前言
各位同学大家好,很久没有给大家更新blog了最近看到群里一些关于flutter的疑问。结合自己最近的一些想法今天就分享一个flutter listview 多布局给大家,那么不多说我们正式开始
准备工作:
1 需要用到的三方库
flutter_swiper: ^1.1.6 请在pubpsec.yaml 文件只添加依赖并在控制台执行flutter pub get 下载依赖
效果图:

 ## 具体实现:
## 具体实现:
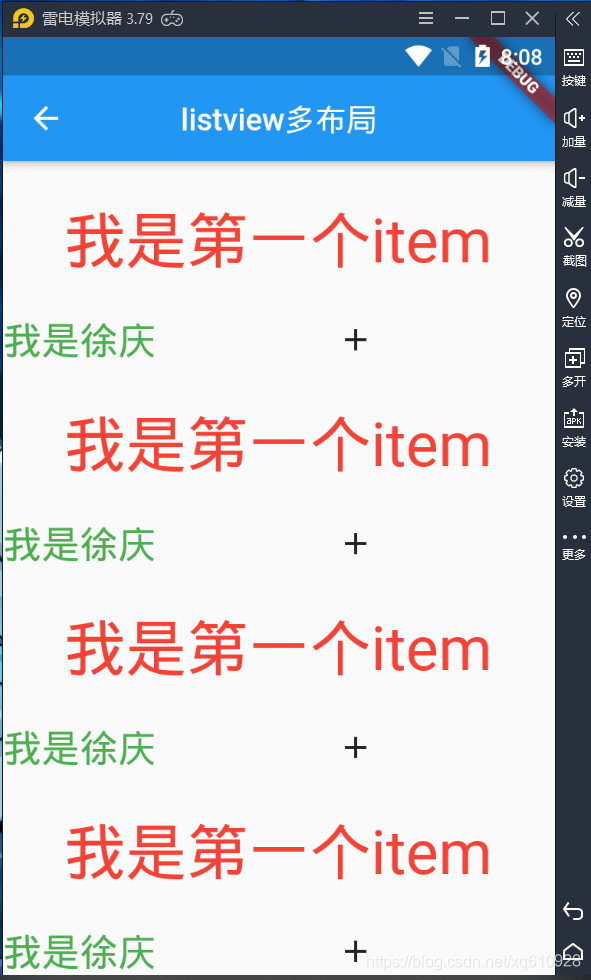
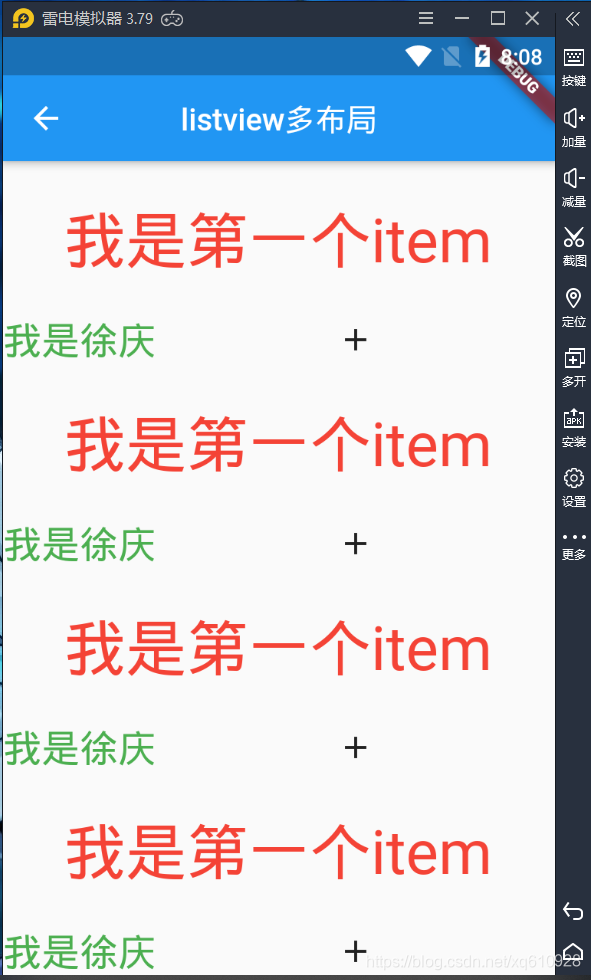
1普通的listview多布局:
首先我们写一个listview.builder 然后我们在return item 的时候根据下标position来返回不同的Widget
body: Container(
child: ListView.builder(
itemCount: 20,
itemBuilder: (BuildContext context , int position){
if(position%2==0){
return itemWidget(position);
}else {
return newitemWidget(position);
}
}),
),
两个 不同的item widget代码如下
//当下标被2整除的适合的item
Widget itemWidget(int index){
return GestureDetector(
child: Container(
width: double.infinity,
height: 100,
alignment: Alignment.center,
child: Text("我是第一个item",style: TextStyle(
color: Colors.red,
fontSize: 40
),),
),
);
}
//当下标不能被2整除的item
Widget newitemWidget(index){
return GestureDetector(
child: Row(
children: <Widget>[
new Text("我是徐庆",style: TextStyle(
color: Colors.green,
fontSize: 25
),),
Expanded(
child: Icon(Icons.add),
)
],
),
);
}
这样我们就能实现简单的listview 多布局
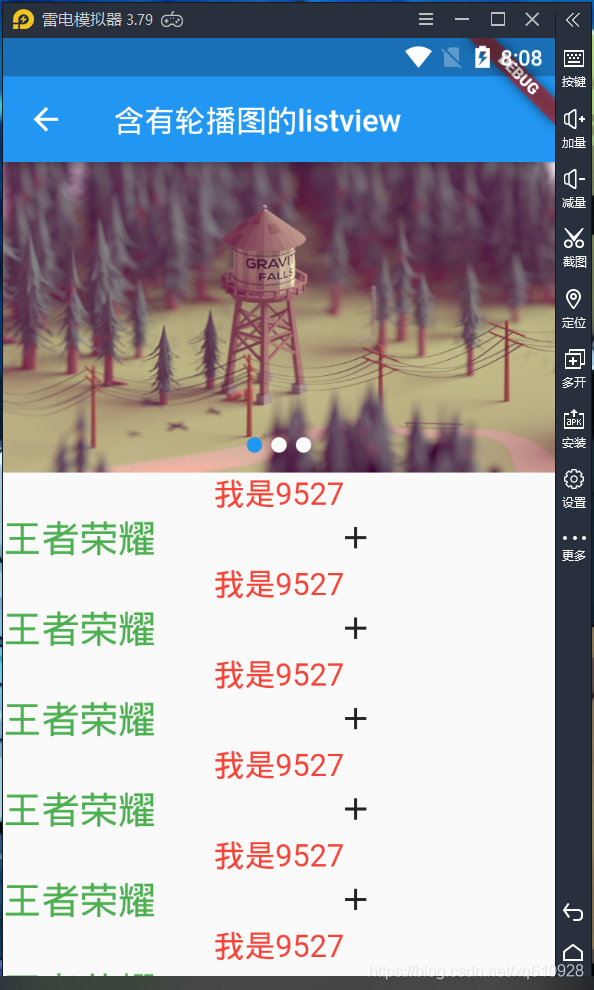
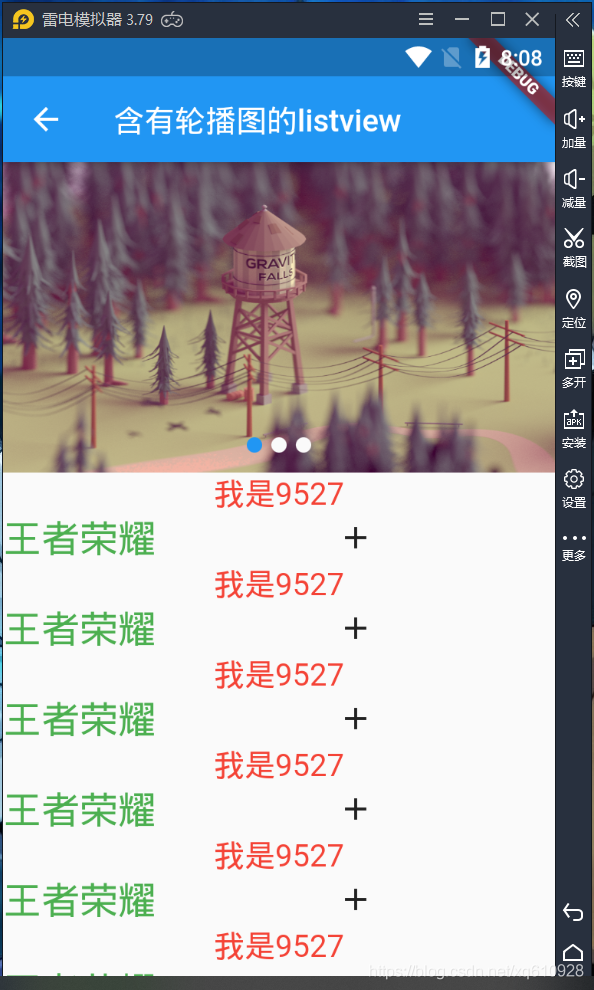
2 含有轮播图的listview多布局
如上图的布局 我们第一眼看到 肯定认为 我们需要在外层嵌套一个 SingleChildScrollView 然后里面嵌套 Column 得线性布局然后在Column 分别实现轮播图和列表的展示,这样是可以实现但是代码嵌套过多 我今天带着大家一起用listview多布局实现
body: Container(
child: ListView.builder(
itemCount: 20,
itemBuilder: ((BuildContext context, int position){
if(position==0){
return itemImage(position);
}else{
if(position%2==0){
return newitemWidget(position);
}else{
return itemWidget(position);
}
}
}
)),
),
跟上面的多布局思路差不多 不过我们是判断listview item 下标 position 0 的时候我们返回轮播图的Widget 剩下的item我们在根据 position %20 来对整数2取模 来处理返回不同的widget
item widget的具体实现
Widget itemImage(int index){
return GestureDetector(
child: Container(
width: double.infinity,
child: AspectRatio(
aspectRatio: 16/9,
child: new Swiper(
itemBuilder: (BuildContext context, int index){
return new Image.network(
_urls[index],
fit: BoxFit.fill,
);
},
itemCount: _urls.length,
pagination: new SwiperPagination(),
loop: true,
autoplay: true,
),
),
),
);
}
Widget itemWidget(int index){
return GestureDetector(
child: Container(
child: Center(
child: Text("我是9527",style: TextStyle(
color: Colors.red,
fontSize: 20
),),
),
),
);
}
Widget newitemWidget(index){
return GestureDetector(
child: Row(
children: <Widget>[
new Text("王者荣耀",style: TextStyle(
color: Colors.green,
fontSize: 25
),),
Expanded(
child: Icon(Icons.add),
)
],
),
);
}
这里需要注意到底是轮播图我们的item widget实现我们用到了 flutter_swiper: ^1.1.6 三方库 需要同学们自己添加依赖并下载
同时需要导入
import 'package:flutter_swiper/flutter_swiper.dart';
到此以上的就是整个listview多布局的实现,但是不仅限于此 ,同学们可以根据自己的具体需求做一些拓展,主要是围绕listview 下标 position 展开的。
最后总结:
listview 是flutter中用的很多的列表组件 flutter中listview的多布局实现起来也比较简单 对比原生代码更为简洁,希望我的代码能帮助到各位同学 各位同学如果觉得文章还不错 ,麻烦给关注和star小弟在这里谢过啦 ,有兴趣的同学可以私聊多多交流 个人 QQ/微信:1693891473
项目地址: https://github.com/xq19930522/listviewmanylayout
QQ 交流群:
来源:oschina
链接:https://my.oschina.net/u/4262079/blog/4465784