React-native集成CodePush热更新ios篇
首先请移步React-native集成CodePush热更新android篇(https://blog.csdn.net/qq_41457238/article/details/106118779),根据教程注册CodePush账号,创建应用获取Staging和Production的key。
并在js中集成好codepush部分
开始ios端集成
1.首先确保rn项目能正常启动
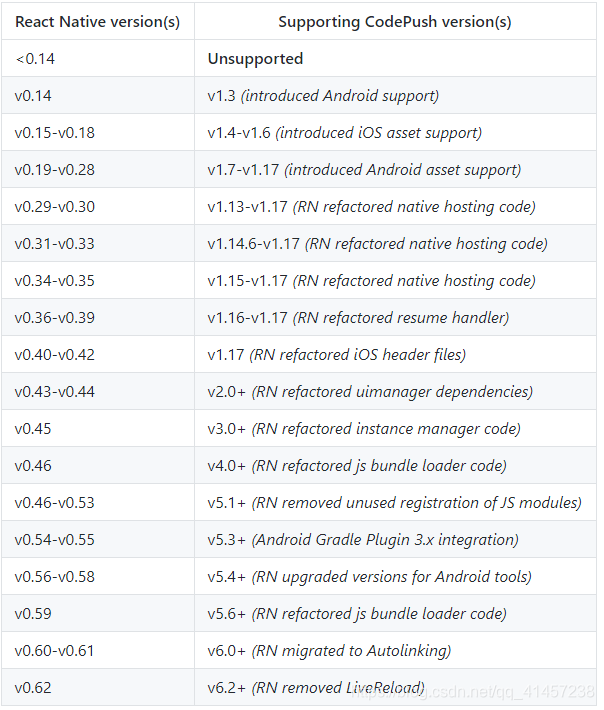
2.执行yarn add react-native-code-push安装codepush库(根据自己RN版本来安装codepush库)
3.rn0.6版本之前需要执行:react-native link react-native-code-push;rn0.6之后的版本会自动link项目,不需要执行此命令
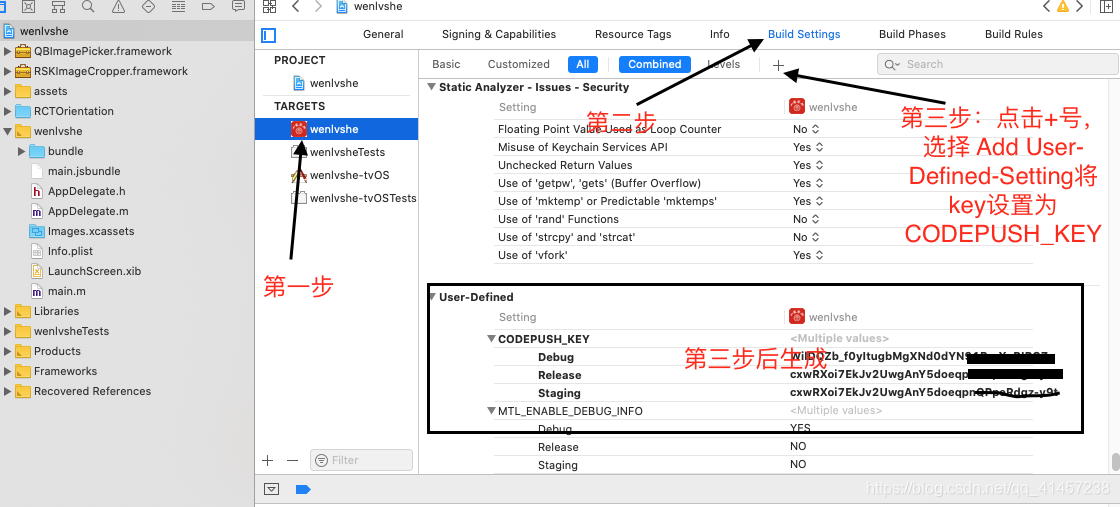
4.使用xcode打开项目,按步骤依次执行,在第五步点击+之后,选择Duplicate "Release Configaration,输入Staging
5.根据图片步骤到第三步之后,设置Debug和Staging的值为Staging的key,设置Release的值为Production的key。
具体查看key的方法为:code-push deployment ls -k
6.打开Info.plist文件,在CodePushDeploymentKey中输入$(CODEPUSH_KEY),并修改Bundle versions为三位(例:1.0.0)

7.在TARGETS下点击Build Setting ,找到Build Locations,这里需要说明一下,网上很多教程说修改Per-configuration Build Products Path,但是我这里没有这个选项,所以我修改的是Build Productions Path,将Staging的值改为
$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)
注:之前显示的是build,修改之后显示的是build/Staging-iphoneos
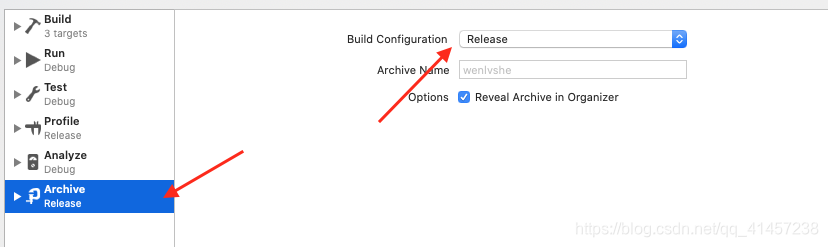
8.进入Produce->Scheme->Edit Scheme,修改Archive中Build Configuration的值为Release
9.检查一下AppDelegate.m文件中是否有一下内容(一般link后会自动添加):
#import <CodePush/CodePush.h>
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
{
#if DEBUG return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBun dleRoot:@"index" fallbackResource:nil];
#else
return [CodePush bundleURL];
endif
}
10.运行项目看下是否成功,能启动成功说明配置没有问题
11.生成bundle文件导入项目:
(1)在项目ios文件夹中新建bundle文件夹
(2)终端命令进入项目根目录执行:
react-native bundle --entry-file ./index.js --bundle-output ./ios/bundle/index.ios.jsbundle --platform ios --assets-dest ./ios/bundle --dev false
(3)在xcode项目右键选择Add File to“your appname”,然后在Copy itmes if needed前面打勾,选择Create folder references,把bundle文件夹导入进来(导入进来之后文件夹是蓝色的即可)

12.修改js代码,添加codepush部分代码即可(和android一样)
到此ios端CodePush配置完成,然后提交版本进行测试即可
(本文档为简化版,主要描述ios端的配置,codepush登录注册,js中配置,如何提交更新包到codepush,codepush常用命令请看android篇)
(https://blog.csdn.net/qq_41457238/article/details/106118779)
来源:oschina
链接:https://my.oschina.net/u/4271739/blog/4285517