为什么这篇博文 会被 无情 移除首页 ????
基于 GitBook 搭建个人博客
1.为什么要写博客?
本人之前也在博客园写了一些,后面怕写的一些文章是错的,误导他人,因此中断了继续写。
继续写博客的原因如下
- 只为记录自己学习、思考、总结的过程
- 提高自己将事情讲清楚的能力
- 积累更多的知识,在需要使用的时候方便查找。 好记性不如烂笔头_
2.为什么选择使用 GitBook 来搭建?
1.正如上面所述,GitBook 更加方便管理且支持搜索,可以在有想要记录的时候,打开编辑器记录下,然后合适的时间分享(发布)下
2.GitBook 可以自己管理文章,想写什么想发什么看自己心情,不用考虑平台限制等因素
3.GitBook 是有md静态文件渲染出来的,基础文件可迁移性强。
3.搭建方式
3.1 GitBook 线上直接搭建
线上网址搭建地址 传送门 具体搭建教程可网上自行搜索,这里就不做过多记录。原因如下:
- 国内网络环境问题,导致 GitBook 网站经常打不开,需要使用代理才能访问。
- 修改提交后,更新显示有时间延迟。
3.2 由基于Node.js的命令工具开发
本人推荐使用这种方式,方便管理,配合自己的代码管理工具。简直不要太完美。
涉及到的工具:Node.js ,gitbook-cli,编译器 VS Code,Typora
Typora 下载地址:https://typora.io/
3.2.1 安装 GitBook 工具
-
打开
CMD终端,输入npm install gitbook-cli -g命令进行全局安装 -
安装完成后,输入
gitbook --version来查看是否安装成功 第一次使用,cli 会自动安装gitbook,安装时间视网络环境而定,请耐心等待 -
若要卸载,就执行
npm uninstall gitbook-cli -g来删除
由于我这里已经安装了,安装完成可用以下命令查看。

3.2.2 新建项目(书)
首先需要创建项目跟文件夹,步骤如下:
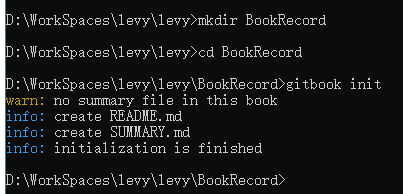
mkdir BookRecord
cd BookRecord
gitbook init

gitbook init 命令是用于初始化项目的,会创建 README.md 和 SUMMARY.md 两个项目必须的文件
-
README.md 是项目介绍文件,在运行后会固定展示在目录头部,tips:可以通过某种手动进行隐藏
-
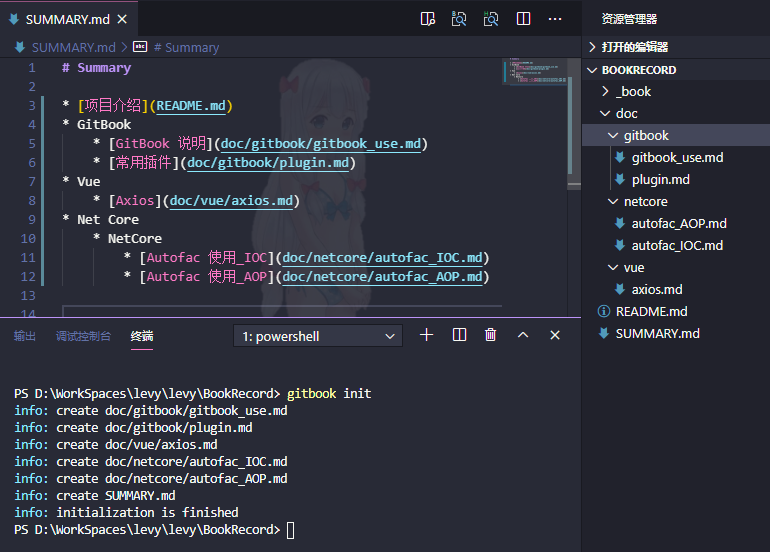
SUMMARY.md 是项目的目录菜单
若 SUMMARY.md 中目录对应文件,则在执行gitbook init 时会自动创建。

3.2.3 本地启动调式
本地启动命令gitbook serve
执行该命令,会生成 _book 文件夹,这个文件夹是最终需要发布的文件夹。请自行在管理工具中忽略。
运行启动后,可直接访问ttp://localhost:4000,打开的第一个页面,将是README.md页面。
3.2.4 打包发布
执行gitbook build命令即可打包,打包后,在根目录有一个 _book 文件夹,
将该文件夹发布至 Nginx 或者 存储云 或 Tomcat 都可以。
4. GitBook 配置文件说明
如果想要对项目做单独的项目配置和使用其它插件,就需要使用配置文件进行配置。
在项目根目录创建book.json文件,文件内容如下:
{
"author": "Levy",
"description": "This is record sharing by Levy.",
"extension": null,
"generator": "site",
"isbn": "",
"links": {
"sharing": {
"all": null,
"facebook": null,
"google": null,
"twitter": null,
"weibo": null
},
"sidebar": {
"谷歌": "https://www.google.com"
}
},
"output": null,
"pdf": {
"fontSize": 12,
"footerTemplate": null,
"headerTemplate": null,
"margin": {
"bottom": 36,
"left": 62,
"right": 62,
"top": 36
},
"pageNumbers": true,
"paperSize": "a4"
},
"plugins": [],
"pluginsConfig": {
},
"language": "zh-hans",
"title": "Levy",
"variables": {},
"styles": {
"website": "assets/styles/website.css"
}
}
更多参数配置请参考:https://github.com/GitbookIO/gitbook/blob/master/docs/config.md
插件配置查看另一篇文章 插件配置
来源:oschina
链接:https://my.oschina.net/u/4342388/blog/4534079