注意事项
一、CSS的定位问题position
static 没有定位,遵循正常的文档流对象。
以下使用较多
fixed 相对于浏览器窗口是固定的,窗口的他不会移动(比如说百度弹出来的登录窗口,不会移动)
relative相对定位元素的定位是相对其正常位置,相对定位元素经常被用来作为绝对定位元素的容器块。
absolute绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
二、CSS标签起名问题
不要用拼音.可以右键检查网址看看别人的网站是怎么起名字的。
头:header 内容:content/container尾:footer导航:nav 侧栏:sidebar栏目:column页面外围控制整体布局宽度:wrapper左右中:left right center登录条:loginbar标志:logo广告:banner页面主体:main
三、iconfont
字体图标小,不会失真,不会占用http请求··· 可以选择然后直接下载icon moon地址
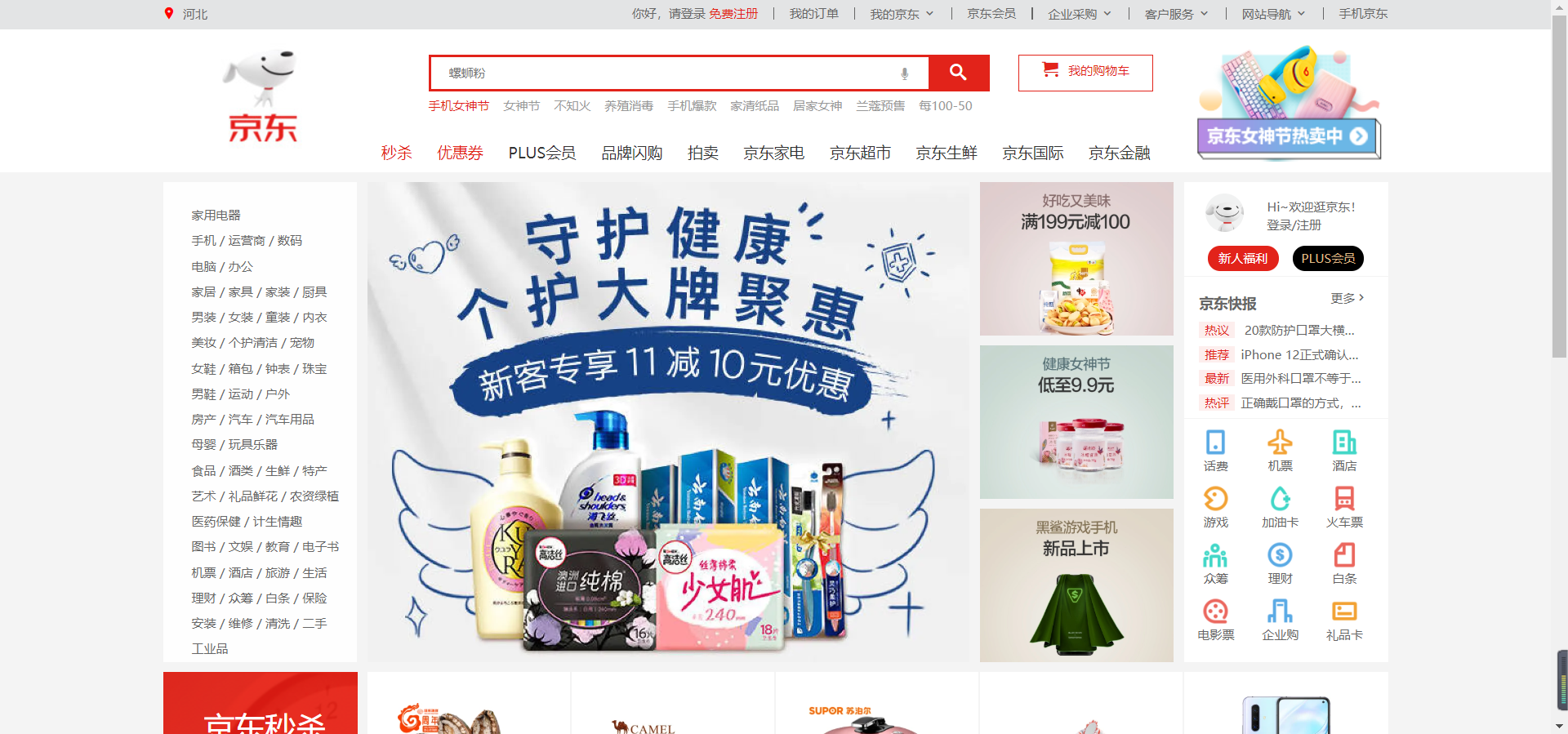
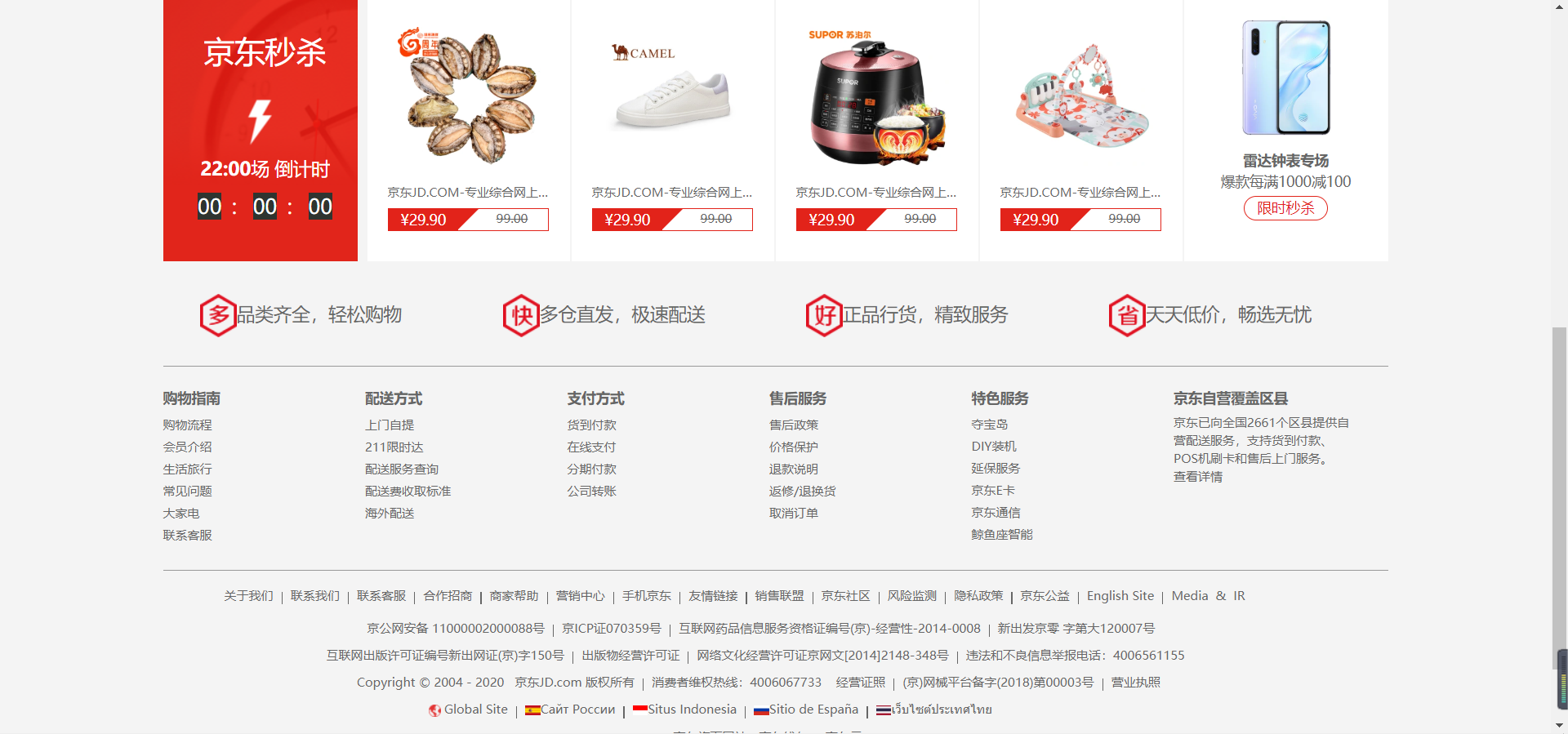
预览图

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="jd.ico">
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/common.css">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
<body>
<!-- 快捷导航栏 -->
<div class="shortcut">
<div class="w">
<div class="fl">
<a href="#" class="loc-icon">
河北
</a>
</div>
<div class="fr">
<ul>
<li>你好,请登录 <a href="#" style="color: #e2231a;">免费注册</a></li>
<li></li>
<li><a>我的订单</a></li>
<li></li>
<li class="arrow-icon"><a>我的京东</a></li>
<li></li>
<li><a>京东会员</a></li>
<li></li>
<li class="arrow-icon"><a>企业采购</a></li>
<li></li>
<li class="arrow-icon"><a>客户服务</a></li>
<li></li>
<li class="arrow-icon"><a>网站导航</a></li>
<li></li>
<li><a>手机京东</a></li>
</ul>
</div>
</div>
</div>
<!-- header 模块 -->
<div style="background-color: #fff;">
<div class="header w">
<div class="logo">
<h1>
<a href="index.html" title="京东">j</a>
</h1>
</div>
<div class="search">
<input type="search" name="" id="" style="background: transparent;" placeholder="螺蛳粉">
<span><span class="vic-btn"></span></span>
<button class="btn"><i class="btn-icon"></i></button>
</div>
<div class="hotword">
<a href="#" style="color: #e2231a;">手机女神节</a>
<a href="#">女神节</a>
<a href="#">不知火</a>
<a href="#">养殖消毒</a>
<a href="#">手机爆款</a>
<a href="#">家清纸品</a>
<a href="#">居家女神</a>
<a href="#">兰蔻预售</a>
<a href="#">每100-50</a>
</div>
<div class="shopcar">
<p>我的购物车</p>
</div>
<div class="nav1">
<a href="#" style="color: #e2231a;">秒杀</a>
<a href="#" style="color: #e2231a;">优惠券</a>
<a href="#">PLUS会员</a>
<a href="#">品牌闪购</a>
<a href="#">拍卖</a>
<a href="#">京东家电</a>
<a href="#">京东超市</a>
<a href="#">京东生鲜</a>
<a href="#">京东国际</a>
<a href="#">京东金融</a>
</div>
<div class="avtm">
</div>
</div>
</div>
<!-- 导航栏模块 -->
<div class="nav w">
<div class="sidebar">
<ul>
<li><a>家用电器</a></li>
<li><a>手机 / 运营商 / 数码</a></li>
<li><a>电脑 / 办公</a></li>
<li><a>家居 / 家具 / 家装 / 厨具</a></li>
<li><a>男装 / 女装 / 童装 / 内衣</a></li>
<li><a>美妆 / 个护清洁 / 宠物</a></li>
<li><a>女鞋 / 箱包 / 钟表 / 珠宝</a></li>
<li><a>男鞋 / 运动 / 户外</a></li>
<li><a>房产 / 汽车 / 汽车用品</a></li>
<li><a>母婴 / 玩具乐器</a></li>
<li><a>食品 / 酒类 / 生鲜 / 特产</a></li>
<li><a>艺术 / 礼品鲜花 / 农资绿植</a></li>
<li><a>医药保健 / 计生情趣</a></li>
<li><a>图书 / 文娱 / 教育 / 电子书</a></li>
<li><a>机票 / 酒店 / 旅游 / 生活</a></li>
<li><a>理财 / 众筹 / 白条 / 保险</a></li>
<li><a>安装 / 维修 / 清洗 / 二手</a></li>
<li><a>工业品</a></li>
</ul>
</div>
<div class="banner">
<div class="l-banner">
<img src="upload/banner1.jpg" alt="">
</div>
<div class="s-banner">
<div>
<img src="upload/banner2.jpg" alt="">
</div>
<div class="ss-banner">
<img src="upload/banner3.jpg" alt="">
</div>
<div>
<img src="upload/banner4.jpg" alt="">
</div>
</div>
</div>
<div class="column">
<div class="logbar">
<div>
<div class="login">
<div class="log-img">
<img src="imges/log.png" alt="">
</div>
<div class="log-text">
<a href="#">Hi~欢迎逛京东!
<br> 登录/注册</a>
</div>
</div>
<div class="log-btn">
<button class="log-btn1">新人福利</button>
<button class="log-btn2">PLUS会员</button>
</div>
</div>
</div>
<div class="news">
<div class="news-tit">
<h5>京东快报</h5><a href="#">更多</a>
</div>
<div>
<ul>
<li><span class="newsword">热议</span><a href="#"> 20款防护口罩大横评!预防病毒流感外出神兵利器推荐</a></li>
<li><span class="newsword">推荐</span><a href="#">iPhone 12正式确认!支持5G,七千档起步!</a></li>
<li><span class="newsword">最新</span><a href="#">医用外科口罩不等于一次性医用口罩</a></li>
<li><span class="newsword">热评</span><a href="#">正确戴口罩的方式,你还在浪费口罩吗</a></li>
</ul>
</div>
</div>
<div class="menu">
<ul>
<li><img src="imges/phone.png" alt=""><span>话费</span></li>
<li><img src="imges/plane.png" alt=""><span>机票</span></li>
<li><img src="imges/hotel.png" alt=""><span>酒店</span></li>
<li><img src="imges/game.png" alt=""><span>游戏</span></li>
<li><img src="imges/gas.png" alt=""><span>加油卡</span></li>
<li><img src="imges/train.png" alt=""><span>火车票</span></li>
<li><img src="imges/raise.png" alt=""><span>众筹</span></li>
<li><img src="imges/money.png" alt=""><span>理财</span></li>
<li><img src="imges/jdbt.png" alt=""><span>白条</span></li>
<li><img src="imges/movie.png" alt=""><span>电影票</span></li>
<li><img src="imges/company.png" alt=""><span>企业购</span></li>
<li><img src="imges/gift.png" alt=""><span>礼品卡</span></li>
</ul>
</div>
</div>
</div>
<!-- 京东秒杀 -->
<div class="seckill w">
<div class="time">
<div class="time-tit">京东秒杀</div>
<div class="time-art"><strong>22:00</strong>场 倒计时</div>
<div class="timer"><span>00</span>:
<span>00</span>:
<span>00</span></div>
</div>
<div class="adkill"><img src="upload/ad1.jpg" alt="">
<div class="ad-text"><a>京东JD.COM-专业综合网上购物商城,销售超数万品牌,4020万种商品</a>
</div>
<div class="ad-price">
<span class="pr1"><i>¥</i>29.90</span>
<span class="pr2"></span>
<span class="pr3">99.00</span>
</div>
</div>
<div class="adkill"><img src="upload/ad2.jpg" alt="">
<div class="ad-text"><a>京东JD.COM-专业综合网上购物商城,销售超数万品牌,4020万种商品</a></div>
<div class="ad-price">
<span class="pr1"><i>¥</i>29.90</span>
<span class="pr2"></span>
<span class="pr3">99.00</span>
</div>
</div>
<div class="adkill"><img src="upload/ad3.jpg" alt="">
<div class="ad-text"><a>京东JD.COM-专业综合网上购物商城,销售超数万品牌,4020万种商品</a></div>
<div class="ad-price">
<span class="pr1"><i>¥</i>29.90</span>
<span class="pr2"></span>
<span class="pr3">99.00</span>
</div>
</div>
<div class="adkill"><img src="upload/ad4.jpg" alt="">
<div class="ad-text"><a>京东JD.COM-专业综合网上购物商城,销售超数万品牌,4020万种商品</a>
</div>
<div class="ad-price">
<span class="pr1"><i>¥</i>29.90</span>
<span class="pr2"></span>
<span class="pr3">99.00</span>
</div>
</div>
<div class="l-adkill"><img src="upload/ad5.jpg" alt="">
<div class="l-text">
<p><strong>雷达钟表专场</strong></p>
<p>爆款每满1000减100</p>
<div class="l-a-btn">限时秒杀</div>
</div>
</div>
</div>
<!-- 商品 -->
<!-- 结尾 -->
<div class="end w">
<div class="end-fun">
<ul>
<li><img src="imges/duo.png" alt="">品类齐全,轻松购物</li>
<li><img src="imges/kuai.png" alt="">多仓直发,极速配送</li>
<li><img src="imges/hao.png" alt="">正品行货,精致服务</li>
<li><img src="imges/sheng.png" alt="">天天低价,畅选无忧</li>
</ul>
</div>
<div class="end-menu">
<div class="e-m-1">
<h5>购物指南</h5>
<ul>
<li><a href="#">购物流程</a></li>
<li><a href="#">会员介绍</a></li>
<li><a href="#">生活旅行</a></li>
<li><a href="#">常见问题</a></li>
<li><a href="#">大家电</a></li>
<li><a href="#">联系客服</a></li>
</ul>
</div>
<div class="e-m-2">
<h5>配送方式</h5>
<ul>
<li><a href="#">上门自提</a></li>
<li><a href="#">211限时达</a></li>
<li><a href="#">配送服务查询</a></li>
<li><a href="#">配送费收取标准</a></li>
<li><a href="#">海外配送</a></li>
</ul>
</div>
<div class="e-m-3">
<h5>支付方式</h5>
<ul>
<li><a href="#">货到付款</a></li>
<li><a href="#">在线支付</a></li>
<li><a href="#">分期付款</a></li>
<li><a href="#">公司转账</a></li>
</ul>
</div>
<div class="e-m-4">
<h5>售后服务</h5>
<ul>
<li><a href="#">售后政策</a></li>
<li><a href="#">价格保护</a></li>
<li><a href="#">退款说明</a></li>
<li><a href="#">返修/退换货</a></li>
<li><a href="#">取消订单</a></li>
</ul>
</div>
<div class="e-m-5">
<h5>特色服务</h5>
<ul>
<li><a href="#">夺宝岛</a></li>
<li><a href="#">DIY装机</a></li>
<li><a href="#">延保服务</a></li>
<li><a href="#">京东E卡</a></li>
<li><a href="#">京东通信</a></li>
<li><a href="#">鲸鱼座智能</a></li>
</ul>
</div>
<div class="e-m-6">
<h5>京东自营覆盖区县</h5>
<ul>
<li>京东已向全国2661个区县提供自</li>
<li>营配送服务,支持货到付款、</li>
<li>POS机刷卡和售后上门服务。</li>
<li>查看详情</li>
</ul>
</div>
</div>
<div class="end-end">
<div class="end-con">
<ul>
<li><a href="#">关于我们</a></li>
<li></li>
<li><a href="#">联系我们</a></li>
<li></li>
<li><a href="#">联系客服</a></li>
<li></li>
<li><a href="#">合作招商</a></li>
<li></li>
<li><a href="#">商家帮助</a></li>
<li></li>
<li><a href="#">营销中心</a></li>
<li></li>
<li><a href="#">手机京东</a></li>
<li></li>
<li><a href="#">友情链接</a></li>
<li></li>
<li><a href="#">销售联盟</a></li>
<li></li>
<li><a href="#">京东社区</a></li>
<li></li>
<li><a href="#">风险监测</a></li>
<li></li>
<li><a href="#">隐私政策</a></li>
<li></li>
<li><a href="#">京东公益</a></li>
<li></li>
<li><a href="#">English Site</a></li>
<li></li>
<li><a href="#">Media & IR</a></li>
</ul>
</div>
<div class="end-plo">
<ul>
<li><a href="#">京公网安备 11000002000088号</a></li>
<li></li>
<li>京ICP证070359号</li>
<li></li>
<li><a href="#">互联网药品信息服务资格证编号(京)-经营性-2014-0008</a></li>
<li></li>
<li>新出发京零 字第大120007号</li>
</ul>
</div>
<div class="end-int">
<ul>
<li><a href="#">互联网出版许可证编号新出网证(京)字150号</a></li>
<li></li>
<li><a href="#">出版物经营许可证</a></li>
<li></li>
<li><a href="#">网络文化经营许可证京网文[2014]2148-348号</a></li>
<li></li>
<li><a href="#">违法和不良信息举报电话:4006561155</a></li>
</ul>
</div>
<div class="end-com">
<ul>
<li><a href="#">Copyright © 2004 - 2020 京东JD.com 版权所有</a></li>
<li></li>
<li><a href="#">消费者维权热线:4006067733 经营证照</a></li>
<li></li>
<li><a href="#">(京)网械平台备字(2018)第00003号</a></li>
<li></li>
<li><a href="#">营业执照</a></li>
</ul>
</div>
<div class="end-glb">
<ul>
<li><a href="#"> <img src="imges/glb1.png" alt=""> Global Site</a></li>
<li></li>
<li><a href="#"><img src="imges/glb2.png" alt="">Сайт России</a></li>
<li></li>
<li><a href="#"><img src="imges/glb3.png" alt="">Situs Indonesia</a></li>
<li></li>
<li><a href="#"><img src="imges/glb4.png" alt="">Sitio de España</a></li>
<li></li>
<li><a href="#"><img src="imges/glb5.png" alt="">เว็บไซต์ประเทศไทย</a></li>
</ul>
</div>
<div class="end-ad">
<ul>
<li><a href="#">京东旗下网站:京东钱包</a></li>
<li></li>
<li><a href="#">京东云</a></li>
</ul>
</div>
<div class="end-img">
<ul>
<li><img src="imges/img1.png" alt=""></li>
<li><img src="imges/img2.png" alt=""></li>
<li><img src="imges/img3.png" alt=""></li>
<li><img src="imges/img4.png" alt=""></li>
<li><img src="imges/img5.png" alt=""></li>
</ul>
</div>
</div>
</div>
</body>
</html>
common.css
/* 声明字体图标 */
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?tomleg') format('truetype'),
url('../fonts/icomoon.woff?tomleg') format('woff'),
url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
/* 版心
*0 auto 是使其居中
*/
.w {
width: 1200px;
margin: 0 auto;
}
/* 快捷导航栏 */
.shortcut {
height: 30px;
background-color: #e3e4e5;
line-height: 30px;
}
.fl {
float: left;
}
.fr {
float: right;
}
.shortcut ul li {
float: left;
}
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
.loc-icon::before {
content: '\e922';
color: red;
font-family: 'icomoon';
margin-right: 4px;
}
.arrow-icon::after {
content: '\e91e';
font-family: 'icomoon';
margin-left: 4px;
}
/* header */
.header {
position: relative;
height: 140px;
background-color: #fff;
}
.logo {
position: absolute;
top: 5px;
width: 190px;
height: 120px;
}
.logo a {
display: block;
width: 190px;
height: 120px;
background: url(../imges/logo.png) no-repeat;
font-size: 0;
}
.search {
position: absolute;
left: 260px;
top: 25px;
width: 550px;
height: 36px;
border: 2px solid #e2231a;
}
.search input {
left: 0;
padding: 1px 0px 2px 17px;
width: 444px;
height: 32px;
border: 1px solid transparent;
line-height: 26px;
font-size: 12px;
}
.search .vic-btn {
font-size: 0;
}
.search .vic-btn::after {
position: absolute;
right: 75px;
top: 10px;
content: '\e925';
font-family: 'icomoon';
width: 12px;
height: 20px;
line-height: 14px;
font-size: 12px;
text-align: center;
color: #9f9f9f;
cursor: pointer;
}
.search .btn {
float: right;
width: 58px;
height: 32px;
background-color: #e2231a;
}
.search .btn .btn-icon {
font-size: 0;
}
.search .btn .btn-icon::after {
content: "\e986";
font-family: 'icomoon';
color: #fff;
font-size: 16px;
}
.hotword {
position: absolute;
left: 260px;
top: 65px;
width: 550px;
height: 20px;
line-height: 20px;
}
.hotword a {
margin-right: 10px;
color: #999;
}
.shopcar {
position: absolute;
right: 230px;
top: 25px;
width: 132px;
height: 36px;
border: 1px solid #e2231a;
color: #e2231a;
text-align: center;
cursor: pointer;
}
.shopcar p::before {
padding-top: 2px;
content: '\e93a';
font-family: 'icomoon';
font-size: 16px;
color: #e2231a;
margin-right: 10px;
}
.nav1 {
position: absolute;
left: 203px;
bottom: 10px;
height: 40px;
padding-top: 20px;
}
.nav1 a {
font-size: 15px;
color: #333;
margin: 0 10px 0 10px;
padding-left: 1px;
}
.nav1 a:hover {
color: #c81623
}
.avtm {
position: absolute;
bottom: 10px;
right: 0;
width: 192px;
height: 120px;
background: url(../upload/header.png);
cursor: pointer;
}
/* 导航栏 */
.nav {
position: relative;
height: 480px;
margin-top: 10px;
}
.nav .sidebar {
float: left;
width: 190px;
height: 470px;
margin-right: 10px;
background-color: #fefefe;
}
.nav .sidebar ul {
height: 450px;
margin: 10px;
padding-top: 10px;
padding-bottom: 10px;
}
.nav .sidebar ul li {
width: 190px;
height: 25px;
padding-left: 18px;
line-height: 25px;
color: #333;
font: 12px, Microsoft YaHei;
}
.nav .sidebar ul li:hover {
background-color: #e3e4e5;
}
.nav .banner {
float: left;
width: 790px;
height: 470px;
margin-right: 10px;
}
.nav .banner .l-banner img {
float: left;
width: 590px;
height: 470px;
margin-right: 10px;
}
.nav .banner .s-banner img {
width: 190px;
height: 150px;
}
.nav .banner .s-banner .ss-banner {
margin-top: 10px;
margin-bottom: 10px;
}
.nav .column {
float: left;
width: 200px;
height: 470px;
}
.nav .column .logbar {
height: 92px;
background-color: #fff;
}
.nav .column .logbar .login {
height: 47px;
}
.nav .column .logbar .log-img {
float: left;
margin-left: 20px;
margin-right: 10px;
margin-top: 10px;
}
.nav .column .logbar img {
width: 40px;
height: 40px;
border: 1px solid #fff;
border-radius: 50%;
}
.nav .column .logbar .log-text {
position: absolute;
top: 15px;
right: 25px;
}
.nav .column .logbar .log-btn {
text-align: center;
margin-top: 15px;
margin-bottom: 10px;
height: 25px;
}
.nav .column .logbar .log-btn button {
width: 70px;
height: 25px;
margin-left: 5px;
margin-right: 5px;
border-radius: 15px;
font-size: 12px;
}
.nav .column .logbar .log-btn1 {
background-color: #e2231a;
color: #fff;
}
.nav .column .logbar .log-btn2 {
background-color: black;
color: burlywood;
}
.nav .column .logbar .log-btn button:hover {
background-color: #c81623;
color: #fff;
}
.nav .column .news {
margin: 1px 0;
height: 138px;
background-color: #fff;
}
.nav .column .news .news-tit {
padding-top: 15px;
margin-bottom: 13px;
height: 30px;
}
.nav .column .news .news-tit h5 {
font-size: 14px;
margin-left: 15px;
}
.nav .column .news .news-tit a {
position: absolute;
top: 105px;
right: 20px;
}
.nav .column .news .news-tit a::after {
content: "\e920";
font-family: 'icomoon';
font-size: 12px;
color: #666;
}
.nav .column .news ul {
margin: 0 15px;
width: 160px;
height: 88px;
}
.nav .column .news ul li {
margin-bottom: 6px;
/*超出的空白区域不换行*/
white-space: nowrap;
/*超出隐藏*/
overflow: hidden;
/*文本超出显示省略号*/
text-overflow: ellipsis;
}
.nav .column .news .newsword {
font-size: 12px;
height: 16px;
width: 35px;
text-align: center;
line-height: 16px;
display: inline-block;
color: #e2231a;
background-color: rgba(225, 37, 27, .08);
margin-right: 6px;
}
.nav .column .menu {
height: 238px;
padding: 9px 0;
background-color: #fff;
}
.nav .column .menu li {
text-align: center;
float: left;
width: 63px;
height: 55px;
}
.nav .column .menu li span {
display: block;
}
.nav .column .menu img {
width: 28px;
height: 28px;
}
.seckill {
height: 260px;
position: relative;
}
.seckill .time {
float: left;
width: 200px;
height: 100%;
background: url(../imges/seckill.png);
background-repeat: no-repeat;
}
.seckill .adkill {
float: left;
height: 100%;
width: 199px;
margin-right: 1px;
background-color: #fff;
}
.seckill .adkill img {
margin: 30px 30px 0 30px;
width: 140px;
height: 140px;
}
.seckill .l-adkill {
position: relative;
float: left;
width: 200px;
height: 260px;
background-color: #fff;
}
.seckill .l-adkill img {
text-align: center;
width: 120px;
height: 120px;
margin: 20px 30px 0 30px;
}
.time .time-tit {
margin-top: 31px;
height: 35px;
font-size: 30px;
color: #fff;
text-align: center;
}
.time .time-art {
margin-top: 90px;
height: 25px;
text-align: center;
font-size: 18px;
color: #fff;
}
.time .timer {
margin-top: 10px;
text-align: center;
height: 30px;
font-size: 20px;
color: #fff;
}
.time .timer span {
width: 30px;
height: 30px;
background-color: #2f3430;
margin: 0 10px;
}
.adkill .ad-text {
margin: 13px 20px 0 20px;
height: 18px;
text-align: center;
/*超出的空白区域不换行*/
white-space: nowrap;
/*超出隐藏*/
overflow: hidden;
/*文本超出显示省略号*/
text-overflow: ellipsis;
}
.adkill .ad-price {
margin: 7px 20px 0 20px;
border: 1px solid #e2231a;
width: 158px;
height: 22px;
}
.adkill .ad-price span {
display: block;
float: left;
}
.adkill .ad-price .pr1 {
font-size: 14px;
text-align: center;
width: 68px;
background-color: #e2231a;
color: #fff;
height: 21px;
cursor: pointer;
}
.adkill .ad-price .pr2 {
width: 0;
height: 0;
border-top: 20px solid #e2231a;
border-right: 20px solid transparent;
}
.adkill .ad-price .pr3 {
width: 66px;
height: 20px;
text-align: center;
text-decoration: line-through;
color: #666;
cursor: pointer;
}
.l-adkill {
text-align: center;
}
.l-adkill .l-text {
margin-top: 10px;
text-align: center;
font-size: 14px;
}
.l-adkill .l-a-btn {
text-align: center;
margin: 4px auto;
width: 82px;
height: 24px;
border: 1px solid #e2231a;
border-radius: 12px;
color: #e2231a;
cursor: pointer;
}
.l-adkill .l-a-btn :hover {
background-color: #e2231a;
}
.end-fun {
margin: 30px 0;
height: 42px;
}
.end-fun ul li {
float: left;
width: 225px;
height: 42px;
line-height: 42px;
margin: 0 36px;
font-size: 18px;
}
.end-fun img {
width: 36px;
height: 42px;
}
.end-menu {
border-top: 1px solid #999;
height: 200px;
padding: 20px 0;
}
.end-menu h5 {
font-size: 14px;
margin-bottom: 5px;
}
.e-m-1,
.e-m-2,
.e-m-3,
.e-m-4,
.e-m-5 {
width: 198px;
float: left;
}
.e-m-1,
.e-m-2,
.e-m-3,
.e-m-4,
.e-m-5 ul li {
line-height: 22px;
}
.end-end {
height: 262px;
}
.end-end .end-con {
height: 48px;
padding: 15px 60px;
border-top: 1px solid #999;
}
.end-con ul li,
.end-plo ul li,
.end-int ul li,
.end-com ul li,
.end-glb ul li,
.end-ad ul li {
float: left;
text-align: center;
height: 26.6px;
}
.end-con,
.end-plo,
.end-int,
.end-com,
.end-glb,
.end-ad {
height: 26.6px;
}
.end-con ul li:nth-child(even),
.end-plo ul li:nth-child(even),
.end-int ul li:nth-child(even),
.end-com ul li:nth-child(even),
.end-glb ul li:nth-child(even),
.end-ad ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 5.8px 8px 8.8px 8px;
}
.end-plo {
padding: 0 200px 5px 200px;
}
.end-int {
padding: 0 160px 5px 160px;
}
.end-com {
padding: 0px 190px 5px 190px;
}
.end-glb {
padding: 0px 260px 5px 260px;
}
.end-ad {
padding: 0px 500px 0px 500px;
}
.end-img {
padding: 25px 320px;
}
.end-img ul li {
float: left;
}[]()
页面完整内容
来源:oschina
链接:https://my.oschina.net/u/4409765/blog/4325040