更新问题
微信小程序遇到新版本发布后,旧版本无法自动更新的困扰. 我之前进行开发的时候:
- 最笨的方法就是,删除小程序后再重新搜索打开就好;
注意:准确来讲,版本自动更新的方法越早进行补充越合理, 尤其适合前期使用人数较少的时候就做补充 以避免后期使用人数太多时而旧版本依然无法检测更新及时替换的情况
实现方案
1.小程序的运行机制
- 热启动:小程序打开后在一段时间内(目前5分钟)再次被打开,此时会将后台的小程序切换到前台。
- 冷启动:小程序首次打开或者销毁后重新打开
2.更新版本
- 冷启动时,如果发现有新版本,将会异步下载新版本的代码包,并同时用客户端本地的包进行启动,及新版本的小程序需要等下一次冷启动才会应用上;
如果马上应用最新版本,使用
wx.getUpdateManager API进行处理。
实现一:
/**
* 检测当前的小程序
* 是否是最新版本,是否需要下载、更新
*/
function checkUpdateVersion() {
//创建 UpdateManager 实例
const updateManager = wx.getUpdateManager();
//检测版本更新
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
if (res.hasUpdate) {
//监听小程序有版本更新事件
updateManager.onUpdateReady(function () {
wx.showModal({
title: "更新提示",
content: "新版本已经准备好,是否重启应用?",
success(res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate();
}
},
});
});
updateManager.onUpdateFailed(function () {
// 新版本下载失败
wx.showModal({
title: "已经有新版本咯~",
content:
"请您删除当前小程序,到微信 “发现-小程序” 页,重新搜索打开呦~",
});
});
}
});
}
实现二:自动更新
为了版本的统一化,当然是建议小程序可以自动更新,所以升级一下代码如下:
/**
* 检测当前的小程序
* 是否是最新版本,是否需要下载、更新
*/
function checkUpdateVersion() {
//判断微信版本是否 兼容小程序更新机制API的使用
if (wx.canIUse("getUpdateManager")) {
//创建 UpdateManager 实例
const updateManager = wx.getUpdateManager();
//检测版本更新
updateManager.onCheckForUpdate(function (res) {
// 请求完新版本信息的回调
if (res.hasUpdate) {
//监听小程序有版本更新事件
updateManager.onUpdateReady(function () {
//TODO 新的版本已经下载好,调用 applyUpdate 应用新版本并重启 ( 此处进行了自动更新操作)
updateManager.applyUpdate();
});
updateManager.onUpdateFailed(function () {
// 新版本下载失败
wx.showModal({
title: "已经有新版本喽~",
content: "请您删除当前小程序,到微信 “发现-小程序” 页,重新搜索打开哦~",
});
});
}
});
} else {
//TODO 此时微信版本太低(一般而言版本都是支持的)
wx.showModal({
title: "溫馨提示",
content:"当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。",
});
}
}
具体使用
- 在utils/util.js
module.exports = {
checkUpdateVersion,
}
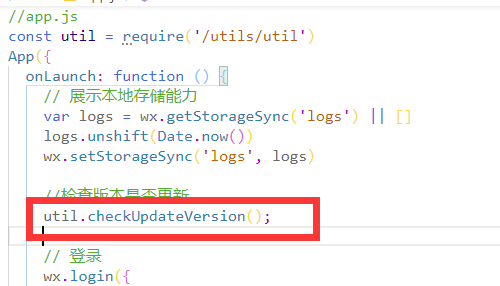
2.引入 app.js

来源:oschina
链接:https://my.oschina.net/u/4461771/blog/4503556