原文地址:https://www.wjcms.net/archives/laravel7%E4%BD%BF%E7%94%A8auth%E8%BF%9B%E8%A1%8C%E7%94%A8%E6%88%B7%E8%AE%A4%E8%AF%81
laravel7 版本移除了 auth,大家都知道以前版本是直接使用 php artisan make:auth就可以使用,但是这版本不行了,那么要怎么弄呢?今天和大家说一下具体步骤。
Laravel7 的 laravel/ui 包提供了一种快速方法,可以使用一些简单的命令来支持你进行身份验证所需的所有路由和视图:
安装依赖包laravel/ui
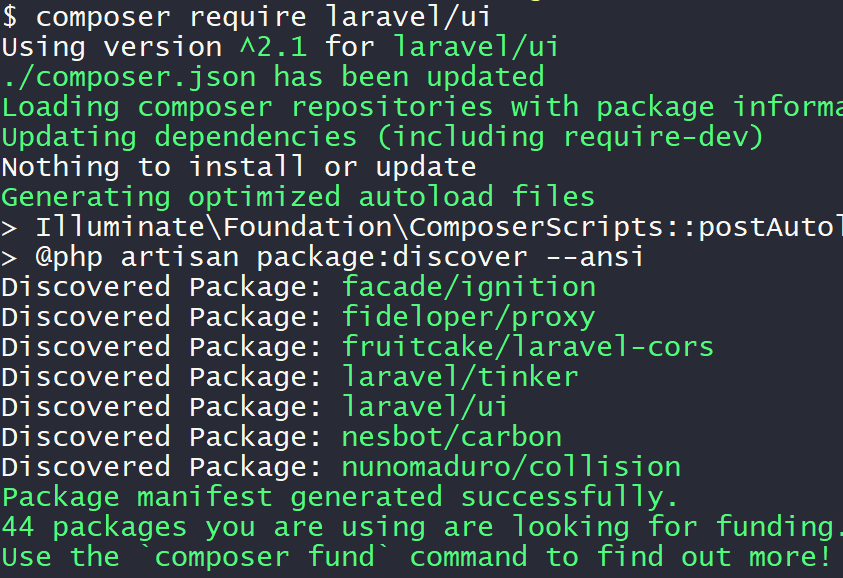
直接使用命令进行安装
composer require laravel/ui

创建auth脚手架
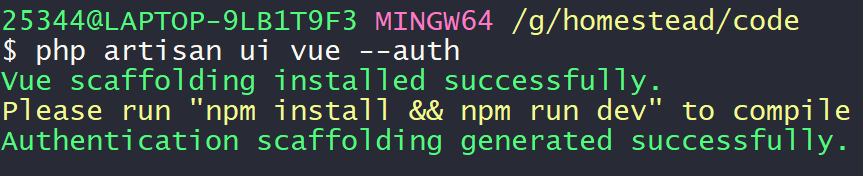
直接使用命令进行创建
#注意这里的vue为可选项,可以换成bootstrap react vue
php artisan ui vue --auth
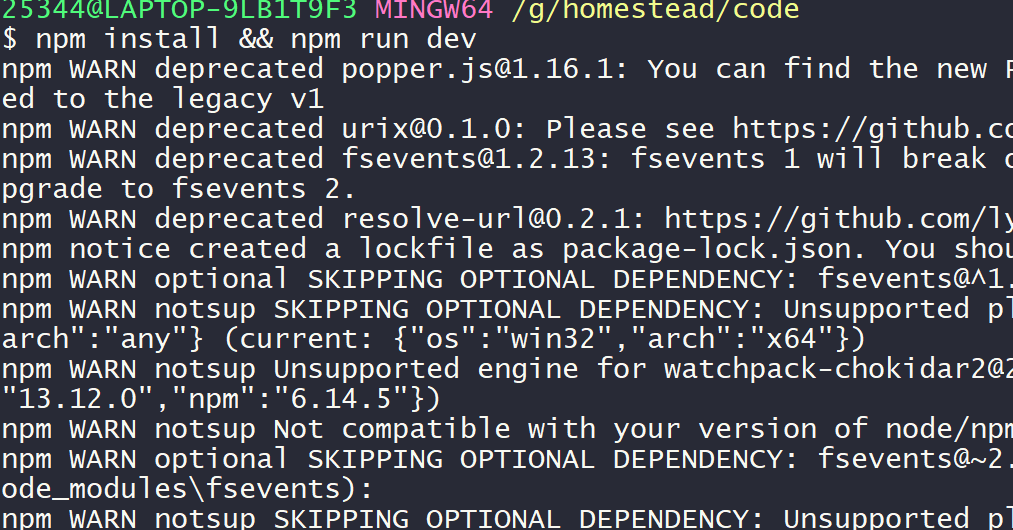
 然后在运行npm命令进行编译
然后在运行npm命令进行编译
npm install && npm run dev

 看到上图这样就编译好了。
这样就创建好auth脚手架了,这样页面就可以访问了,但是登录注册还不能使用。
看到上图这样就编译好了。
这样就创建好auth脚手架了,这样页面就可以访问了,但是登录注册还不能使用。
数据迁移
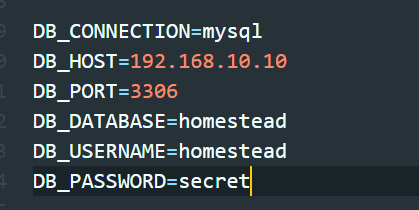
先配置数据库,这里我用的是homestead环境,所以连接配置如下

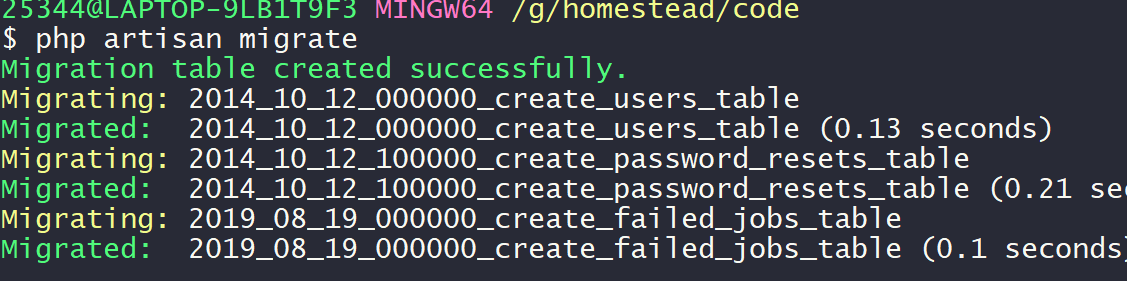
然后执行迁移命令
php artisan migrate

页面使用查看效果
这时候打开首页,我们会发现,右上角多了注册登录按钮,点击之后能进入页面。

我们先试一下注册功能。
 我们会发现直接登录完的页面进入了,然后退出登录。
我们会发现直接登录完的页面进入了,然后退出登录。

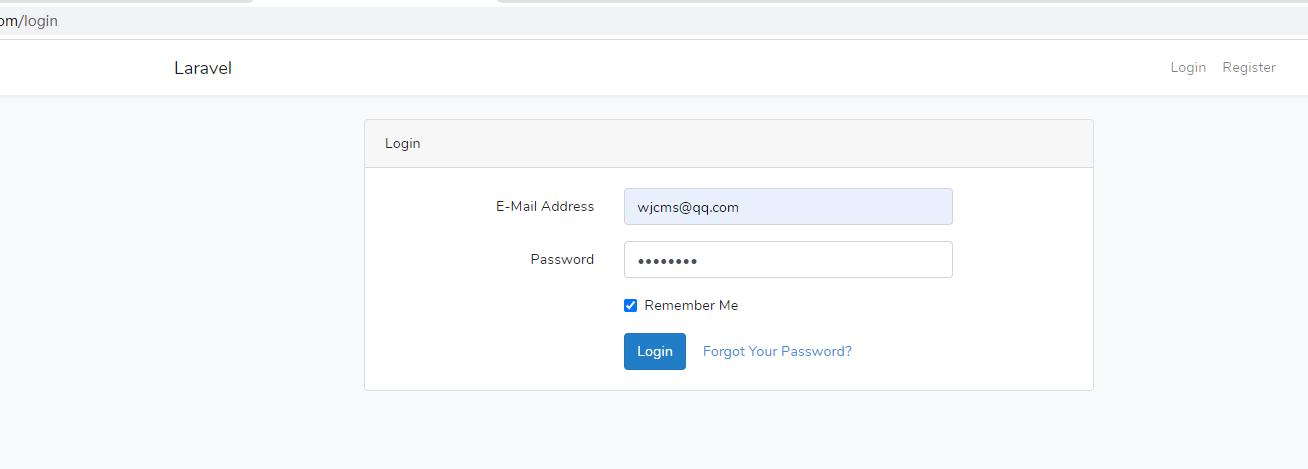
然后再试一下登录,使用刚才的邮箱和密码。

至此用户认证就实现了。有几个点再说一下。
模版文件在resources文件夹内,可以随意修改。

auth相关逻辑自定义
自定义认证成功后跳转路径
当用户认证成功,他们会被重定向到 /home 这个 URI 下。 你可以使用 app\Providers\RouteServiceProvider 中定义的 HOME 常量来自定义身份验证后的重定向路径,自行修改即可。
public const HOME = '/home';
自定义认证成功后的操作
如果你需要对用户身份验证后返回的响应进行更强大的自定义,Laravel 提供了一个空的 authenticated(Request $request, $user) 方法。 可以在 LoginController 里面重写 AuthenticatesUsers 里面的 authenticated() 方法即可。
/**
* 用户认证通过后的操作
*
* @param \Illuminate\Http\Request $request
* @param mixed $user
* @return mixed
*/
protected function authenticated(Request $request, $user)
{
return response([
//
]);
}
还想要什么内容,私信我,及时给大家分享。
来源:oschina
链接:https://my.oschina.net/u/3380391/blog/4338638