今天我们演示了一下,如何在 Web App 切换槽位后,通过环境变量的方式来加载不同环境的数据库连接字符串,以及生产环境/集成测试环境部署槽交换,再一个捎带讲了一下使用FTP上传部署项目到Azure Web App
作者:Allen
项目代码:https://github.com/yunqian44/CnBateBlogWeb.git
版权:转载请在文章明显位置注明作者及出处。如发现错误,欢迎批评指正。
上一篇文章讲到今天我们演示了一下,如何在Web App中创建 “Deployment Slot”进行快速无停机部署新功能代码,也使用VS进行发布到创建的Web App中创建的新的部署槽位中,同时也引出了另外一个问题,环境变量怎么切换,切换槽位后,生产环境的数据库连接字符串怎么办。本篇文章,我会继续 部署槽,进行配置部署槽设置,同时在交换槽位的时候,测试环境/生产环境都能够准确的连接到对于的数据库。😎😎😎😎😎
--------------------我是分割线--------------------
Azure Web App 部署系列:

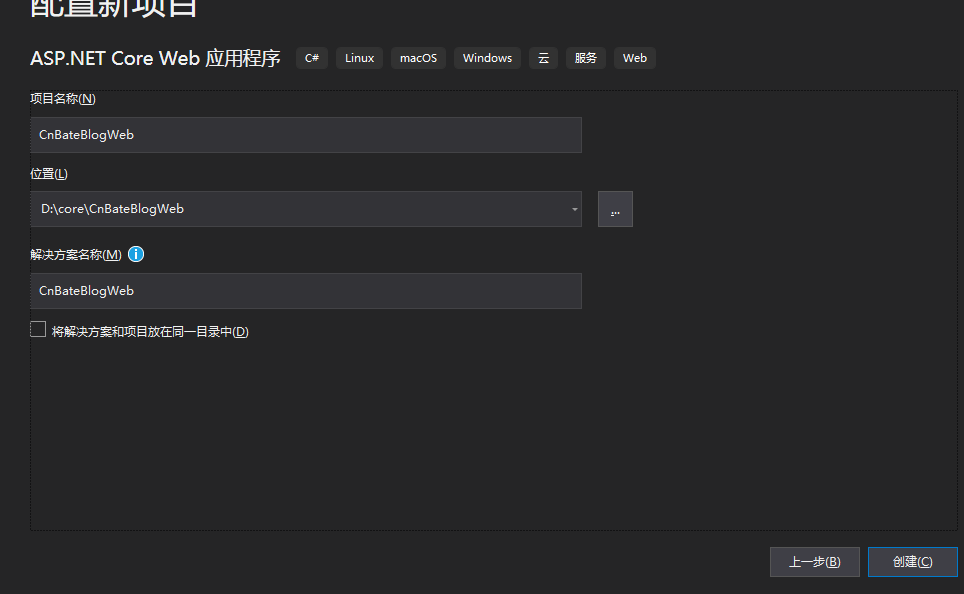
项目名称 “CnBateBlogWeb”

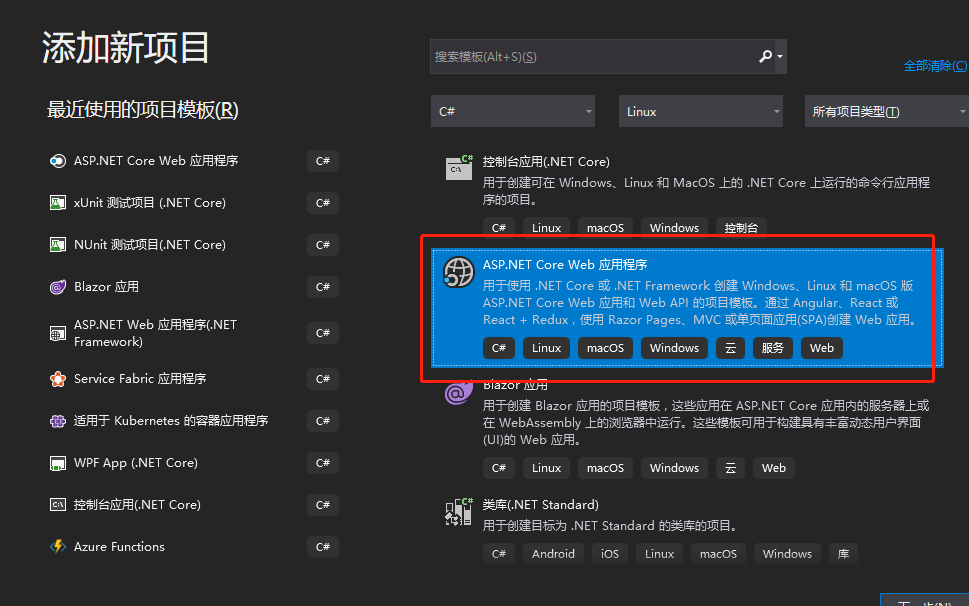
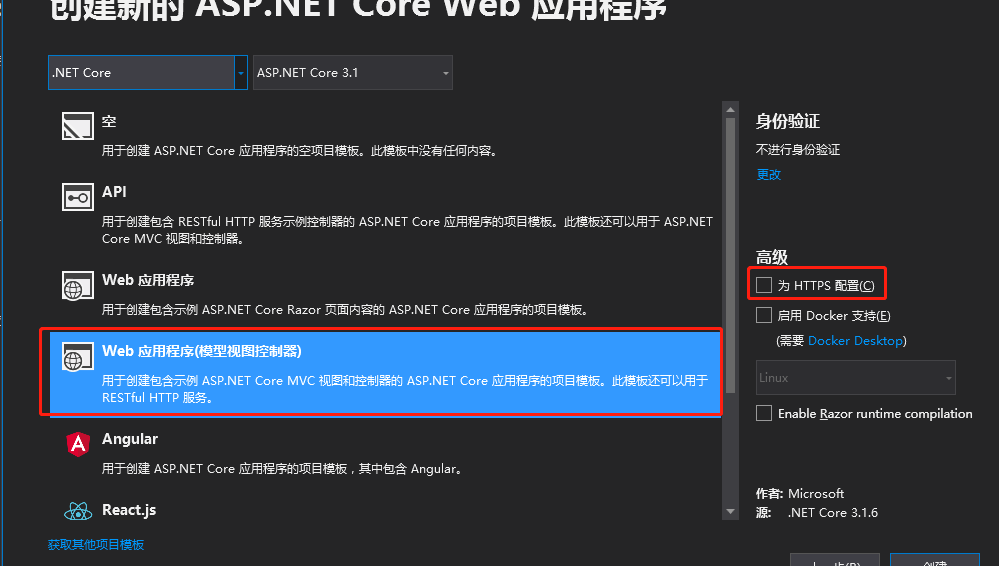
选择 “Web 应用程序(模型视图控制器)”,去掉 “为HTTPS 配置” 的勾选,点击创建

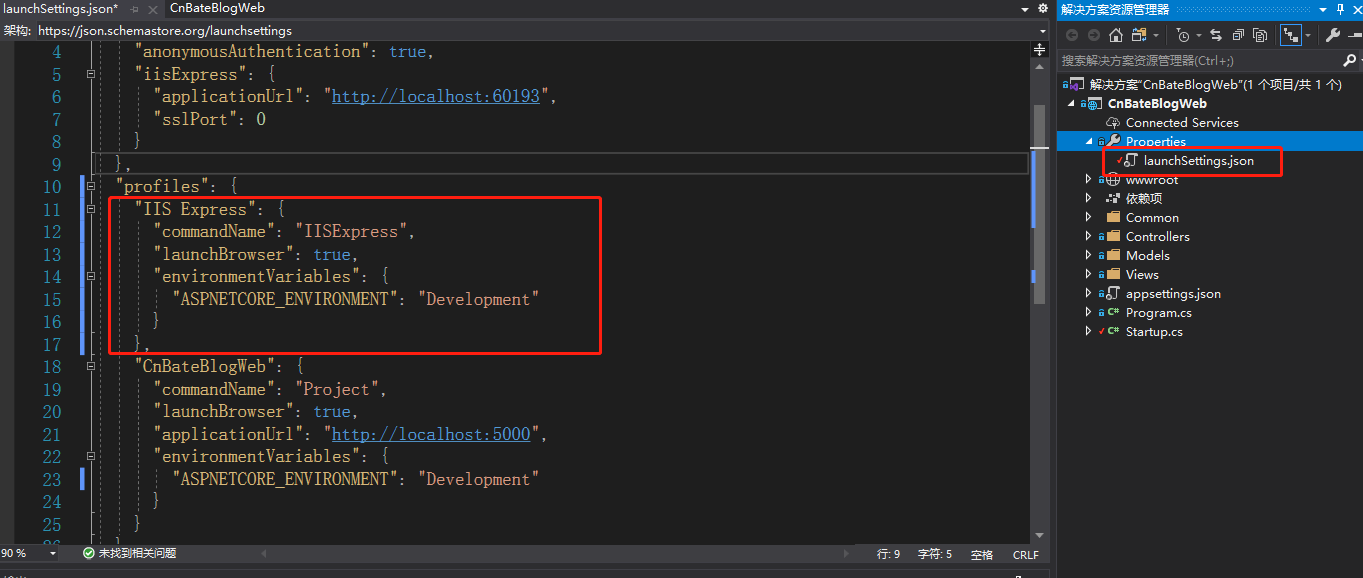
删除 “launchSettings” 文件中 IIS 配置部分
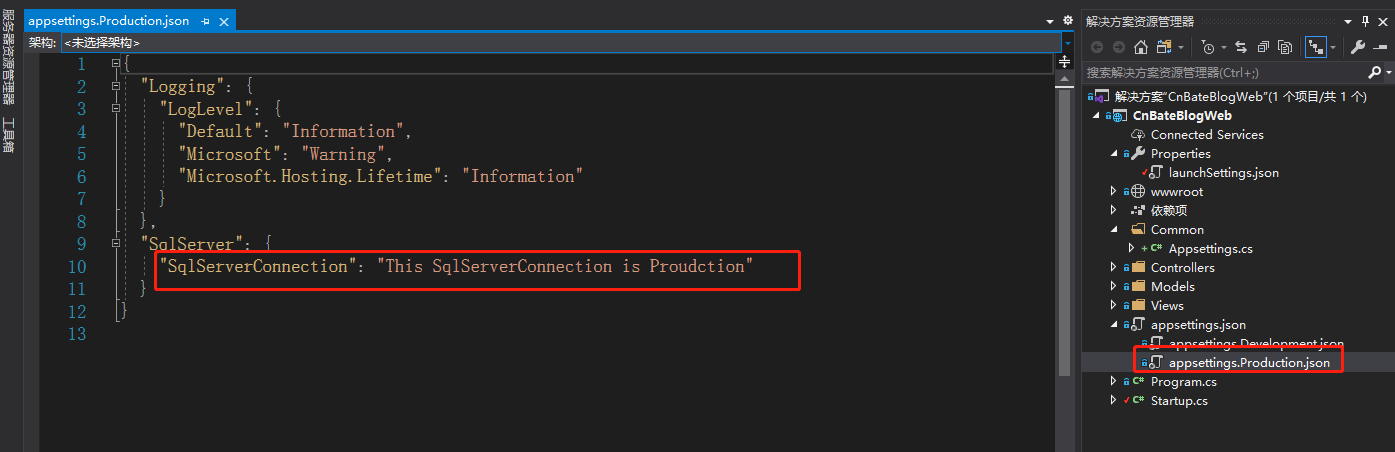
添加一个名叫 “appsettings.Production.json” 配置文件,里面当前项目的生产环境的数据库连接字符串。


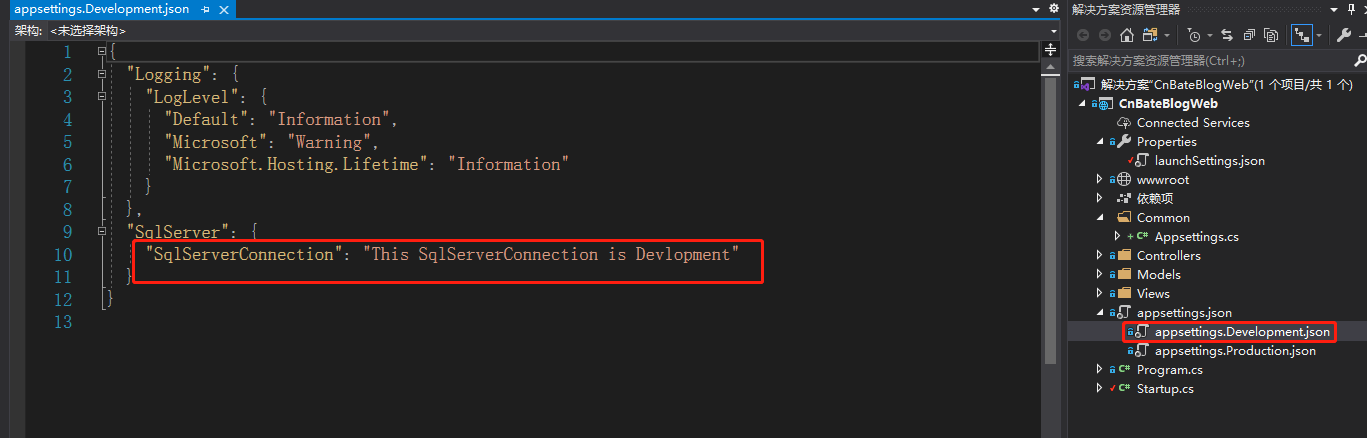
”appsettings.Development.json“ 配置文件中配置我们开发环境的数据库连接字符串(测试环境使用相同的方法进行添加问题和配置,这里就不多说了)

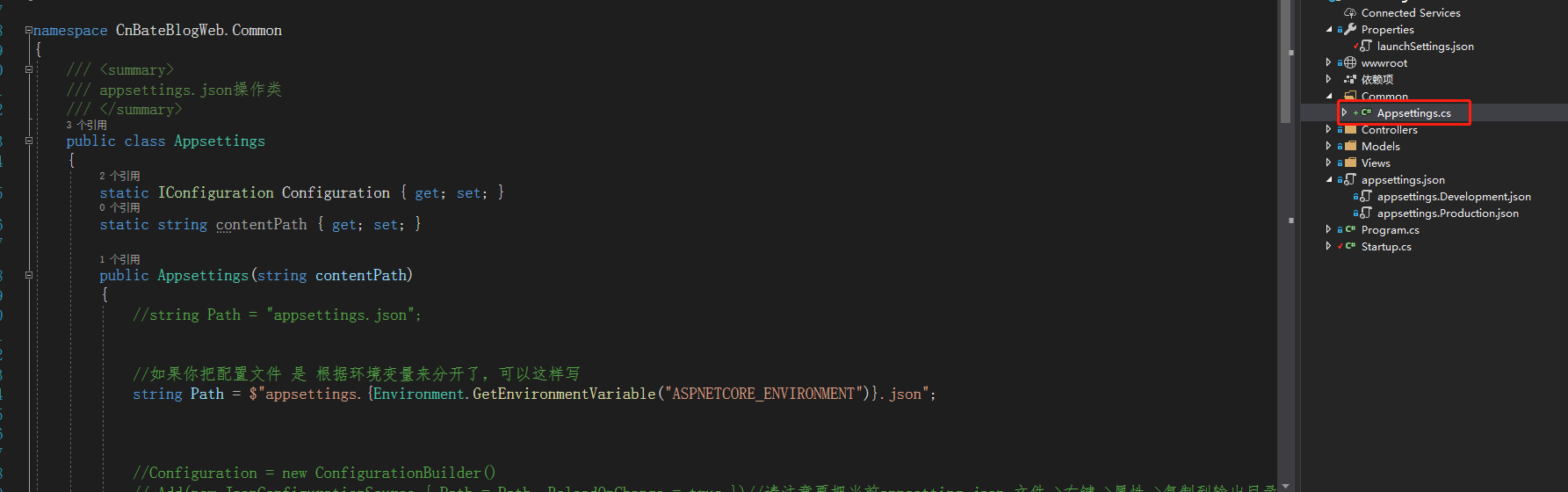
新建 Appsettings 的操作类

Appsetting.cs 类代码
1 /// <summary>
2 /// appsettings.json操作类
3 /// </summary>
4 public class Appsettings
5 {
6 static IConfiguration Configuration { get; set; }
7 static string contentPath { get; set; }
8
9 public Appsettings(string contentPath)
10 {
11 //string Path = "appsettings.json";
12
13
14 //如果你把配置文件 是 根据环境变量来分开了,可以这样写
15 string Path = $"appsettings.{Environment.GetEnvironmentVariable("ASPNETCORE_ENVIRONMENT")}.json";
16
17
18
19 //Configuration = new ConfigurationBuilder()
20 //.Add(new JsonConfigurationSource { Path = Path, ReloadOnChange = true })//请注意要把当前appsetting.json 文件->右键->属性->复制到输出目录->始终复制
21 //.Build();
22
23
24 //var contentPath = env.ContentRootPath;
25 Configuration = new ConfigurationBuilder()
26 .SetBasePath(contentPath)
27 .Add(new JsonConfigurationSource { Path = Path, Optional = false, ReloadOnChange = true })//这样的话,可以直接读目录里的json文件,而不是 bin 文件夹下的,所以不用修改复制属性
28 .Build();
29
30
31 }
32
33 /// <summary>
34 /// 封装要操作的字符
35 /// </summary>
36 /// <param name="sections"></param>
37 /// <returns></returns>
38 public static string app(params string[] sections)
39 {
40 try
41 {
42 var val = string.Empty;
43 for (int i = 0; i < sections.Length; i++)
44 {
45 val += sections[i] + ":";
46 }
47
48 return Configuration[val.TrimEnd(':')];
49 }
50 catch (Exception)
51 {
52 return "";
53 }
54
55 }
56 }HomeController 的 Index 方法 返回跟环境变量有关系的参数

HomeController.cs 相关代码
使用构造函数注入 _env
1 private readonly IWebHostEnvironment _env;1 public HomeController(ILogger<HomeController> logger, IWebHostEnvironment env)
2 {
3 _env = env;
4 _logger = logger;
5 }Index 方法
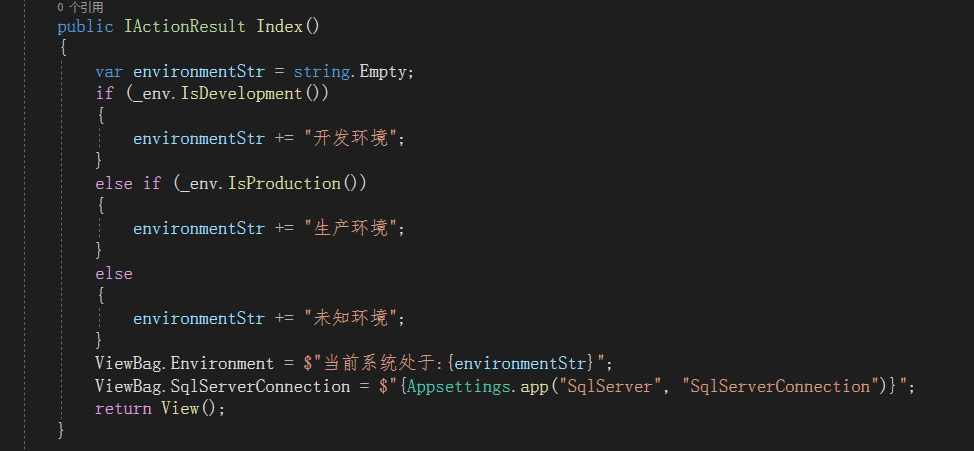
1 public IActionResult Index()
2 {
3 var environmentStr = string.Empty;
4 if (_env.IsDevelopment())
5 {
6 environmentStr += "开发环境";
7 }
8 else if (_env.IsProduction())
9 {
10 environmentStr += "生产环境";
11 }
12 else
13 {
14 environmentStr += "未知环境";
15 }
16 ViewBag.Environment = $"当前系统处于:{environmentStr}";
17 ViewBag.SqlServerConnection = $"{Appsettings.app("SqlServer", "SqlServerConnection")}";
18 return View();
19 }HomeController 控制器完整代码:


1 public class HomeController : Controller
2 {
3 private readonly IWebHostEnvironment _env;
4 private readonly ILogger<HomeController> _logger;
5
6 public HomeController(ILogger<HomeController> logger, IWebHostEnvironment env)
7 {
8 _env = env;
9 _logger = logger;
10 }
11
12 public IActionResult Index()
13 {
14 var environmentStr = string.Empty;
15 if (_env.IsDevelopment())
16 {
17 environmentStr += "开发环境";
18 }
19 else if (_env.IsProduction())
20 {
21 environmentStr += "生产环境";
22 }
23 else
24 {
25 environmentStr += "未知环境";
26 }
27 ViewBag.Environment = $"当前系统处于:{environmentStr}";
28 ViewBag.SqlServerConnection = $"{Appsettings.app("SqlServer", "SqlServerConnection")}";
29 return View();
30 }
31
32 public IActionResult Privacy()
33 {
34 return View();
35 }
36
37 [ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
38 public IActionResult Error()
39 {
40 return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
41 }
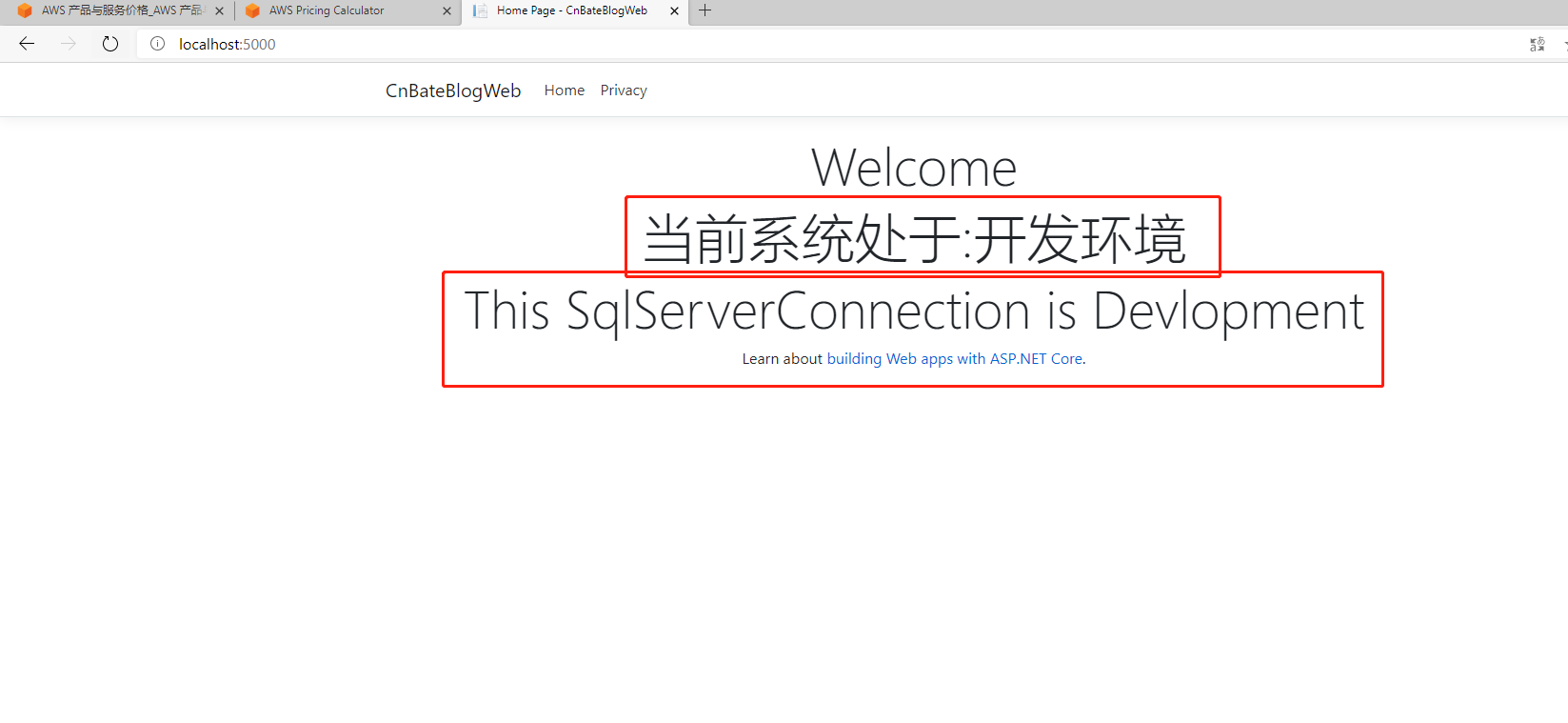
42 }F5运行看看,可以看到 当前appsettings 的配置文件获取的是 开发环境 的配置信息

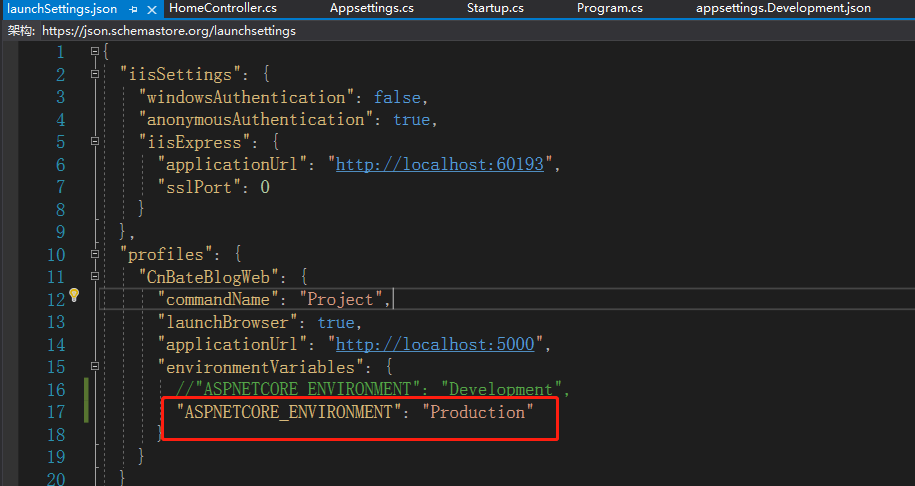
切换 launchSettings.json 中的 “ASPNETCORE_ENVIRONMENT” 的参数 为 “Production”

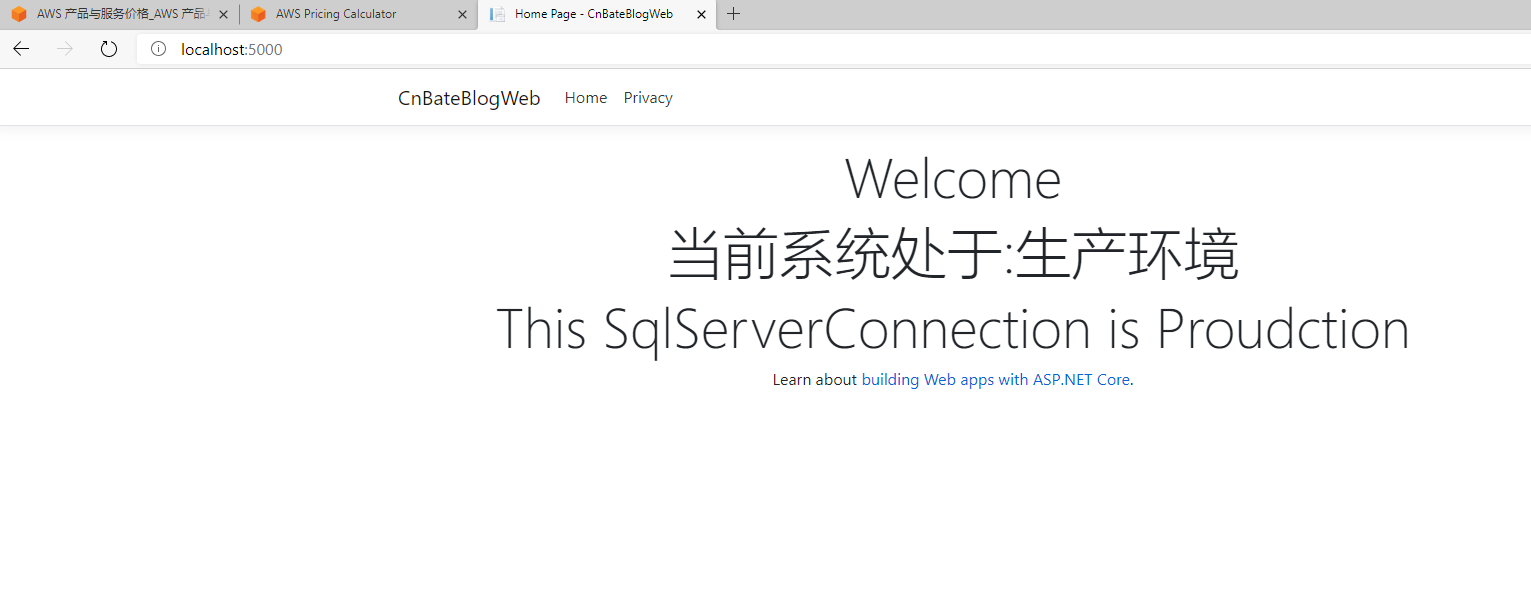
F5再次调试运行看看

bingo,我们在VS的调试运行中通过环境变量来控制项目连接的是那种环境,并且通过这种环境变量也获取到不同的数据库连接字符串。
接下来,我们就可以在Azure Portal 中进行设置了
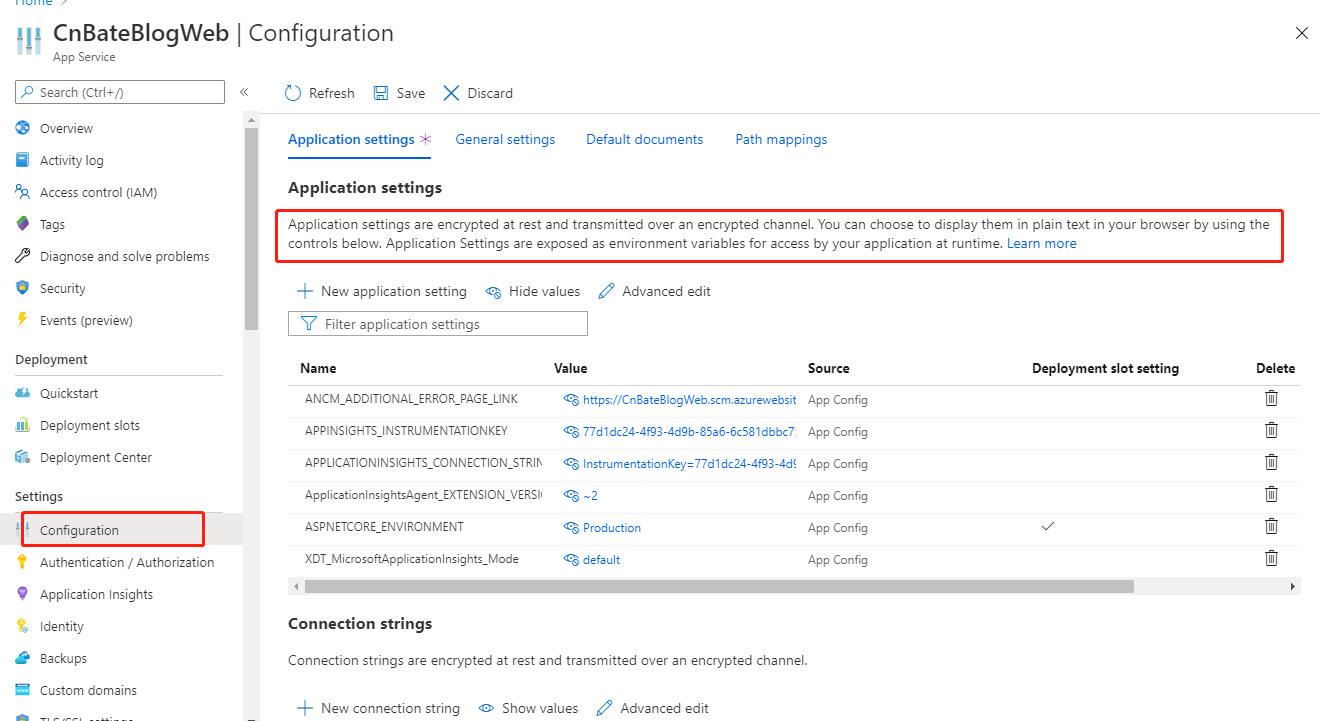
Azure Portal 中找到 之前创建好的叫 “CnBateBlogWeb” 的 Web App,选择 “Settings” => "Configuration"
我们可以清楚的看到图中圈起来的 Application settings 的解释,主要看后面的最后一句话:Application Setting 可以作为环境变量供应用程序在运行时进行访问。

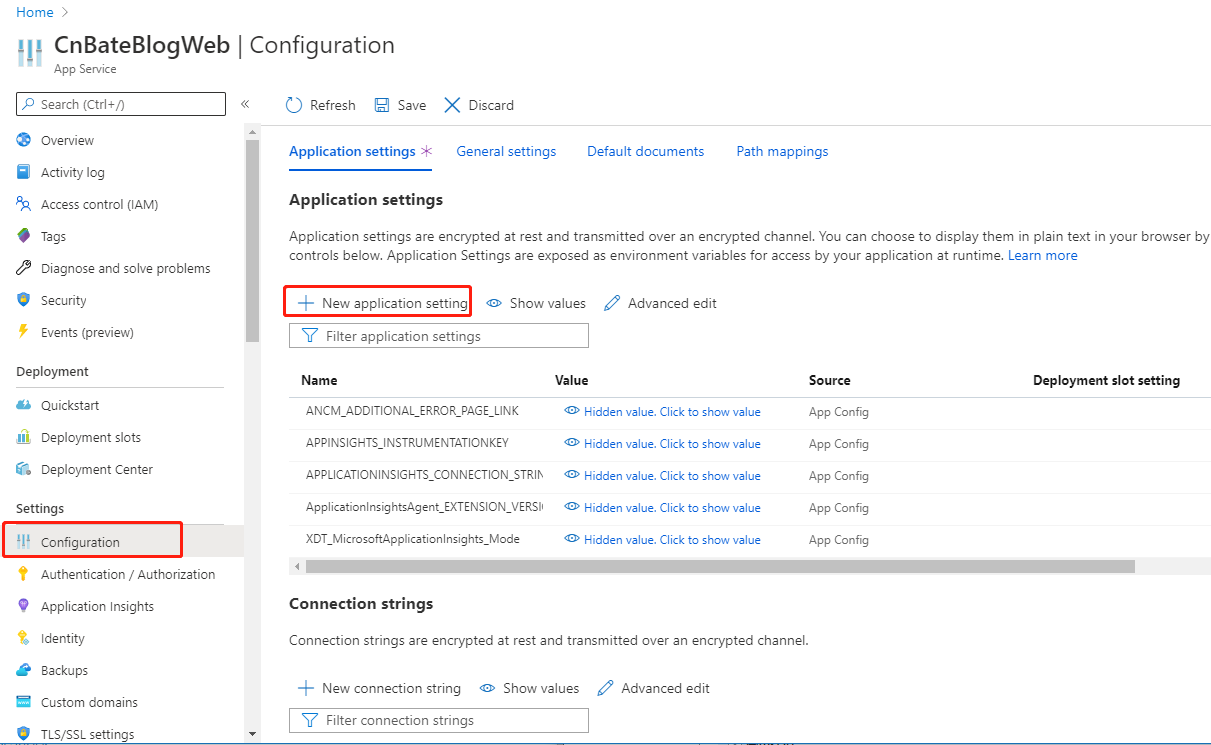
添加生产环境的环境变量 “ASPNETCORE_ENVIRONMENT=Production”,点击 “New application setting”。

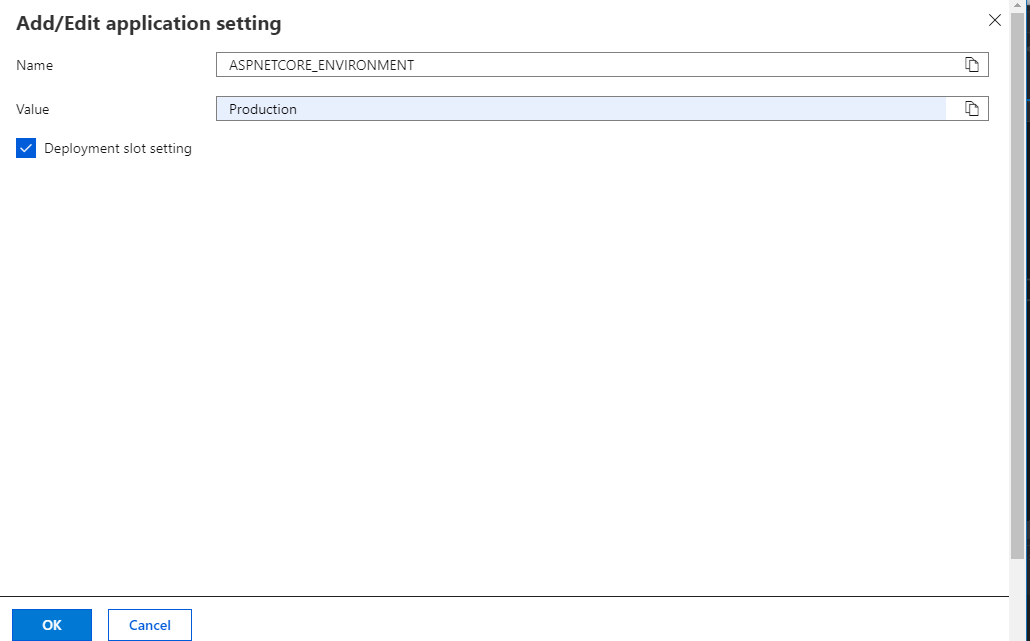
Name 输入 "ASPNETCORE_ENVIRONMENT",Value 输入 “Production”,勾选 Deployment slot setting 后,点击 “Apply”

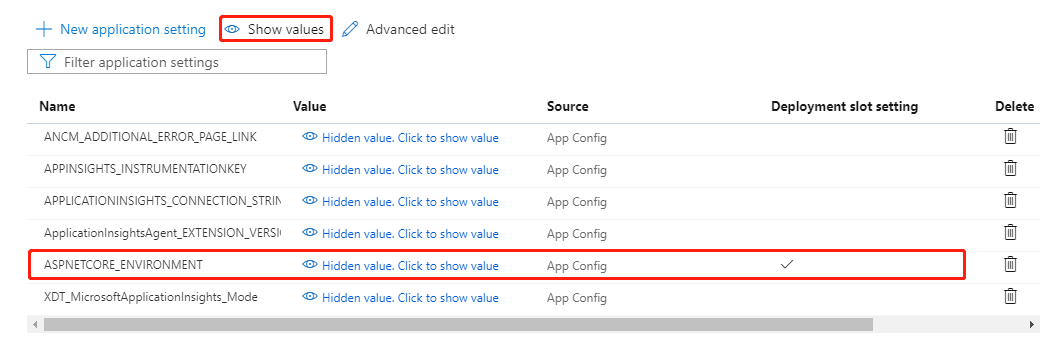
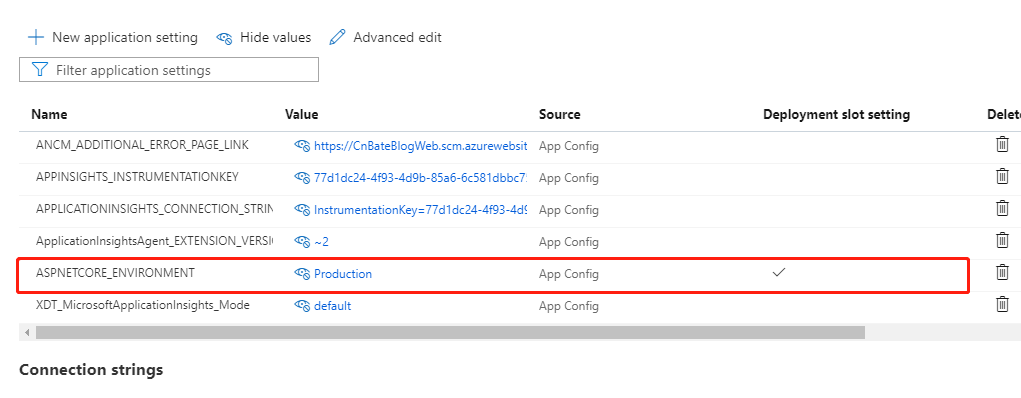
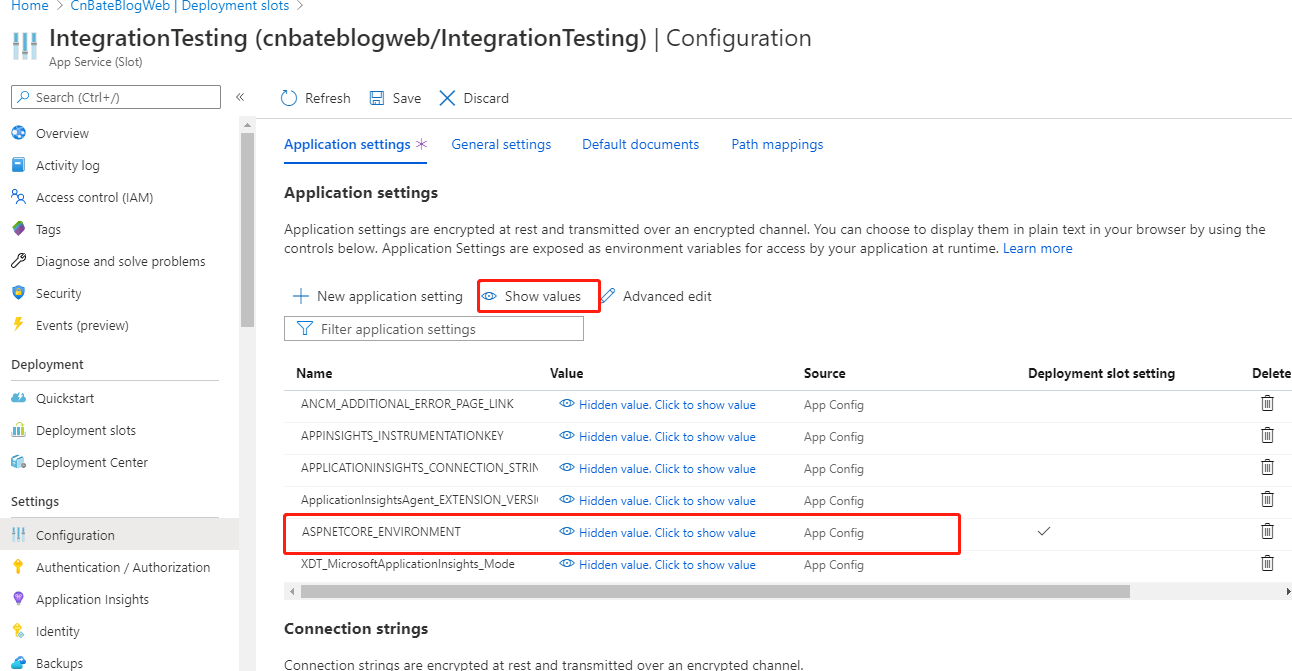
我们可以在 Configuration 页面的 应用程序设置的列表中看到刚刚配置好的 ASPNETCORE_ENVIRONMENT 的环境变量,同时我们可以点击列表上面的 “Show values”进行查看具体的环境变量的参数。

点击 “Show values” 后,我们可以看到我们具体设置到的一个具体的环境变量的参数的值。

同样的,我们在测试环境,或者集成测试环境中配置对于的环境变量的参数
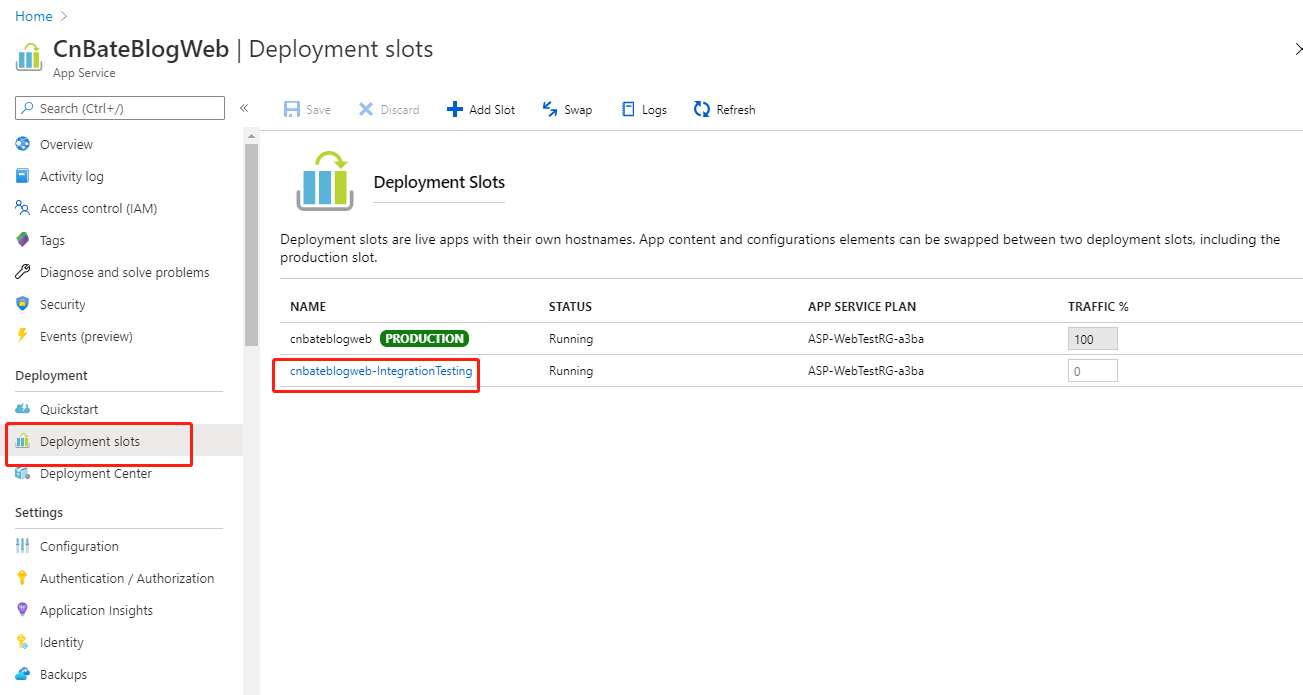
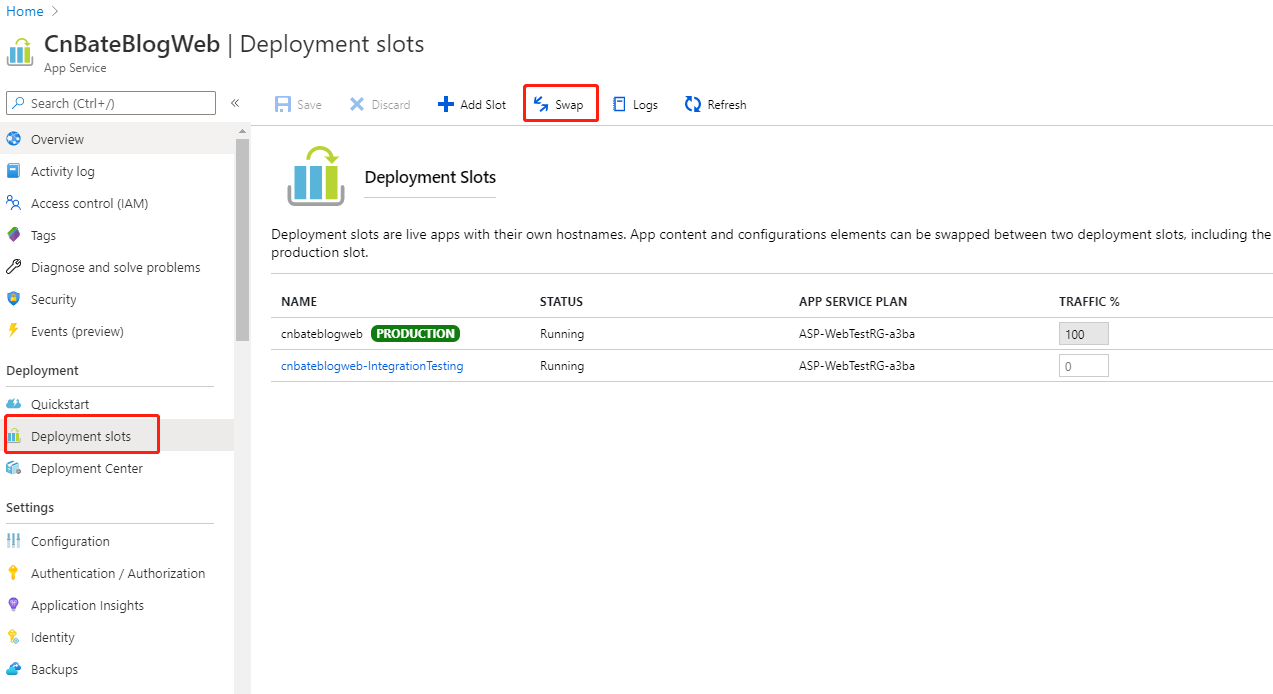
选择 “Deployment” =》“Deployment slots”,点击 “cnbateblogweb-Integration-Testing” 的超链接,跳转到对于的我们之前设置好的集成测试环境的部署槽中

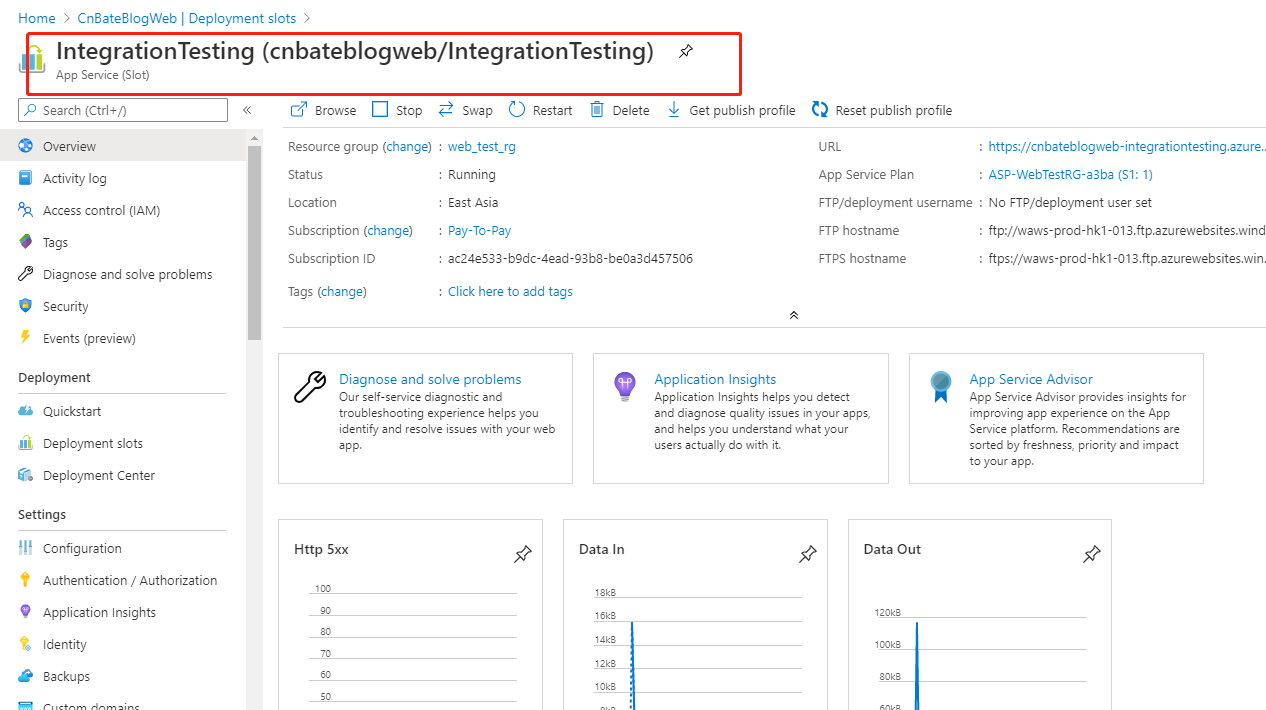
可以看到,我们现在已经切换到 IntegrationTesting 环境的部署槽中
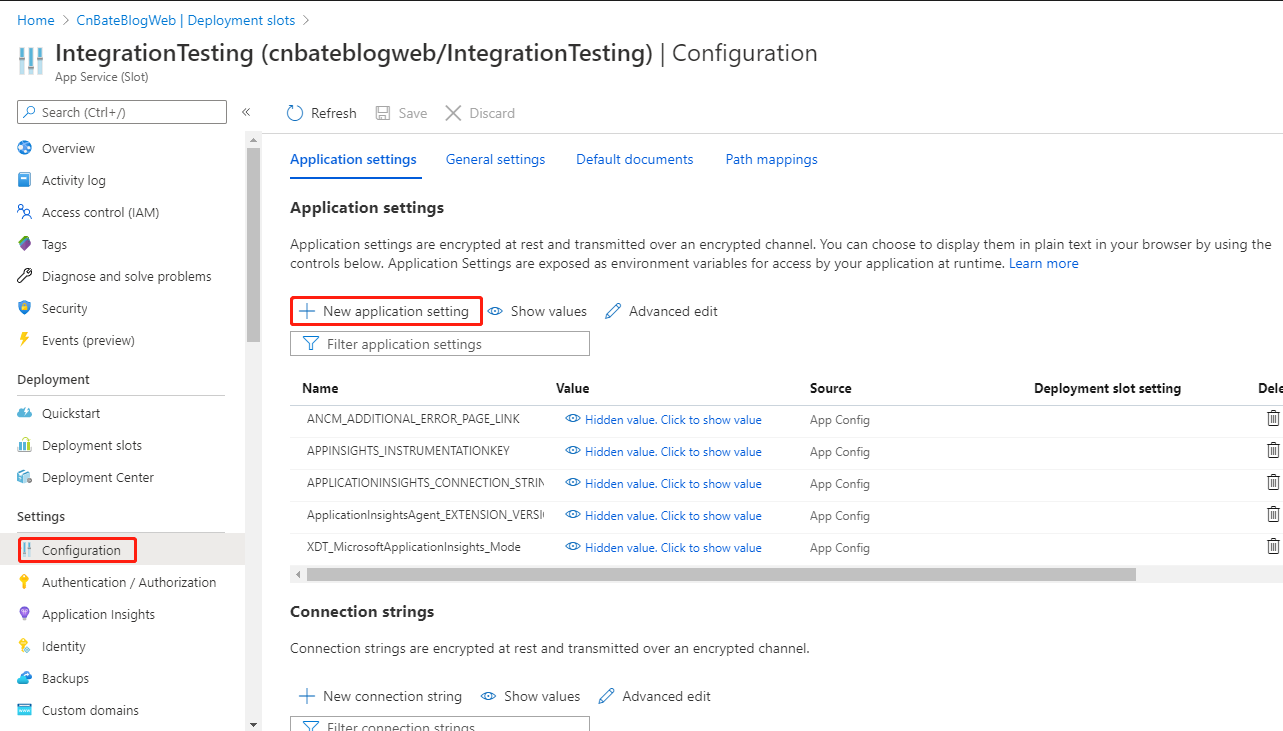
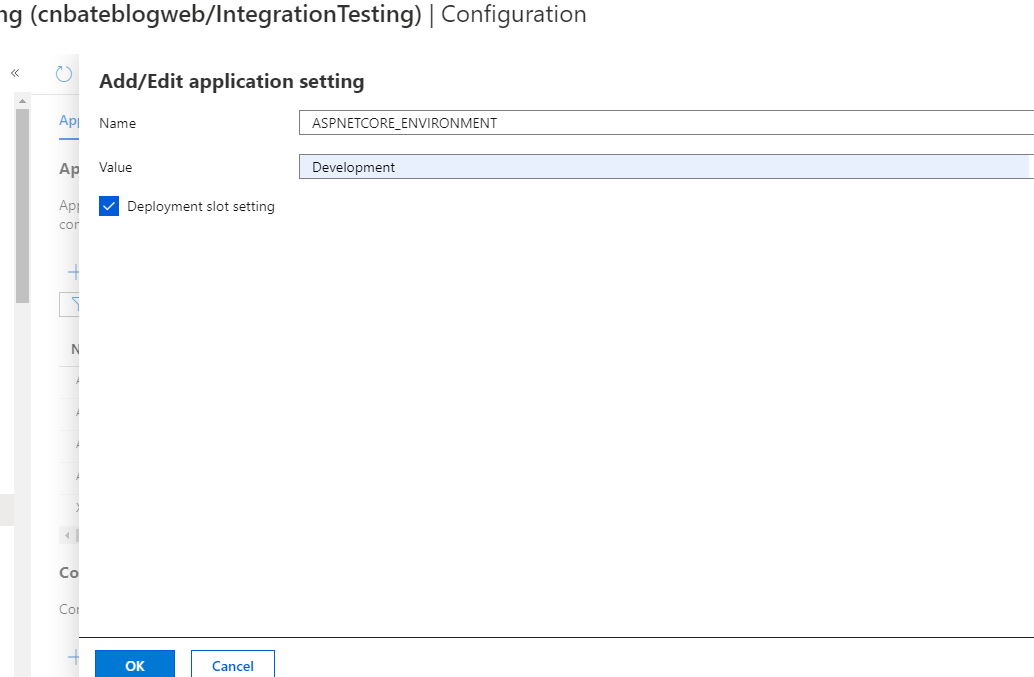
选择 “Settings” => "Configuration" ,点击 “New Application settings”,进行配置集成测试环境部署槽中的环境变量
Name 输入 “ASPNETCORE_ENVIRONMENT”,Value 输入 “Development”,勾选 “Deployment slot setting” 后,点击 “OK”

同样的,我们也可以查看到自己刚刚在集成测试环境中配置的叫 “ASPNETCORE_ENVIRONMENT” 的环境变量,以及它的参数,这里就不过多演示了,和上面的做法一样。
再次回到我们的VS之中,先直接发布项目到生产环境,模拟生产环境现在已有的项目在运行,以及测试生产环境连接到正确的数据库
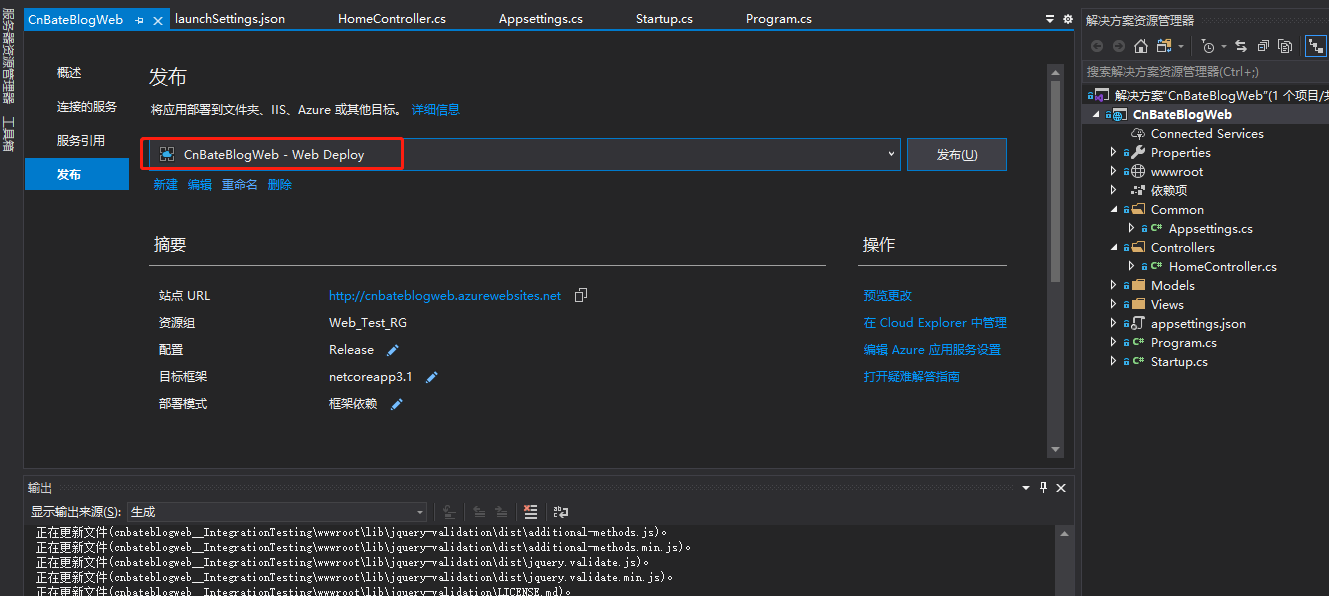
选择之前创建的 “CnBateBlogWeb” 的 Web App,点击 “发布”,详细发布步骤请移步:Azure Web App(一)发布你的Net Core Web 项目

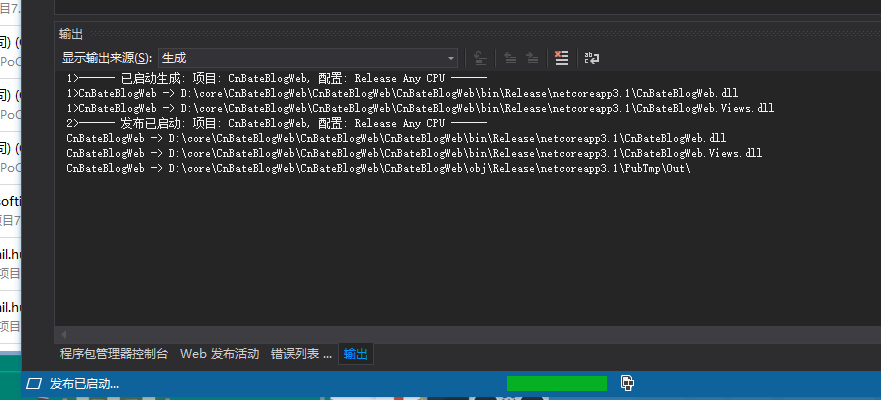
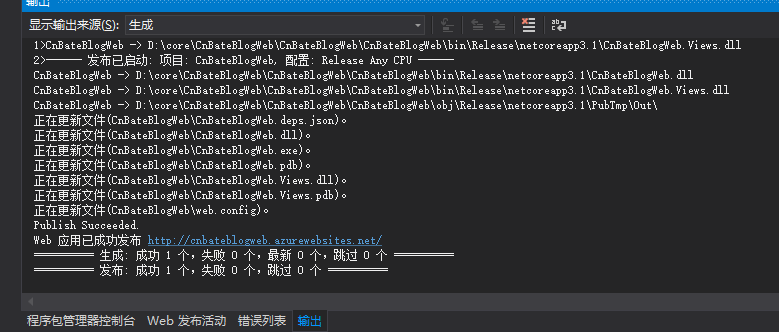
发布进行中

发布完成

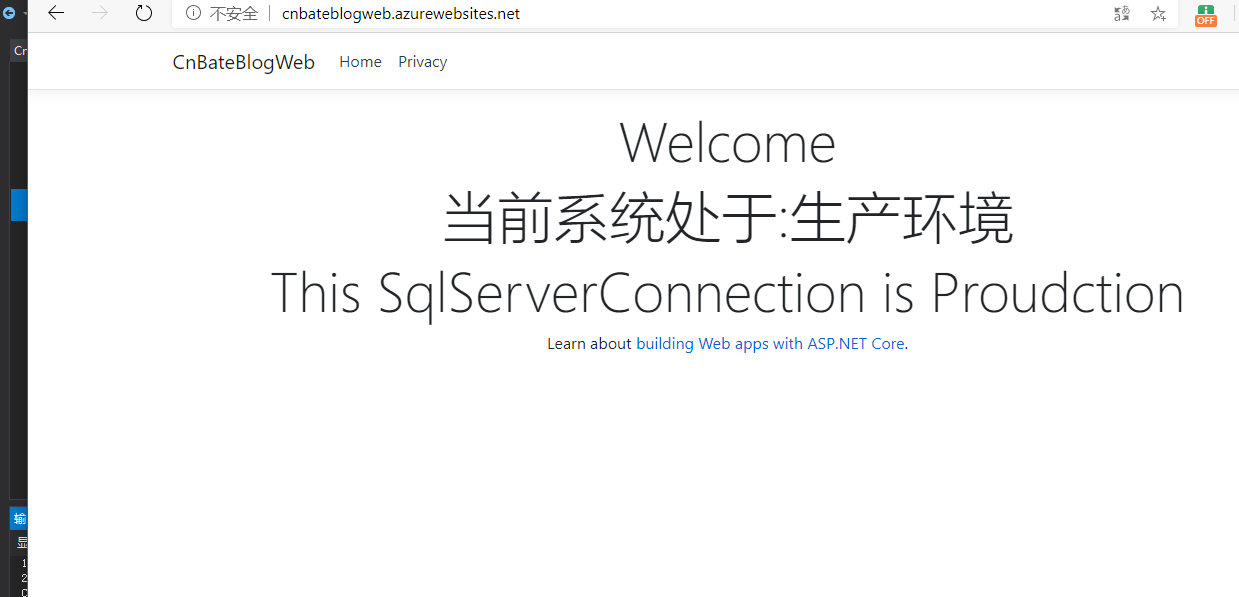
发布完成后,浏览器会自动打开,直接跳转到当前发布的 Web App 对应的二级目录,测试成功
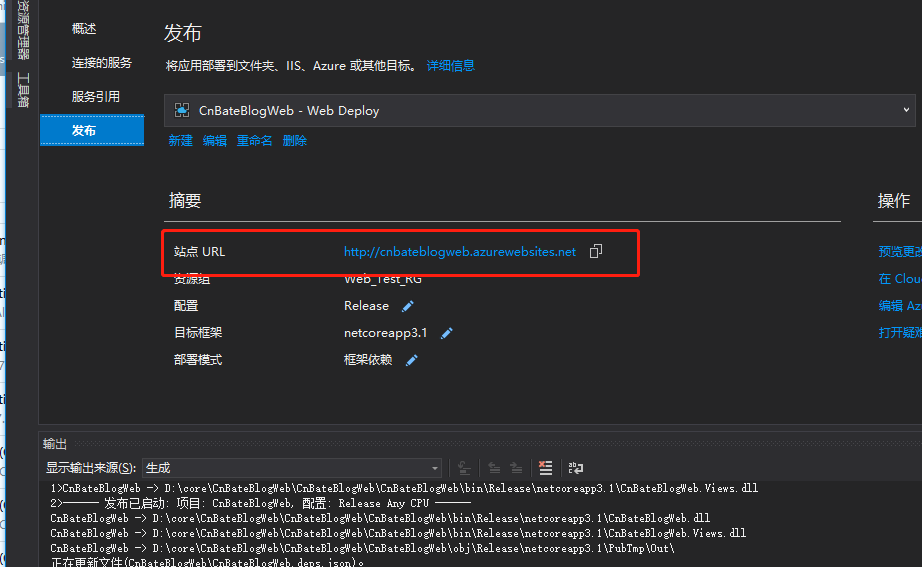
或者,复制VS 发布页面的 站点URL

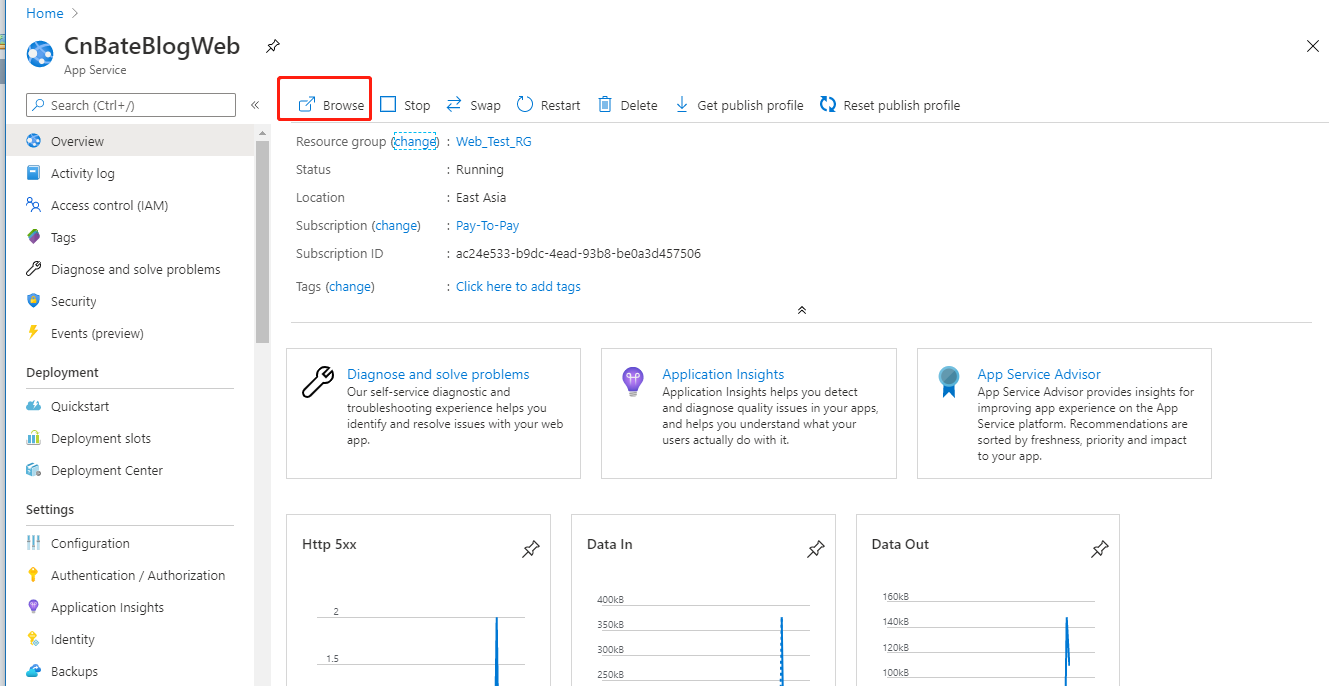
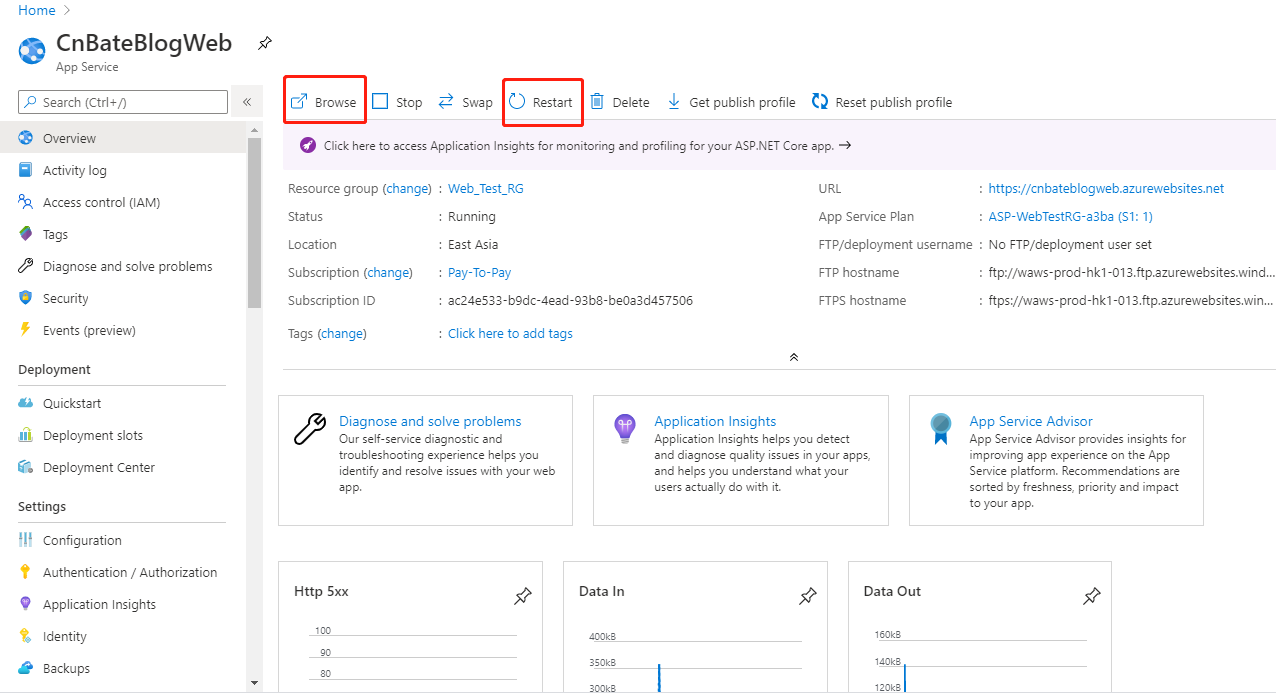
在或者在Azure Portal 中找到项目对应的Web App 点击 “Browse”

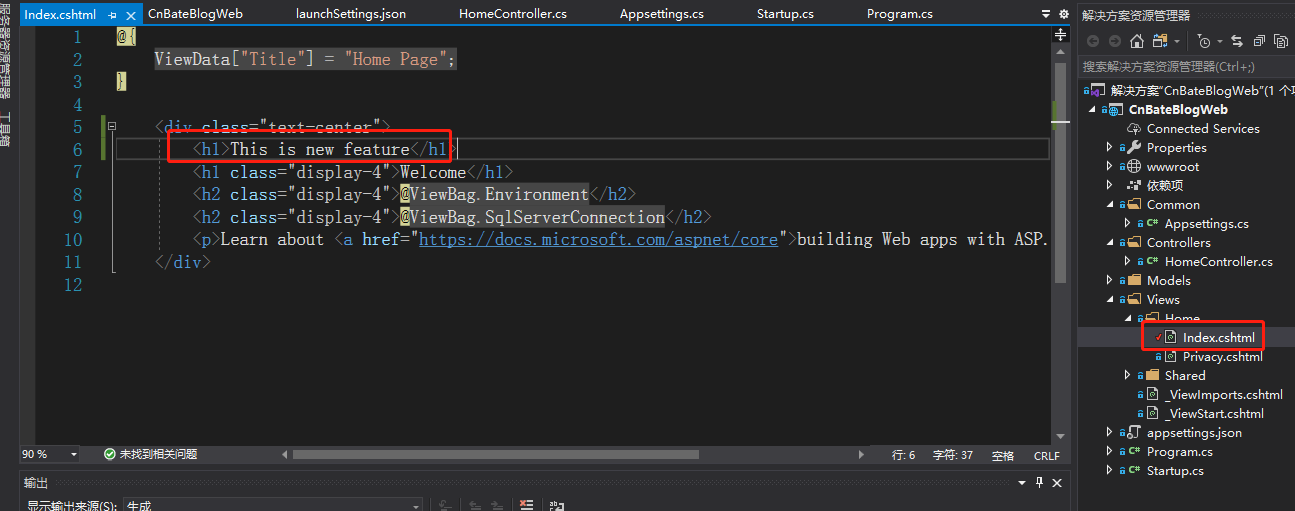
再次回到VS,我们修改首页,添加上一些 “新功能”

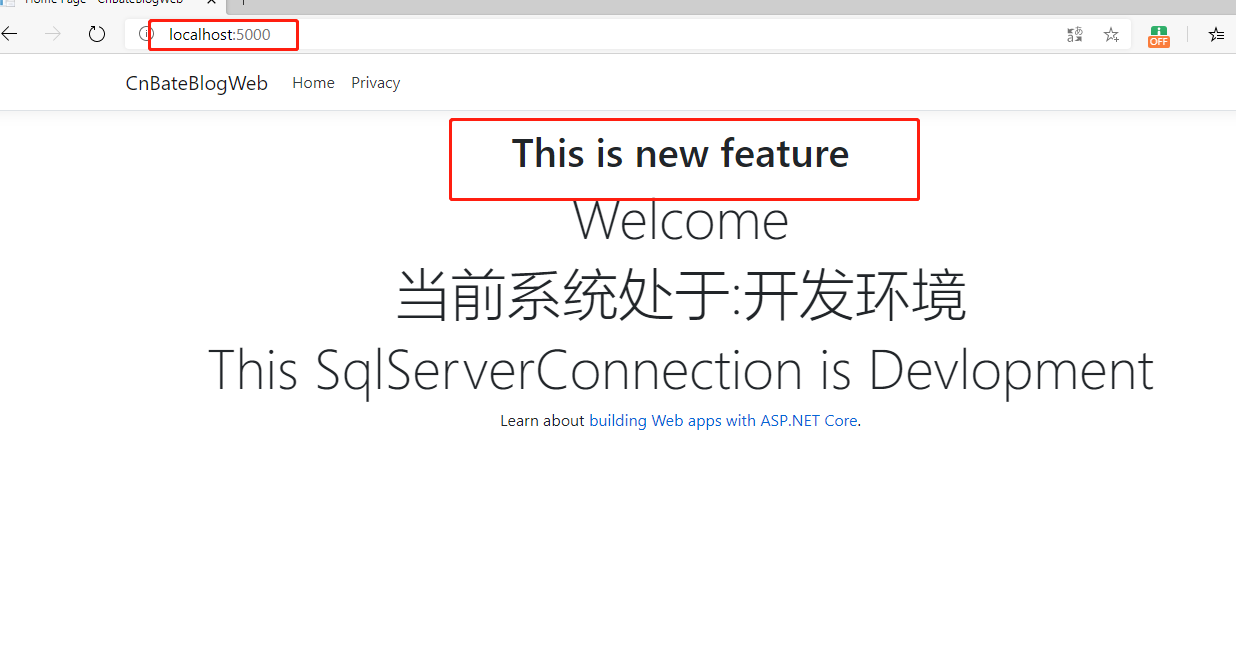
F5运行看看,成功的显示出,我们新加的 “功能”

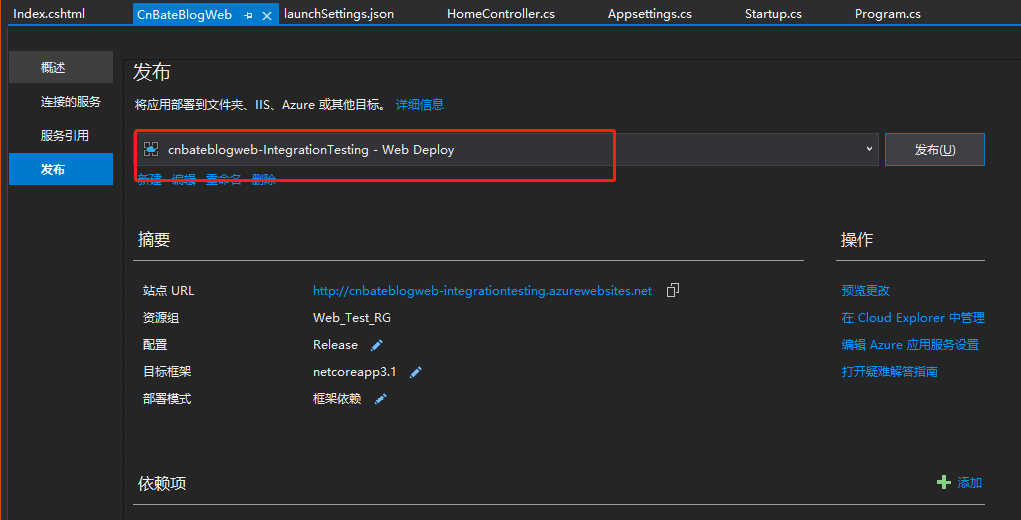
发布项目,选择之前创建的 ”cnbateblogweb-IntegrationTesting“ 的部署槽,详细发布步骤请移步:Azure Web App(一)发布你的Net Core Web 项目

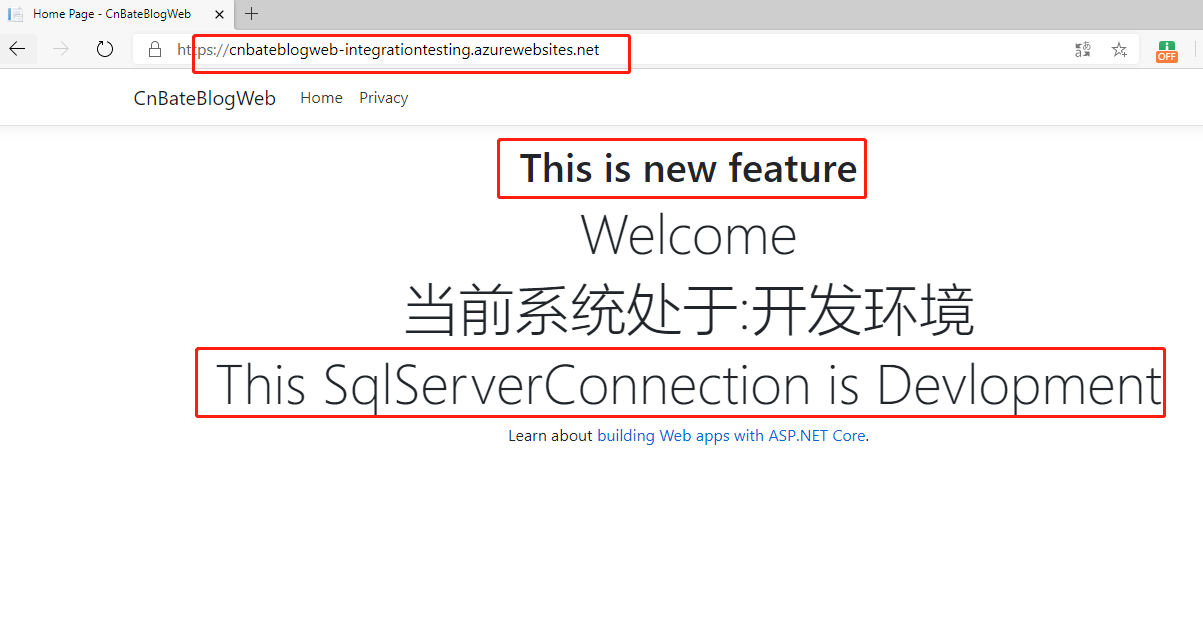
发布完成后,浏览器会自动打开,直接跳转到当前发布的 Web App 的集成环境的部署槽对应的二级目录,当前环境也是集成测试环境,新功能也有了(这里要说明一点,这里的开发环境指的就是集成测试环境)
成功。接下来,我们进行完集成测试后,就可以发布到正式环境。

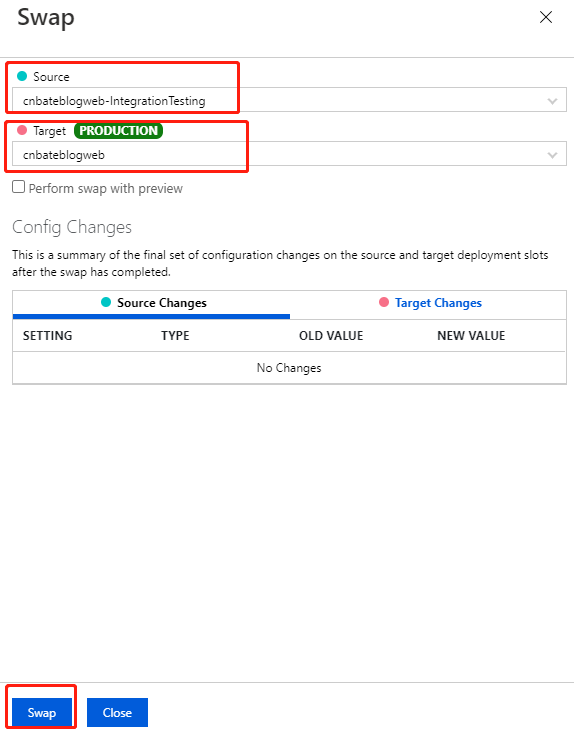
切换部署槽,将 “集成测试环境” 的代码切换到 “生产环境” 中去,点击 “Swap”

点击 “Swap”

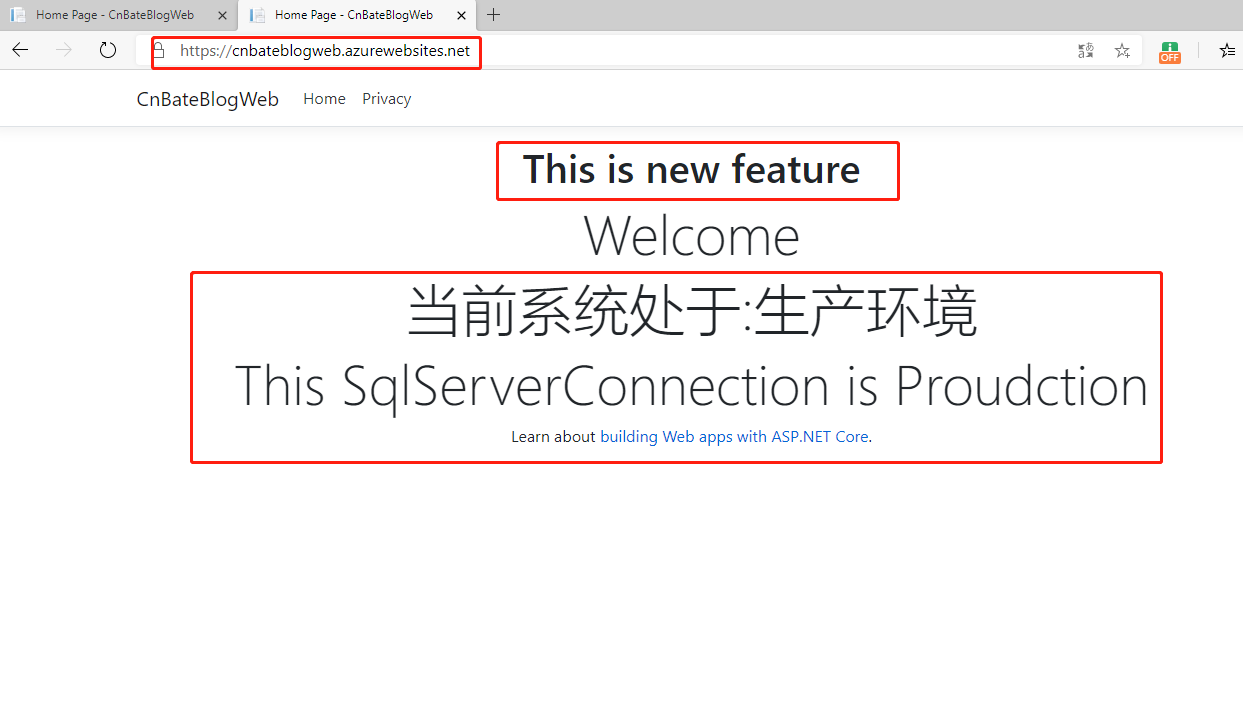
我们访问生产环境部署的项目的url,显示 数据库链接正常,“新功能”也加上了
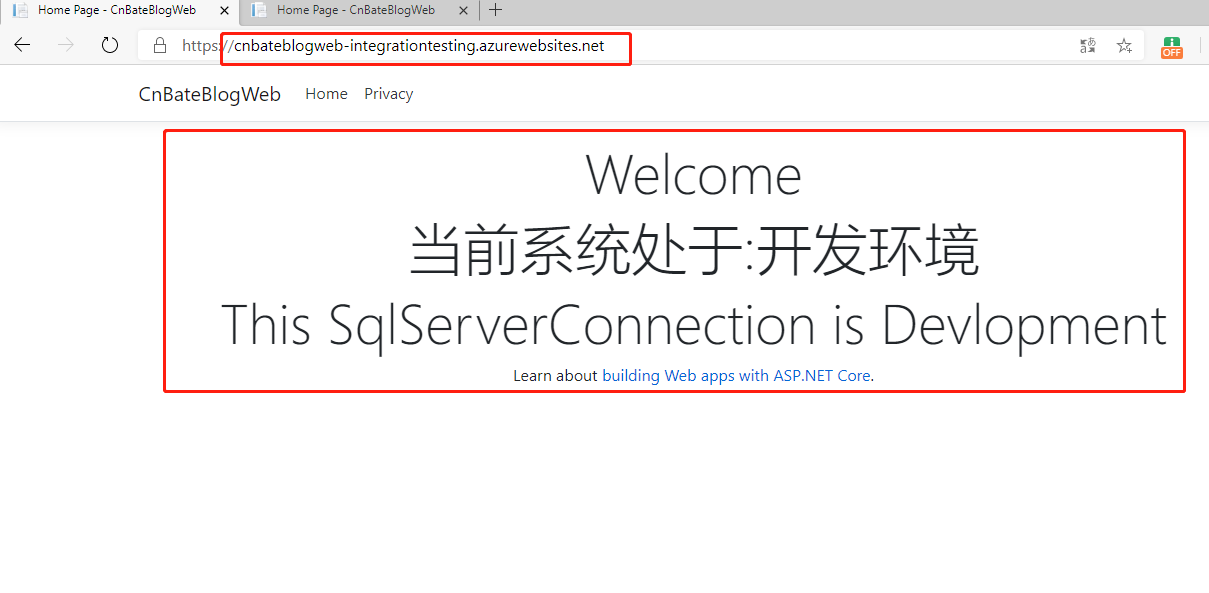
回过头,我们看看集成测试环境的访问显示情况

bingo🎉🎉🎉🎉🎉
今天成功的通过环境变量的控制访问不同环境的数据库链接字符串,也通过部署槽交换的方式,减少了传统项目的停机中断,做到无缝切换环境,发布。
--------------------额外话题--------------------
今天顺便演示一下使用FTP发布项目代码到Azure Web App
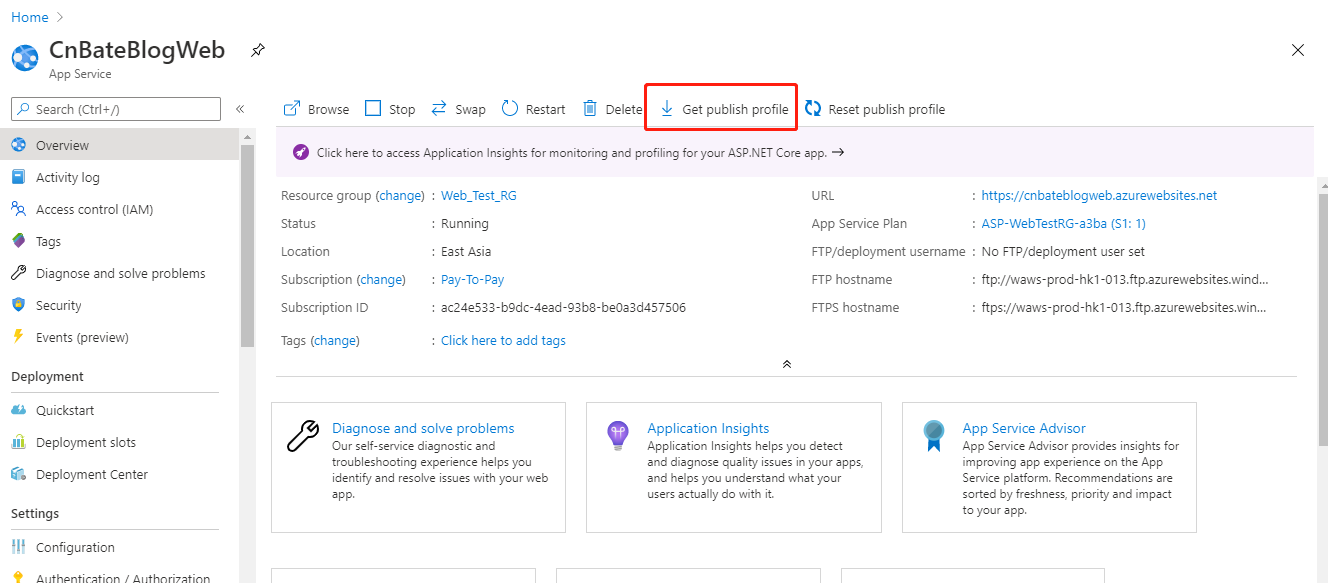
下载发布的配置文件

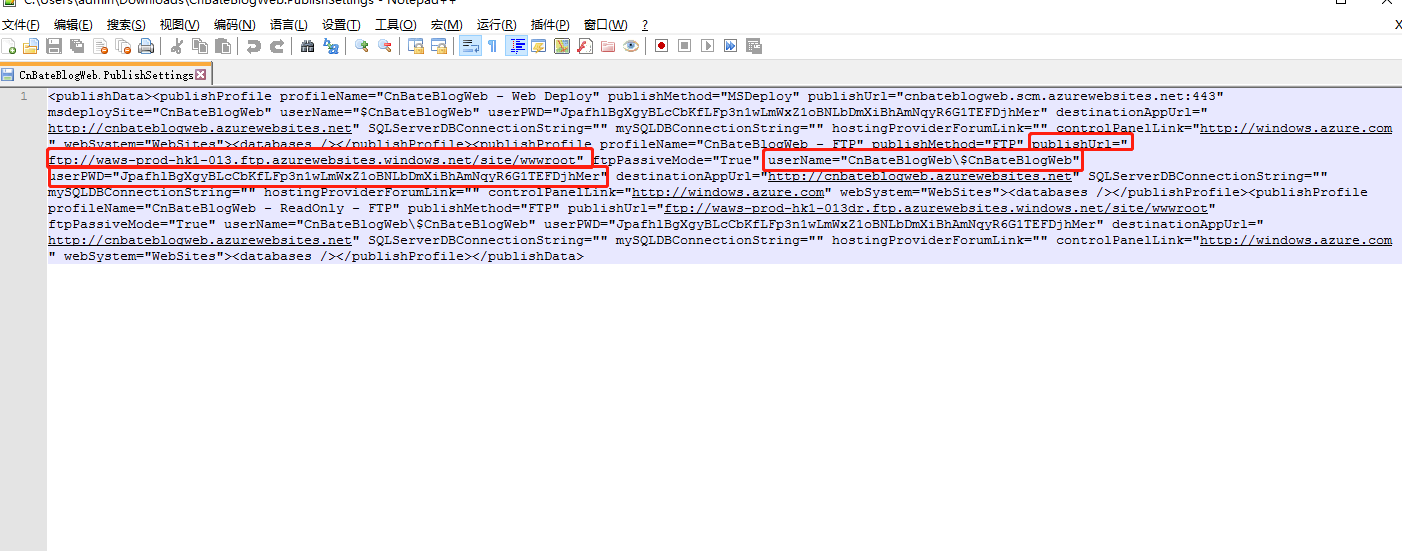
使用notepad++ 打开这个文件,我们可以在这个文件中找到 FTP 上传的 publishUrl,userName,userPWD

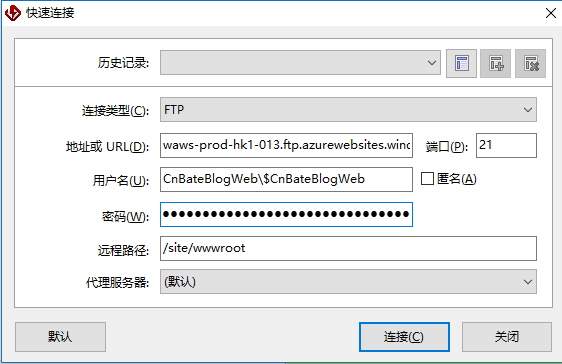
使用FTP工具,输入相应的参数

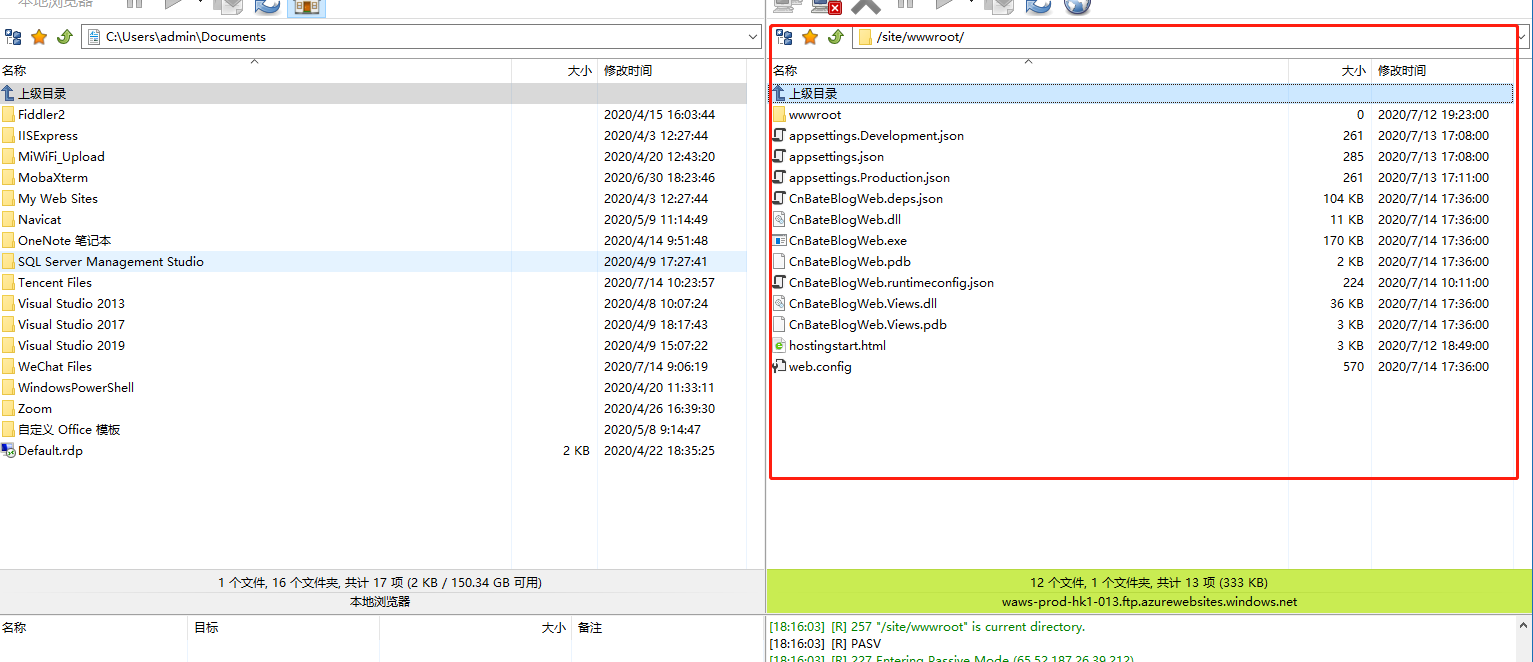
点击 “连接”,连接成功后,我们就可以通过FTP工具看到,对应的 Azure Web App 的 远程路径,我们就可以把本地 VS publish 好的项目的文件上传上去

我们在azure portal 中项目对于的 Web App 点击 “Restart” 重启一下,最后点击 “Browse” 进行测试

ok,使用FPT上传的方式部署项目代码的分享到此结束。
今天我们演示了一下,如何在 Web App 切换槽位后,通过环境变量的方式来加载不同环境的数据库连接字符串,以及生产环境/集成测试环境部署槽交换,再一个捎带讲了一下使用FTP上传部署项目到Azure Web App
作者:Allen
项目代码:https://github.com/yunqian44/CnBateBlogWeb.git
版权:转载请在文章明显位置注明作者及出处。如发现错误,欢迎批评指正。
来源:oschina
链接:https://my.oschina.net/u/4326852/blog/4375433