Vue 中的更改数组,和更改对象的规范及简单底层原理介绍
1.Vue 更改数组 对象的规范
在Vue中想要更改数组和对象中的数据同样得到页面的响应需要做到一些规范,这些规范是由Vue来设定的,以便能让代码性能提高。
数组
1.不能通过数组的索引(下标)去更改数组的值,这样不会渲染页面。
eg: vm.arr[0] = 10; 虽然数组的数据修改成功,但是并不会渲染到页面.
2.不能通过更改数组长度的方式去更改数组,这样也不会渲染页面。
eg: vm.arr.length = 1; 同上,长度修改为1,页面依然未渲染.
3.解决方法
Vue提供了常见的七个数组变异方法来帮助我们修改数组且渲染
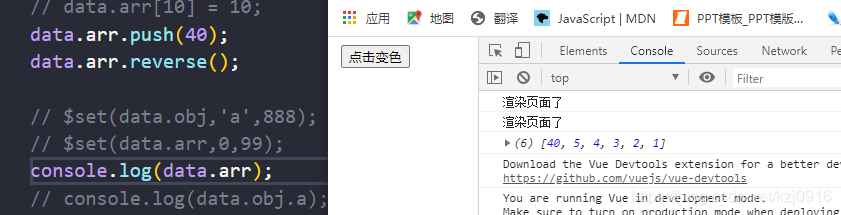
pop,shift,unshift,splice,sort,reverse,push
通过这些方法能达到我们想要的结果
对象
1.向对象内添加或者删除属性,不会渲染页面。
eg:vm.obj.c = 999; delete vm.obj.a;
2.解决方法
对象没有数组那样的变异方法解决
而是通过Vue创建的$.set 来解决 是英文的美元符
这里是引用
$
)
eg: vm.$set(this.obj,‘name’,‘kang’);
至于为什么数组和对象这些方式即使能修改数据却不会渲染到页面,则需要通过下面理解
Object.defineProperty
2.简单实例模拟添加方法
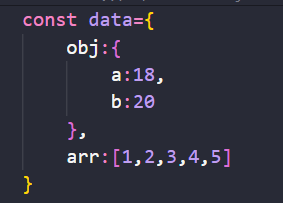
1.先创建一个data对象
2.对Object.defineProperty方法封装,对data对象中的属性监听它们是否修改,并对它们修改做操作和读取做操作,即 set() 和 get(),设置属性值时,判断是否修改,没修改则不做操作
observer(value):是对data对象属性的属性 例如 a,b 同样进行监听
render():是对数据是否渲染的判断 输出语句
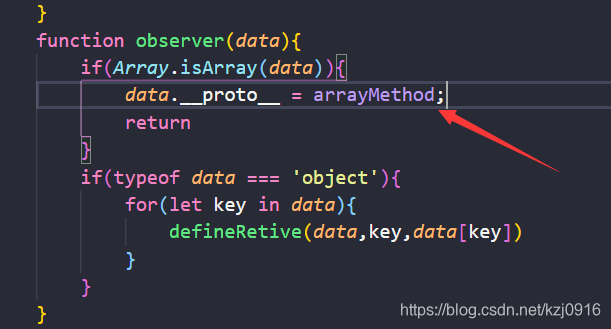
3.observer函数用来引入需要执行监听的数据,并判断数据类型是否为对象,
是则对对象的属性进行遍历操作,再通过上面封装的方法defineRetive进行监听。
4.设置一个函数来判断是否渲染了页面
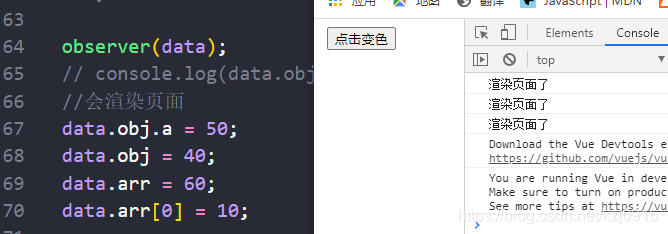
5.这样,对对象属性的修改就实现了监听渲染的效果了
渲染了页面 对对象里的属性或者属性的属性进行修改 必然得到渲染
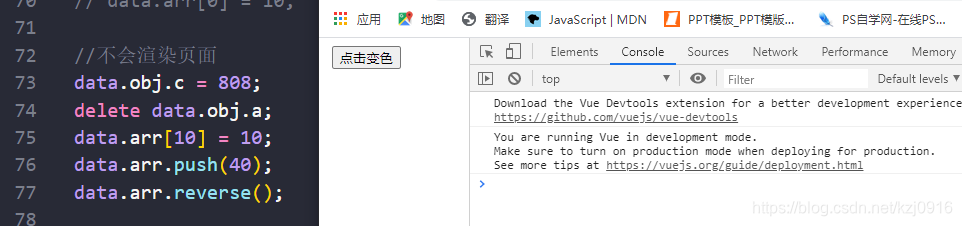
未渲染页面 通过添加属性,删除属性,数组索引的方式是不会得到效果的 前面提过,是不会渲染的
因为Object.defineProperty没有对这些新增和变化的数据监听
数组则是不采用逐个监听的方式,每次变化都需要重新监听太耗费性能,遂采用数组方法来修改数据。
而push 和 reserve 方法则是原生的数组方法,并没有经过Vue内部对其进行修改,所以也达不到效果。
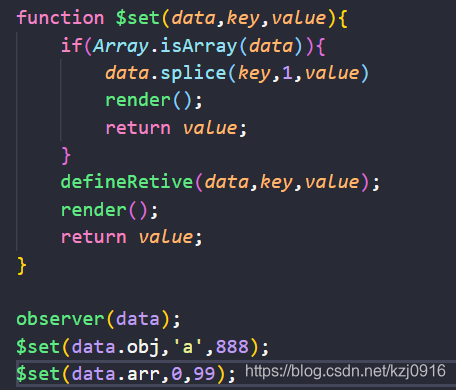
6.为了让我们对象能添加属性,可以简单封装一个$set()方法实现
$set()既能对
对象数据处理也能对数组处理
数组用splice方法进行修改
对象调用之前的封装方法

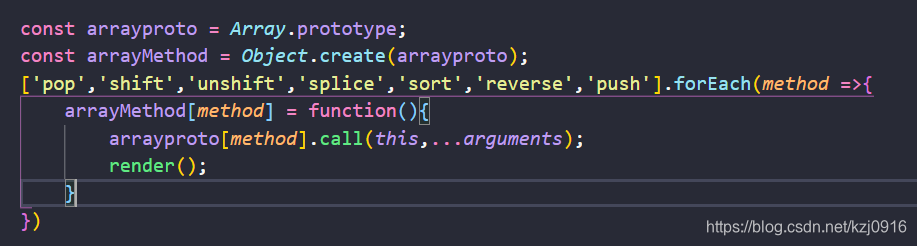
7.数组方法的实现 需要通过封装处理才可以达到渲染页面的效果
将原先的数组对象的原型拿过来自己再创建一个具有这个原型的对象
然后遍历这七个常用方法以数组的方式,在里面调用原型上的原生方法再改变它们的this指向,接受传参值,为对象加上这七个方法,后面数组要用时将他的原型改变为此对象;
原型改变为我们创建的对象
并且判断数据类型为数组时的操作
这样就可用数组方法渲染到页面了
总结
我们这样一系列的搭建方法,就是为了能让 Object.defineProperty 监听到你增加修改等操作造成的数据修改被 它能响应到,这样我们的Vue才能响应式的去更新数据。
来源:oschina
链接:https://my.oschina.net/u/4353573/blog/4478365