什么是Ajax
Ajax 的全称是 Asynchronous JavaScript And XML (异步 JavaScript 和 xml )
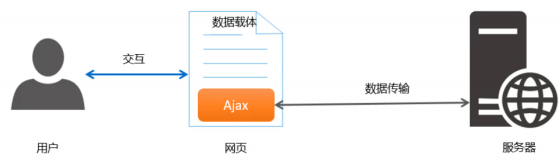
通俗理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是 Ajax
为什么要学Ajax
之前所学的技术,只能把网页做的更美观漂亮,或添加一些动画效果,但还是, Ajax 能让我们轻松实
现 网页 与 服务器 之间的 数据交互
Ajax应该用场景
场景一:用户名检测
注册用户时,通过 ajax 的形式,动态 检测用户名是否被占用
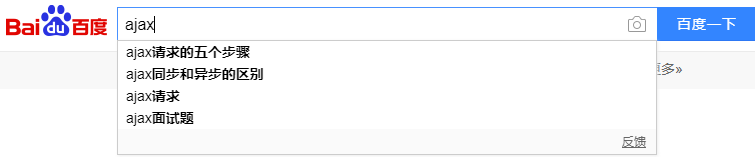
场景二:搜索提示
当输入搜索关键字时,通过 ajax 的形式,动态 加载搜索提示列表
场景三:数据分页显示
当点击页码值得时候,通过 ajax 的形式,根据页码值动态刷新表格的数据
场景四:数据的增删改查
数据的添加、删除、修改、查询操作,都需要通过 ajax 的形式,来实现数据的交互
jQuery中的Ajax
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,
提供了一系列Ajax相关的函数,极大地 降低了Ajax的使用难度
jQuery 中发起 Ajax 请求最常用的三个方法如下:
- $.get() get方式请求,用于获取数据
- $.post() post方式请求,用于提交数据
- $.ajax() 比较综合,既可以获取数据,又可以提交数据
$.get() 函数介绍
jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户
端来进行使用
$.get(url,[data],[callback])
参数各自代表的含义如下:
$.get()发起不带参数的请求
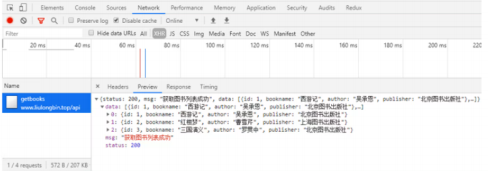
使用 $.get() 函数 发起不带参数的请求时,直接提供给 请求的 URL 地址 和 请求成功之后的回调函数 即可,示例代码如下
$.get ('http://www. liulongbin. top: 3006/ api/getbooks', function(res)
{console. log(res) //这里的res是服务器返回的数据
}
//' 通信协议://服务器名称(域名).端口号(如果是80端口则可以不写)/资源在服务器中具体存放的

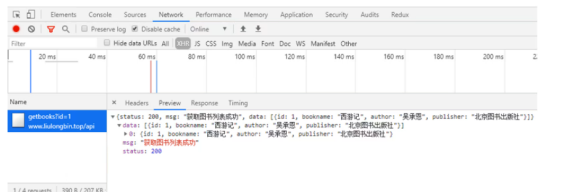
$.get()发起携带参数的请求
使用 $.get() 发起携带参数的请求,那么携带的参数应该写在第二个参数的位置,示例代码如下:
$ .get('http://www. liulongbin. top:3006/api/getbooks',{id: 1} function(res) (
console.1og (res)
)

$.post() 函数介绍
jQuery 中 $.post() 函数的功能单一,专门用来发起 post 请求,从而向服务器提交数据
$.post() 函数的语法如下:
$.post(url,[data],[callback])
参数各自代表的含义如下:
$.post() 向服务器提交数据
使用 $.post() 向服务器提交数据的示例代码如下:
$.ajax() 函数介绍(jq中ajax最常使用的方法)
使用 $.ajax() 发起 GET 请求时,只需要将 type 属性 的值设置为 ‘ GET ’ 即可
$(function () {
$('#btnGET').on('click', function () {
$.ajax({
type: 'GET', //请求的方式
url: 'http://www.liulongbin.top:3006/api/getbooks',
//请求的 url 地址
data: {id: 1}, //本次请求需要携带的数据
success: function (res) { //请求成功之后的回调函数
console.log(res)
}
})
})
})
$.ajax 发起 post 请求
$(function () {
$('#btnPOST').on('click', function () {
$.ajax({
type: 'POST', //请求的方式
url: 'http://www.liulongbin.top:3006/api/addbook',
//请求的 url 地址
data: { //要提交给服务器的数据
bookname: '史记',
author: '司马迁',
publisher: '上海图书出版社'
},
success: function (res) { //请求成功之后的回调函数
console.log(res)
}
})
})
})
来源:oschina
链接:https://my.oschina.net/u/4408225/blog/4328276