文中使用的LayUI版本:layui-v2.5.5
问题描述:
最近参与开发了狐小E智慧办公(https://www.hixiaoe.com)项目的管理中台模块,前端技术使用了LayUI作为前端开发的主要控件,但在使用过程中,有些功能控件未尽其能。比如遇到的问题:产品人员针对项目整体风格给出的设计,方案是项目中所有列表的展示无论每列是否完整,当鼠标悬浮到当前列时,必须出现浮动显示当前列所有内容的效果。但是原生的Layui中并未提供相关的功能实现,深表遗憾。
问题分析:
要实现鼠标悬浮显示所有内容,一般采用的都是给对应元素上添加 title 属性,这样当鼠标悬浮在对应列的时候,就可以显示该列所有内容。
可以利用Layui table模块的 templet - 自定义列模板 给每个列都返回新的元素带上 title 属性即可。但是由于项目风格要求凡是列表中的列都必须有这样的效果,给每个页面每个表格的每列都写templet模板,给元素添加title属性这样实现肯定不现实,一样的效果应该全局统一改,在一处地方能实现这样最好,所以想的方案就是——改源码(从渲染表格的单元格处入手)。
解决方案:
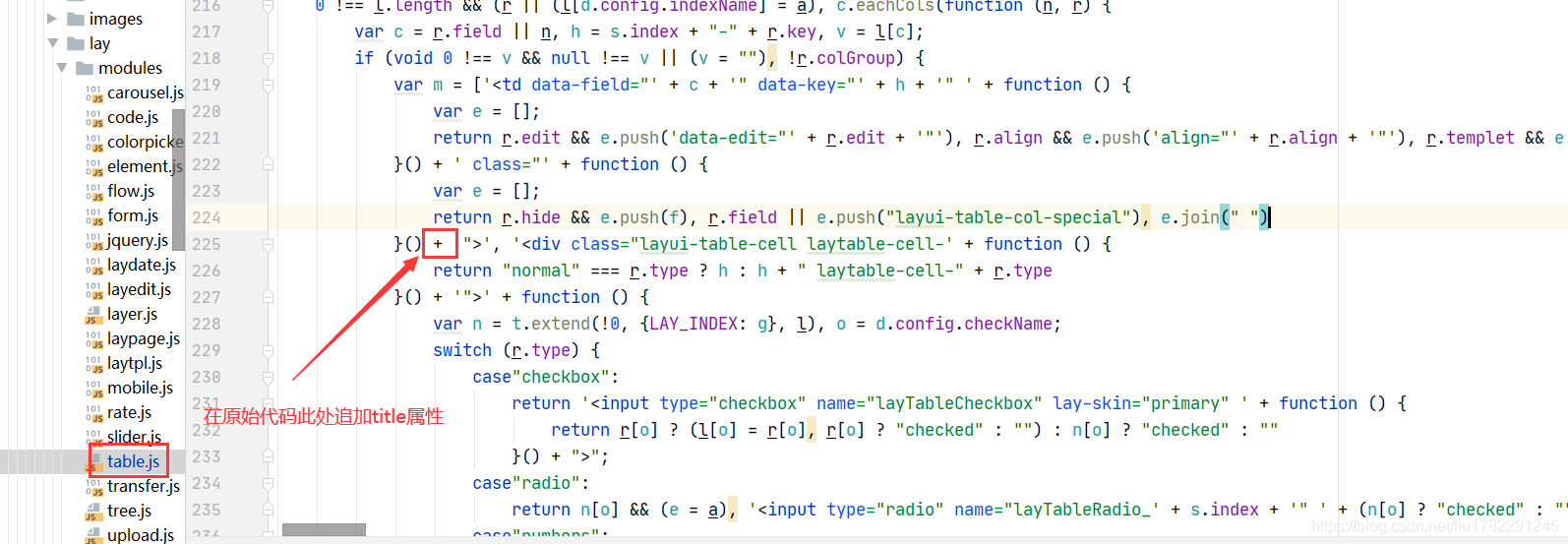
首先找到加载表格的源代码,在下图位置:
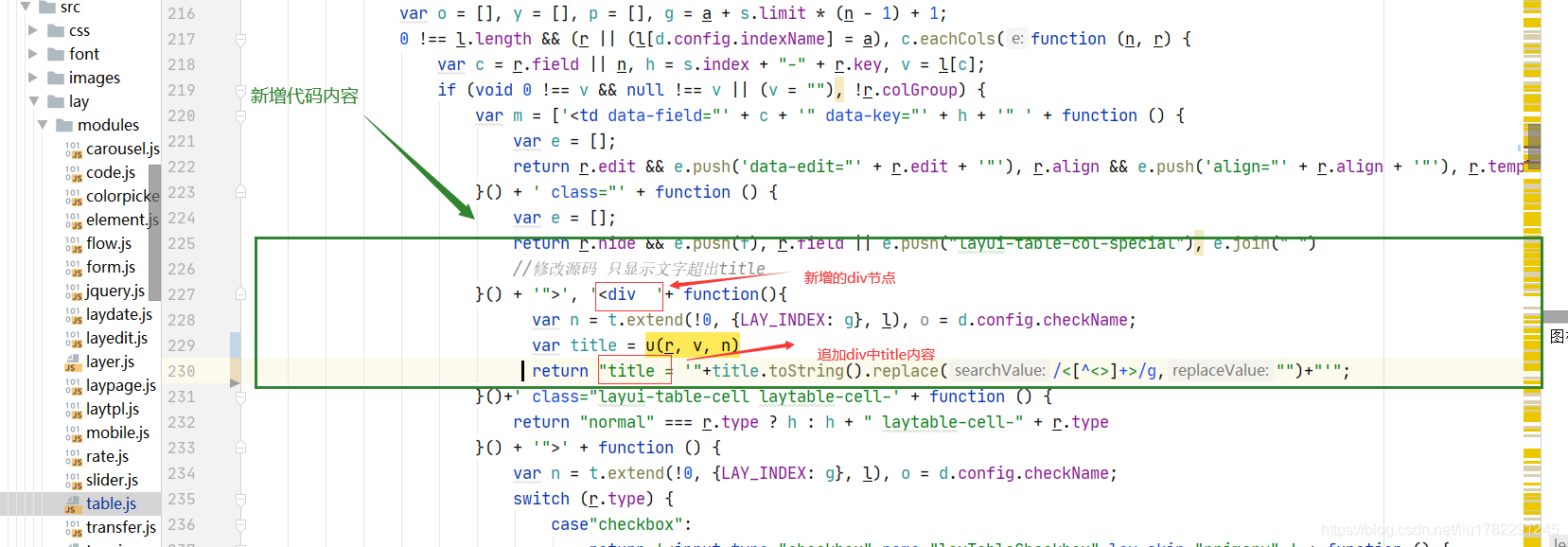
由于是自执行函数,需要在此处拼接div,并给div加入title属性,属性内容为当前列所有文字内容:
改动后如下图:

这样每列数据都会添加title属性,当鼠标悬浮到对应列单元格上时,就会展示出单元格内所有内容,符合了大部分列表场景。
优化:
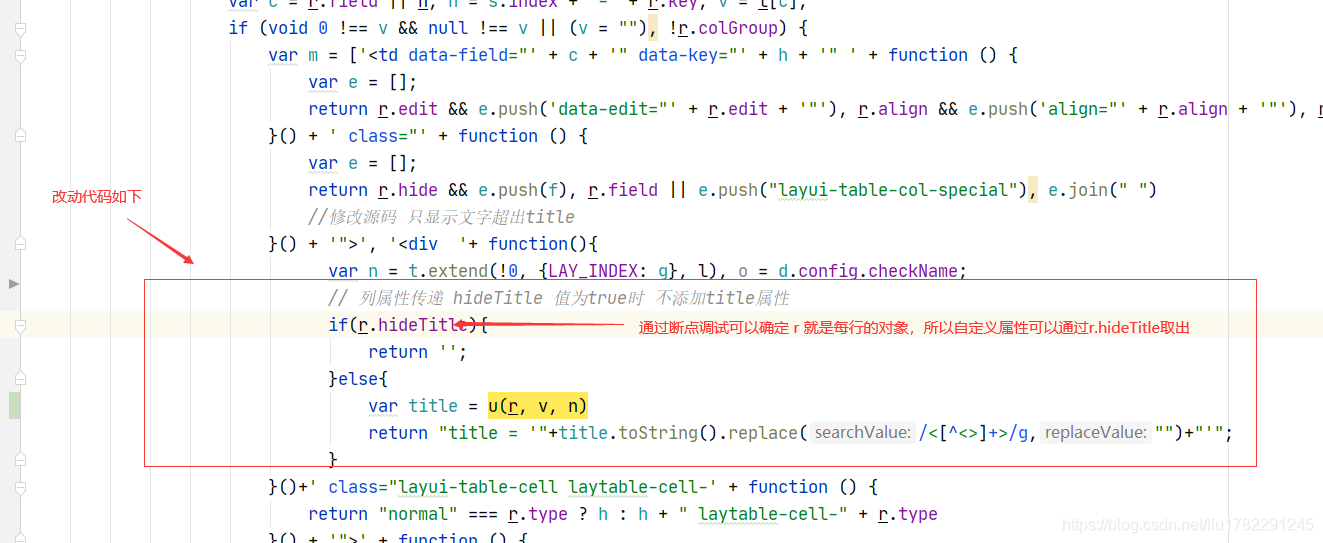
由于业务需要个别列表的某列 ,不需要鼠标悬浮显示全部内容的效果 ,所以针对这个问题 ,将上面的代码优化,通过自定义属性控制当前列是否需要加上title属性。以下是我在源码中自定义的一个属性hideTitle(隐藏title) ,这个属性是布尔值,当为true时直接返回,反之就显示title ,改动刚才修改的源码内容如下:
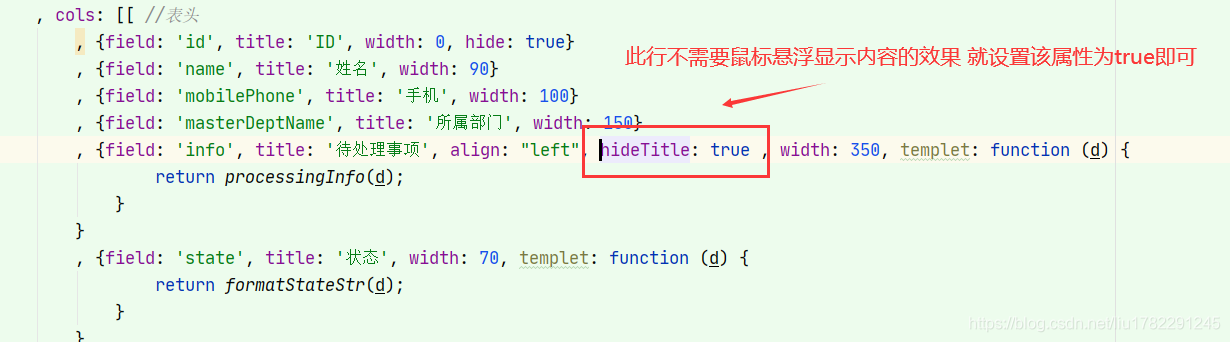
这里当hideTitle属性未设置值的时候是undifined,也就是false,所以只有给特定列设置了这个值,才会控制是否显示 ,只要有需要隐藏title属性的列,加入此属性即可,页面代码使用方法如下图:
总结与反思:
开发过程中一般不建议频繁更改源码,因为这样会让公用性的范围变小,所以要根据业务要求,从实际出发,判断更改之后的依赖代码是否也需要相应变动,然后再着改动。
这次负责开发的 狐小智E慧办公 项目的 管理中台 (https://oa.hixiaoe.com)模块,由于业务要求,所有列表必须出现鼠标悬浮显示内容的效果,为了节约时间成本,保证功能代码改动最小,所以通过修改上文提到的table源码得以解决,这样,所有列表就不用变动任何代码,都会有产品要求的效果,开发代码量最少,后续做了优化 为了适用极少数列的部分,不需要title这样的场景,只需要通过对应属性控制即可,非常灵活。当然一切根据业务需求变化,若业务中需要此效果的代码占比很小,建议还是从代码本身进行修改无需改动源码。
以上就是我对LayUI数据表格的列元素上,鼠标悬浮显示所有文字内容的解决方案。
作者介绍:小文文,狐小E智慧办公 (https://www.hixiaoe.com)开发工程师,专注移动办公软件的SaaS平台建设以及轻应用开发
来源:oschina
链接:https://my.oschina.net/u/4364052/blog/4500994