事件背景
之前做过几个主题,但是都有些看腻了,然后就想着啥时候重构一下,于是就有了现在的新样式:
当然,如果你对之前的感兴趣,也可以查看之前的分享:
里面包含几个主题,但是我是有些懒得维护了,太忙了,感兴趣的自己去改改 CSS 就行了!
新主题配置方法
1. 基础配置:

前往博客园设置页面,就行配置,需要注意的是:
a. 博客标题就是最终你博客的 logo,所以选你喜欢的。
b. 我博客标题中的🌼来自 windows 10 系统输入法旁边的表情。
c. 基础主题选:SimpleMemory,这一步很重要,因为我得样式都是根据该主题的 HTML 结构写的。
2. 配置样式:

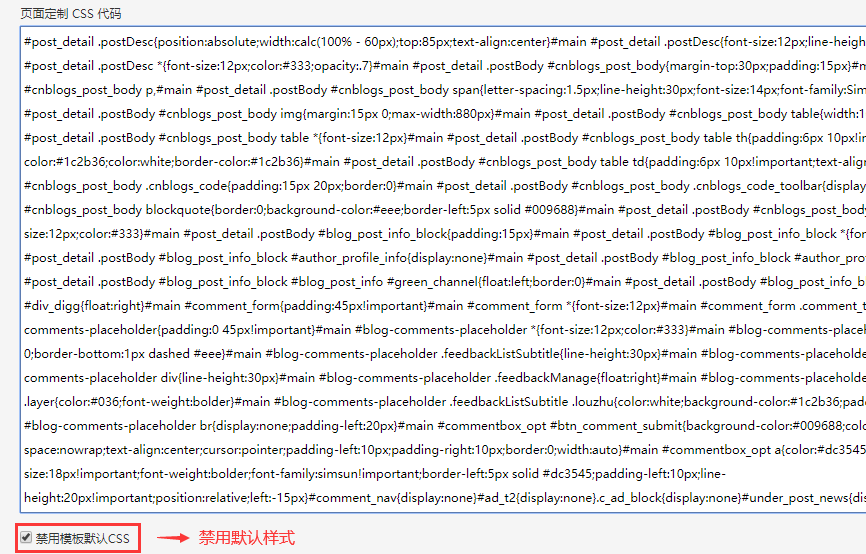
将本文中提供的 CSS 代码或者 github 上面 css 目录下 style.css 文件中的内容粘贴到此处:
*{margin:0;padding:0;font-weight:normal;letter-spacing:1.5px;font-family:PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif,Simsun}div{border-radius:0!important}a{text-decoration:none!important}a:link{text-decoration:none!important}a:visited{text-decoration:none!important}a:hover{text-decoration:none!important}a:active{text-decoration:none!important}body{background-color:#eee}#header{min-width:1200px;height:50px;width:100%;display:block;background-color:white;box-shadow:0 1px 2px 0 rgba(0,0,0,.05)}#header *{color:#333!important}#header h1{float:left;width:200px;padding-left:20px}#header h1 a{height:46px;line-height:46px;font-size:18px!important;font-weight:bolder!important;letter-spacing:3px!important}#header #lnkBlogLogo{display:none}#header h2{display:none}#header li{list-style:none;float:right;height:50px;line-height:50px;position:relative}#header li:hover{cursor:pointer}#header li a{font-size:12px;letter-spacing:2px;padding:0 20px}#header li a::before,#header li a::after{position:absolute;top:0;right:0;bottom:0;left:0;content:'';opacity:0;pointer-events:none;-webkit-transition:opacity .4s,-webkit-transform .4s;transition:opacity .4s,transform .4s}#header li a::before{border-top:2px solid #333;-webkit-transform:scale(0,1);transform:scale(0,1)}#header li:hover a::before,#header li:hover a::after{opacity:1;-webkit-transform:scale(1);transform:scale(1)}#header .blogStats{display:none}#header #navigator{margin-right:200px}#sidebar_search{display:block;width:200px;position:absolute;top:0;right:0;height:48px;line-height:48px}#sidebar_search h3{display:none}#sidebar_search .div_my_zzk{margin-top:0;margin-bottom:0}#sidebar_search .input_my_zzk{display:inline-block;vertical-align:middle;padding:0 10px;border:0;cursor:text;font-size:12px}#sidebar_search .btn_my_zzk{background-color:#009688;color:#fff!important;white-space:nowrap;text-align:center;cursor:pointer;padding-left:10px;padding-right:10px}#sidebar_search input:focus{outline:0}#sidebar_search input{outline:0;border:0}#main{width:1200px;margin:10px auto}#main #mainContent{width:960px;background-color:white;padding:20px;float:left}#main #mainContent .day{position:relative;border:1px dashed lightgrey;padding:15px;margin:0 0 15px 0}#main #mainContent .day .dayTitle{position:absolute;top:-1px;right:-1px;background-color:#eee;width:110px;text-align:right;padding:0 10px 3px 10px}#main #mainContent .day .dayTitle a{font-size:12px;color:#333;opacity:.6}#main #mainContent .day .postTitle a{position:relative;left:-18px;border-left:4px solid #dc3545;padding-left:20px;font-size:18px;font-weight:bolder;color:#333}#main #mainContent .day .postTitle a:hover{color:#036}#main #mainContent .day .postCon{padding:10px}#main #mainContent .day .postCon .c_b_p_desc{font-size:12px;letter-spacing:2px;opacity:.6;line-height:2;width:900px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis}#main #mainContent .day .postDesc{font-size:12px;opacity:.6;text-align:right}#main #mainContent .day .postDesc a{font-size:12px;color:#dc3545}#main #mainContent .day .postSeparator{height:15px;border-top:1px dashed lightgrey;border-bottom:1px dashed lightgrey;border-left:2px solid white;border-right:2px solid white;margin:15px -17px}#main #mainContent #nav_next_page a{font-size:12px;color:#333}#main #mainContent .topicListFooter{margin-right:0}#main #mainContent .pager{font-size:12px;color:#dc3545;text-align:right}#main #mainContent .pager a{font-size:12px;color:gray;border:1px solid lightgray}#main #mainContent #homepage_top_pager{display:none}#sideBar{width:200px;float:right}#sideBar #sideBarMain{width:190px;float:right}#sideBar #sideBarMain *{color:#333;font-size:12px;letter-spacing:2px}#sideBar #sideBarMain #sidebar_news{background-color:white}#sideBar #sideBarMain #sidebar_news h3{background-color:#dc3545;color:white;border-bottom:1px solid #eee;padding:5px 15px;font-size:14px}#sideBar #sideBarMain #sidebar_news #blog-news{padding:15px 15px 0 15px}#sideBar #sideBarMain #sidebar_news #blog-news *{line-height:25px}#sideBar #sideBarMain #sidebar_news #blog-news #profile_block{margin-top:0}#sideBar #sideBarMain #sidebar_categories{background-color:white}#sideBar #sideBarMain #sidebar_categories h3{padding:20px 15px 5px 15px}#sideBar #sideBarMain #sidebar_categories ul{list-style:none;counter-reset:headings;padding:0 15px 15px 15px}#sideBar #sideBarMain #sidebar_categories ul li{line-height:30px;border-bottom:1px dashed #eee}#sideBar #sideBarMain #sidebar_categories ul li:before{counter-increment:headings;content:counter(headings,decimal) ".";font-family:"Bree Serif",serif}#sideBar #sideBarMain #sidebar_categories ul li a{letter-spacing:1px}#sideBar #sideBarMain #sidebar_categories ul li a:hover{color:#dc3545}#footer{font-size:12px;text-align:center;line-height:25px;margin-top:20px;margin-bottom:20px;color:#036}#footer br{display:none}#main #mainContent .entrylist h1{font-size:18px;font-weight:bolder;text-align:center;margin-top:15px;margin-bottom:30px}
#main #mainContent .entrylistItem{position:relative;border:1px dashed lightgrey;padding:15px;margin:0 0 15px 0}#main #mainContent .entrylistItem .entrylistPosttitle a{position:relative;left:-18px;border-left:4px solid #dc3545;padding-left:20px;font-size:18px;font-weight:bolder;color:#333}#main #mainContent .entrylistItem .entrylistPosttitle a:hover{color:#036}#main #mainContent .entrylistItem .entrylistPostSummary{padding:10px}#main #mainContent .entrylistItem .entrylistPostSummary .c_b_p_desc{font-size:12px;letter-spacing:2px;opacity:.6;line-height:2;width:900px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis}#main #mainContent .entrylistItem .entrylistItemPostDesc{font-size:12px;opacity:.6;text-align:right}#main #mainContent .entrylistItem .entrylistItemPostDesc a{font-size:12px;color:#dc3545}#main #post_detail{padding:30px;position:relative}#main #post_detail .postTitle{padding:0 0 50px 0;text-align:center;border-bottom:1px dotted #ccc}#main #post_detail .postTitle a{font-size:20px;color:#333;font-weight:bolder}#main #post_detail .postDesc{position:absolute;width:calc(100% - 60px);top:85px;text-align:center}#main #post_detail .postDesc{font-size:12px;line-height:25px;color:#333;opacity:.7}#main #post_detail .postDesc *{font-size:12px;color:#333;opacity:.7}#main #post_detail .postBody #cnblogs_post_body{margin-top:30px;padding:15px}#main #post_detail .postBody #cnblogs_post_body p,#main #post_detail .postBody #cnblogs_post_body span{letter-spacing:1.5px;line-height:30px;font-size:14px;font-family:SimHei;margin:0;opacity:.9}#main #post_detail .postBody #cnblogs_post_body img{margin:15px 0;max-width:880px}#main #post_detail .postBody #cnblogs_post_body table{width:100%;margin:15px 0}#main #post_detail .postBody #cnblogs_post_body table *{font-size:12px}#main #post_detail .postBody #cnblogs_post_body table th{padding:6px 10px!important;text-align:left;background-color:#1c2b36;color:white;border-color:#1c2b36}#main #post_detail .postBody #cnblogs_post_body table td{padding:6px 10px!important;text-align:left}#main #post_detail .postBody #cnblogs_post_body .cnblogs_code{padding:15px 20px;border:0}#main #post_detail .postBody #cnblogs_post_body .cnblogs_code_toolbar{display:none}#main #post_detail .postBody #cnblogs_post_body blockquote{border:0;background-color:#eee;border-left:5px solid #009688}#main #post_detail .postBody #cnblogs_post_body blockquote *{font-size:12px;color:#333}#main #post_detail .postBody #blog_post_info_block{padding:15px}#main #post_detail .postBody #blog_post_info_block *{font-size:12px;color:#333}#main #post_detail .postBody #blog_post_info_block #author_profile_info{display:none}#main #post_detail .postBody #blog_post_info_block #author_profile_detail{display:none}#main #post_detail .postBody #blog_post_info_block #blog_post_info #green_channel{float:left;border:0}#main #post_detail .postBody #blog_post_info_block #blog_post_info #div_digg{float:right}#main #comment_form{padding:45px!important}#main #comment_form *{font-size:12px}#main #comment_form .comment_textarea{width:100%}#main #blog-comments-placeholder{padding:0 45px!important}#main #blog-comments-placeholder *{font-size:12px;color:#333}#main #blog-comments-placeholder .feedbackItem{padding:15px 0;border-bottom:1px dashed #eee}#main #blog-comments-placeholder .feedbackListSubtitle{line-height:30px}#main #blog-comments-placeholder a{color:#009688}#main #blog-comments-placeholder div{line-height:30px}#main #blog-comments-placeholder .feedbackManage{float:right}#main #blog-comments-placeholder .feedbackListSubtitle .layer{color:#036;font-weight:bolder}#main #blog-comments-placeholder .feedbackListSubtitle .louzhu{color:white;background-color:#1c2b36;padding:0 10px;margin:0 -8px}#main #blog-comments-placeholder br{display:none;padding-left:20px}#main #commentbox_opt #btn_comment_submit{background-color:#009688;color:#fff!important;white-space:nowrap;text-align:center;cursor:pointer;padding-left:10px;padding-right:10px;border:0;width:auto}#main #commentbox_opt a{color:#dc3545}.my-title{font-size:18px!important;font-weight:bolder;font-family:simsun!important;border-left:5px solid #dc3545;padding-left:10px;line-height:20px!important;position:relative;left:-15px}#comment_nav{display:none}#ad_t2{display:none}.c_ad_block{display:none}#under_post_news{display:none}注意,一定要选择禁用默认的样式,否则可能样式冲突!
3. 配置侧边栏:

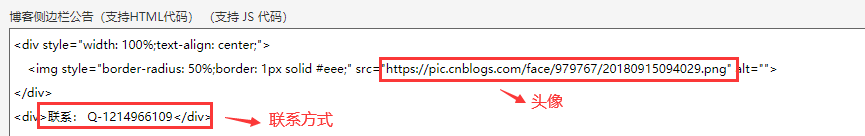
代码如下:
<div style="width: 100%;text-align: center;">
<img style="border-radius: 50%;border: 1px solid #eee;" src="https://pic.cnblogs.com/face/979767/20180915094029.png" alt="">
</div>
<div>联系: Q-1214966109</div>值得注意的是:
a. 头像的连接可以在自己的博客中找到,如:

b. 联系方式可以写自己,如果你还需要其它项目,继续添加 div 即可!
最终的效果就是我的效果:

4. 配置首页按钮和 GITHUB 链接:

代码如下:
<script>
// 菜单新加标签
var indexEle = '<li><a target="_blank" class="menu" href="https://www.cnblogs.com/Dy1an">首页</a></li>';
var githubEle = '<li><a target="_blank" class="menu" href="https://github.com/KU4NG">GITHUB</a></li><li><a target="_blank" class="menu" href="https://github.com/KU4NG">主题</a></li>';
document.getElementById('navList').insertAdjacentHTML("beforeEnd", indexEle);
document.getElementById('navList').insertAdjacentHTML("afterBegin", githubEle);
</script>需要注意的是:
a. 首页链接记得换成自己的,当然你要是直接用我的我也是不会介意的。
b. GITHUB 你可以选择换成其它的自己的一些资源。
c. 主题链接建议不要去掉,这里吸波粉,让我看到到底有多少人是支持这个项目的!
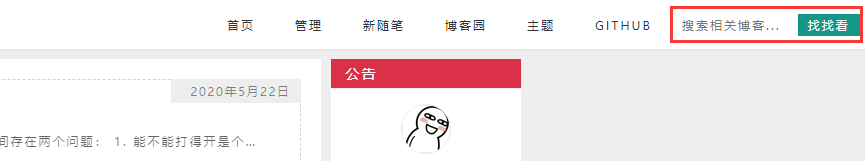
最终效果如下:

5. 配置搜索框:

这里没有需要修改的,直接粘贴就行,代码如下:
<script>
window.onload = function() {
var ele = document.getElementById('q');
console.log(ele);
ele.setAttribute("placeholder","搜索相关博客...");
ele.setAttribute("autocomplete","off");
}
</script>最终效果:

已知问题:
由于网络原因可能导致没有加载或者加载不完全,刷新页面即可!
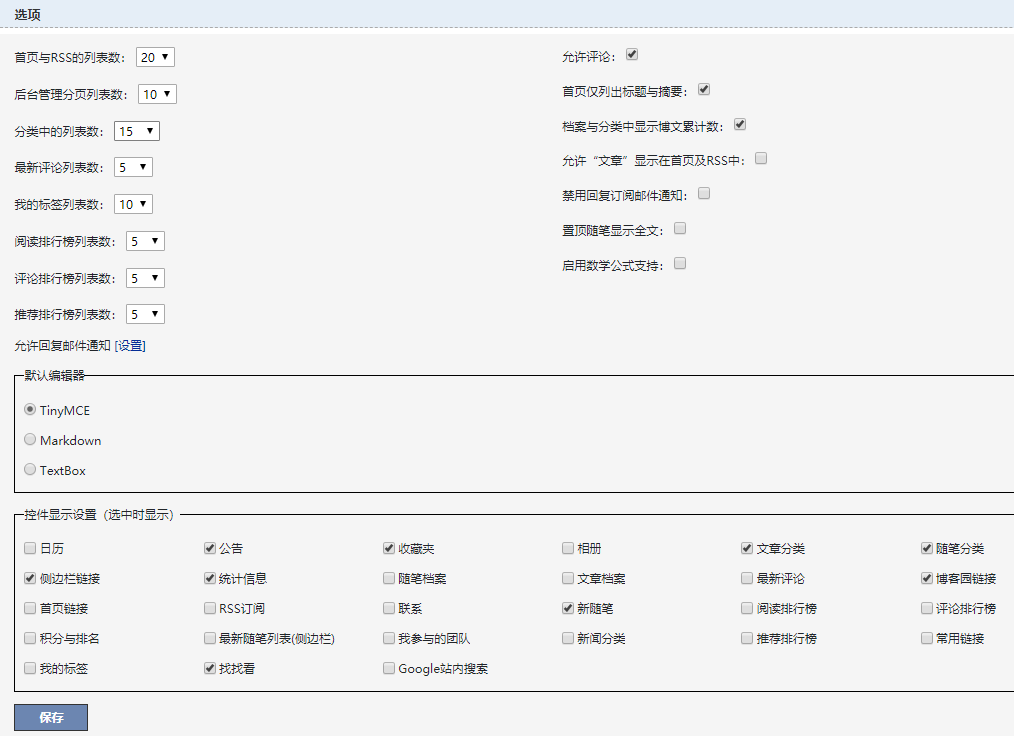
6. 配置菜单:
想要以我的博客效果显示,则需要配置菜单:

在选项配置中选择配置!
特殊用法说明
1. 段落标题:
文中出现段落标题需要瘦动修改 HTML:

增加样式:

代码:
class="my-title"
2. 表格:
表格同样需要以 html 格式插入:
<table>
<thead>
<th>
<td>标题</td>
<td>标题</td>
<td>标题</td>
</th>
</thead>
<tbody>
<tr>
<td>数据行</td>
<td>数据行</td>
<td>数据行</td>
</tr>
<tr>
<td>数据行</td>
<td>数据行</td>
<td>数据行</td>
</tr>
</tbody>
</table>效果如下:

3. 图片:
最后就是截图,文中的截图建议大小不超过 870px,865px最佳,否则图片会压缩,影响体验!
意见和建议
最后就是几点说明:
1. 如果遇到样式问题,欢迎反馈,QQ,留言,GITHUB 都可以。
2. 如果觉得可以,可以去 GITHUB star 支持一下,也可以在本文中顶一下!
3. 最后吹一波博客园!
来源:oschina
链接:https://my.oschina.net/u/4330568/blog/4310039