1. 怎样修改新增页面的输入框长度?
答:将一行一列改为1行两列
2. 怎样修改删除时的弹出框
deleteHandle (id) {
var ids = id ? [id] : this.dataListSelections.map(item => {
return item.id
})
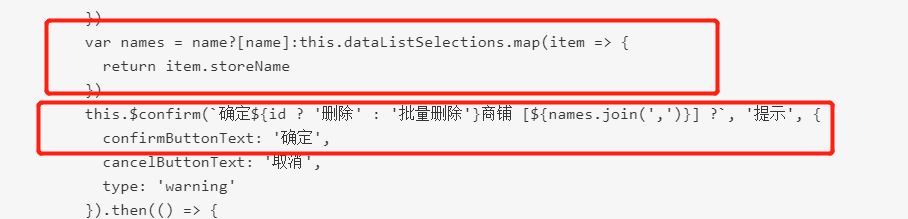
var names = name?[name]:this.dataListSelections.map(item => {
return item.storeName
})
this.$confirm(`确定对[卡名:${names.join(',')}]进行[${id ? '删除' : '批量删除'}]操作?`, '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$http({
url: this.$http.adornUrl('/SmartPropertyCommunity/storeinfomation/delete'),
method: 'post',
data: this.$http.adornData(ids, false)
}).then(({data}) => {
if (data && data.code === "0000000") {
this.$message({
message: '操作成功',
type: 'success',
duration: 1500,
onClose: () => {
this.getDataList()
}
})
} else {
this.$message.error(data.msg)
}
})
})
}
修改画红色的地方

修改后代码
// 删除公共设施
deleteHandle (id) {
var ids = id ? [id] : this.dataListSelections.map(item => {
return item.id
})
var names = name ? [id] : this.dataListSelections.map(item => {
return item.facilityName
})
this.$confirm(`确定${id ? '删除' : '批量删除'}公共设施 [${names.join(',')}] ?`, '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$http({
url: this.$http.adornUrl('/SmartPropertyCommunity/communalfacilities/delete'),
method: 'post',
data: this.$http.adornData(ids, false)
}).
来源:oschina
链接:https://my.oschina.net/u/3631797/blog/4274327