问题提出
1 前端上传图片很大,上传到服务器很慢,占用网络资源,降低用户体验
2 ios拍摄的照片(竖着拍) 会有角度改变 (图片对象信息里会有角度信息 该信息 不可更改 (待考证,因为我使用lrz 压缩 旋转了图片,但是传给服务端后,服务端接收到的是 正常的图片(例如没有旋转90度)但是 后端使用 图片处理api 获取到的图片信息是未经lrz旋转的图片信息))
针对压缩问题 ,调研了前端压缩原理(将图片绘画在canvas上,进行等比缩放,在生成图片)8M--》1M左右
1 lrz:cnpm install lrz -S 有压缩(支持0-1比率压缩) 解决ios拍照旋转的问题(根据图片中的角度信息进行正确旋转)
lrz 要触发自动旋转ios图片角度的功能 需要 自己手动引入 cnpm install exif-js -S Exif import Exif from "exif-js";
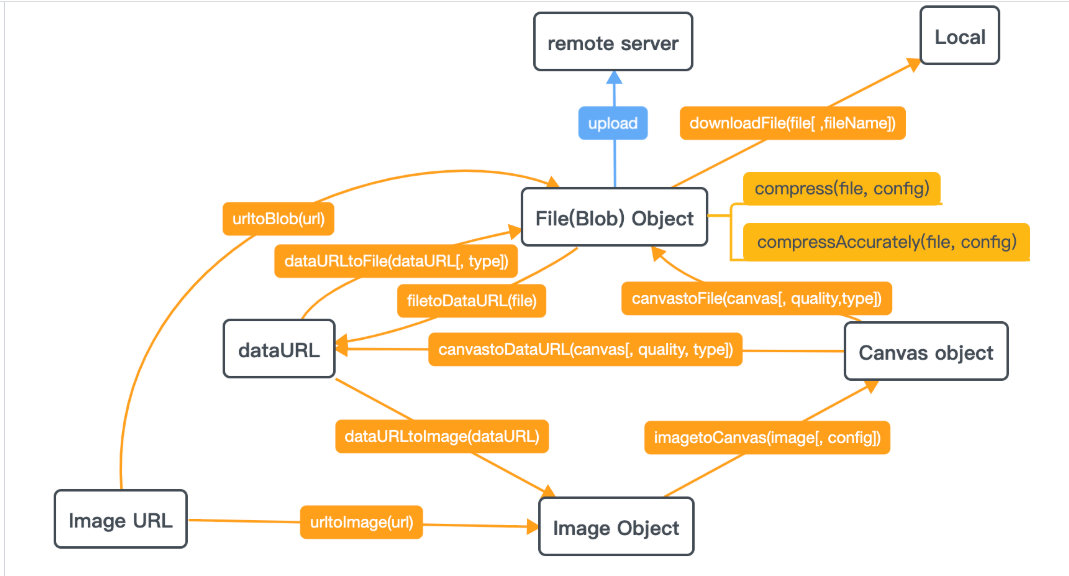
2 image-conversion:cnpm install image-conversion -S 支持压缩 (1按比率压缩0-1 2 支持压缩到200kB(压缩道多大的压缩方式))
https://github.com/WangYuLue/image-conversion

图片合成
html2canvas :cnpm install html2canvas -S
(合并的图片url 要解决跨域问题 才能进行合成,解决跨域问题1 nginx做反向代理 2 目标服务器设置header 允许跨域访问资源)
1 将要合成的图片通过html+css 排版在html上
2 通过html2canvas 将html dom 截屏 展示到canvas上 生成 合成图片
衍生功能
1 滚动截屏
2 生成海报,小程序分享海报到朋友圈
1 要想使用这个功能 最好是 https协议 有些浏览器只有在https协议下 才会允许你开启摄像头使用询问
2 手机竖屏拍照 andorid手机 不会有问题 ios手机 竖屏拍摄 会旋转一个角度,
这个需要进行根据角度信息进行旋转 得到正常的图片
3 压缩 基于canvas压缩 跟 2 手机ios竖屏拍照的角度问题 可以分开解决 也可以同时解决 都会用到canvas
来源:oschina
链接:https://my.oschina.net/mirclewang/blog/4299308