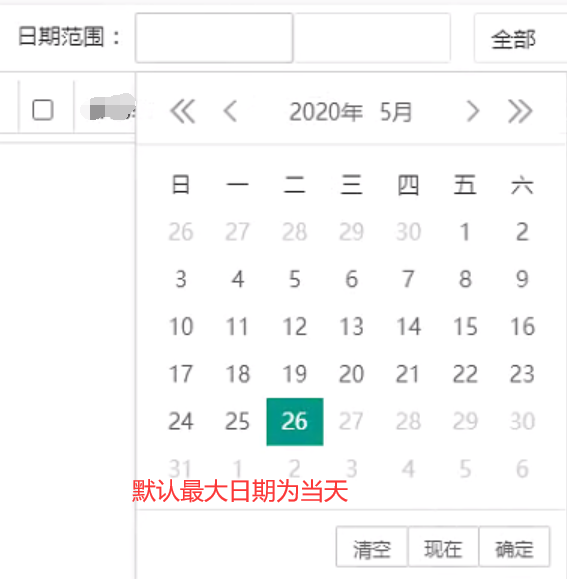
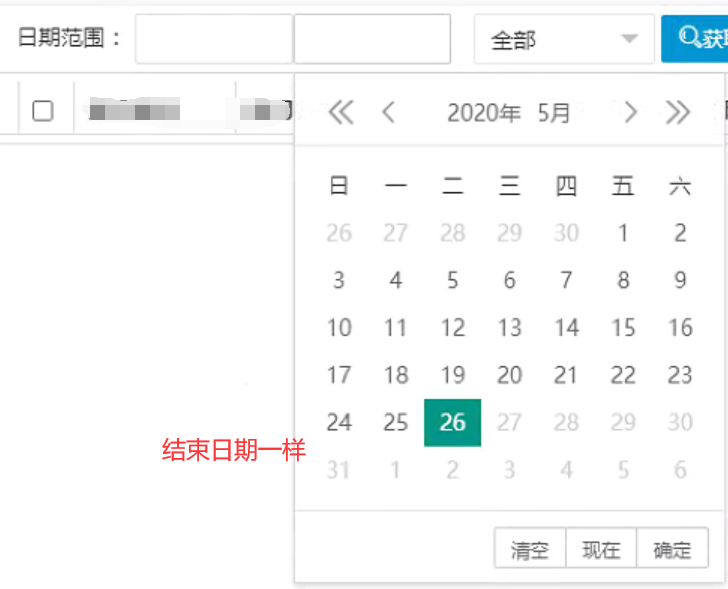
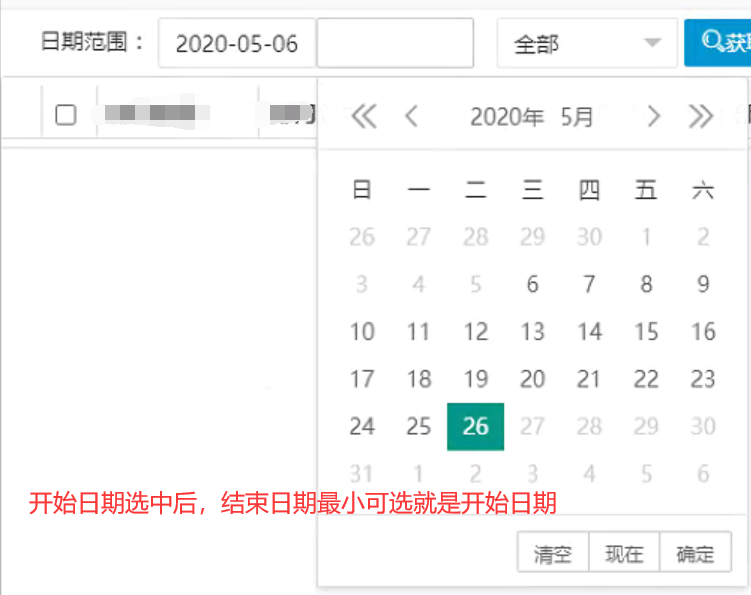
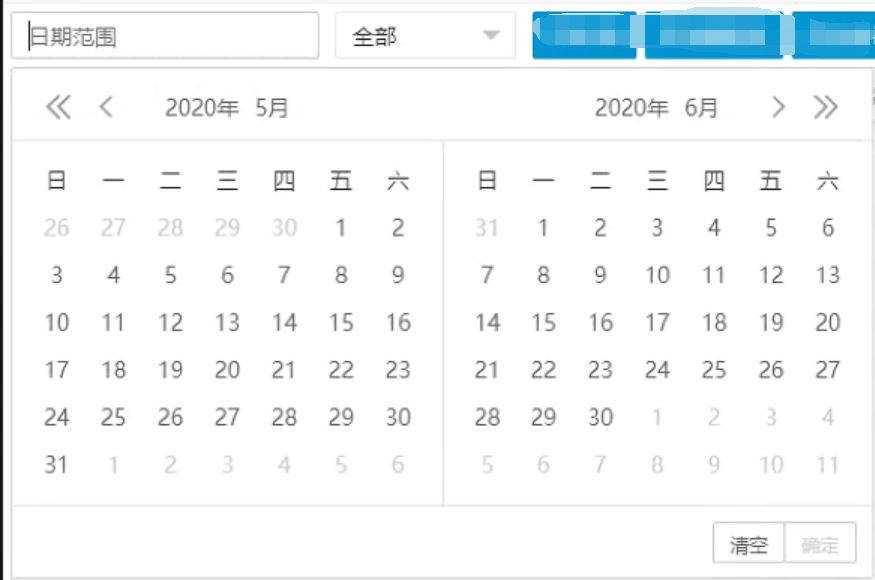
效果如图:




代码
1 /**
2 * 日期格式化
3 */
4 Date.prototype.Format = function (fmt) {
5 if (undefined == fmt || null == fmt) {
6 fmt = "yyyy-MM-dd HH:mm:ss";
7 }
8 var t = this;
9 var tf = function (str, len) {
10 if (str.length < len) {
11 for (var i = 0; i < len - str.length; i++) {
12 str = "0" + str;
13 }
14 }
15 return str
16 };
17 var opt = {
18 "y+": t.getFullYear().toString(), // 年
19 "M+": (t.getMonth() + 1).toString(), // 月
20 "d+": t.getDate().toString(), // 日
21 "H+": t.getHours().toString(), // 时
22 "m+": t.getMinutes().toString(), // 分
23 "s+": t.getSeconds().toString() // 秒
24 // 有其他格式化字符需求可以继续添加,必须转化成字符串
25 };
26 var ret;
27 for (var k in opt) {
28 ret = new RegExp("(" + k + ")").exec(fmt);
29 if (ret) {
30 fmt = fmt.replace(ret[1], ret[1].length == 1 ? opt[k] : tf(opt[k], ret[1].length));
31 }
32 }
33 return fmt;
34 }
35
36
37 /**
38 * 日期yyyy-MM-dd范围初始化
39 *
40 * @param laydate layui.laydate
41 * @param startDateId 开始日期id
42 * @param endDateId 结束日期id
43 */
44 function laydateDateRange(laydate, startDateId, endDateId) {
45 if (!laydate || !startDateId || !endDateId) {
46 return;
47 }
48 var startDate = document.getElementById(startDateId);
49 var endDate = document.getElementById(endDateId);
50 if (!startDate || !endDate) {
51 return;
52 }
53 startDate.setAttribute('autocomplete','off');
54 startDate.setAttribute('readonly','true');
55 endDate.setAttribute('autocomplete','off');
56 endDate.setAttribute('readonly','true');
57 var startDateLaydate = laydate.render({
58 elem: '#' + startDateId,
59 max: new Date().Format("yyyy-MM-dd"),
60 type: 'date'
61 , done: function (value, date, endDate) {
62 if (!value) {
63 endDateLaydate.config.min = '1970-1-1';
64 } else {
65 endDateLaydate.config.min = {
66 year: date.year,
67 month: date.month - 1,
68 date: date.date
69 };
70 }
71 }
72 });
73 var endDateLaydate = laydate.render({
74 elem: '#' + endDateId,
75 max: new Date().Format("yyyy-MM-dd"),
76 type: 'date'
77 , done: function (value, date, endDate) {
78 if (!value) {
79 startDateLaydate.config.max = {
80 year: new Date().getFullYear(),
81 month: new Date().getMonth(),
82 date: new Date().getDate()
83 };
84 } else {
85 startDateLaydate.config.max = {
86 year: date.year,
87 month: date.month - 1,
88 date: date.date
89 };
90 }
91 }
92 });
93 }
使用(form可以不用)
layui.use(['form', 'laydate'], function () {
var form = layui.form;
var laydate = layui.laydate;
laydateDateRange(laydate, "startDate", "endDate");
form.render();
});
注:laydate需要传进来,避免一个页面多个地方使用laydate导致点击闪退问题
是对日期范围的另一种使用,laydate自带的日期范围,有客户不喜欢,因为翻页会把两个页面翻过去

来源:oschina
链接:https://my.oschina.net/u/4333379/blog/4291992