1.用户模块
1.1 用户登出操作
1.1.1 编辑UserController
/**
* 实现用户的登出操作 要求删除cookie 和redis中的数据(key)
* 步骤: 通过cookie获取ticket信息.
* url: http://www.jt.com/user/logout.html
* 参数: 暂时没有
* 返回值: 重定向到系统首页
*/
@RequestMapping("/logout")
public String logout(HttpServletRequest request,HttpServletResponse response){
Cookie[] cookies = request.getCookies();
if(cookies !=null && cookies.length >0){
for(Cookie cookie : cookies){
if("JT_TICKET".equals(cookie.getName())){
//获取value之后删除cookie
String ticket = cookie.getValue();
jedisCluster.del(ticket); //删除redis中的数据
//删除cookie时 必须与原来的cookie数据保持一致
cookie.setDomain("jt.com");
cookie.setPath("/");
cookie.setMaxAge(0);
response.addCookie(cookie);
break;
}
}
}
return "redirect:/";
}
1.2 Cookie优化
package com.jt.util;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CookieUtil {
/**
* 该工具API主要的任务
* 1.根据cookie的名称 返回cookie对象
* 2.根据cookie的名称 返回valve的值
* 3.新增cookie方法
* 4.删除cookie方法
*/
public static Cookie getCookie(String cookieName, HttpServletRequest request){
Cookie[] cookies = request.getCookies();
if(cookies !=null && cookies.length >0) {
for (Cookie cookie : cookies) {
if (cookieName.equals(cookie.getName())) {
return cookie;
}
}
}
return null ;
}
public static String getCookieValue(String cookieName,HttpServletRequest request){
Cookie cookie = getCookie(cookieName, request);
return cookie ==null?null:cookie.getValue();
}
public static void addCookie(String cookieName, String cookieValue, String path,
String domain, int maxAge, HttpServletResponse response){
Cookie cookie = new Cookie(cookieName,cookieValue);
cookie.setPath(path);
cookie.setDomain(domain);
cookie.setMaxAge(maxAge);
response.addCookie(cookie);
}
public static void deleteCookie(String cookieName,String path,
String domain,HttpServletResponse response){
addCookie(cookieName,"",path, domain, 0, response);
}
}
1.3重构用户登出操作
/**
* 实现用户的登出操作 要求删除cookie 和redis中的数据(key)
* 步骤: 通过cookie获取ticket信息.
* url: http://www.jt.com/user/logout.html
* 参数: 暂时没有
* 返回值: 重定向到系统首页
*/
@RequestMapping("/logout")
public String logout(HttpServletRequest request,HttpServletResponse response){
String ticket = CookieUtil.getCookieValue("JT_TICKET", request);
if(!StringUtils.isEmpty(ticket)){
//1.删除redis
jedisCluster.del(ticket);
//2.删除cookie
CookieUtil.deleteCookie("JT_TICKET", "/", "jt.com", response);
}
return "redirect:/";
/* Cookie[] cookies = request.getCookies();
if(cookies !=null && cookies.length >0){
for(Cookie cookie : cookies){
if("JT_TICKET".equals(cookie.getName())){
//获取value之后删除cookie
String ticket = cookie.getValue();
jedisCluster.del(ticket); //删除redis中的数据
//删除cookie时 必须与原来的cookie数据保持一致
cookie.setDomain("jt.com");
cookie.setPath("/");
cookie.setMaxAge(0);
response.addCookie(cookie);
break;
}
}
}*/
}
2.购物车模块实现
2.1 创建jt-cart项目
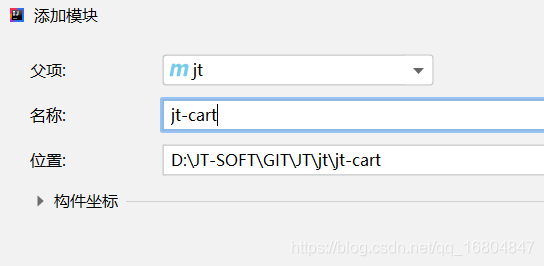
2.1.1 新建项目

2.1.2 添加基础/依赖/插件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<artifactId>jt-cart</artifactId>
<parent>
<artifactId>jt</artifactId>
<groupId>org.example</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<!--添加依赖项-->
<dependencies>
<dependency>
<groupId>org.example</groupId>
<artifactId>jt-common</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
</dependencies>
<!--添加插件-->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
2.1.3 编辑POJO
@TableName("tb_cart")
@Data
@Accessors(chain = true)
public class Cart extends BasePojo{
@TableId(type = IdType.AUTO)
private Long id; //主键自增
private Long userId; //用户id
private Long itemId; //商品id
private String itemTitle;
private String itemImage;
private Long itemPrice;
private Integer num;
}
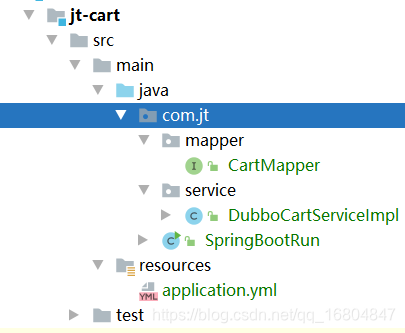
2.1.4 编辑Cart代码结构

2.1.5 编辑YML配置文件
server:
port: 8094
servlet:
context-path: /
spring:
datasource:
#引入druid数据源
#type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/jtdb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
username: root
password: root
#提供了MVC的支持
mvc:
view:
prefix: /WEB-INF/views/
suffix: .jsp
#mybatis-plush配置
mybatis-plus:
type-aliases-package: com.jt.pojo
mapper-locations: classpath:/mybatis/mappers/*.xml
configuration:
map-underscore-to-camel-case: true
logging:
level:
com.jt.mapper: debug
#关于Dubbo配置
dubbo:
scan:
basePackages: com.jt #指定dubbo的包路径
application: #应用名称
name: provider-cart #一个接口对应一个服务名称
registry: #zk集群 主机中的信息与从机中的信息一致的 从zk中获取数据的时候链接的从机 主机的作用就是监控集群
address: zookeeper://192.168.126.129:2181?backup=192.168.126.129:2182,192.168.126.129:2183
protocol: #指定协议
name: dubbo #使用dubbo协议(tcp-ip) web-controller直接调用sso-Service
port: 20881 #每一个服务都有自己特定的端口 不能重复.
2.2 购物车列表展现
2.2.1 页面分析
1). 页面url分析
2).业务说明
当用户点击购物车按钮时,应该根据userId查询购物车数据信息,之后在cart.jsp中展现列表信息.
2.2.2 编辑CartController
@Controller
@RequestMapping("/cart")
public class CartController {
@Reference(check = false,timeout = 3000)
private DubboCartService cartService;
/**
* 1.购物车列表数据展现
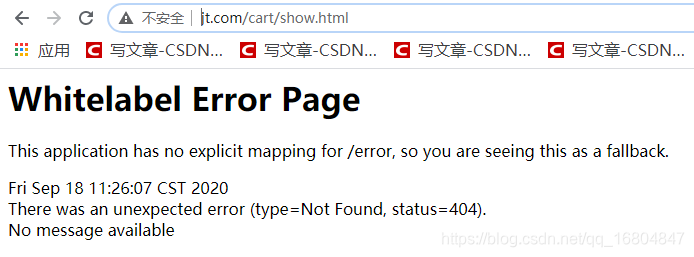
* url地址: http://www.jt.com/cart/show.html
* 参数: 暂时没有
* 返回值: 页面逻辑名称 cart.jsp
* 页面取值: ${cartList}
* 应该将数据添加到域对象中 Request域 model工具API操作request对象
*
*/
@RequestMapping("/show")
public String show(Model model){
//1.暂时将userId写死 7L
Long userId = 7L;
List<Cart> cartList = cartService.findCartListByUserId(userId);
model.addAttribute("cartList",cartList);
return "cart";
}
}
2.2.2 编辑CartService
package com.jt.service;
import com.alibaba.dubbo.config.annotation.Service;
import com.baomidou.mybatisplus.core.conditions.query.Query;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.jt.mapper.CartMapper;
import com.jt.pojo.Cart;
import org.springframework.beans.factory.annotation.Autowired;
import java.util.List;
@Service
public class DubboCartServiceImpl implements DubboCartService{
@Autowired
private CartMapper cartMapper;
@Override
public List<Cart> findCartListByUserId(Long userId) {
QueryWrapper<Cart> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("user_id", userId);
return cartMapper.selectList(queryWrapper);
}
}
2.2.3 页面效果展现

2.3 完成购物车数量修改操作
2.3.1 页面分析

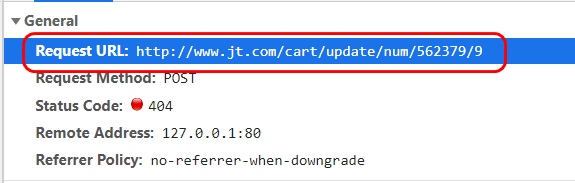
2.3.2 页面JS分析
$(".increment").click(function(){
//+
var _thisInput = $(this).siblings("input");
_thisInput.val(eval(_thisInput.val()) + 1);
$.post("/cart/update/num/"+_thisInput.attr("itemId")+"/"+_thisInput.val(),function(data){
TTCart.refreshTotalPrice();
});
});
2.3.3 编辑CartController
/**
* 业务说明: 完成购物车数量的更新操作
* url地址: http://www.jt.com/cart/update/num/562379/9
* 参数: 暂时没有
* 返回值: void
*/
@RequestMapping("/update/num/{itemId}/{num}")
@ResponseBody //ajax结束的标识符.
public void updateCartNum(Cart cart){
//如果{name} 与属性的名称一致,则可以自动的赋值.
Long userId = 7L;
cart.setUserId(userId);
cartService.updateCartNum(cart);
}
2.3.4 编辑CartService
/**
* 更新购物车的数量 num
* @param cart
* Sql: update tb_cart set num = #{num},updated = now()
* where user_id = #{user} and item_id = #{itemId}
*/
@Override
public void updateCartNum(Cart cart) {
//itemId,userId
Cart cartTemp = new Cart();
cartTemp.setNum(cart.getNum());
UpdateWrapper<Cart> updateWrapper = new UpdateWrapper<>();
updateWrapper.eq("user_id", cart.getUserId())
.eq("item_id", cart.getItemId());
cartMapper.update(cartTemp,updateWrapper);
}
2.4 购物车删除操作
2.4.1 页面分析
说明: 根据itemId和userId删除购物车数据.重定向到购物车列表页面即可.
2.4.2 编辑CartController
/**
* 删除购物车数据
* url地址:http://www.jt.com/cart/delete/562379.html
* 参数: 562379
* 返回值: 购物车列表页面
*/
@RequestMapping("/delete/{itemId}")
public String deleteCart(Cart cart){
Long userId = 7L;
cart.setUserId(userId);
cartService.deleteCart(cart);
return "redirect:/cart/show.html";
}
2.4.3 编辑CartService
@Override
public void deleteCart(Cart cart) {
//itemId/userId
//根据对象中不为null的元素充当where条件
cartMapper.delete(new QueryWrapper<>(cart));
}
2.5 购物车新增操作
2.5.1 需求说明
说明: 如果用户点击购入购物车时,应该将用户的提交数据插入到tb_cart表中,并且重定向到购物车列表页面.
注意事项: 如果用户重复提交数据,则应该数量更新.
2).参数说明
<form id="cartForm" method="post">
<input class="text" id="buy-num" name="num" value="1" onkeyup="setAmount.modify('#buy-num');"/>
<input type="hidden" class="text" name="itemTitle" value="${item.title }"/>
<input type="hidden" class="text" name="itemImage" value="${item.images[0]}"/>
<input type="hidden" class="text" name="itemPrice" value="${item.price}"/>
</form>
2.5.2 编辑CartController
/**
* 业务需求: 完成购物车入库操作
* url地址: http://www.jt.com/cart/add/562379.html
* 参数: form表单提交的数据/itemId
* 返回值: 重定向到购物车列表页面
*/
@RequestMapping("/add/{itemId}")
public String addCart(Cart cart){
Long userId = 7L;
cart.setUserId(userId);
cartService.addCart(cart);
return "redirect:/cart/show.html";
}
2.5.3 编辑CartService
/**
* 思路:
* 1.先查询数据库 user_id/item_id
* 2.判断返回值是否有结果
* true: 只做数量的更新
* false: 直接入库即可
*/
@Override
public void addCart(Cart cart) {
QueryWrapper<Cart> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("user_id", cart.getUserId());
queryWrapper.eq("item_id", cart.getItemId());
Cart cartDB = cartMapper.selectOne(queryWrapper);
if(cartDB == null){
//新增入库
cartMapper.insert(cart);
}else{
//更新数量 MP方式
int num = cart.getNum() + cartDB.getNum(); //数量求和
cartDB.setNum(num).setUpdated(new Date());
cartMapper.updateCartNum(cartDB);
}
}
2.5.4 编辑CartMapper
public interface CartMapper extends BaseMapper<Cart> {
@Update("update tb_cart set num=#{num},updated=#{updated} where user_id=#{userId} and item_id =#{itemId}")
void updateCartNum(Cart cartDB);
}
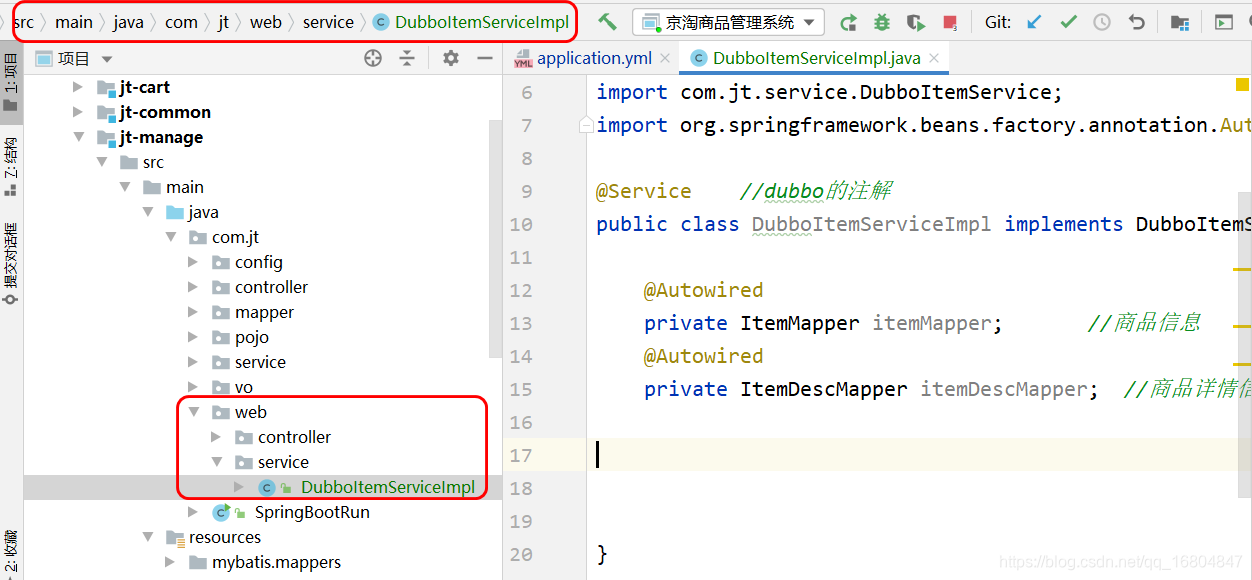
3 商品详情展现
3.1 将jt-manage改造为Dubbo项目
3.1.1 编辑DubboItemServiceImpl

3.1.2 编辑YML配置文件
说明: 添加dubbo的配置即可
3.2 实现商品详情展现
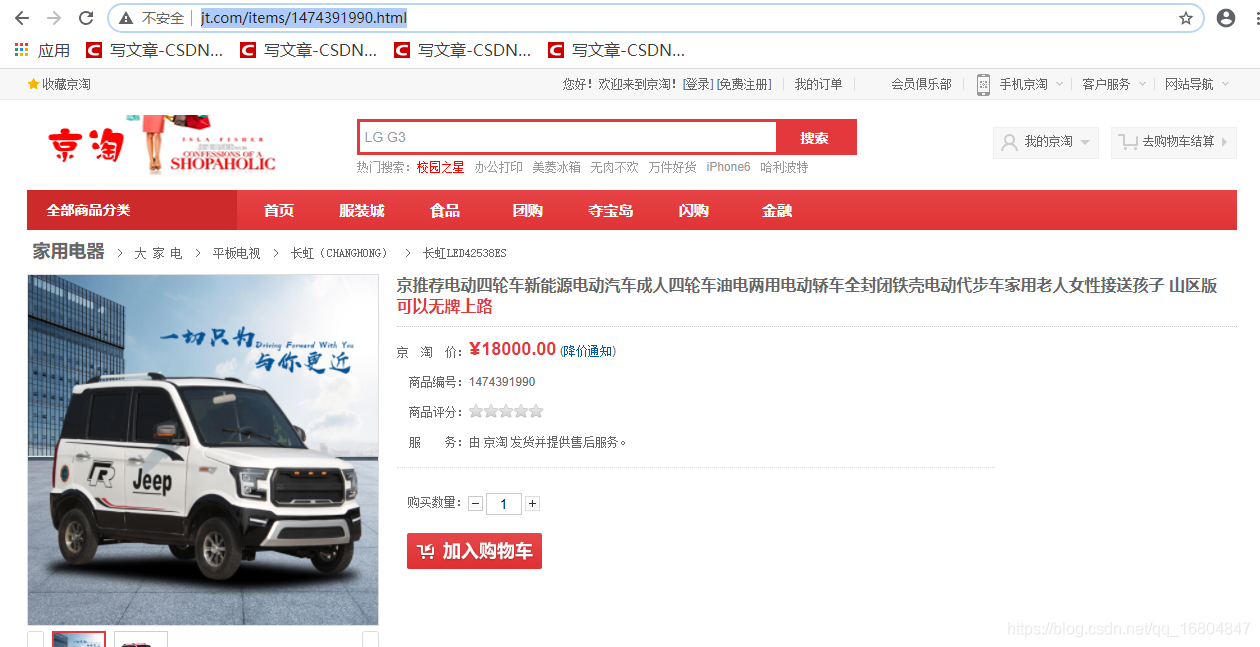
3.2.1 页面url分析
说明:当用户点击某个商品时,需要跳转到商品的详情页面中.根据itemId展现商品信息.并且在item.jsp中展现数据.
3.2.2 页面取值问题

3.2.3 编辑ItemController
@Controller
public class ItemController {
@Reference(check = false,timeout = 3000)
private DubboItemService itemService;
/**
* 业务: 根据itemId查询商品信息(item/itemDesc)
* url地址: http://www.jt.com/items/562379.html
* 参数: 注意restFul风格即可
* 返回值: 页面逻辑名称 item.jsp
* 页面取值: ${item.title }/${itemDesc.itemDesc }
* 5分钟完成.
* */
@RequestMapping("/items/{itemId}")
public String findItemById(@PathVariable Long itemId, Model model){
Item item = itemService.findItemById(itemId);
ItemDesc itemDesc = itemService.findItemDescById(itemId);
model.addAttribute("item", item);
model.addAttribute("itemDesc", itemDesc);
return "item";
}
}
3.2.4 编辑ItemService
package com.jt.web.service;
import com.alibaba.dubbo.config.annotation.Service;
import com.jt.mapper.ItemDescMapper;
import com.jt.mapper.ItemMapper;
import com.jt.pojo.Item;
import com.jt.pojo.ItemDesc;
import com.jt.service.DubboItemService;
import org.springframework.beans.factory.annotation.Autowired;
@Service //dubbo的注解
public class DubboItemServiceImpl implements DubboItemService {
@Autowired
private ItemMapper itemMapper; //商品信息
@Autowired
private ItemDescMapper itemDescMapper; //商品详情信息.
@Override
public Item findItemById(Long itemId) {
return itemMapper.selectById(itemId);
}
@Override
public ItemDesc findItemDescById(Long itemId) {
return itemDescMapper.selectById(itemId);
}
}
3.2.5 页面展现

作业
用户没有登录的条件下不允许访问购物车/订单等敏感业务.跳转到登录页面 -----拦截器实现 HandlerInterceptor
利用拦截器的机制 要求动态的获取userId,之后将参数传递给Controller中. cookie—>ticket---->userJSON---->userId
来源:oschina
链接:https://my.oschina.net/u/4382492/blog/4613413