一、开发工具:
1、android studio
作用:
1)、运行android和web等平台应用
2)、修改inAppBrowser插件,自定义导航栏视图
2、visual studio code
作用:
编辑www文件夹下的前端代码html和js文件等,编写跨平台前端页面功能。
二、使用inAppBrowser插件:
在visual studio code开发工具中打开项目,找到www/js/index.js,编辑以下代码
document.addEventListener("deviceready", function() {
console.log("Device was ready.");
cordova.InAppBrowser.open('https://www.baidu.com', '_blank', 'location=yes');
});在android studio中运行cordova项目,如何在android studio中运行cordova项目,请参看(四、在android studio中运行cordova项目)

这里默认其实还没有刷新的功能,inAPPbrowser默认只是事项的前进和后退等其他功能。
注意:使用cordova插件都需要在触发deviceready回调的时候调用,否则无法生效。
三、添加刷新网页的功能
编辑inAPPbrowser插件代码,我这里是用android studio打开项目platform文件夹下的安卓文件,修改里面的inAPPbrowser插件代码。
找到InAppBrowser.java/showWebPage()/Runnable/run(),添加以下代码
// Refresh button
ImageButton refresh = new ImageButton(cordova.getActivity());
RelativeLayout.LayoutParams refreshLayoutParams = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
refreshLayoutParams.addRule(RelativeLayout.RIGHT_OF, 3);
refresh.setLayoutParams(refreshLayoutParams);
refresh.setContentDescription("Refresh Button");
refresh.setId(Integer.valueOf(7));
int freResId = activityRes.getIdentifier("refresh", "drawable", cordova.getActivity().getPackageName());
Drawable freIcon = activityRes.getDrawable(freResId);
if (navigationButtonColor != "") refresh.setColorFilter(android.graphics.Color.parseColor(navigationButtonColor));
if (Build.VERSION.SDK_INT >= 16)
refresh.setBackground(null);
else
refresh.setBackgroundDrawable(null);
refresh.setImageDrawable(freIcon);
refresh.setScaleType(ImageView.ScaleType.FIT_CENTER);
refresh.setPadding(0, this.dpToPixels(10), 0, this.dpToPixels(10));
if (Build.VERSION.SDK_INT >= 16)
refresh.getAdjustViewBounds();
refresh.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
reLoadWebView();
}
});刷新页面的图标在iconfont上可以找到哈
刷新网页的方法reLoadWebView方法的实现如下:
private void reLoadWebView() {
this.inAppWebView.reload();
}到这里就完成了网页刷新的功能啦,接着直接通过android studio运行安卓平台就行啦。
四、在android studio中运行android平台项目
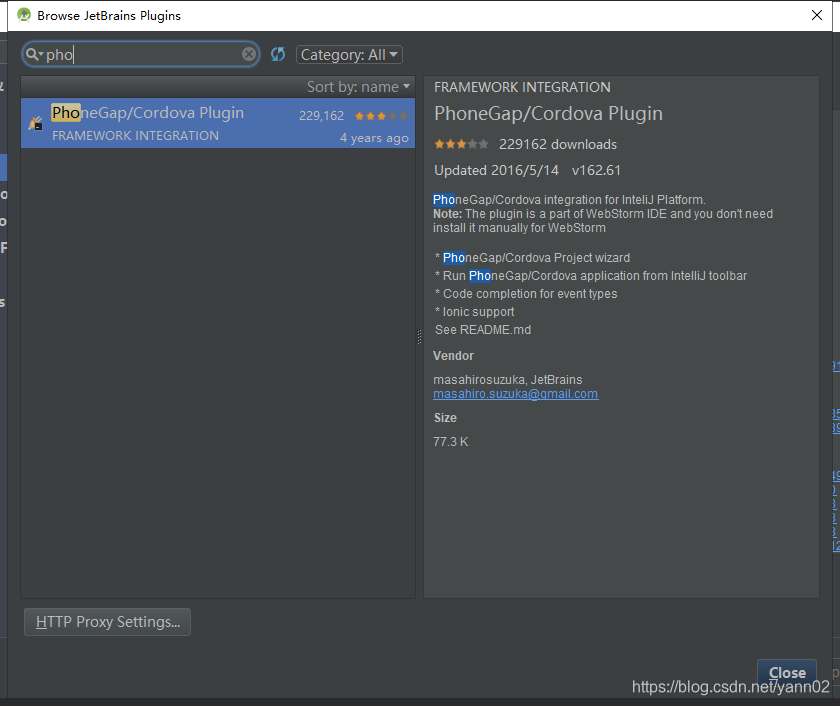
4.1、添加cordova插件


点击安装该插件即可。
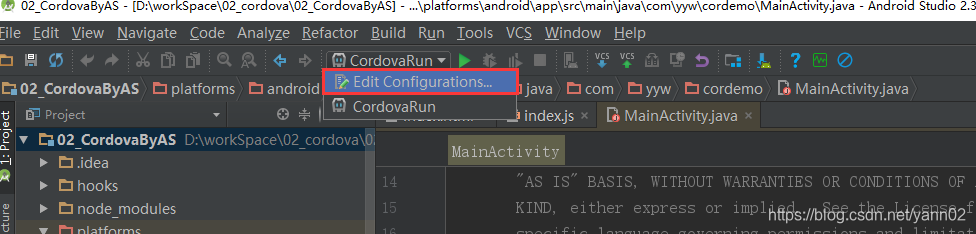
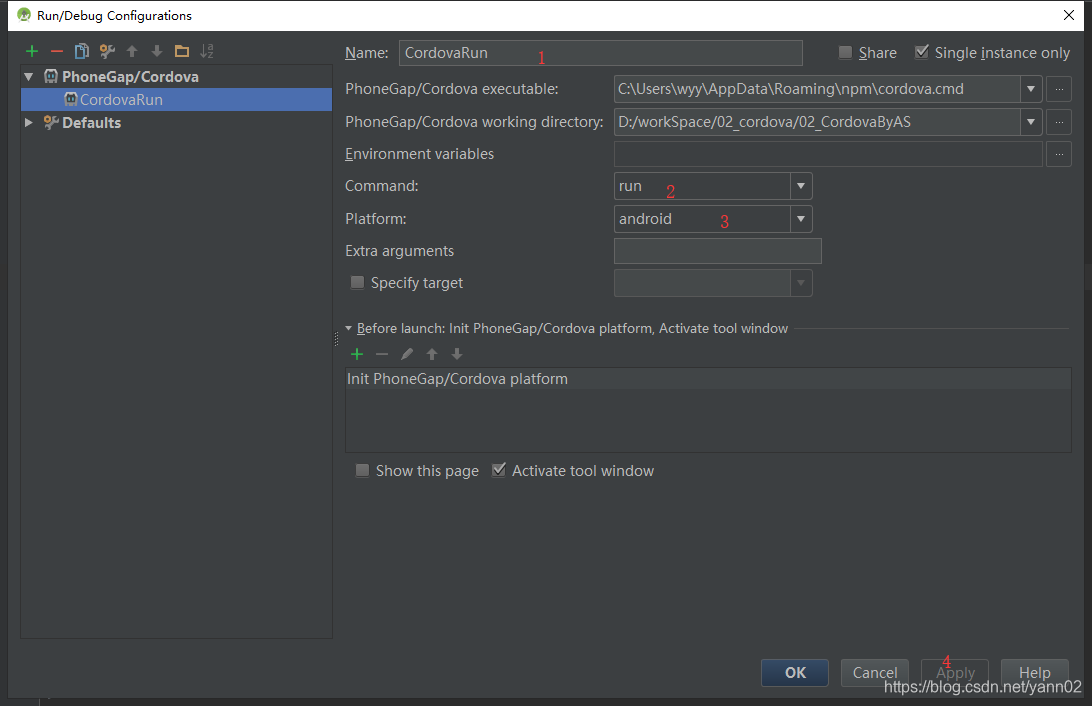
4.2、新增配置运行环境


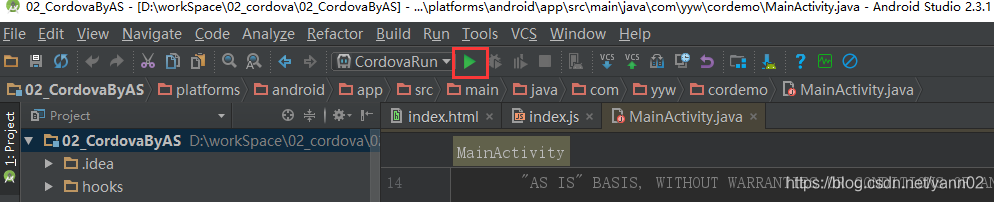
4.3、运行cordova项目

五、demo
-------------------------------------------the end-------------------------------
来源:oschina
链接:https://my.oschina.net/u/4419233/blog/4327773