通过DataGear的参数化数据集和看板API功能,可以很方便地制作包含时序图表的看板。
首先,以时间为参数,新建一个参数化SQL数据集:
SELECT
COL_TIME,
COL_VALUE
FROM
T_TIME_SERIES
<#if 时间??>
WHERE
COL_TIME > '${时间}'
</#if>
ORDER BY
COL_TIME ASC
<#if 时间??>
LIMIT 0, 1
<#else>
LIMIT 0, 5
</#if>
参数:
名称 类型 必填
时间 字符串 否
上述数据集在未指定时间参数时加载最初的5条数据,指定了时间参数时,则加载一条数据。
然后,新建一个使用上述数据集的折线图图表:
图表类型:平滑折线图
数据集列标记:COL_TIME:名称 (name);COL_VALUE:数值 (value)
更新间隔:1000毫秒
然后,新建可视化看板,填写如下看板模板内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试-时序图表</title>
<style type="text/css">
.dg-chart{
display: inline-block;
width: 60%;
margin-left: 20%;
height: 400px;
}
</style>
<script type="text/javascript">
//存储时序窗口内要显示的数据
var timeSeriesData = [];
var chartListener=
{
onUpdate: function(chart, results)
{
var result = results[0];
var data = result.data;
if(data.length > 0)
{
if(timeSeriesData.length == 0)
timeSeriesData = data;
else
{
timeSeriesData = timeSeriesData.concat(data);
//限定时序窗口数据量为10
while(timeSeriesData.length > 10)
timeSeriesData.shift();
}
//设置图表下一次刷新时取数的时间参数
var nextTimeParam = data[data.length - 1]["COL_TIME"];
chart.dataSetParamValue(0, 0, nextTimeParam);
}
result.data = timeSeriesData;
}
};
</script>
</head>
<body class="dg-dashboard">
<div style="position: absolute;left:1;top:1;font-size:12px;">
DataGear <br>
http://www.datagear.tech
</div>
<div style="font-size:2em;text-align:center;margin-bottom:5px;">DataGear 看板示例</div>
<p> </p>
<div class="dg-chart"
dg-chart-listener="chartListener"
dg-chart-disable-setting="true"
dg-chart-widget="[上述图表ID]"></div>
</body>
</html>
点击[保存并展示]按钮,打开看板展示页面,完成!!!
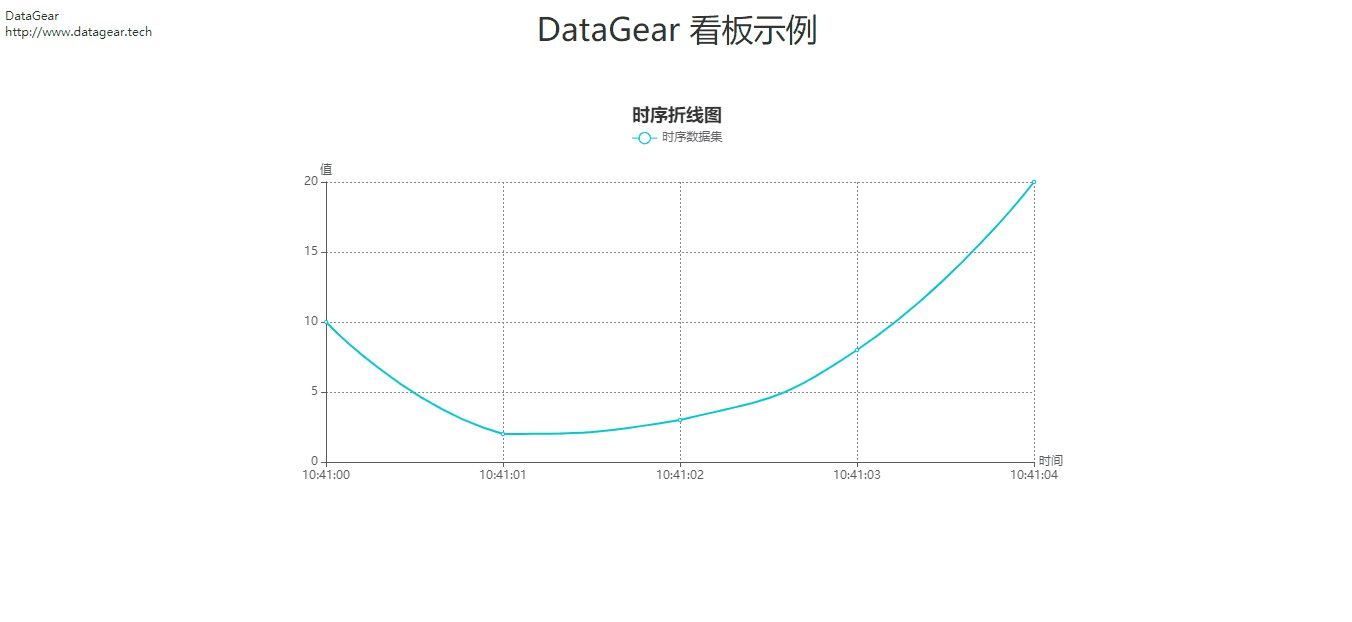
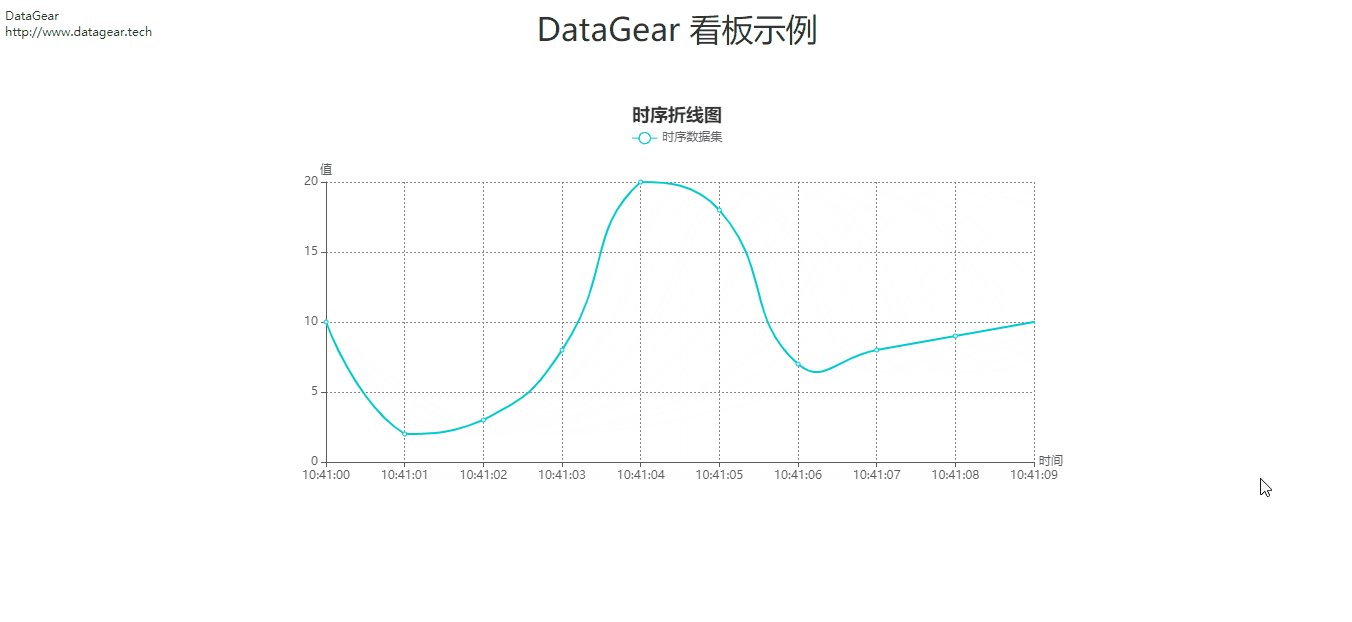
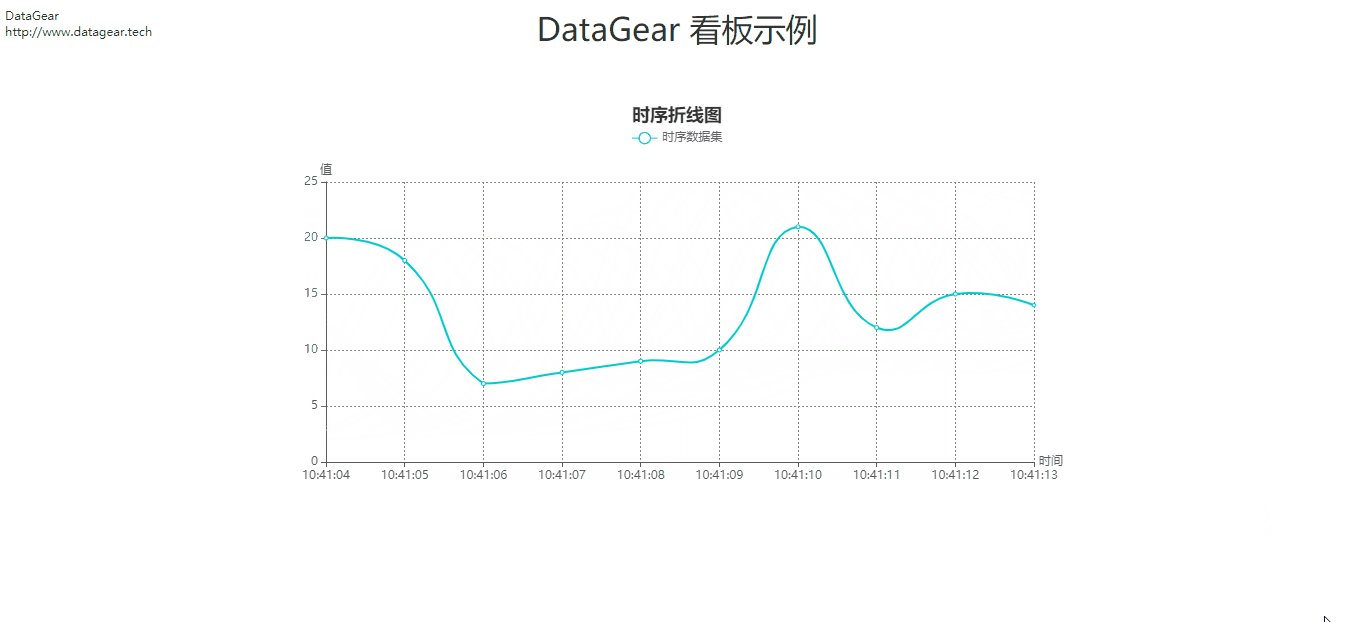
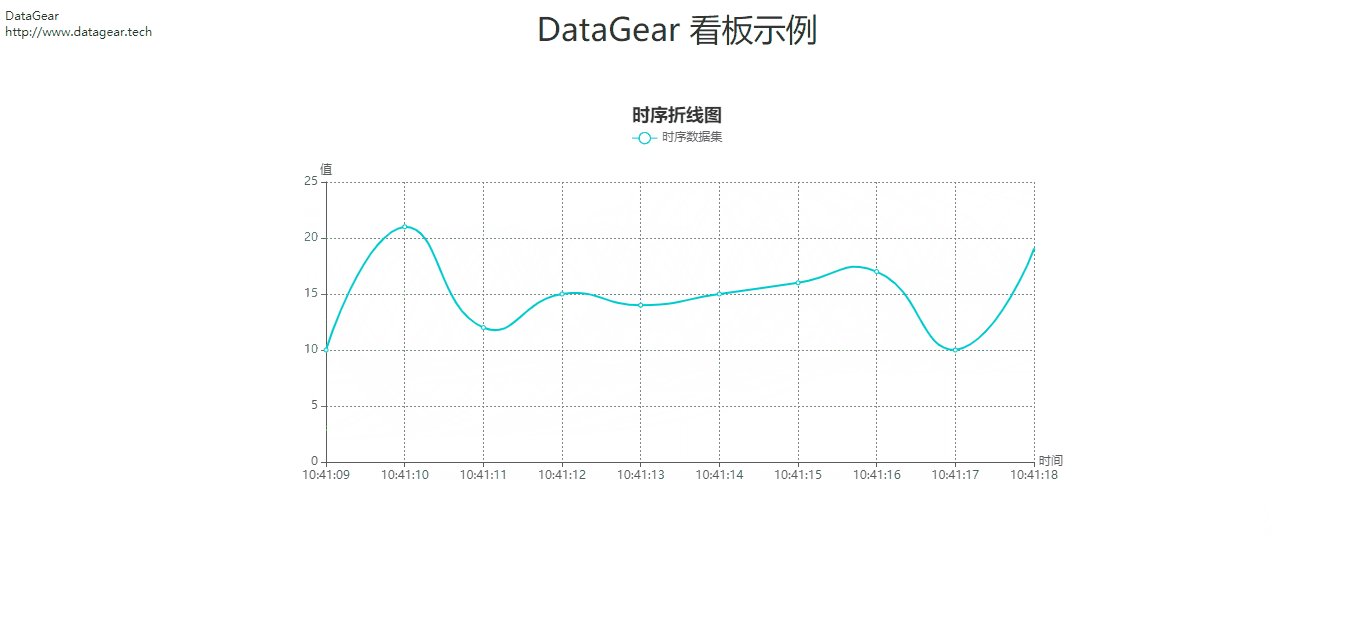
效果图如下所示:

来源:oschina
链接:https://my.oschina.net/u/4035217/blog/4504599