在solidity学习中有几个非常重要的关键字,如下所示:
| 修饰符 | 说明 | |
|---|---|---|
| public | 公有,任何人(拥有以太坊账户的)都可以调用 | 牢记 |
| private | 私有, 只有智能合约内部可以调用 | 牢记 |
| external | 仅合约外部可以调用,合约内部需使用this调用 | 先忽略 |
| internal | 仅合约内部和继承的合约可以调用 | 先忽略 |
| view/constant | 函数会读取但是不会修改任何contract的状态变量 | 牢记 |
| pure(纯净的) | 函数不使用任何智能合约的状态变量 | 牢记 |
| payable | 调用函数需要付钱,钱付给了智能合约的账户 | 牢记 |
| returns | 返回值函数声明中使用 | 牢记 |
1.public、private
- public 表示所有的人都可以看到的,而且可以调用
- private表示所有人都可以看到,但是无法调用
修饰为public的状态变量会默认生成一个同名的public函数,状态变量默认是internal的(先理解为private即可)
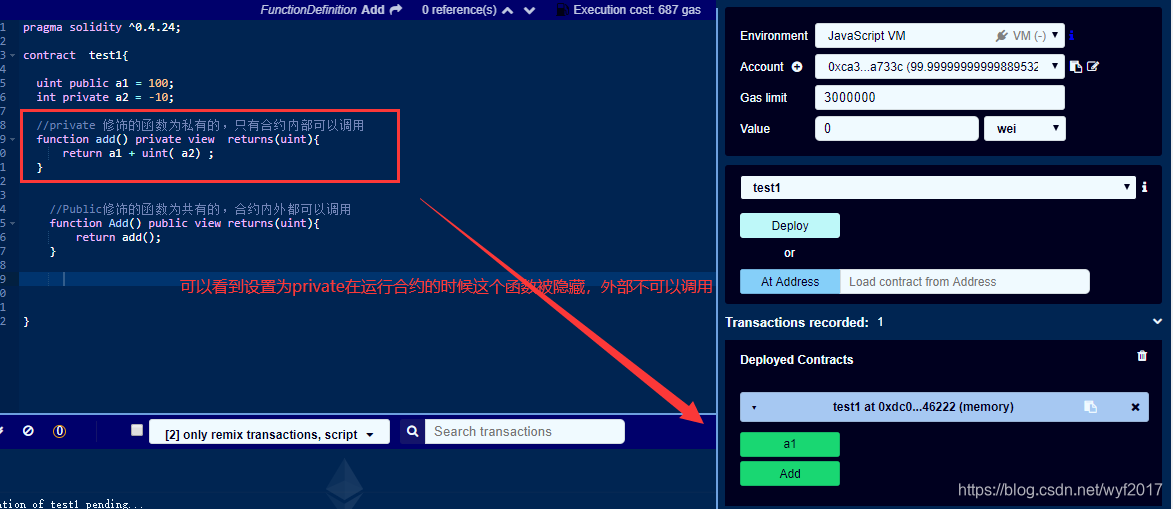
下面通过代码讲解
pragma solidity ^0.4.24;
contract test1{
uint public a1 = 100;
int private a2 = -10;
//private 修饰的函数为私有的,只有合约内部可以调用
function add() private view returns(uint){
return a1 + uint( a2) ;
}
//Public修饰的函数为共有的,合约内外都可以调用
function Add() public view returns(uint){
return add();
}
}
2. view,constant,pure讲解
- 如果一个函数里面,访问了状态变量,但是没有修改,我们使用view或者constant修饰。
- 如果访问了状态变量,而且修改了,那么就不能constant和view,否则会报错,不修饰即可。
- 如果没有使用过状态变量,我们要修饰为pure。
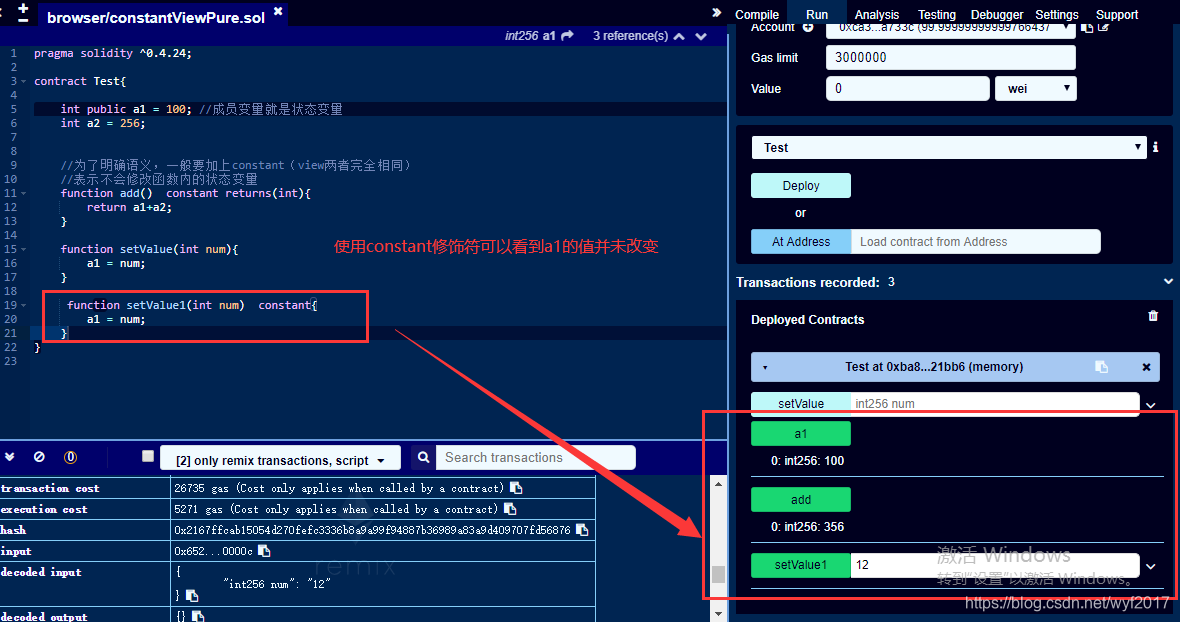
- 如果你修饰为constant,但是你在函数中修改了,效果是:不会报错,正常执行,但是值不会改变。
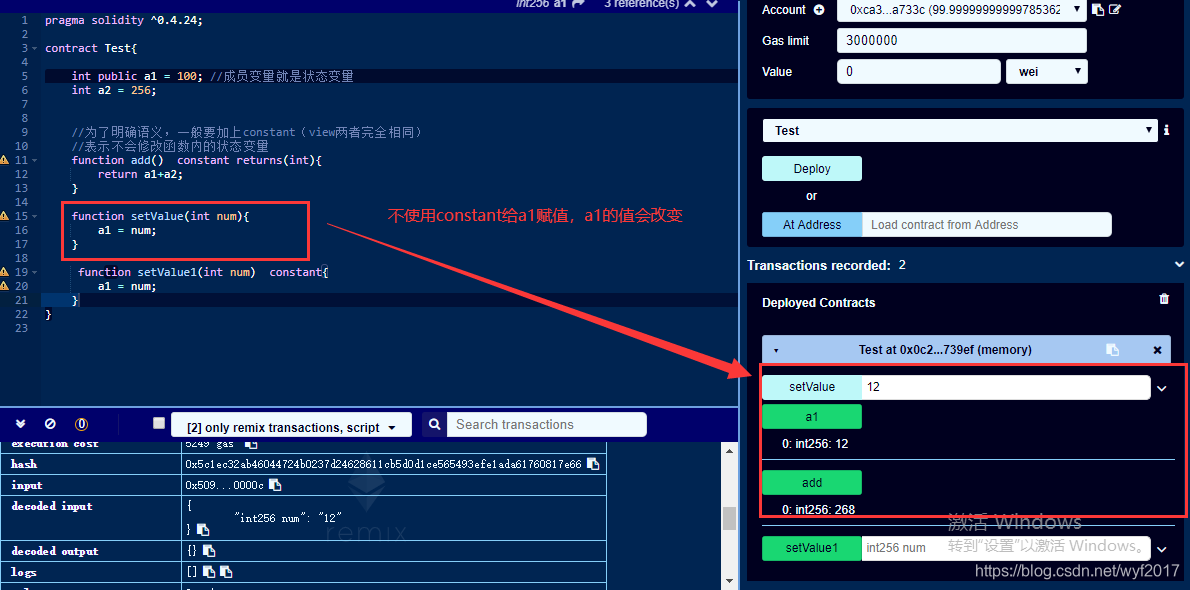
pragma solidity ^0.4.24;
contract Test{
int public a1 = 100; //成员变量就是状态变量
int a2 = 256;
//为了明确语义,一般要加上constant(view两者完全相同)
//表示不会修改函数内的状态变量
function add() constant returns(int){
return a1+a2;
}
function setValue(int num){
a1 = num;
}
function setValue1(int num) constant{
a1 = num;
}
function isEqual(int a, int b) public pure returns(bool) {
return a == b;
}
}下面我们通过使用或者不使用修饰符constant为a1赋值,看看constan的具体效果


3. payable讲解
- 任何函数,只要修饰为payable,那么就可以在调用这个方法的时候,对value字段赋值,然后将价值value的钱转给合约。
- 若这个函数没有指定payable,但是对value赋值了,那么本次调用会报错。
pragma solidity ^0.4.24;
contract test1 {
uint public num;
//如果构造函数中未指定payable关键字,那么创建合约时不允许转账
//如果指定了payable,则可以转账
constructor() public {
//构造函数
//仅在部署合约时调用一次,完成对合约的初始化。可以在创建合约时转钱到合约
}
//任何函数,只要指定了payable关键字,这个合约就可以接受转账,调用时,也可以转0
function giveMoney() public payable {
}
}
来源:oschina
链接:https://my.oschina.net/u/4403720/blog/4555407