关系。在本教程中,我展示了启动和运行JS网络图表的过程是多么快速和容易,以及通过多一点的努力,我们就能通过一些选择调整真正使图表变得生动起来。
如果本教程激发了您对基于演出的图表的兴趣,请查看此精彩绝伦的32权力游戏数据可视化列表。
来源:oschina
链接:https://my.oschina.net/u/4587239/blog/4461530