这段时间入职了一家外包公司,比较闲,好像是去驻场开发做金融保险的项目,我应聘的是前端工程师的岗位,要准备刷题,听说考的范围比较广,我是电子商务专业的,本身学的就比较广,没事做做html的实例打发无聊的时间。有兴趣的可以关注我的公众号:电商程序员。各种资源都有,免费,免费,免费,重要的事情说三遍!!!
注意:我这是运行在在线编译器上的运行结果,只会显示body里面的内容,不会显示head里面的内容,有兴趣的可以在浏览器上进行运行。
目录
HTML基础
1.非常简单的HTML文档。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<h1>孙叫兽的标题</h1>
<p>孙叫兽的段落。</p>
</body>
</html>运行结果

2.html的标题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<h1>孙叫兽的博客标题 1</h1>
<h2>孙叫兽的博客这是标题 2</h2>
<h3>孙叫兽的博客这是标题 3</h3>
<h4>孙叫兽的博客这是标题 4</h4>
<h5>孙叫兽的博客这是标题 5</h5>
<h6>孙叫兽的博客这是标题 6</h6>
</body>
</html>
运行结果

3.html段落
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<p>孙叫兽的博客 这是一个段落。</p>
<p>孙叫兽的博客 这是一个段落。</p>
<p>孙叫兽的博客 这是一个段落。</p>
</body>
</html>4.html链接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<a href="https://blog.csdn.net/weixin_41937552">这是孙叫兽的博客链接地址</a>
</body>
</html>运行结果

5.html图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<img src="https://img-blog.csdnimg.cn/2020073120293658.jpg" width="300px" hight="100px;"/>
</body>
</html>运行结果:

HTML标题
1.html标题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<h1>孙叫兽的博客 这是标题 1</h1>
<h2>孙叫兽的博客 这是标题 2</h2>
<h3>孙叫兽的博客 这是标题 3</h3>
<h4>孙叫兽的博客 这是标题 4</h4>
<h5>孙叫兽的博客 这是标题 5</h5>
<h6>孙叫兽的博客 这是标题 6</h6>
</body>
</html>运行结果

2.在html源码中插入注释
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<!--这是一个注释,注释在浏览器中不会显示-->
<p>孙叫兽的博客 这是一个段落</p>
</body>
</html>运行结果

3.html中插入水平线
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<h1>孙叫兽使用hr标签元素定义一下水平线</h1>
<hr/>
<p>这是一个段落</p>
<hr/>
<p>这是一个段落</p>
<hr/>
<p>这是一个段落</p>
</body>
</html>运行结果

HTML段落
1.html段落
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<p>孙叫兽的博客 这是一个段落。</p>
<p>孙叫兽的博客 这是一个段落。</p>
<p>孙叫兽的博客 这是一个段落。</p>
</body>
</html>运行结果

2.html更多段落
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<p>
孙叫兽的博客 这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。
</p>
<p>
孙叫兽的博客 这个段落
在源代码 中
包含 许多行
但是 浏览器
忽略了 它们。
</p>
<p>
孙叫兽的博客 段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。
</p>
</body>
</html>运行结果

3.html段落中演示换行的效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<p>孙叫兽使用br标签演示<br/>换行的效果</p>
</body>
</html>运行结果

4.html格式化的某些问题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<h1 style="text-align:center;">春晓</h1>
<p style="text-align:center;">
春眠不觉晓,<br/>
处处闻啼鸟。<br/>
夜来风雨声,<br/>
花落知多少。
</p>
<p style="font-size:12px;color:red;">注意,浏览器忽略了源代码中的排版(省略了多余的空格和换行)。我这边使用了CSS及换行做了相应的处理</p>
</body>
</html>运行结果:

HTML文本格式化
1.文本格式化
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<!--这里面做了换行处理,演示了文本格式化涉及的几个对文本字体作用的几个标签-->
<b>孙叫兽的博客 这个文本是加粗的</b> <br />
<strong>孙叫兽的博客 这个文本也是加粗的</strong> <br />
<i>孙叫兽的博客 这个文本是倾斜的</i> <br />
<big>孙叫兽的博客 这个文本是放大的</big> <br />
<small>孙叫兽的博客 这个文本是放小的</small> <br />
这是一段文本
<sub>孙叫兽的博客 这个文本是包含下标</sub> <br />
这是一段文本
<sup>孙叫兽的博客 这个文本包含上标</sup>
</body>
</html>运行效果

2.使用pr标签对空格和空行进行控制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<pre>
此例子孙叫兽演示如何用 pre 标签进行
换行 及 空格进行处理控制
</pre>
</body>
</html>运行结果

3.不同的“计算机输出”显示的效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<code>计算机输出</code>
<br />
<kbd>键盘输入</kbd>
<br />
<tt>打字机文本</tt>
<br />
<samp>计算机代码样本</samp>
<br />
<var>计算机变量</var>
<br />
<p>
<b>注释:</b>这些标签常用于显示计算机/编程代码。
</p>
</body>
</html>运行结果

4.如何在文件中写入地址?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<address>
Written by <a href="sunmenglei@erawork.cn">孙叫兽的企业微信邮箱</a>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
</body>
</html>运行结果

5.如何实现缩写或者首字母缩写?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<abbr title="etcetera">etc.</abbr>
<br />
<acronym title="World Wide Web">WWW</acronym>
<p>在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。</p>
<p>仅对于 IE 5 中的 acronym 元素有效。</p>
<p>对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。</p>
</body>
</html>运行结果

6.如何改变文字的方向
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<!--只有bdo标签加上dir="rtl"这个属性的时候,才会有效果-->
<p>孙叫兽 该段落文字从左到右显示。</p>
<p><bdo dir="rtl">孙叫兽 该段落文字从右到左显示</bdo></p>
</body>
</html>运行结果

7.如何实现长短不一的引用语?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<p>WWF's goal is to:
<q>Build a future where people live in harmony with nature.</q>
We hope they succeed.</p>
</body>
</html>运行结果:

8.如何实现文本下划线与删除线?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<p>我最喜欢的游戏?<del>英雄联盟</del> <ins>吃鸡</ins>哈哈</p>
</body>
</html>运行结果

HTML样式
1.html style元素在标签中的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<div style="opacity:0.5;position:absolute;left:50px;width:300px;height:150px;background-color:#40B3DF"></div>
<div style="font-family:verdana;padding:20px;border-radius:10px;border:10px solid #EE872A;">
<div style="opacity:0.3;position:absolute;left:120px;width:100px;height:200px;background-color:#8AC007"></div>
<h3>欢迎来到孙叫兽的博客</h3>
<div style="letter-spacing:12px;">感受一下孙叫兽的魅力</div>
<div style="color:#40B3DF;">这个应该设置一个什么颜色?
<span style="background-color:#B4009E;color:#ffffff;">我是一个超级大的盒子</span>
</div>
<div style="color:#000000;">嗯,应该还有很多。。。</div>
</div>
</body>
</html>运行结果:

2.背景色样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body style="background-color:yellow;">
<h2 style="background-color:red;">欢迎大家来到孙叫兽的博客</h2>
<p style="background-color:green;">这个是一个段落作为内容</p>
</body>
</html>运行效果

3.字体样式,颜色及大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<h1 style="font-family:verdana;">一个标题</h1>
<p style="font-family:arial;color:red;font-size:20px;">一个段落。</p>
</body>
</html>运行效果

4.文本对齐样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<h1 style="text-align:center;">欢迎来到孙叫兽的博客</h1>
<p style="font-size:16px;color:red;">一个提升你<b>认知</b>及<strong>技术能力</strong>的博主</p>
</body>
</html>运行结果

5.设置文本字体。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>微信公众号:电商程序员</title>
</head>
<body>
<h1 style="font-family:verdana;text-align:center;">孙叫兽的博客</h1>
<p style="font-family:courier;color:red;">这是<b>孙叫兽</b>演示这个段落</p>
</body>
</html>运行结果

6.设置文本字体大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>微信公众号:电商程序员</title>
</head>
<body>
<h1 style="font-size:30px;text-align:center;">孙叫兽的博客</h1>
<p style="font-size:16px;">这是<b>孙叫兽</b>演示这个段落</p>
</body>
</html>运行结果

7.设置字体颜色
<!DOCTYPE html>
<html>
<body>
<h1 style="color:blue">微信公众号:电商程序员</h1>
<p style="color:red">孙叫兽的博客</p>
</body>
</html>运行结果

8.设置字体大小,字体颜色,文本字体
<!DOCTYPE html>
<html>
<body>
<p style="font-family:verdana;font-size:110%;color:green">
这是孙叫兽的博客,微信公众号:电商程序员,带你提升技术认知及开发技巧,开发APP小程序,网站及系统
</p>
</body>
</html>运行结果

9.html使用不同的样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<style>
h1{
font-size:30px;
color:red;
}
p{
font-size:16px;
font-size;green;
}
</style>
<body>
<h1>欢迎来到孙叫兽的博客</h1>
<p>在这里,你将发现全新的大陆,提升你的认知与能力</p>
</body>
</html>运行结果:

10.没有下划线的文本链接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
</head>
<body>
<a href="https://blog.csdn.net/weixin_41937552" style="text-decoration:none;">欢迎来到孙叫兽的博客</a>
</body>
</html>运行结果

11.链接到一个外部样式表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>微信公众号:电商程序员</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h1>孙叫兽使用了外部样式文件来格式化文本 </h1>
<p>粉丝们也是也是!</p>
</body>
</html>运行结果

HTML链接
1.创建超级链接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<p>
<a href="https://blog.csdn.net/weixin_41937552">孙叫兽的博客</a> 是一个指向孙叫兽CSDN主页的一个页面的链接。</p>
<p><a href="https://blog.csdn.net/weixin_41937552/article/details/107878194">苹果开发者开发APP部分总结</a> 是一个指向孙叫兽一篇文章的页面的链接。</p>
</body>
</html>运行结果

2.将图片作为链接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<p>孙叫兽创建图片链接:
<a href="https://blog.csdn.net/weixin_41937552/article/list/1">
<img border="10" src="smiley.gif" alt="HTML 教程" width="32" height="32"></a></p>
<p>孙叫兽创建无边框的图片链接:
<a href="https://blog.csdn.net/weixin_41937552">
<img border="0" src="smiley.gif" alt="HTML 教程" width="32" height="32"></a></p>
</body>
</html>运行结果

3.在新的浏览器打开链接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<a href="https://blog.csdn.net/weixin_41937552/article/list/1" target="_blank">访问孙叫兽的博客!</a>
<p>如果你将 target 属性设置为 "_blank", 链接将在新窗口打开。</p>
</body>
</html>运行结果

4.链接到同一个页面的不同位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<p>
<a href="#C4">查看孙叫兽的所有文章</a>
</p>
<h2>章节 1</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 2</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 3</h2>
<p>这边显示该章节的内容……</p>
<h2><a id="C4">章节 4</a></h2>
<p>这边显示该章节的内容……</p>
<h2>章节 5</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 6</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 7</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 8</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 9</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 10</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 11</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 12</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 13</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 14</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 15</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 16</h2>
<p>这边显示该章节的内容……</p>
<h2>章节 17</h2>
<p>这边显示该章节的内容……</p>
</body>
</html>运行结果

5.跳出框架
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<p>跳出框架?</p>
<a href="https://blog.csdn.net/weixin_41937552/article/list/1" target="_top">点击这里!</a>
</body>
</html>运行结果

6.创建电子邮件链接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<p>
这是一个电子邮件链接:
<a href="mailto:sunmenglei@erawork.cn?Subject=Hello%20again" target="_top">
给孙叫兽发个邮件</a>
</p>
<p>
<b>注意:</b> 单词之间空格使用 %20 代替,以确保浏览器可以正常显示文本。
</p>
</body>
</html>运行结果:

7.创建另一个电子邮件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<p>
这是另一个电子邮件链接:
<a href="mailto:sunmenglei@erawork.cn?cc=someoneelse@example.com&bcc=andsomeoneelse@example.com&subject=Summer%20Party&body=You%20are%20invited%20to%20a%20big%20summer%20party!" target="_top">给孙叫兽发送邮件!</a>
</p>
<p>
<b>注意:</b> 单词之间的空格使用 %20 代替,以确保浏览器可以正常显示文本。
</p>
</body>
</html>运行结果
HTML图像
1.插入头像
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<p>
一个图像:
<img src="smiley.gif" alt="Smiley face" width="32" height="32"></p>
<p>
一个动图:
<img src="hackanm.gif" alt="Computer man" width="48" height="48"></p>
<p>
注意插入动图的语法和静态图的语法是一样的。
</p>
</body>
</html>运行结果

2.从不同的位置插入头像
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<p>一个来自文件夹中的图像:</p>
<img src="/images/chrome.gif" alt="Google Chrome" width="33" height="32"><p>一个来自菜鸟教程的图像:</p>
<img src="https://img-blog.csdnimg.cn/2020073120293658.jpg" alt="微信公众号:电商程序员" width="336" height="336">
</body>
</html>运行结果

3.对图片进行排列
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<h4>默认对齐的图像 (align="bottom"):</h4>
<p>这是一些文本。 <img src="smiley.gif" alt="Smiley face" width="32" height="32"> 这是一些文本。</p>
<h4>图片使用 align="middle":</h4>
<p>这是一些文本。 <img src="smiley.gif" alt="Smiley face" align="middle" width="32" height="32">这是一些文本。</p>
<h4>图片使用 align="top":</h4>
<p>这是一些文本。 <img src="smiley.gif" alt="Smiley face" align="top" width="32" height="32">这是一些文本。</p>
<p><b>注意:</b>在HTML 4中 align 属性已废弃,HTML5 已不支持该属性,可以使用 CSS 代替。</p>
</body>
</html>运行结果

4.如何使图片浮动至段落的左边或者右边
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<p>
<img src="smiley.gif" alt="Smiley face" style="float:left" width="32" height="32"> 一个带图片的段落,图片浮动在这个文本的左边。
</p>
<p>
<img src="smiley.gif" alt="Smiley face" style="float:right" width="32" height="32"> 一个带图片的段落,图片浮动在这个文本的右边。
</p>
<p><b>注意:</b> 在这里我们使用了 CSS float 属性,在HTML 4 中 float 属性已废弃,HTML5 已不支持该属性,可以使用 CSS 代替。</p>
</body>
</html>运行结果

5.创建图像映射
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<p>点击太阳或其他行星,注意变化:</p>
<img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm">
<area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm">
<area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm">
</map>
</body>
</html>运行结果

HTML表格
1.简单的表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
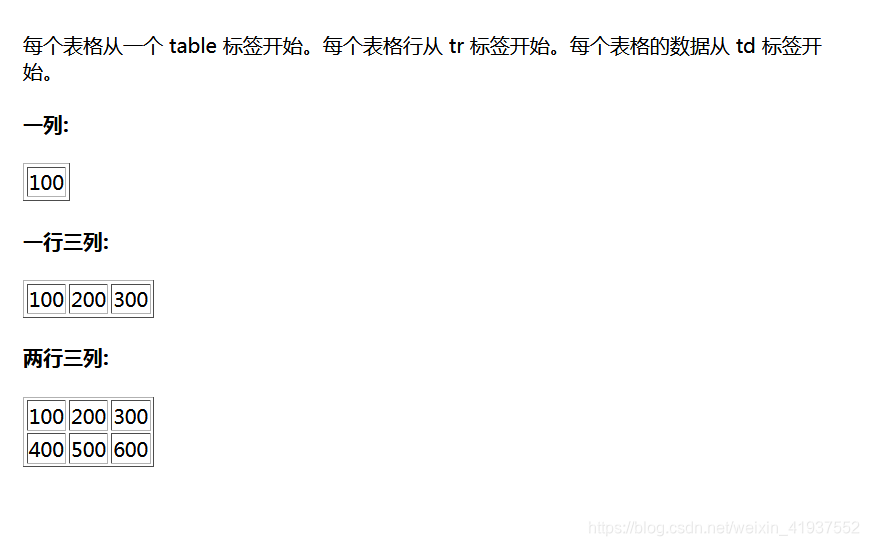
<p>
每个表格从一个 table 标签开始。
每个表格行从 tr 标签开始。
每个表格的数据从 td 标签开始。
</p>
<h4>一列:</h4>
<table border="1">
<tr>
<td>100</td>
</tr>
</table>
<h4>一行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h4>两行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>运行结果

2.没有边框的表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<h4>这个表格没有边框:</h4>
<table>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<h4>这个表格没有边框:</h4>
<table border="0">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
运行结果
3.表格中的表头
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
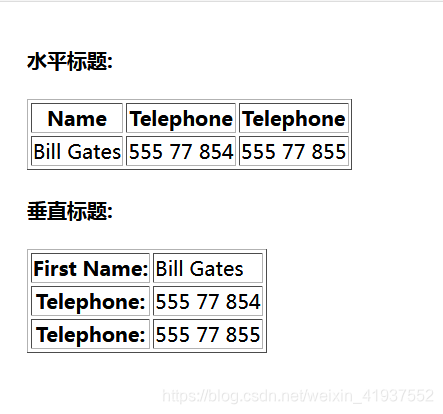
<h4>水平标题:</h4>
<table border="1">
<tr>
<th>Name</th>
<th>Telephone</th>
<th>Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4>垂直标题:</h4>
<table border="1">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th>Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<th>Telephone:</th>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>运行结果

4.带有标题的表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<table border="1">
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>
</body>
</html>运行结果
5.跨行或者跨列的表格单元格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
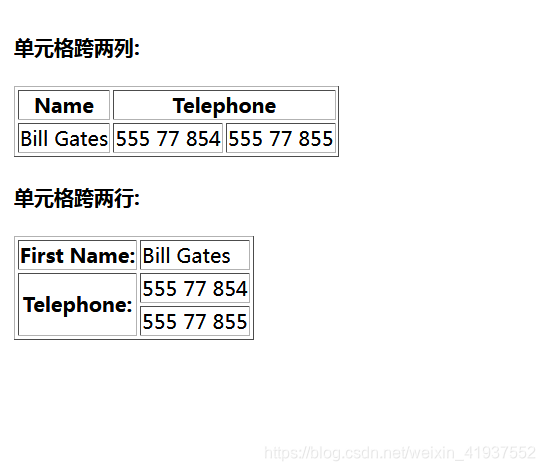
<h4>单元格跨两列:</h4>
<table border="1">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4>单元格跨两行:</h4>
<table border="1">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>运行结果

6.表格内的标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<table border="1">
<tr>
<td>
<p>这是一个段落</p>
<p>这是另一个段落</p>
</td>
<td>这个单元格包含一个表格:
<table border="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>这个单元格包含一个列表
<ul>
<li>apples</li>
<li>bananas</li>
<li>pineapples</li>
</ul>
</td>
<td>HELLO</td>
</tr>
</table>
</body>
</html>运行结果

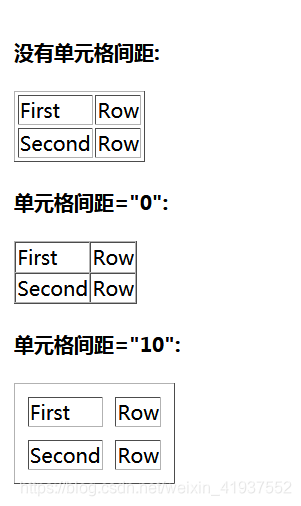
7单元格边距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<h4>没有单元格边距:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>有单元格边距:</h4>
<table border="1"
cellpadding="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>运行结果:

8.单元格间距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<h4>没有单元格间距:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>单元格间距="0":</h4>
<table border="1" cellspacing="0">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>单元格间距="10":</h4>
<table border="1" cellspacing="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>运行结果:

HTML列表
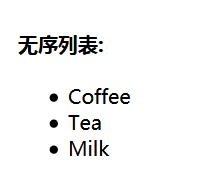
1.无序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<h4>无序列表:</h4>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</body>
</html>运行结果

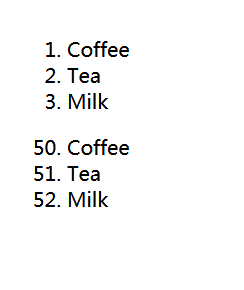
2.有序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol start="50">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
</body>
</html>运行结果

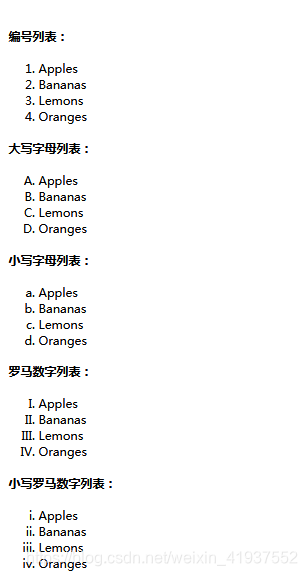
3.不同类型的有序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<h4>编号列表:</h4>
<ol>
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>大写字母列表:</h4>
<ol type="A">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>小写字母列表:</h4>
<ol type="a">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>罗马数字列表:</h4>
<ol type="I">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
<h4>小写罗马数字列表:</h4>
<ol type="i">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ol>
</body>
</html>运行结果

4.不同类型的无序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
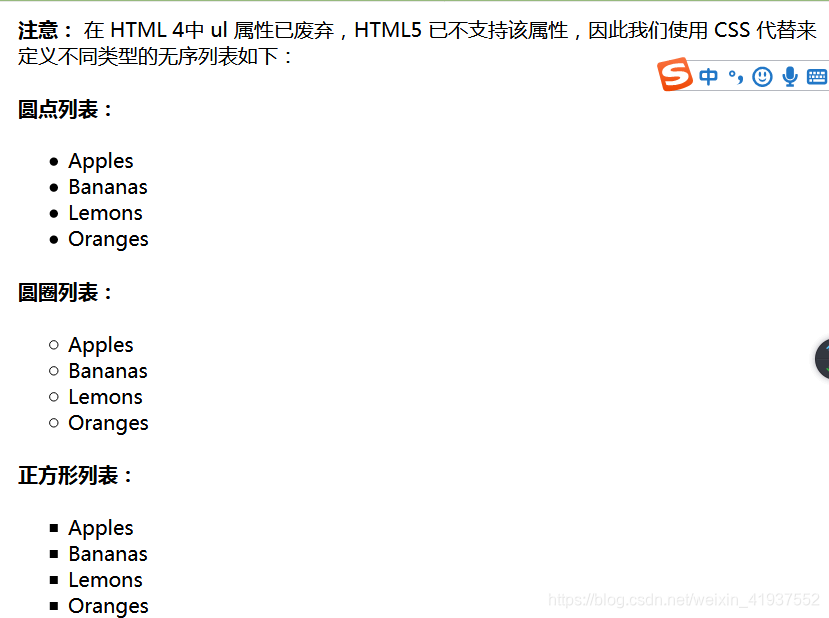
<p><b>注意:</b> 在 HTML 4中 ul 属性已废弃,HTML5 已不支持该属性,因此我们使用 CSS 代替来定义不同类型的无序列表如下:</p>
<h4>圆点列表:</h4>
<ul style="list-style-type:disc">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<h4>圆圈列表:</h4>
<ul style="list-style-type:circle">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
<h4>正方形列表:</h4>
<ul style="list-style-type:square">
<li>Apples</li>
<li>Bananas</li>
<li>Lemons</li>
<li>Oranges</li>
</ul>
</body>
</html>运行结果

5.嵌套列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
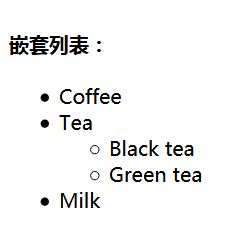
<h4>嵌套列表:</h4>
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
</body>
</html>运行结果

6.嵌套列表二
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<h4>嵌套列表:</h4>
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea
<ul>
<li>China</li>
<li>Africa</li>
</ul>
</li>
</ul>
</li>
<li>Milk</li>
</ul>
</body>
</html>运行结果
7.自定义列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
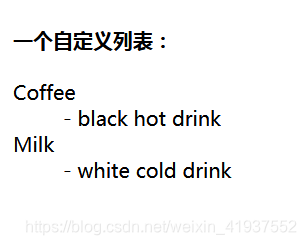
<h4>一个自定义列表:</h4>
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
</body>
</html>运行结果

HTML forms和input
1.创建文本域
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<form action="https://blog.csdn.net/weixin_41937552/article/list/1">
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>
<p><b>注意:</b> 表单本身是不可见的。并且注意一个文本字段的默认宽度是20个字符。</p>
</body>
</html>运行结果
2.创建密码域
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<form action="https://blog.csdn.net/weixin_41937552/article/list/1">
Username: <input type="text" name="user"><br>
Password: <input type="password" name="password">
</form>
<p><b>注意:</b> 密码字段中的字符是隐藏的(显示为星号或圆圈)。</p>
</body>
</html>运行结果
3.复选框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<form action="https://blog.csdn.net/weixin_41937552/article/list/1">
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>
</body>
</html>运行结果

4.单选按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<form action="https://blog.csdn.net/weixin_41937552/article/list/1">
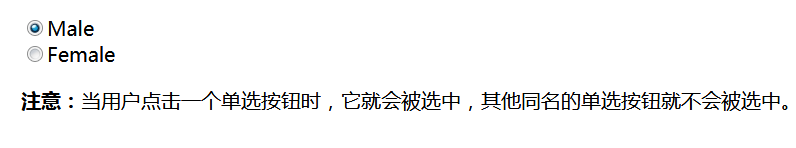
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>
<p><b>注意:</b>当用户点击一个单选按钮时,它就会被选中,其他同名的单选按钮就不会被选中。</p>
</body>
</html>运行结果

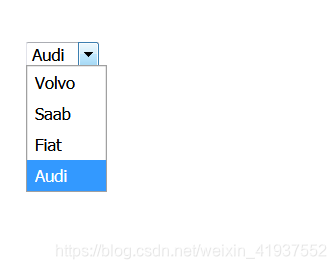
5.下拉列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<form action="https://blog.csdn.net/weixin_41937552/article/list/1">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
</body>
</html>运行结果

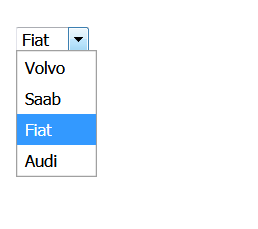
6.预选下拉列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<form action="">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected>Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
</body>
</html>运行结果

7.创建一个文本域(多行输入控件)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<textarea rows="10" cols="30">
我是一个文本框。
</textarea>
</body>
</html>运行结果

8.创建一个按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<form action="">
<input type="button" value="Hello world!">
</form>
</body>
</html>运行结果

9.在数据周围绘制一个带标题的框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<form action="">
<fieldset>
<legend>Personal information:</legend>
Name: <input type="text" size="30"><br>
E-mail: <input type="text" size="30"><br>
Date of birth: <input type="text" size="10">
</fieldset>
</form>
</body>
</html>运行结果

10.带有文本域和输入域的表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<form action="https://blog.csdn.net/weixin_41937552/article/list/1">
First name: <input type="text" name="FirstName" value="Mickey"><br>
Last name: <input type="text" name="LastName" value="Mouse"><br>
<input type="submit" value="提交">
</form>
<p>点击"提交"按钮,表单数据将被发送到服务器上的“https://blog.csdn.net/weixin_41937552/article/list/1”。</p>
</body>
</html>运行结果

11.带有复选框和提交按钮的表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<form action="https://blog.csdn.net/weixin_41937552/article/list/1" method="get">
<input type="radio" name="sex" value="Male"> Male<br>
<input type="radio" name="sex" value="Female" checked="checked"> Female<br>
<input type="submit" value="提交">
</form>
</body>
</html>运行结果

12.带有单选框和提交按钮的表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<form action="https://blog.csdn.net/weixin_41937552/article/list/1" method="get">
<input type="radio" name="sex" value="Male"> Male<br>
<input type="radio" name="sex" value="Female" checked="checked"> Female<br>
<input type="submit" value="提交">
</form>
</body>
</html>运行结果

13.发送邮件表单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<h3>发送邮件到 sunmenglei@erawork.cn:</h3>
<form action="MAILTO:sunmenglei@erawork.cn" method="post" enctype="text/plain">
Name:<br>
<input type="text" name="name" value="your name"><br>
E-mail:<br>
<input type="text" name="mail" value="your email"><br>
Comment:<br>
<input type="text" name="comment" value="your comment" size="50"><br><br>
<input type="submit" value="发送">
<input type="reset" value="重置">
</form>
</body>
</html>运行结果

HTML iframe
1.html中插入框架(内联框架)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<iframe src="https://blog.csdn.net/weixin_41937552/article/list/1">
<p>您的浏览器不支持 iframe 标签。</p>
</iframe>
</body>
</html>运行结果截图

HTML头部元素
1.描述了文档标题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<p>浏览器中包含body元素的内容。</p>
<p>浏览器的标题包含title元素的内容</p>
</body>
</html>运行结果

2.html中默认的URL地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
<base href="https://img-blog.csdnimg.cn/2020073120293658.jpg" target="_blank">
</head>
<body>
<img src="https://img-blog.csdnimg.cn/2020073120293658.jpg"> - 注意这里我们设置了图片的相对地址。能正常显示是因为我们在 head 部分设置了 base 标签,该标签指定了页面上所有链接的默认 URL,所以该图片的访问地址为 "https://img-blog.csdnimg.cn/2020073120293658.jpg"
<br><br>
<a href="https://img-blog.csdnimg.cn/2020073120293658.jpg">电商程序员</a> - 注意这个链接会在新窗口打开,即便它没有 target="_blank" 属性。因为在 base 标签里我们已经设置了 target 属性的值为 "_blank"。
</body>
</html>运行结果
3.提供文档元数据
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
<meta name="description" content="免费在线教程">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="孙叫兽">
</head>
<body>
<p>所有 meta 标签显示在 head 部分...</p>
</body>
</html>运行结果

HTML 脚本
1.插入一个脚本
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<script>
document.write("Hello World!")
</script>
</body>
</html>运行结果

2.使用<noscript>标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>孙叫兽的博客</title>
</head>
<body>
<script>
document.write("Hello World!")
</script>
<noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>
<p>不支持 JavaScript 的浏览器会使用 <noscript> 元素中定义的内容(文本)来替代。</p>
</body>
</html>运行结果

好啦今天的HTMl相关的实例就分享到这里,更多信息请关注我的公众号

技术提升节节高,目前博主专注于大前端,有问题可以和博主进行交流
来源:oschina
链接:https://my.oschina.net/u/4349518/blog/4494574