本文转载借鉴自https://blog.csdn.net/wepe12/article/details/89447829
改造原因:
1、vue-quill-editor自带的图片上传,上传后地址转换成了base64编码,太长了;
2、此富文本编辑器获取 保存的内容会是 一串 html代码。图片未保存至服务器;
选择element-ui原因:
1、当然是项目中用了element-ui啊
2、element-ui上传有简洁明了的事件捕获
<el-upload
v-show="false"
ref="upload"
class="upload-demo"
action="loadUrl" // 上传地址
:before-upload="beforeUpload" // 上传更新前,可操作加个loading啥的
:on-success="upScuccess" // 成功
:on-error="uploadError" // 失败
/>
正文:
安装
npm i vue-quill-editor --save
引入使用
// 引入
import { quillEditor } from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
// 然后注册:
components: { quillEditor },
// 使用
<quill-editor
ref="myQuillEditor"
v-model="editContent" // 内容
:options="editorOption" // 配置
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@change="onEditorChange($event)"
/>
改造配置
editorOption: { // 富文本编辑器配置
placeholder: '请在这里输入',
modules: {
toolbar: {
container: [
['bold', 'italic', 'underline', 'strike'], // 加粗,斜体,下划线,删除线
// ['blockquote', 'code-block'], // 引用,代码块
[{ 'header': 1 }, { 'header': 2 }], // 标题,键值对的形式;1、2表示字体大小
[{ 'list': 'ordered' }, { 'list': 'bullet' }], // 列表
[{ 'script': 'sub' }, { 'script': 'super' }], // 上下标
[{ 'indent': '-1' }, { 'indent': '+1' }], // 缩进
[{ 'direction': 'rtl' }], // 文本方向
// [{ 'size': ['small', false, 'large', 'huge'] }], // 字体大小
// [{ 'header': [1, 2, 3, 4, 5, 6, false] }], // 几级标题
[{ 'color': [] }, { 'background': [] }], // 字体颜色,字体背景颜色
// [{ 'font': [] }], // 字体
[{ 'align': [] }], // 对齐方式
['clean'], // 清除字体样式
['image'] // 上传图片、上传视频
],
handlers: {
'image': function(value) {
if (value) {
document.querySelector('#lpc-quill .upload-demo input').click()
} else {
this.quill.format('image', false)
}
}
}
}
},
theme: 'snow'
}
完整代码:
<template>
<div id="lpc-quill" class="quill">
<el-upload
v-show="false"
ref="upload"
class="upload-demo"
action="loadUrl"
:before-upload="beforeUpload"
:on-success="upScuccess"
:on-error="uploadError"
/>
<quill-editor
ref="myQuillEditor"
v-model="editContent"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@change="onEditorChange($event)"
/>
</div>
</template>
<script type='text/ecmascript-6'>
import { quillEditor } from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
export default {
name: 'QuillEdit',
components: { quillEditor },
props: {
str: {
type: String,
default: ''
}
},
data() {
return {
editContent: '',
editorOption: { // 富文本编辑器配置
placeholder: '请在这里输入',
modules: {
toolbar: {
container: [
['bold', 'italic', 'underline', 'strike'], // 加粗,斜体,下划线,删除线
// ['blockquote', 'code-block'], // 引用,代码块
[{ 'header': 1 }, { 'header': 2 }], // 标题,键值对的形式;1、2表示字体大小
[{ 'list': 'ordered' }, { 'list': 'bullet' }], // 列表
[{ 'script': 'sub' }, { 'script': 'super' }], // 上下标
[{ 'indent': '-1' }, { 'indent': '+1' }], // 缩进
[{ 'direction': 'rtl' }], // 文本方向
// [{ 'size': ['small', false, 'large', 'huge'] }], // 字体大小
// [{ 'header': [1, 2, 3, 4, 5, 6, false] }], // 几级标题
[{ 'color': [] }, { 'background': [] }], // 字体颜色,字体背景颜色
// [{ 'font': [] }], // 字体
[{ 'align': [] }], // 对齐方式
['clean'], // 清除字体样式
['image'] // 上传图片、上传视频
],
handlers: {
'image': function(value) {
if (value) {
document.querySelector('#lpc-quill .upload-demo input').click()
} else {
this.quill.format('image', false)
}
}
}
}
},
theme: 'snow'
}
}
},
computed: {
editor() {
return this.$refs.myQuillEditor.quill
}
},
created() {
console.log(this.str)
this.editContent = this.str // JSON.parse(JSON.stringify(this.str))
},
methods: {
beforeUpload(file) {
console.log('上传前,可在此插入loading动画')
},
upScuccess(res, file) {
console.log(res)
const quill = this.$refs.myQuillEditor.quill
if (res.code === 200 && res.data !== null) {
const length = quill.getSelection().index // 获取光标所在位置
quill.insertEmbed(length, 'image', res.data) // 插入图片
quill.setSelection(length + 1) // 调整光标位置到最后
} else {
this.$message.error('图片上传失败')
}
console.log(quill)
},
uploadError() {
this.$message.error('图片上传失败')
},
onEditorReady(editor) { // 准备编辑器
console.log(editor)
},
onEditorBlur() {}, // 失去焦点事件
onEditorFocus(val, editor) {}, // 获得焦点事件
onEditorChange() {
this.$emit('editorContent', this.editContent)
} // 内容改变事件
}
}
</script>
<style>
.ql-container {
height: 200px;
}
</style>
<style scoped lang='scss'>
</style>
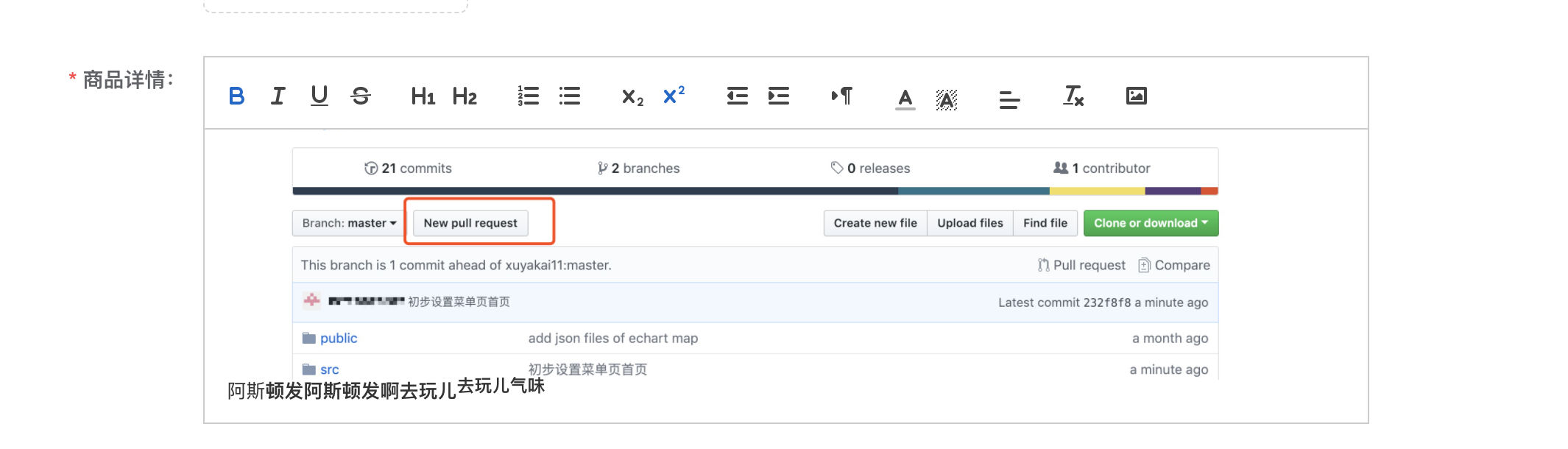
效果:

应该还有相关联的 拖拽上传、上传后改变大小 插件,等有需求再搞吧。
来源:oschina
链接:https://my.oschina.net/lpcysz/blog/4314597