一、说明
链接交互是web中最常见的一种效果,也是最简单的一种实现方式,主要展示形式分两种:
- 从A页面跳转到B页面;
- 从主页面的菜单栏,在iframe1打开新的页面。
下面我们通过一个简单的APP页面跳转来实现第一种效果的展示,第二种效果将会在后续的行内框架文章中会介绍。
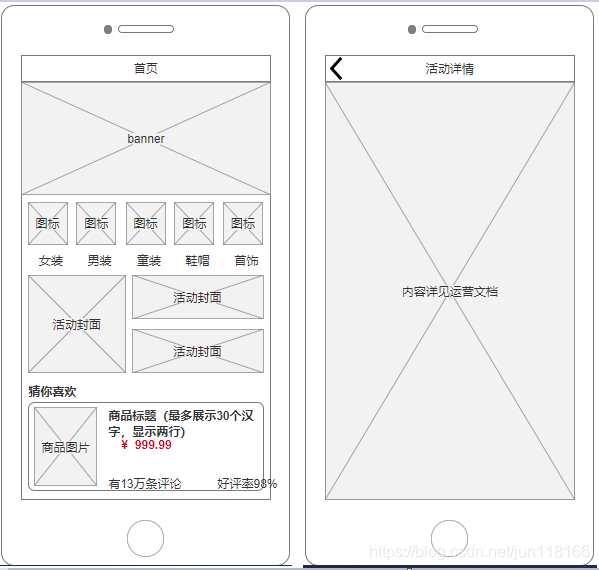
二、效果展示

链接案例:https://f9d9x0.axshare.com
三、操作步骤
- 在画布中添加一个434X841的矩形框,圆角在样式中设置为20,如下:

- 再添加一个375X668的矩形内屏;
- 通过占位符添加其他布局,其中分类区域如何实现横向居中分布显示效果,具体步骤如下:
- 首先添加一个类目矩形框大小:60X64,
- 选择其中一个类目矩形框,使用Ctrl+D复制其他四个;
- 选择其中一个类目矩形,移植右侧,选中所有类目矩形,选择菜单栏中对齐方式:垂直对齐

- 选择banner占位符,添加鼠标单击时交互事件,同步插入打开链接动作,选择链接到活动详情,具体操作如下:

5.在活动详情页头部添加返回图标<,并在图标中添加鼠标点击时交互事件,同步插入打开链接动作。注意,这里设置链接到返回之前的页面2无需指定页面。
来源:oschina
链接:https://my.oschina.net/u/4313085/blog/4301589


