在使用ant design vue 的ve-ring组件时要实现在中间显示文字的效果
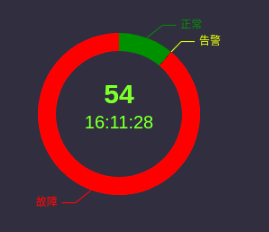
效果图:

实现原理,显示环形图标题,并将标题位置设置到图形中间
实现方法:
1. 首先引入组件标题
import "echarts/lib/component/title";网上各种资料查很多都未提到这一步,重要的放前面!!!!
2. 设置title属性
const title = {
show: true,//显示策略,默认值true,可选为:true(显示) | false(隐藏)
text: '54',//主标题文本,'\n'指定换行
link: '',//主标题文本超链接,默认值true
target: null,//指定窗口打开主标题超链接,支持'self' | 'blank',不指定等同为'blank'(新窗口)
subtext: '2020-07-20',//副标题文本,'\n'指定换行
sublink: '',//副标题文本超链接
subtarget: null,//指定窗口打开副标题超链接,支持'self' | 'blank',不指定等同为'blank'(新窗口)
x: 'center',//水平安放位置,默认为'left',可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px)
y: '30%',//垂直安放位置,默认为top,可选为:'top' | 'bottom' | 'center' | {number}(y坐标,单位px)
textAlign: null,//水平对齐方式,默认根据x设置自动调整,可选为: left' | 'right' | 'center
backgroundColor: 'rgba(0,0,0,0)',//标题背景颜色,默认'rgba(0,0,0,0)'透明
borderColor: '#ccc',//标题边框颜色,默认'#ccc'
borderWidth: 0,//标题边框线宽,单位px,默认为0(无边框)
padding: 5,//标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距
itemGap: 5,//主副标题纵向间隔,单位px,默认为10
textStyle: {//主标题文本样式{"fontSize": 18,"fontWeight": "bolder","color": "#333"}
// fontFamily: 'Arial, Verdana, sans...',
fontSize: 30,
color: 'greenyellow',
// fontStyle: 'normal',
// fontWeight: 'normal',
},
subtextStyle: {//副标题文本样式{"color": "#aaa"}
// fontFamily: 'Arial, Verdana, sans...',
fontSize: 20,
color: 'greenyellow',
fontStyle: 'normal',
fontWeight: 'normal',
},
zlevel: 0,//一级层叠控制。默认0,每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。
z: 6,//二级层叠控制,默认6,同一个canvas(相同zlevel)上z越高约靠顶层。
}4. 将title属性绑定到ring组件上
<ve-ring :data="chartData" :settings="chartSettings"
:legend-visible="legendVisible"
:legend-position="legendPosition"
:loading="loadingProp"
:events="chartEvents"
:colors="colors"
:title="title"
height="300px"
></ve-ring>效果完成
来源:oschina
链接:https://my.oschina.net/u/4274413/blog/4411752