滚动多系列堆积柱2D
通过将type属性的值设置为,创建一个可滚动的多系列堆叠式二维列scrollMSStackedColumn2D。
有关属性的详细列表,请参阅滚动多系列堆积列2D图表的图表属性页面。
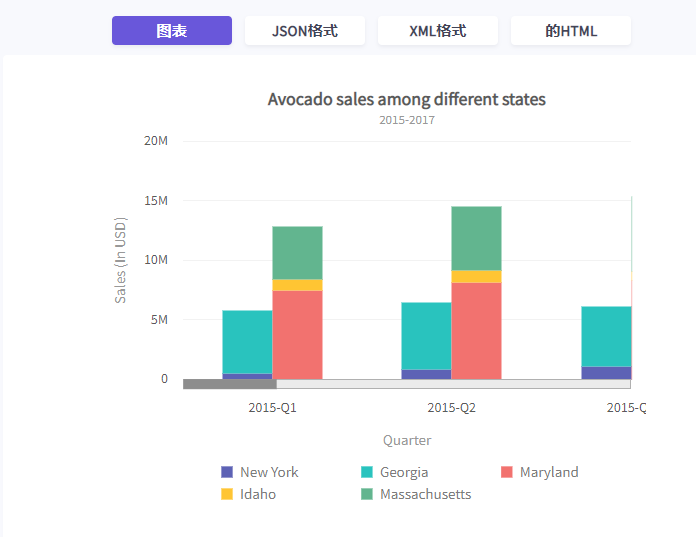
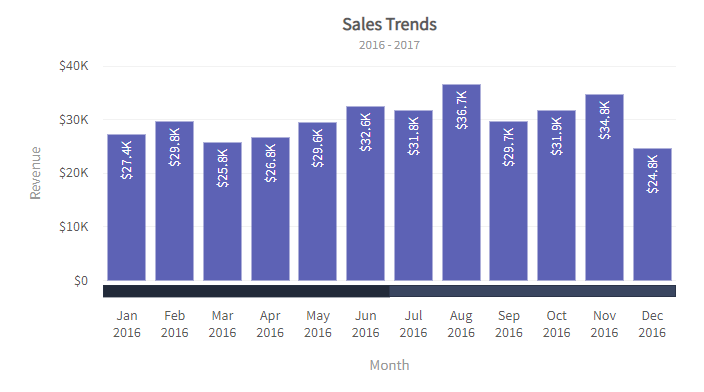
因此,滚动式多系列堆积柱二维图表如图所示:

滚动多系列的堆积柱形图2D +线双Y轴图表
让我们创建一个具有双y轴的可滚动的多系列堆叠式二维列和折线图。通过将type属性的值设置为来创建图表scrollMSStackedColumn2DLineDy。
有关属性的详细列表,请参阅滚动多系列堆积柱2D +线形双y轴图表的图表属性页面。
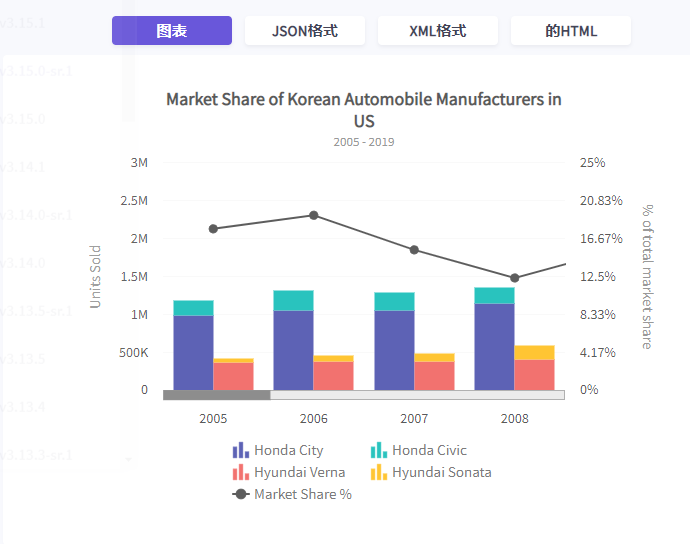
因此,滚动式多系列叠置列2D +线双y轴图如下所示:

配置的可视化数据地块编号
滚动图通常用于避免混乱。借助FusionCharts中的数据,您还可以配置首次加载图表时在滚动窗格中可见的数据图数量。要配置此numVisiblePlot属性,请使用属性指定可见图的数量。
请参阅下面给出的代码:
{
"chart": {
"numVisiblePlot": "12"
}
}
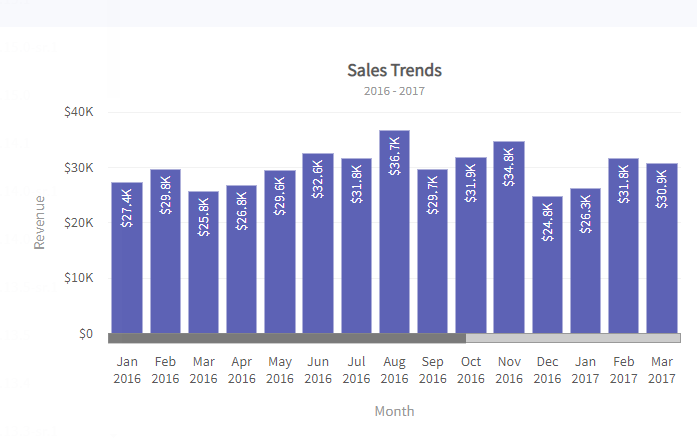
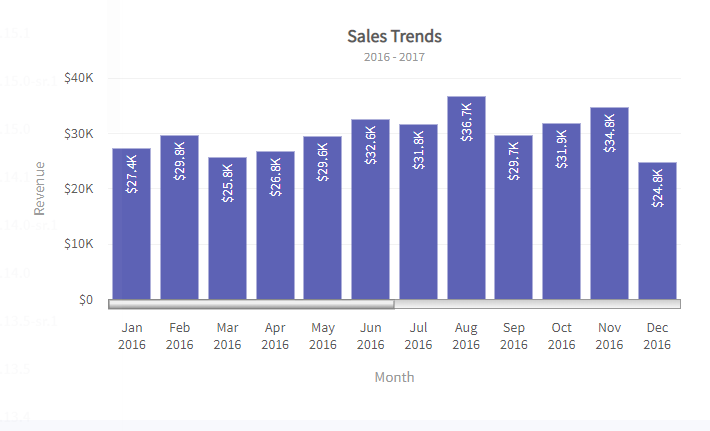
将可见数据图的数量设置为十二的滚动图如下所示:

渲染滚动条与梯度效应
默认情况下,滚动图具有平坦的滚动条。您可以选择渲染渐变滚动条以直观地增强图表。要以渐变形式呈现滚动,请将flatScrollBars属性设置为0。
请参阅下面给出的代码:
{
"chart": {
"flatScrollBars": "0"
}
}
带有渐变滚动条的滚动图如下所示:

自定义滚动条
可以使用外观属性自定义滚动图的滚动条。要自定义滚动条,请按照以下步骤操作:
使用scrollColor属性为滚动颜色代码指定十六进制代码。
使用scrollHeight属性指定滚动条的高度。
使用scrollPadding属性设置滚动条与画布的距离。
请参阅下面给出的代码:
{
"chart": {
"scrollColor": "#3a4660",
"scrollHeight": "12",
"scrollPadding": "5"
}
}
具有自定义滚动条外观属性的滚动图如下所示:

位置滚动条
FusionCharts XT套件现在允许您将滚动条与X轴分离。之前,滚动条始终与X轴耦合。现在,scrollPosition引入了一个新属性,该属性使您可以将滚动条放置在任何位置,而与X轴的位置无关。
在X轴位于底部或顶部的图表中(如在柱形图中),您可以将scrollPosition属性的值设置为top或bottom。
在X轴位于左侧或右侧的图表中(如在条形图中),可以将scrollPosition属性的值设置为left或right。
请参考下面的代码:
{
"chart": {
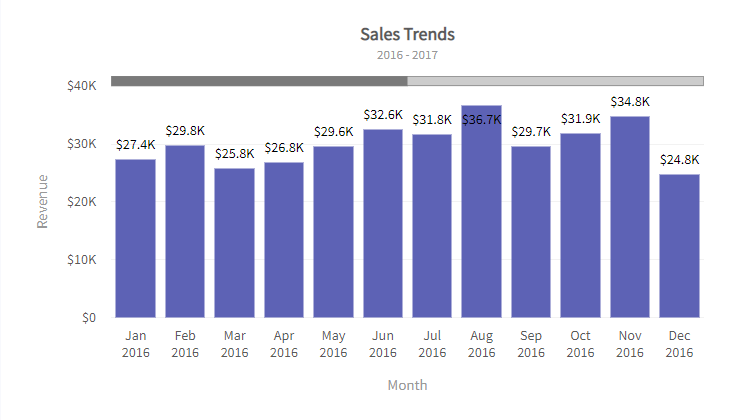
"scrollPosition": "top"
}
}
滚动柱二维图表将如下所示:

来源:oschina
链接:https://my.oschina.net/u/4587239/blog/4528371