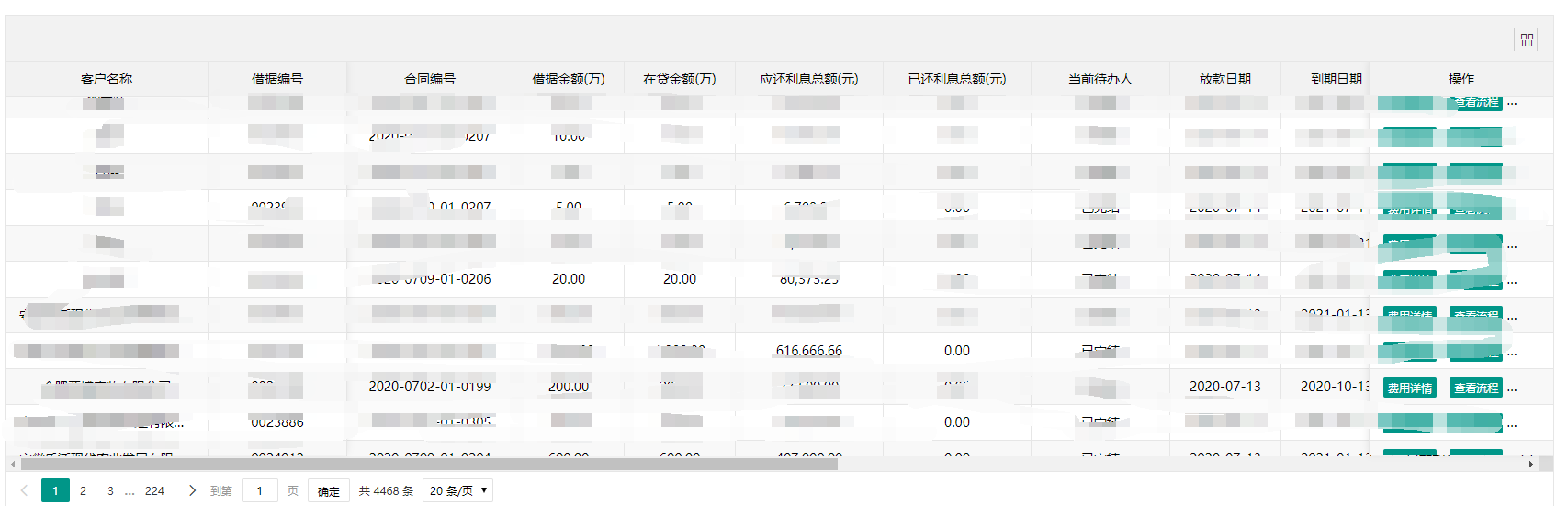
实现效果:表头和底部分页固定,鼠标滚动只会滚顶body中数据。效果如下:

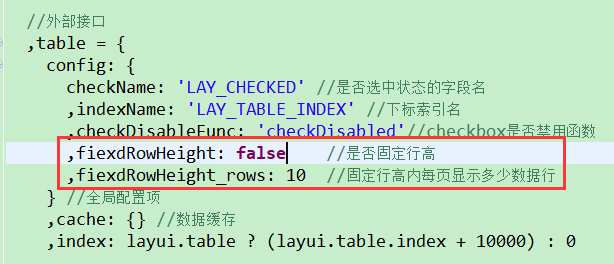
1、找到layui中的table.js文件,在变量table中加入属性,如图红框中内容:
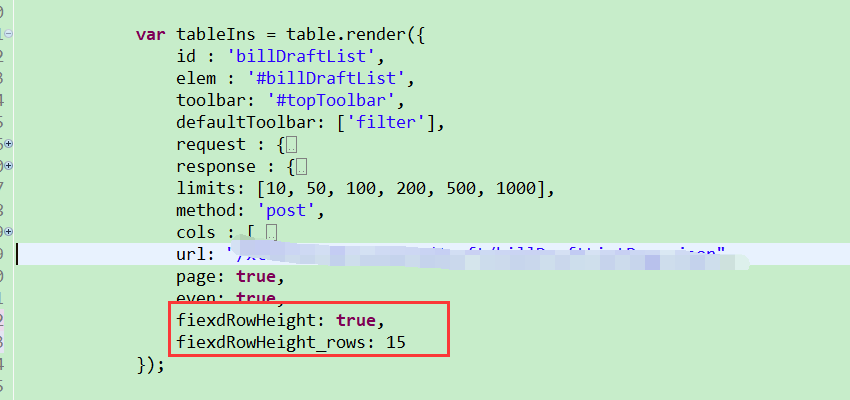
fiexdRowHeight:是否开启固定行高,默认是false
fiexdRowHeight_rows:表格中显示条数,默认是10条
以上两个参数都可以通过自己传入参数值
2、找到pullData函数:


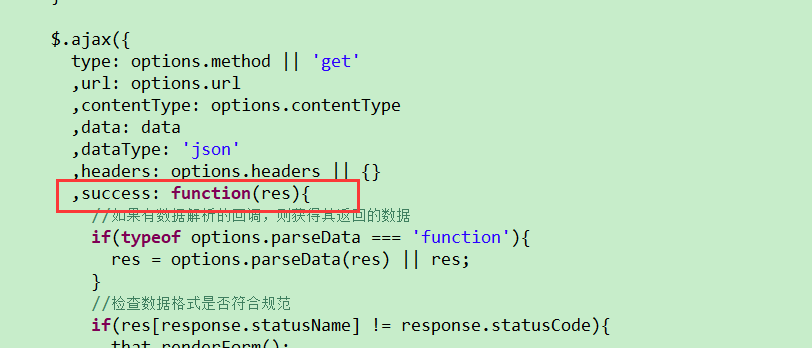
在此函数中ajax异步请求成功回调的success函数中最后添加如下代码:
//固定行高、表头处理
if(Object.prototype.toString.call(options.fiexdRowHeight).slice(8, -1) === 'Boolean' && options.fiexdRowHeight) {
var div_ = $("[lay-id='" + options.id + "']")
var tr_len = div_.find(ELEM_MAIN).find("tr").length
if(tr_len > 10){
if(Object.prototype.toString.call(options.fiexdRowHeight_rows).slice(8, -1) !== 'Number') {
options.fiexdRowHeight_rows = 10
}
var height_main = (options.fiexdRowHeight_rows * 39) + 'px'
var height_fixed = (options.fiexdRowHeight_rows * 39) + 'px'
//如果出现横向滚动条时
if(div_[0].parentNode.clientWidth < document.getElementsByClassName('layui-table-main')[0].getElementsByClassName('layui-table')[0].clientWidth) {
height_main = ((options.fiexdRowHeight_rows * 39) + 18) + 'px'
}
div_.find(ELEM_MAIN).css("height", height_main);
div_.find(ELEM_FIXL).find(ELEM_BODY).css("height", height_fixed);
div_.find(ELEM_FIXR).find(ELEM_BODY).css("height", height_fixed);
}else {
div_.find(ELEM_MAIN).css("height", "auto");
div_.find(ELEM_FIXL).find(ELEM_BODY).css("height", "auto");
div_.find(ELEM_FIXR).find(ELEM_BODY).css("height", "auto");
}
}
3、应用:如图:

来源:oschina
链接:https://my.oschina.net/u/3990281/blog/4409622