之前写了在vue中使用mockjs模拟后台接口,现在使用react,也把react中的使用写一下.基本方法和vue一样
我这个项目是用react脚手架搭建的,项目源码地址:
https://github.com/shengbid/my-react-admin
1. 安装mockjs和axios
yarn add axios -S
yarn add mockjs - D
2. 在项目中新建几个文件,文件位置也没有特别规定要放在哪,根据自己的习惯放就行了
需要一个mock文件,配置接口数据;一个axios文件,配置axios;一般还会有一个接口管理文件,放接口名称,现在都不会直接在项目中引入axios调用

3. axios文件配置, 就是正常的请求拦截响应处理
/src/common/request.js
import axios from 'axios'
import { message } from 'antd';
const service = axios.create({
// baseURL: '',
timeout: 5000
})
service.interceptors.request.use(
config => {
return config
},
error => {
console.log(error)
return Promise.reject(error)
}
)
service.interceptors.response.use(
response => {
const res = response.data
if (res.code !== 200) {
message.error(res.message)
} else {
return res
}
},
error => {
message.error(error.message)
return Promise.reject(error)
}
)
export default service
4. mock文件配置
我是按功能模块做了文件拆分,在index.js里统一设置
/mock/file.js
import Mock from 'mockjs'
// mock方法,详细的可以看官方文档
const Random = Mock.Random
export default [
{
url: '/upload/file',
type: 'post',
response: config => {
return {
code: 200,
data: {
name: 'file',
url: Random.image('200x100', '#50B347', '#FFF', 'Mfile')
}
}
}
},
{
url: '/getList/file',
type: 'get',
response: () => {
let fileList = []
for (let i = 0; i < 6; i++) {
let file = {}
file.uid = Random.id()
file.name = Random.title(3, 5)
file.url = Random.image('200x100', '#50B347', '#FFF', Random.title(1))
fileList.push(file)
}
return {
code: 200,
data: {
fileList
}
}
}
}
]
/mock/index.js
import Mock from 'mockjs'
import file from './file'
const mocks = [
...file
]
// mock请求方法放在这里统一处理,1是简便写法,2是如果请求路径需要加统一前缀或域名,可以在这里处理
for (const i of mocks) {
Mock.mock(i.url, i.type, i.response)
}
5. 后台接口请求路径配置文件
/src/services/upload.ts
import request from '@/commons/request'
export function getFiles() {
return request({
url: '/getList/file',
method: 'get'
})
}
export function uploadFile(data: any) {
return request({
url: '/upload/file',
data,
method: 'post'
})
}
5. 引入mock,在项目的最外层目录index.tsx里引入,直接引入就可以
index.tsx
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
import '../mock'
ReactDOM.render(
<App />,
document.getElementById('root')
);
6. 组件中使用
/src/pages/upload/index.tsx
其实就和正常的获取后台数据一样,只是发送请求时mockjs会拦截,后期使用后台接口时,只需把index.tsx里的mock引入注释就可以了

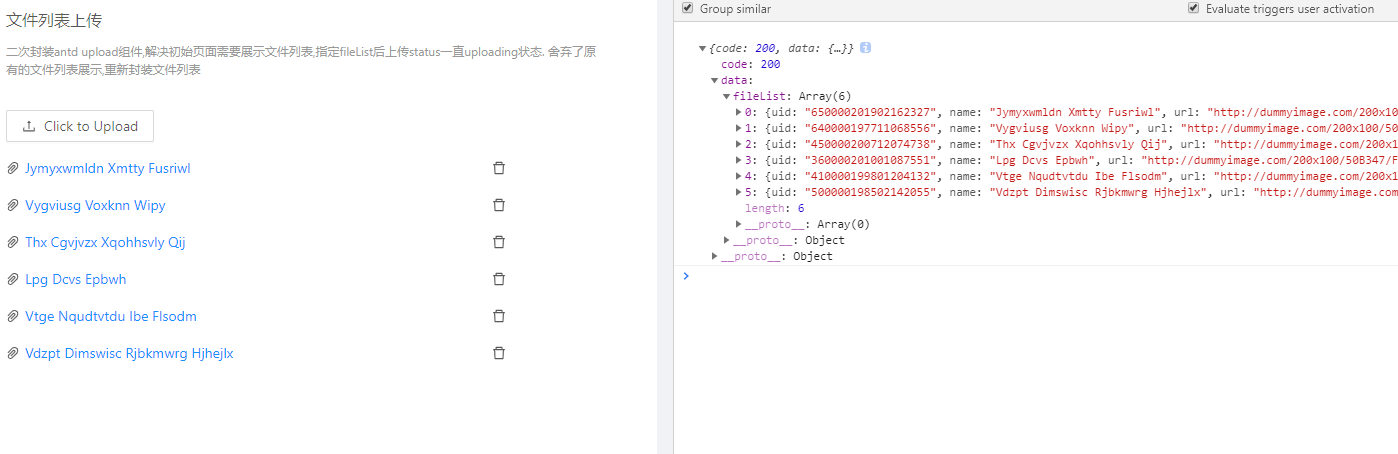
6. 页面打印数据

来源:oschina
链接:https://my.oschina.net/u/4390738/blog/4523103