JSONP:一种非官方跨域数据交互协议
JSONP怎么产生的

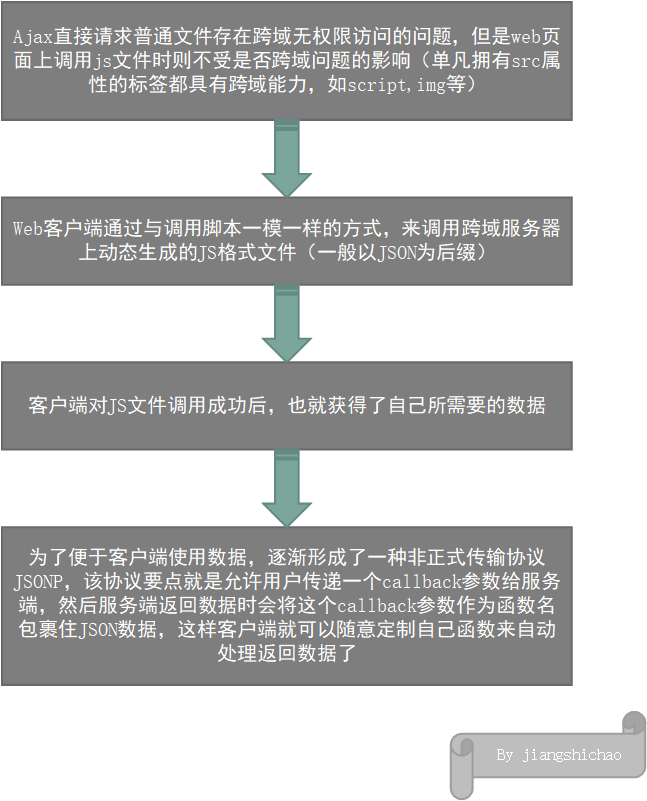
JSONP的原理
看上面的来源加以理解
上面说过了,script是不受跨域影响的
那么我们可以在我们代码中引用B服务器的文件
1 <script type="text/javascript" src="http://demo.com/jsonp/demoResult.aspx?callback=jsonpCallback"></script>
在B服务器端demoResult.aspx会根据我们传的callback参数jsonpCallback自动返回数据
//怎么个意思呢,将处理完的json放入
jsonpCallback(json);
在我们A端,有一个创建一个函数
1 function jsonpCallback(data){
2 ................
3 };
那么,当B服务器返回jsonpCallback(json);的时候不就正好调用了A端的jsonpCallback函数吗,数据也从B服务器传到A了
样例
jQuery支持JSONP协议
下面是其中的一种方式
1 $.ajax({
2 type:"get",
3 async : false,
4 url:"http://demo.com/jsonp/demoResult.aspx?profileId=0001",
5 dataType :"jsonp",
6 jsonp:"callback",
7 jsonpCallback:"demoHandler",
8 success:function (json) {
9 alert(json);
10 },
11 error:function () {
12 alert("Fail!");
13 }
14 })
来源:oschina
链接:https://my.oschina.net/u/4282636/blog/4503665