0索引
- div标签:默认占- -行,自动换行
- span标签:内容显示在同- -行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>张三</div>
<div>李四</div>
<span >我想</span>
<span >好好</span>
<span >学习</span>
<span >那是不存在的</span>
</body>
</html>- 元素选择器:
元素的名称{
属性名称:属性的值;
属性名称:属性的值;
}
- ID选择器:
以#号开头
#ID的名称{
属性名称:属性的值;
属性名称:属性的值;
}
- 类选择器:
以.号开头
.类名{
属性名称:属性的值;
属性名称:属性的值;
}
- 伪类选择器
- 后代选择器
- 选择器优先级
- 按照选择器搜索精确度来编写:
行内样式 > ID选择器 > 类选择器 > 元素选择器
-
- 就近原则:选择离标签近的
代码示例:
<!--元素选择器-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
color: red;
font-size: 50px;
}
span{
color: yellowgreen;
font-size: 80px;
}
</style>
</head>
<body>
<div>张三</div>
<div>李四</div>
<span >我想</span>
<span >好好</span>
<span >学习</span>
<span >那是不存在的</span>
</body>
</html><!--ID选择器-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#div1{
color: red;
}
</style>
</head>
<body>
<!--请将JAVAEE颜色改成红色-->
<div id="div1">JAVAEE</div>
<div>IOS</div>
<div>ANDROID</div>
</body>
</html><!--类选择器-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.shuiguo{
color: yellow;
}
.shucai{
color: green;
}
</style>
</head>
<body>
<div class="shuiguo">香蕉</div>
<div class="shucai">黄瓜</div>
<div class="shuiguo">苹果</div>
<div class="shucai">茄子</div>
<div class="shuiguo">橘子</div>
</body>
</html>
<!DOCTYPE html>
<!--伪类选择器-->
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
a:link {color: red} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
</style>
</head>
<body>
<a href="#">黑马程序员</a>
</body>
</html><!DOCTYPE html>
<!--后代选择器-->
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*请将H1下面的所有 em 元素 的内容颜色改成 红色*/
/*中间以空格隔开的是后代选择器*/
h1 > em{
color: red;
}
</style>
</head>
<body>
<h1>
This is a
<em>儿子</em>
<strong>
<em>孙子</em>
</strong>
heading
</h1>
</body>
</html>
优先级示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*元素选择器*/
div{
color: red;
}
/*类选择器*/
.chifan{
color: deeppink;
}
/*ID选择器*/
#div1{
color: greenyellow;
}
.first{
color: green;
}
.second{
color: blue;
}
</style>
</head>
<body>
<!--/*
按照选择器搜索精确度来编写:
行内样式 > ID选择器 > 类选择器 > 元素选择器
*/-->
<div class="chifan" id="div1" style="color: goldenrod;">要好好学习</div>
<!--金色-->
<!--/*就近原则:选择离标签近的*/-->
<div class="second first ">但是我好困,呜呜呜~</div>
<!--蓝色-->
</body>
</html>
- 外部样式:通过link标签引入-一个外部的css文件
- 内部样式:直接在style标签内编写CSS代码,以上例子是.
- 行内样式:直接在标签中添加一个style属性,编写CSS样式
代码示例:
1外部样式
/*css1文件中*/
.shuiguo{
color: pink;
}
.shucai{
color: green;
}<!--外部样式html 1文件-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css1.css" />
<!--css1.css为文件名-->
</head>
<body>
<div class="shuiguo">香蕉</div>
<div class="shucai">黄瓜</div>
<div class="shuiguo">苹果</div>
<div class="shucai">茄子</div>
<div class="shuiguo">橘子</div>
</body>
</html>2内部样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--
.类的名称{
属性名称:属性的值;
属性名称:属性的值;
}
-->
<style>
.shuiguo{
color: yellow;
}
.shucai{
color: green;
}
</style>
</head>
<body>
<!--
请将水果类,改成黄色
蔬菜类改成绿色
-->
<div class="shuiguo">香蕉</div>
<div class="shucai">黄瓜</div>
<div class="shuiguo">苹果</div>
<div class="shucai">茄子</div>
<div class="shuiguo">橘子</div>
</body>
</html>
3行内样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--通过行内样式修改甘蔗-->
<div class="shuiguo" style="color: greenyellow;">甘蔗</div>
<div class="shucai">青瓜</div>
<div class="shuiguo">苹果</div>
<div class="shucai">茄子</div>
<div class="shuiguo">橘子</div>
</body>
</html>
4CSS浮动 :流式布局
浮动的元素会脱离正常的文档流,在正常的文档流中不占空间
- float属性:
left
right
- clear属性: 清除浮动
both : 两边都不允许浮动
left: 左边不允许浮动
right : 右边不允许浮动
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="float:right;width: 200px; height: 200px; background-color: red;"></div>
<div style="clear: both;"></div>
<!--清除上面的浮动,让下面的绿色和蓝色显示在原本正常的位置-->
<!--若去除上面的清除,那么绿色和蓝色会按原本的正常文档流显示,绿色在第一行,蓝色第二行-->
<div style="width: 250px; height: 200px; background-color: greenyellow;"></div>
<div style="width: 200px; height: 200px; background-color: blue;"></div>
</body>
</html>
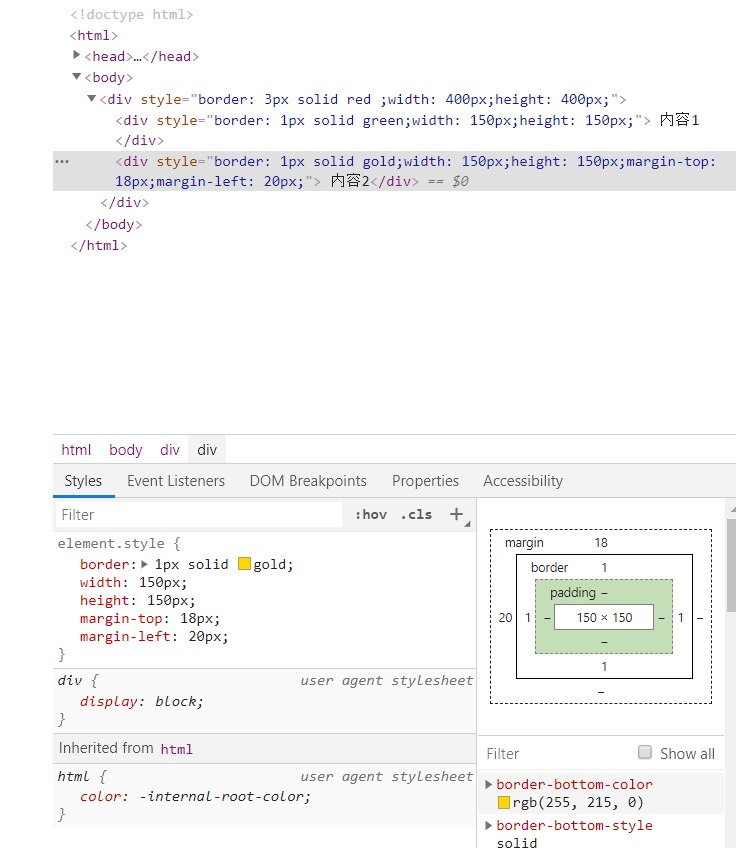
1盒子模型介绍:


- 万物皆盒子页边距:
- 四个单独方向:
padding-top: .
padding-right:
padding-bottom:
padding-left:
-
- 使用padding:
padding: 10px;
上下左右 都是10px
padding:10px 20px;.上 下是10px左右是20px
padding: 10px 20px 30px;上10px 石20px下30px 左20px
I padding: 10px 20px 30px 40px;. 上右下左,顺时针的方向
- 外边距:
margin-top:
margin-right:
margin-bottom:
margin-left:
- CSS绝对定位:
position: absulte
top:控制距离顶部的位置
left:控制距离左边的位置
代码实现:
- 盒子模型
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--在网页检查中点击对应相应的div,每个div都是对应一个盒子-->
<!--在div中可以调节相关参数-->
<div style="border: 3px solid red ;width: 400px;height: 400px;">
<div style="border: 1px solid green;width: 150px;height: 150px;"> 内容1</div>
<div style="border: 1px solid gold;width: 150px;height: 150px;"> 内容2</div>
</div>
</body>
</html>
- 绝对位置
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div style="border: 5px solid red; width: 400px; height: 400px;position: absolute;top: 200px;left: 200px;">
黑马程序员
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="../css/main.css"/>
<!--<style>
.logo{
float: left;
width: 33%;
/*border-width: 1px;
border-style: solid;
border-color: red;*/
height: 60px;
line-height: 60px;
/* border: 1px solid red;*/
}
.amenu{
color: white;
text-decoration: none;
height: 50px;
line-height: 50px;
}
.product{
float: left; text-align: center; width: 16%; height: 240px;
}
</style>-->
</head>
<body>
<!--
1. 创一个最外层div
2. 第一部份: LOGO部分: 嵌套三个div
3. 第二部分: 导航栏部分 : 放置5个超链接
4. 第三部分: 轮播图
5. 第四部分:
6. 第五部分: 直接放一张图片
7. 第六部分: 抄第四部分的
8. 第七部分: 放置一张图片
9. 第八部分: 放一堆超链接
-->
<div>
<!--2. 第一部份: LOGO部分: 嵌套三个div-->
<div>
<div class="logo">
<img src="../img/logo2.png"/>
</div>
<div class="logo">
<img src="../img/header.png"/>
</div>
<div class="logo">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<!--清除浮动-->
<div style="clear: both;"></div>
<!--3. 第二部分: 导航栏部分 : 放置5个超链接-->
<div style="background-color: black; height: 50px;">
<a href="#" class="amenu">首页</a>
<a href="#" class="amenu">手机数码</a>
<a href="#" class="amenu">电脑办公</a>
<a href="#" class="amenu">鞋靴箱包</a>
<a href="#" class="amenu">香烟酒水</a>
</div>
<!--4. 第三部分: 轮播图-->
<div>
<img src="../img/1.jpg" width="100%"/>
</div>
<!--5. 第四部分:-->
<div>
<div><h2>最新商品<img src="../img/title2.jpg"/></h2></div>
<!--左侧广告图-->
<div style="width: 15%; height: 480px; float: left;">
<img src="../products/hao/big01.jpg" width="100%" height="100%"/>
</div>
<!--
右侧商品
-->
<div style="width: 84%; height: 480px;float: left;">
<div style="height: 240px; width: 50%; float: left;">
<img src="../products/hao/middle01.jpg" height="100%" width="100%" />
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
</div>
</div>
<!--6. 第五部分: 直接放一张图片-->
<div>
<img src="../products/hao/ad.jpg" width="100%"/>
</div>
<!--7. 第六部分: 抄第四部分的-->
<div>
<div><h2>最新商品<img src="../img/title2.jpg"/></h2></div>
<!--左侧广告图-->
<div style="width: 15%; height: 480px; float: left;">
<img src="../products/hao/big01.jpg" width="100%" height="100%"/>
</div>
<!--
右侧商品
-->
<div style="width: 84%; height: 480px;float: left;">
<div style="height: 240px; width: 50%; float: left;">
<img src="../products/hao/middle01.jpg" height="100%" width="100%" />
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
<div class="product">
<img src="../products/hao/small08.jpg" />
<p>高压锅</p>
<p style="color: red;">$998</p>
</div>
</div>
</div>
<!--8. 第七部分: 放置一张图片-->
<div>
<img src="../img/footer.jpg" width="100%"/>
</div>
<!--9. 第八部分: 放一堆超链接-->
<div style="text-align: center;">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<br />
Copyright © 2005-2016 传智商城 版权所有
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="../css/main.css"/>
</head>
<body>
<!--
1. 总共是5部分
2. 第一部分是LOGO部分
3. 第二部分是导航菜单
4. 第三部分是注册部分
5. 第四部分是FOOTER图片
6. 第五部分是一堆超链接
-->
<div>
<!--2. 第一部分是LOGO部分-->
<div>
<div class="logo">
<img src="../img/logo2.png" />
</div>
<div class="logo">
<img src="../img/header.png" />
</div>
<div class="logo">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</div>
</div>
<!--清除浮动-->
<div style="clear: both;"></div>
<!--3. 第二部分是导航菜单-->
<div style="background-color: black; height: 50px;">
<a href="#" class="amenu">首页</a>
<a href="#" class="amenu">手机数码</a>
<a href="#" class="amenu">电脑办公</a>
<a href="#" class="amenu">鞋靴箱包</a>
<a href="#" class="amenu">香烟酒水</a>
</div>
<!--4. 第三部分是注册部分-->
<div style="background: url(../image/regist_bg.jpg);height: 500px;">
<div style="position:absolute;top:200px;left:350px;border: 5px solid darkgray;width: 50%;height: 50%;background-color: white;">
<table width="60%" align="center">
<tr>
<td colspan="2"><font color="blue" size="6">会员注册</font>USER REGISTER</td>
</tr>
<tr>
<td>用户名:</td>
<td><input type="text"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password"/></td>
</tr>
<tr>
<td>email:</td>
<td><input type="email"/></td>
</tr>
<tr>
<td>姓名:</td>
<td><input type="text"/></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="sex"/> 男
<input type="radio" name="sex"/> 女
<input type="radio" name="sex"/> 妖
</td>
</tr>
<tr>
<td>出生日期:</td>
<td><input type="date"/></td>
</tr>
<tr>
<td>验证码:</td>
<td><input type="text"/></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="注册"/></td>
</tr>
</table>
</div>
</div>
<!--5. 第四部分是FOOTER图片-->
<div>
<img src="../img/footer.jpg" width="100%"/>
</div>
<!--9. 第四部分: 放一堆超链接-->
<div style="text-align: center;">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<br />
Copyright © 2005-2016 传智商城 版权所有
</div>
</div>
</body>
</html>
来源:oschina
链接:https://my.oschina.net/u/4369820/blog/4300342